组件生命周期
组件的生命周期:指的是组件自身的一些钩子函数,这些函数在特定的时间节点时被自动触发
组件的生命周期函数需要在 lifetimes 字段内进行声明
最重要的生命周期是 created attached detached 包含一个组件生命周期流程的最主要时间点
| 定义段 | 描述 |
|---|---|
created | 在组件实例刚刚被创建时执行,注意此时不能调用 setData (还没有对模板解析) |
attached | 在组件实例进入页面节点树时执行 (模板已经解析完毕,并且挂载到页面上) |
| ready | 在组件布局完成后执行 |
| moved | 在组件实例被移动到节点树另一个位置时执行 |
detached | 在组件实例被从页面节点树移除时执行 (组件被销毁了) |

-
【组件实例刚刚被创建好时】,
created生命周期被触发。此时,组件数据this.data就是在Component构造器中定义的数据data。 此时还不能调用setData。 通常情况下,这个生命周期只应该用于给组件this添加一些自定义属性字段。 -
【在组件完全初始化完毕】、进入页面节点树后,
attached生命周期被触发。此时,this.data已被初始化为组件的当前值。这个生命周期很有用,绝大多数初始化工作可以在这个时机进行。 -
【在组件离开页面节点树后】,
detached生命周期被触发。退出一个页面时,如果组件还在页面节点树中,则detached会被触发。
Component({lifetimes: {created: function () {// 在组件实例刚刚被创建时执行,注意此时不能调用 setData // 一般用来为组件添加一些自定义属性字段。},attached: function() {// attached 在组件完全初始化完毕、进入页面节点树后执行// 模板已经解析完毕,并且挂载到页面上// 一般都是在这里写对应的交互},detached: function() {// 在组件实例被从页面节点树移除时执行},// coding...}// coding...
})
组件所在页面的生命周期
组件还有一些特殊的生命周期,这类生命周期和组件没有很强的关联
主要用于组件内部监听父组件的展示、隐藏状态,从而方便组件内部执行一些业务逻辑的处理
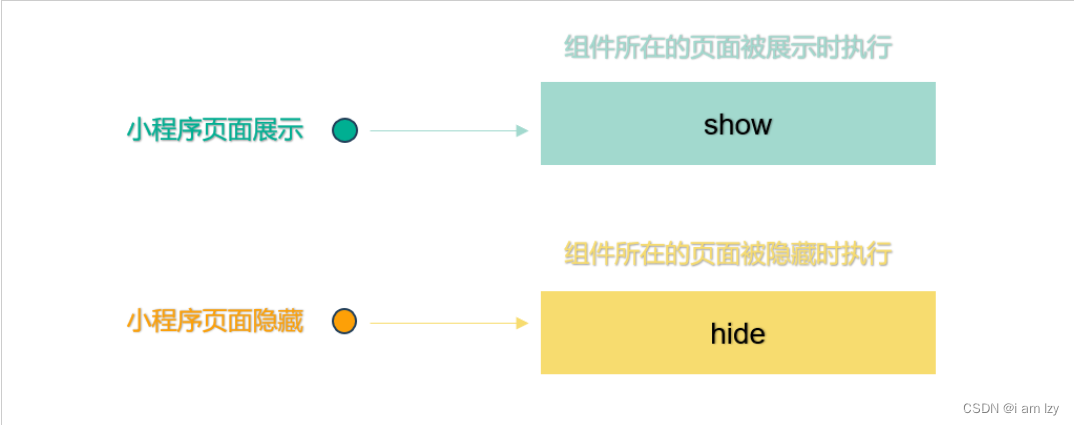
组件所在页面的生命周期有 4 个: show、 hide、 resize、 routeDone,需要在 pageLifetimes 字段内进行声明

// components/custom06/custom06.js
Component({// coding...// 组件所在页面的生命周期pageLifetimes: {// 监听组件所在的页面展示(后台切前台)状态show () {console.log('组件所在的页面被展示')},// 监听组件所在的页面隐藏(前台切后台、点击 tabBar)状态hide () {console.log('组件所在的页面被隐藏')}}})小程序生命周期总结
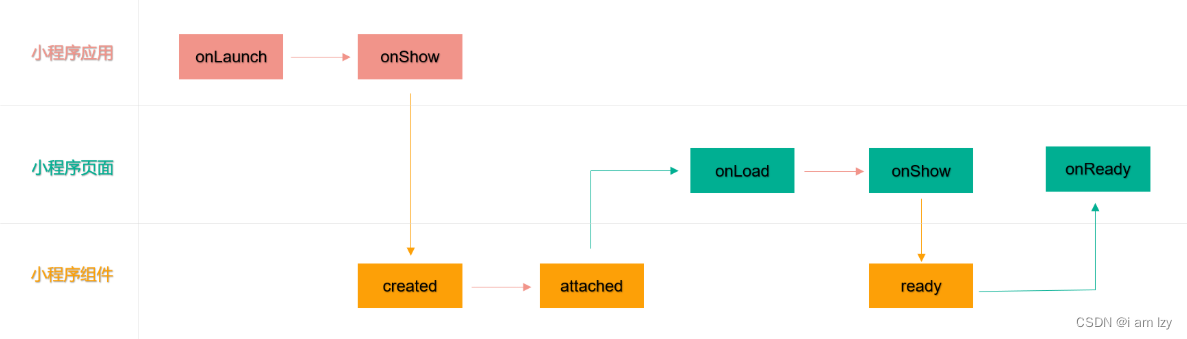
小程序冷启动,钩子函数执行的顺序

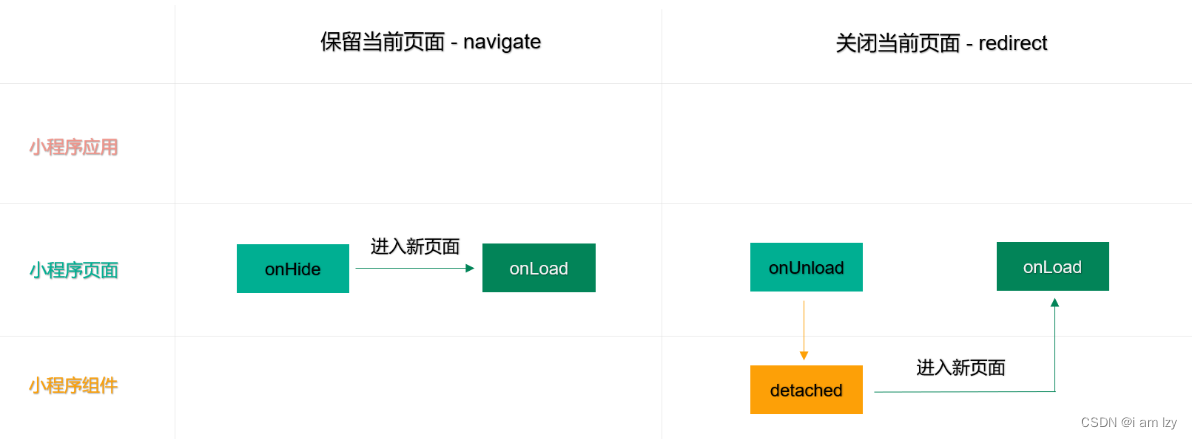
保留当前页面(navigate) 以及 关闭当前页面(redirect)

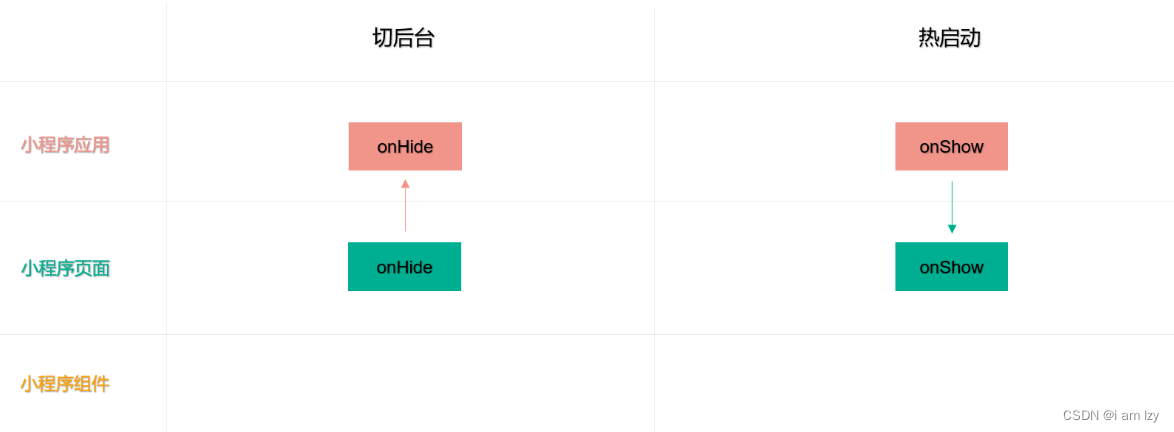
切后台 以及 切前台(热启动)