❝成功不是终点,而失败并不致命:有勇气继续下去才是最重要的。——温斯顿·S·丘吉尔
大家好,我是柒八九。一个专注于前端开发技术/Rust及AI应用知识分享的Coder
❝此篇文章所涉及到的技术有
Bash/ZshHyperGit BashAmazon Q
因为,行文字数所限,有些概念可能会一带而过亦或者提供对应的学习资料。请大家酌情观看。
前言
作为一个职业前端,我们本职工作就是构建页面(Vue/React/Svelte)。但是呢,由于现在前后端分离技术的大行其道,我们不得不自己构建前端本地开发服务器。此时,我们就需要用一些简单的命令例如yarn build/yarn dev等终端命令来启动和打包项目。类似的命令还有很多,但是它们大部分都比较简单。
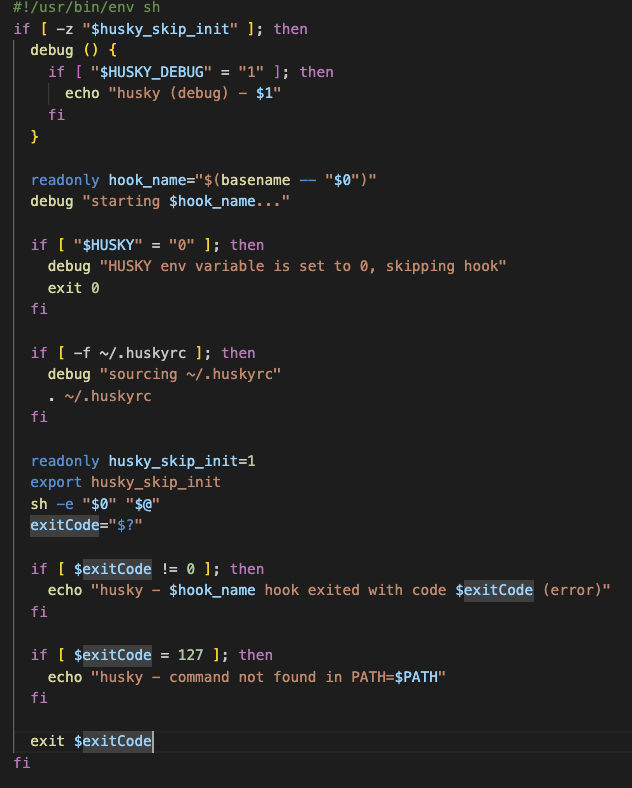
但是,我们有时候需要写比较复杂的终端命令。例如,在配置Husky时候。

上图中出现的echo/exit就是shell命令,也就是我们所说的终端命令。在没系统接触过计算机学习的同学,可能就会感到陌生。在遇到类似的文件或者指令后,就会显得手足无措。
所有,今天我们就来讲讲作为一个前端开发,我们应该知晓的终端知识点。其实终端命令是一个很庞杂的系统,如果大家看过鸟叔的linux私房菜就知道它是何其庞杂。所以,我们今天就聊聊一些关于终端命令的肤浅的知识点。
❝👋🐶:这篇内容针对是对终端命令不甚了解的同学准备的,如果大家对终端命令很熟练,可以忽略此文。
好了,天不早了,干点正事哇。

我们能所学到的知识点
❝
设置环境 小试牛刀 在文档海洋中遨游 标志(Flags) 命令中断 和前端相关的终端操作 奇技淫巧
1. 设置环境
安装终端应用程序
几乎每个操作系统都会带有内置的终端,例如MacOS的Terminal.app或Windows的命令提示符。这些应用程序可以使用,但相对简单。我们来介绍几种比较好玩实用的工具。
终端应用程序的选择并不是特别重要,不过,这里有两个主要推荐:
-
Hyper [1]。 Hyper是一个现代的、跨平台的终端应用程序。 -
如果我们使用 VS Code作为代码编辑器,VS Code内置了一个强大的现代终端。我们的代码和终端可以在同一个应用程序中并排运行。
有了,终端应用程序并不能万事大吉,我们还需要确保我们运行的是正确的Shell语言。
配置Bash或者Zsh
当我们在终端中输入命令并按下Enter时,那个命令会由Shell语言解释。它本质上是运行在终端应用程序中的解释器。
最流行的Shell语言是Bash[2]。这是大多数Linux发行版默认使用的Shell语言。当我们在网上看到命令行指令时,有很大可能性就是Bash。
现代MacOS版本使用Zsh[3]而不是Bash,但Zsh非常相似:它们属于同一个“家族”,并且共享几乎所有相同的命令。对我们来说,它们可以互换使用。
如果我们使用的是Linux或MacOS,我们的计算机已经在使用标准的Shell语言。不过,如果使用的是Windows,我们还有一些工作要做。
在 Windows 上使用 Bash 或 Zsh
Bash 是一种基于 Linux 的 shell 语言,不能在 Windows 上本地运行。不过,好消息是,较新的 Windows 版本提供了安装和运行 Linux 的功能,就像安装其他应用程序一样。这被称为 Windows Subsystem for Linux,通常缩写为 WSL。我们可以参考此篇文章 - 如何在 Windows 10 上安装和使用 Zsh[4]
一旦设置完成,我们就可以配置终端应用程序使用 Bash 或 Zsh。
如果上述的操作遇到不可解决的问题,我们可以使用 Git Bash[5],它允许你通过模拟在 Windows 上运行 Bash。
终端应用程序和Shell语言之前的关系
想必大家都有过在浏览器控制台运行JS代码的经历。在这种情况下,应用程序是Chrome,而语言是JavaScript。Chrome提供了命令行界面,但当我们运行命令时,这些命令是用JavaScript解释的。
终端也是一样的。像Hyper这样的终端应用程序也是为Bash Shell语言提供运行环境。
2. 小试牛刀
当我们第一次打开终端应用程序时,我们会看到这样一个界面:

我们的终端界面可能会有所不同,这取决于操作系统、终端应用程序或shell语言。然而,最终我们可能会看到一行文字和大量的空白空间。
这行文字被称为提示符(prompt)。之所以叫提示符,是因为它在等待我们提供某种指令。
输入 echo "hello front789" 并按下回车键,作为我们的第一个命令:

虽然语法有些不同,但我们可以把命令想象成内置的JavaScript函数。echo 命令非常类似于JavaScript中的 console.log 函数。
和函数一样,命令接受参数。在这种情况下,echo 接受一个参数,即要输出的字符串。
❝当我们按下
回车键时,命令会立即执行,我们的值会被记录。一个新的提示符会在下面显示,告诉我们它已经准备好接收下一个指令。
就这样,你已经运行了第一个终端命令!
跳过 $
大家平时在查询一下npm包时候,总是会看到如下的内容:
$ npm install some-package
如果我们在终端中运行这段文本,会得到一个错误。这是因为美元符号($)不应该包括在内。我们应该输入美元符号后的所有内容。
为什么安装说明会包括一个实际上不是命令一部分的符号呢!?这是因为在Bash shell语言中,$ 是提示符字符,显示在提示符的末尾。
❝它本质上是一个符号,表示“这里的内容是要在终端中运行的!”
即使在许多现代shell语言如Zsh中不再使用$作为提示符字符,这种符号的意义仍然保留了下来。
$ 你还需要知道的知识点
在 Bash Shell 中,$ 符号有多个作用,具体作用取决于上下文。
-
命令提示符:
-
当打开终端时,看到的 $符号通常是命令提示符,表示shell已准备好接受命令。这个符号可以被自定义为其他符号或字符串,但默认情况下是$。例如:user@hostname:~$
-
-
变量替换:
-
在命令行中使用 $符号来引用变量的值。通过在变量名前加上$符号,可以访问该变量的值。例如:MY_VAR="Front789"
echo $MY_VAR # 输出: Front789
-
-
特殊变量:
-
$符号还用于一些特殊变量,这些变量有特定的含义。例如:-
$0:当前脚本的文件名。 -
$1, $2, ...:传递给脚本或函数的参数。 -
$#:传递给脚本或函数的参数数量。 -
$?:上一个命令的退出状态码。 -
$$:当前shell的进程 ID。 -
$_:上一个命令的最后一个参数或最后一个命令的结果。
-
-
-
命令替换:
-
使用 $()进行命令替换,即执行括号内的命令,并将其输出结果替换到当前命令行。例如:DATE=$(date)
echo "Today's date is $DATE"
-
-
参数扩展和子字符串操作:
-
$符号用于参数扩展,允许你对变量进行子字符串操作、默认值替换等。例如:NAME=${USER:-default} # 如果 USER 变量未定义,则使用 "default"
FILENAME="example.txt"
echo ${FILENAME%.txt} # 输出: example
-
3. 在文档海洋中遨游
❝终端的主要目的是让我们在文件系统中移动并打开/运行东西。它本质上是我们每天使用的
GUI文件资源管理器(例如Finder、Windows资源管理器)的文本版。
为了帮助我们导航,有很多终端命令可以使用。让我们来探索一些。
pwd 命令代表Print Working Directory(打印工作目录),它有点像我们逛公园时(奥森)时,在地图上标注的你在这里的标识。它告诉你现在所在的位置:
$ pwd
/Users/xxx
当我们打开终端应用程序时,通常会进入home目录,即包含Documents和Desktop目录的目录。在我的机器上,这个目录位于 /Users/xxx。
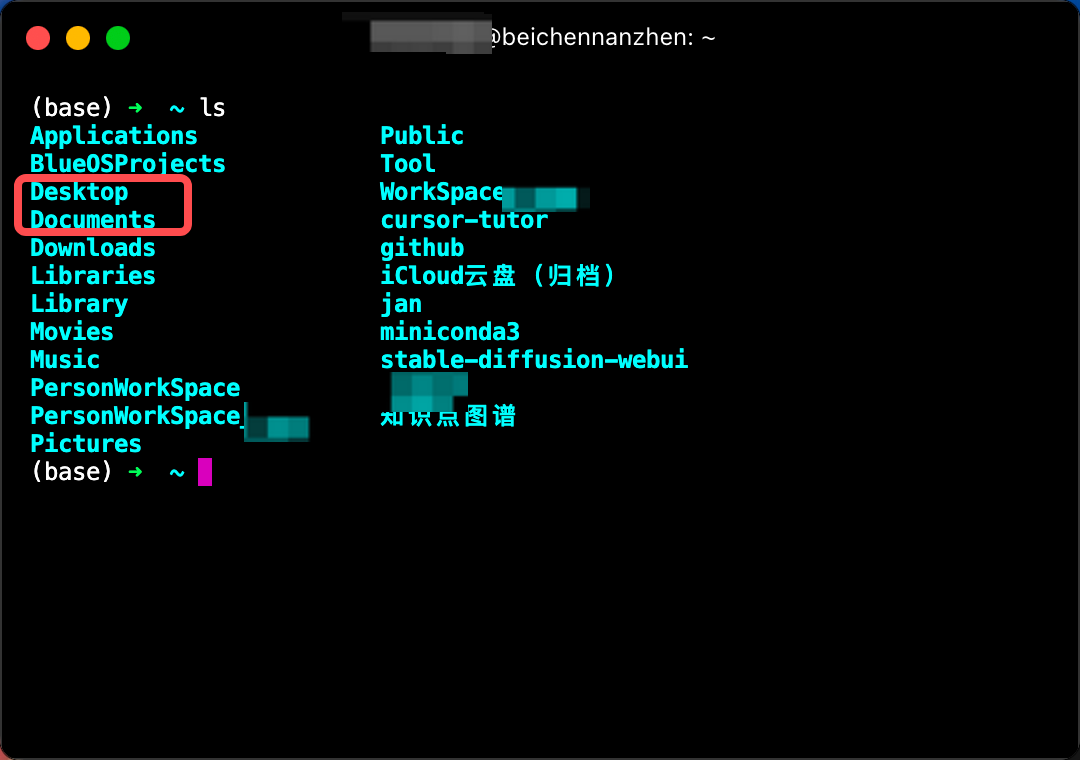
我们可以使用 ls 命令查看当前目录的内容(ls是List的缩写):
$ ls

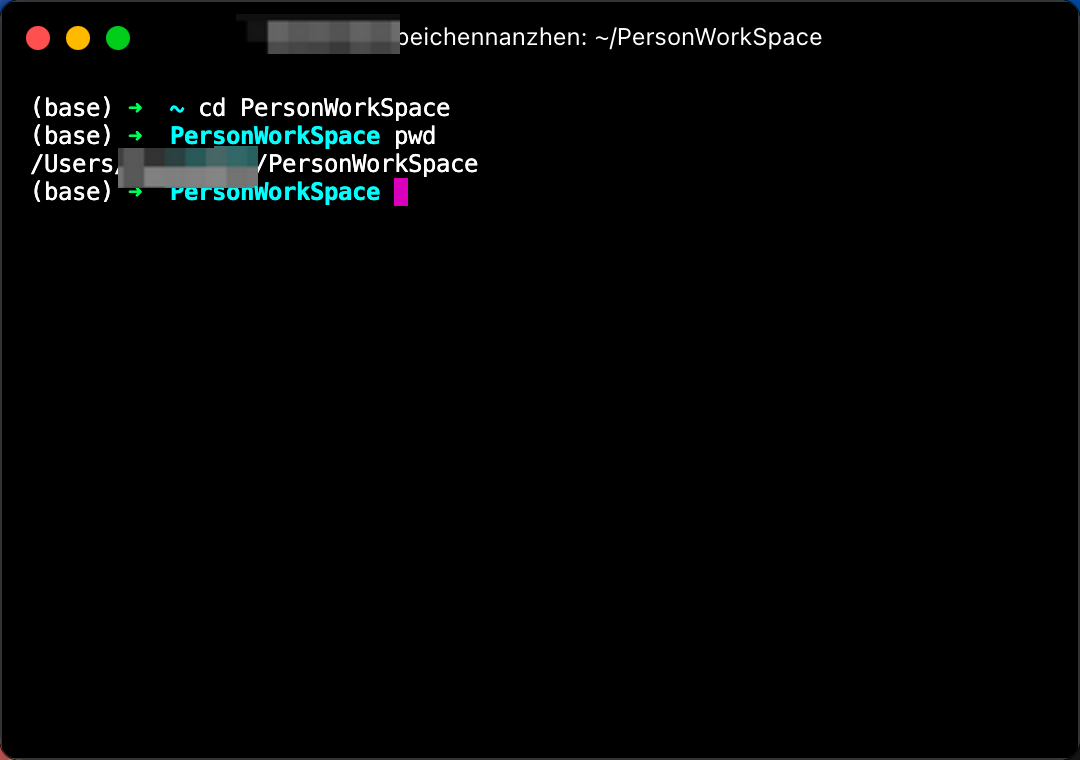
我们可以使用 cd(Change Directory)命令在文件系统中移动:
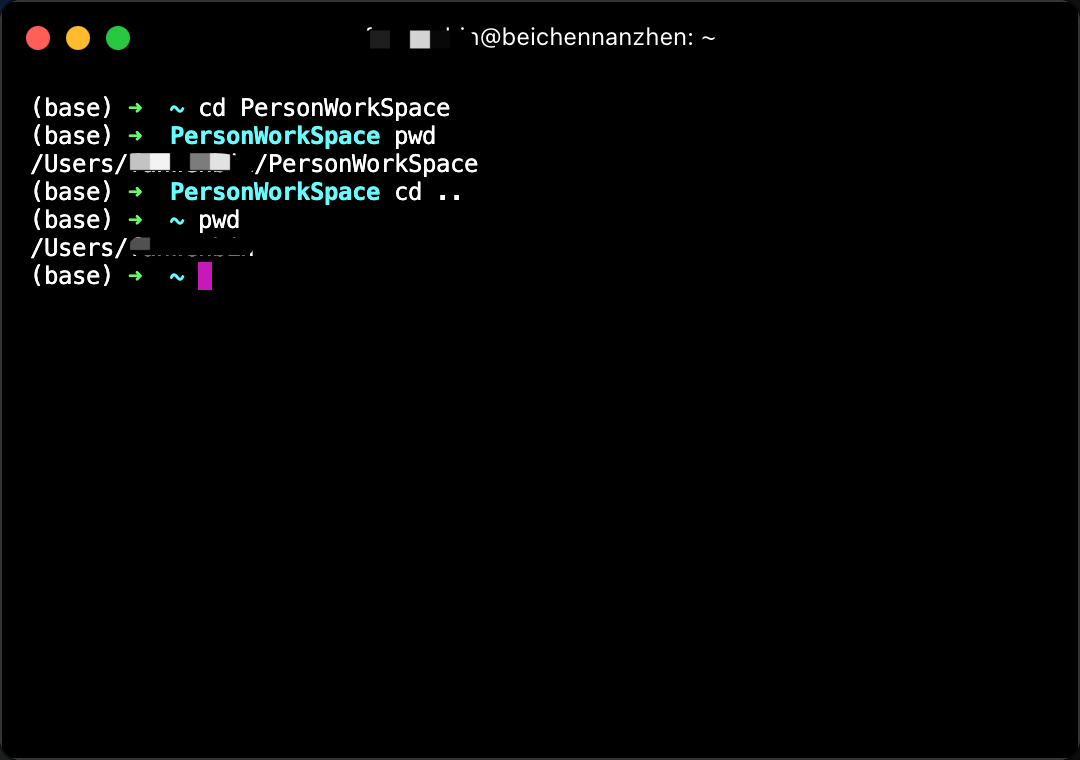
$ cd PersonWorkSpace
$ pwd
/Users/xxx/PersonWorkSpace

这相当于在GUI文件资源管理器中双击PersonWorkSpace目录。
细心的朋友可以看到,提示符从波浪号(~)变为PersonWorkSpace。在Zsh shell语言中,默认提示符由一个箭头和当前目录的名称组成,如→ PersonWorkSpace。
❝但是,为什么之前是波浪号,而不是父目录的名称?在
MacOS和Linux上,波浪号是用户主目录的简写。在我的机器上,~等同于/Users/xxx。
如果我想上一级目录,可以使用 cd 命令,通过两个点(..)实现:
$ cd ..

点字符(.)在大多数shell语言中有特殊含义:
-
一个点( .)指当前目录。 -
两个点( ..)指父目录。
这个约定和我们熟悉的JavaScript模块系统很类似。它使用相同的符号,用两个点指代父目录:
import { TYPE } from '../../constants';
import Button from '../Button';
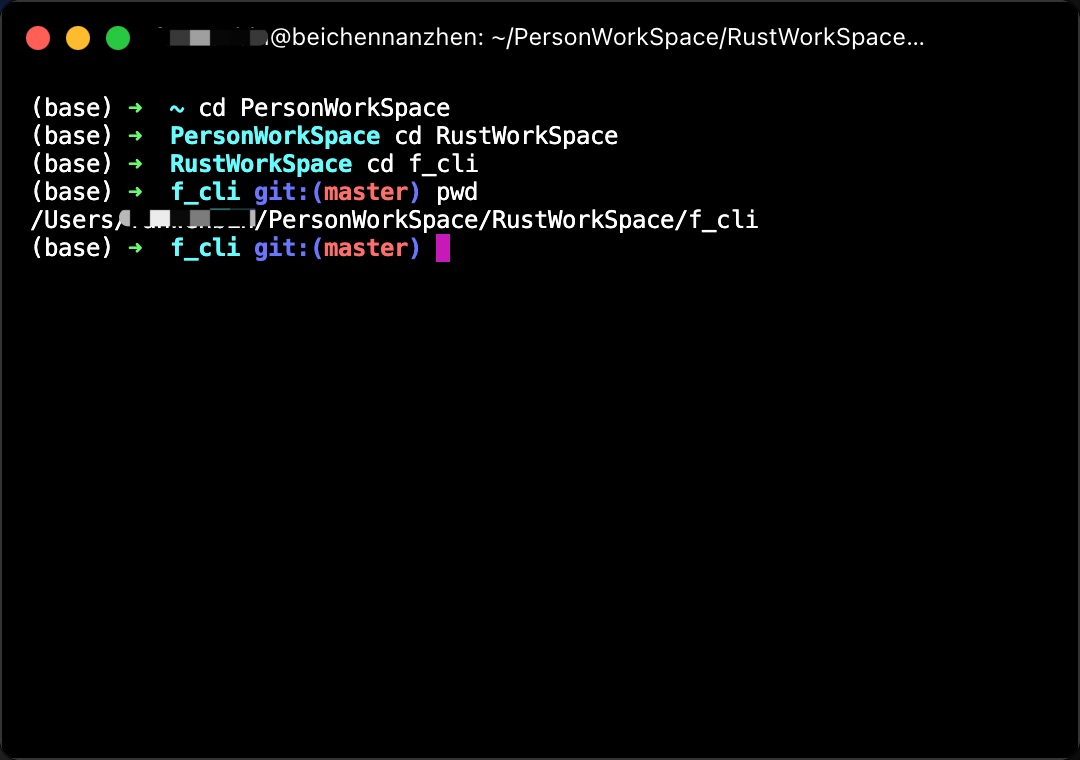
关于 cd 的一个重要事情是它可以接受复杂的路径。终端初学者通常会一步一步地走,就像在GUI文件资源管理器中一样:
$ cd PersonWorkSpace
$ cd RustWorkSpace
$ cd f_cli

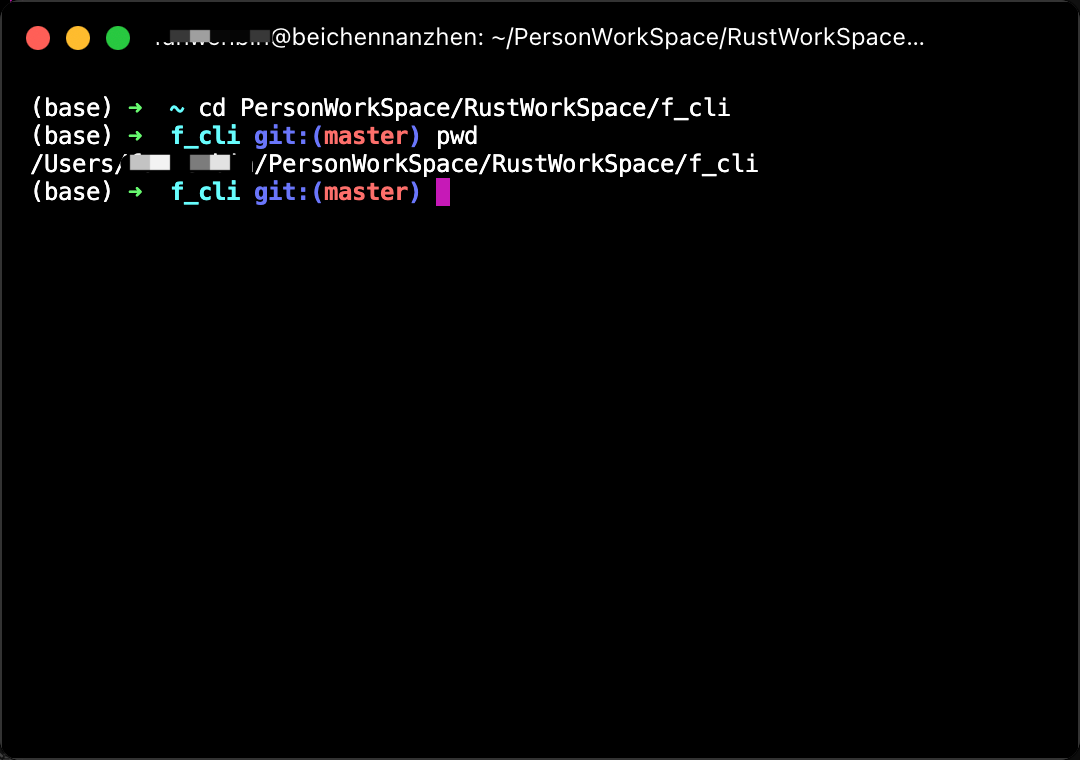
我们可以像这样一步完成相同的跳转:
$ cd PersonWorkSpace/RustWorkSpace/f_cli

Tab 自动补全
使用终端时,有一点让人诟病的点就是,它不像使用GUI文件资源管理器时可以看到整个文档目录的全貌。终端不提供任何有用的信息给你,在执行一下操作时,全凭你对文档目录的了解程度。
但是呢,天无绝人之路,我们可以借助Tab自动补全来改善上述的问题。
如果大家对Tab自动补全的功能还是不满足,这里再介绍一种可视化自动补全的方式。我们可以借助一些第三方库来达到此目的。
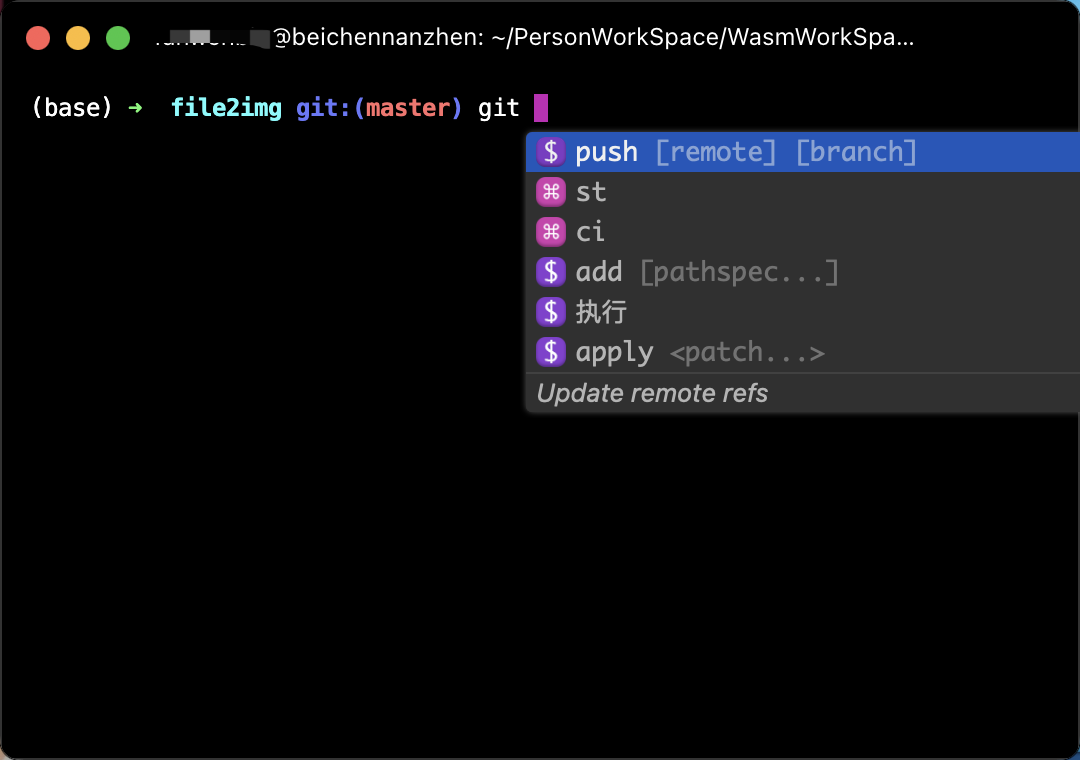
这里,我们推荐使用Amazon Q[6]

当我们安装并启动Amazon Q后,当我们在终端执行一下命令时候,它就会为我们提供更优雅的命令提示。

4. 标志(Flags)
前面我提到,Bash/Zsh中的命令就像JavaScript中的函数。但在涉及到标志时,这个类比就有点不适用了。
❝
标志是修改命令行为的预定义方式。
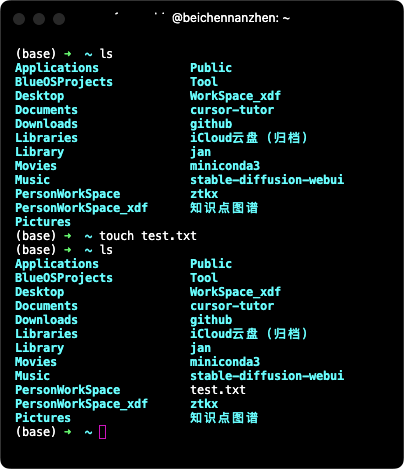
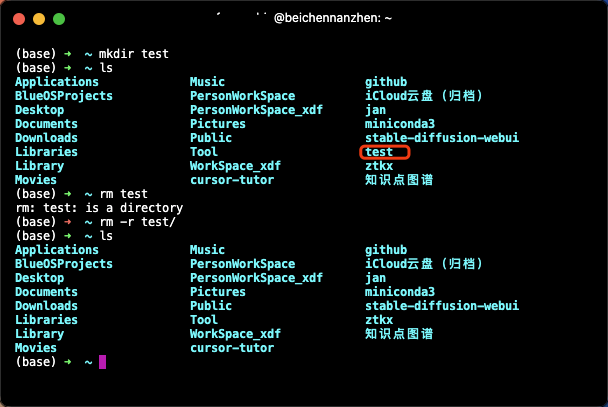
我们用touch 在home目录构建一个text.txt文件。

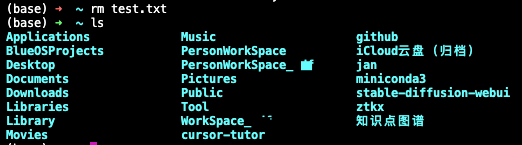
然后,我们用rm命令删除对应文件:
例如,

我们没有得到任何确认,但如果我们检查,text.txt 文件确实已经被删除了。
特别提醒
rm 命令没有二次确认的提示机制,也没有撤销选项。当我们使用 rm 删除一个文件时,它不会进入回收站/垃圾桶。它会被永久且不可逆地删除。
❝这是终端的一个特性。没有很多安全机制。
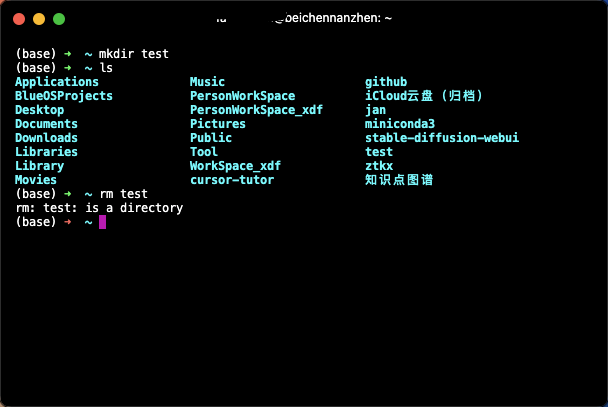
如果我们尝试对一个目录使用 rm 命令,会得到一个错误:

默认情况下,rm 只能删除单个文件,但我们可以使用 r 标志更改这一规则:

r 标志代表“递归”(recursive)。它将删除 test 目录中的所有内容,以及test目录中子目录中的任何内容,test目录中子目录中的子目录中的任何内容,依此类推。
我们可能还会遇到一些文件权限问题。因此,常常也会使用 f 标志(强制,Force)。我们可以用一个短横线将多个标志组合在一起,如下所示:
$ rm -rf test
❝标志有多种形式。按惯例,
标志通常有一个短模式(例如-f)和一个长模式(--force)。长模式通常使用两个短横线,并使用整个单词而不是单个字母。
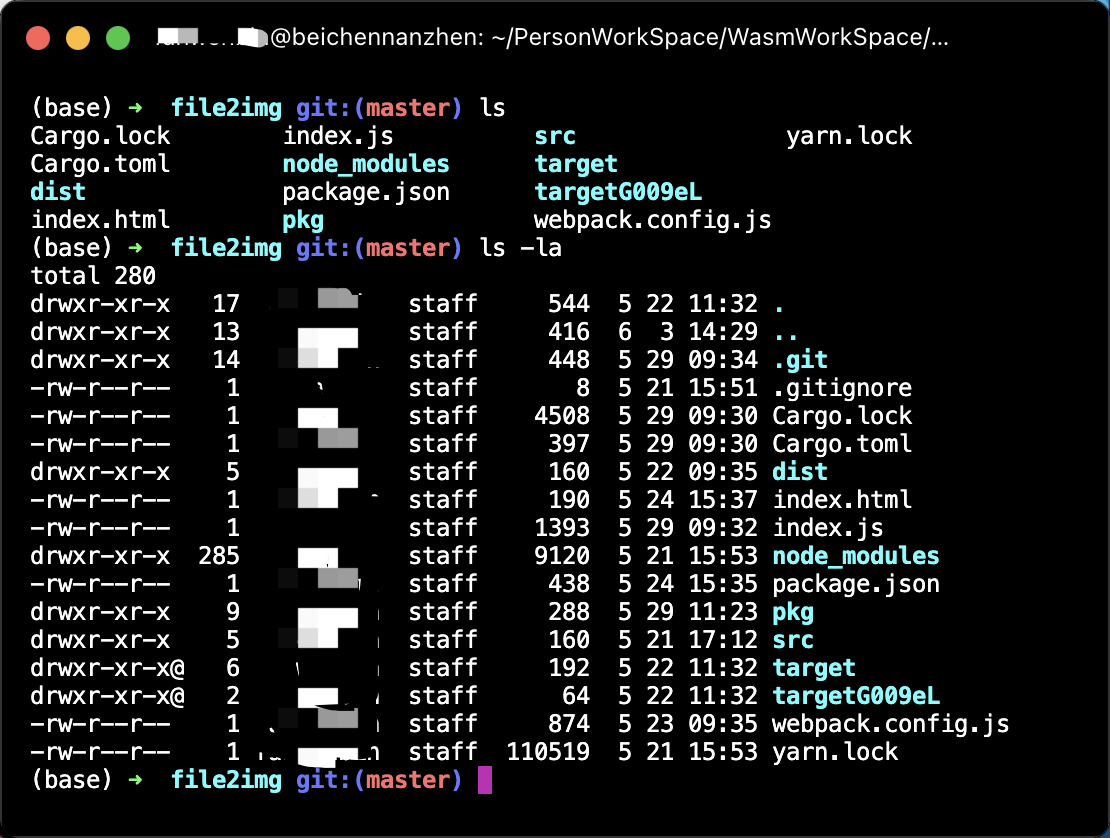
让我们再看一个例子。我们之前看到的 ls 命令通常会使用两个标志:
-
l标志(long),以详细列表和元数据形式打印目录内容。 -
a标志(all),包括隐藏文件和目录。
这大大改变了输出:

这里展示了很多信息内容,包括权限符号,一些元数据,如显示文件最后更新时间的日期。
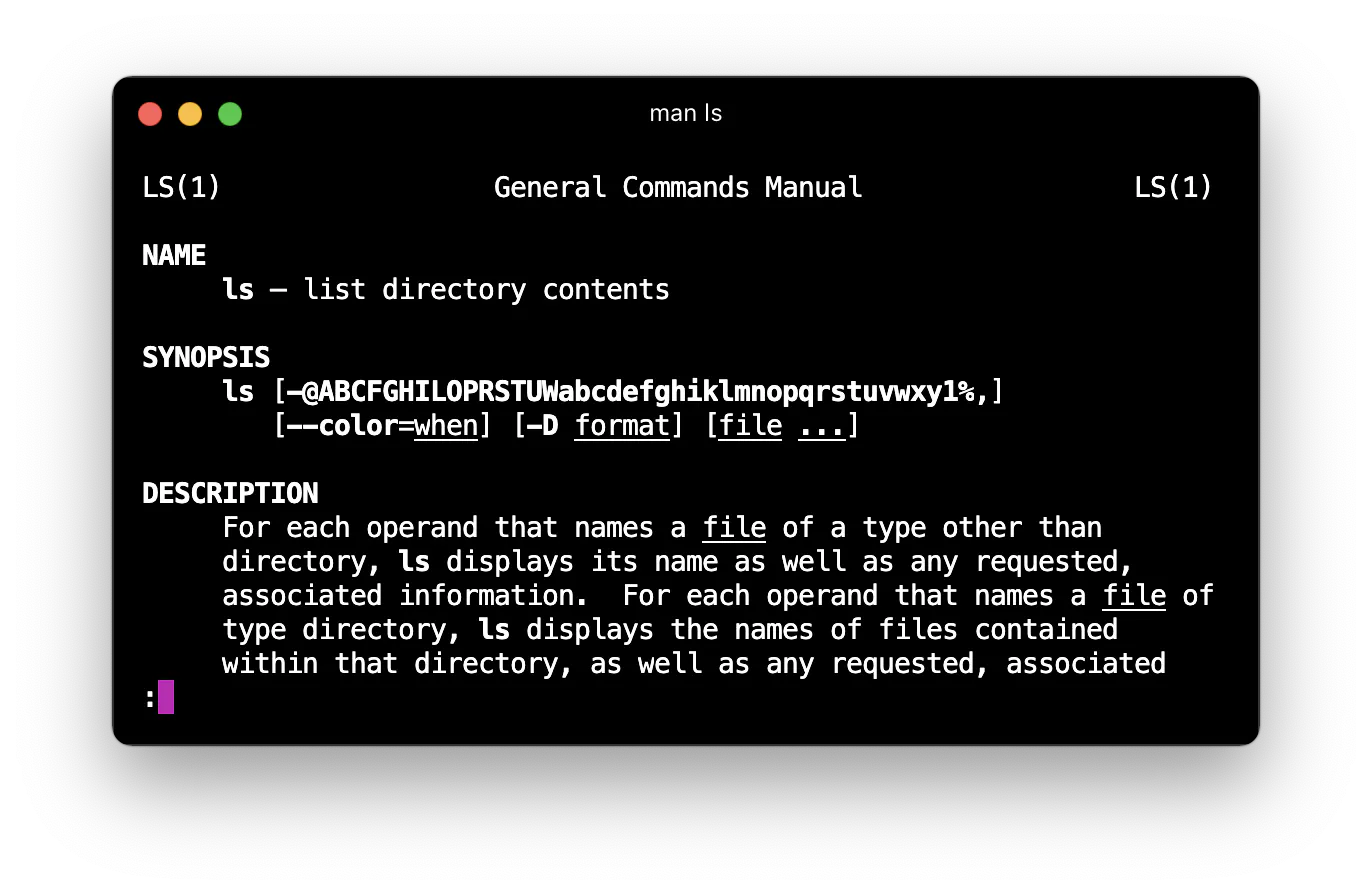
手册(Manual)
为了了解更多关于命令的信息,我们可以使用 man 命令(是manual简写版)来查看内置的文档:

5. 命令中断
通过终端我们还可以探测某个服务器是否在线。
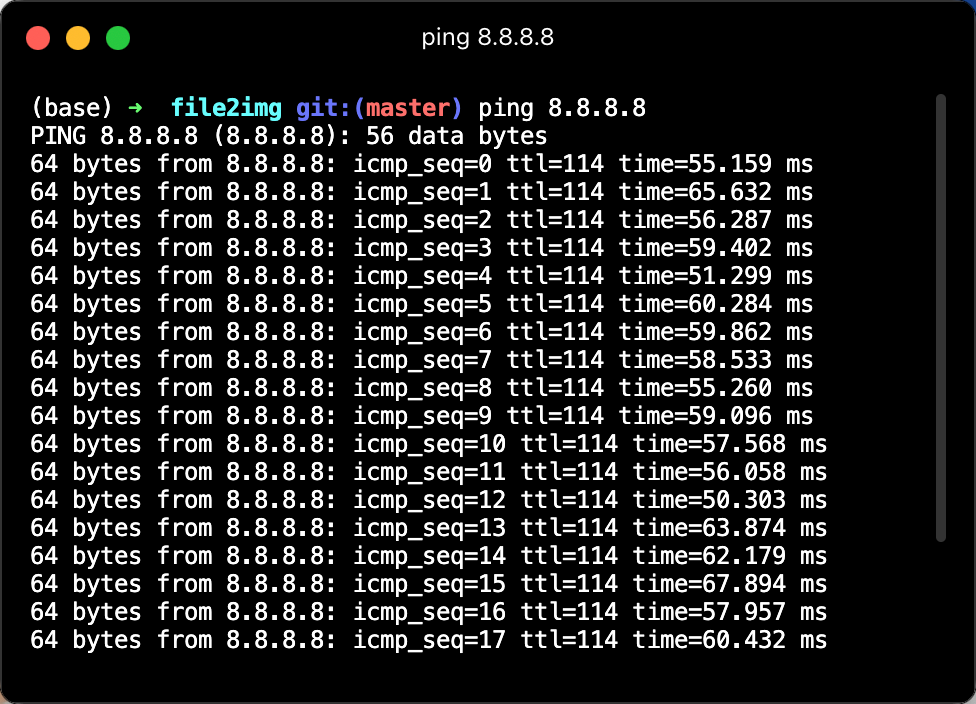
例如,打开终端应用程序,尝试运行以下命令:ping 8.8.8.8。
❝
ping命令将检查给定IP地址的延迟。
8.8.8.8 是 Google 的 DNS 服务器的 IP 地址。

与我们之前看到的命令不同,ping 是一个长时间运行的进程。它永远不会停止;默认情况下,它将一直 ping Google 的 DNS 服务器,直到永远。
如果想中断此次的探测行为,我们可以使用ctrl+c来中断它。
另一个有用的命令是 ctrl + d。这将结束当前会话。如果 ctrl + c 因某种原因不起作用,ctrl + d 可能会起作用。
最后,如果所有方法都失败了,你可以关闭当前的标签页/窗口。快捷键取决于操作系统和终端应用程序。使用 MacOS 上的 Hyper,这可以通过 ⌘ + w 完成。
退出 Vi / Vim
有时候,我们需要使用Vi 或 Vim 编辑文件。这些编辑器以难以退出而闻名;ctrl + c 在这里不会起作用!
要在不保存的情况下退出,请按照以下步骤操作:
-
按 Escape。 -
按 :。这应该会在终端底部添加一个提示符。 -
输入 q!并按Enter。
这样就可以退出 Vi/Vim 了。
6. 和前端相关的终端操作
到目前为止,我们已经看到了一些如何在终端中完成任务的示例。接下来,我们来看看和前端相关的终端操作。
管理依赖
假设这是我们在新公司的第一天。团队已经给我们访问源代码的权限,并且已经将其下载到我们的机器上。
第一步是下载项目的第三方依赖!
以下是步骤:
cd path/to/project
npm install
npm 代表 Node Package Manager。当我们安装 Node.js 时,它会自动安装。
运行此命令将从 NPM 仓库下载项目依赖的所有第三方代码。这些代码将存储在本地的 node_modules 目录中。
运行 NPM 脚本
当第三方库已经下载到本地后,接下来我们就可以通过对应的命令执行操作了。
我们可以查看项目的 package.json 文件,会看到一个类似这样的部分:
{
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
}
这些 scripts 是可以用 NPM 工具运行的任务。它们可以通过运行 npm run [name] 来执行。例如,要启动本地开发服务器,我们可以运行:
cd path/to/project
npm run start
运行此命令会启动一个长时间运行的进程。它启动一个 Node服务器,让我们可以在我们的应用程序上工作,监视文件的变化并在编辑时重新打包它们。
当我们完成时,可以通过 ctrl + c 杀死服务器。
NPM 脚本的美妙之处在于它们标准化了任务。start、build 和 test 是这些标准任务的常规名称。因此,即使项目使用完全不同的工具,我们也不需要记住每个项目的特殊命令。
在 IDE 中打开项目
当我想开始一个项目时,我首先在终端中导航到项目的根目录。然后我运行以下命令:
cd path/to/project
code .
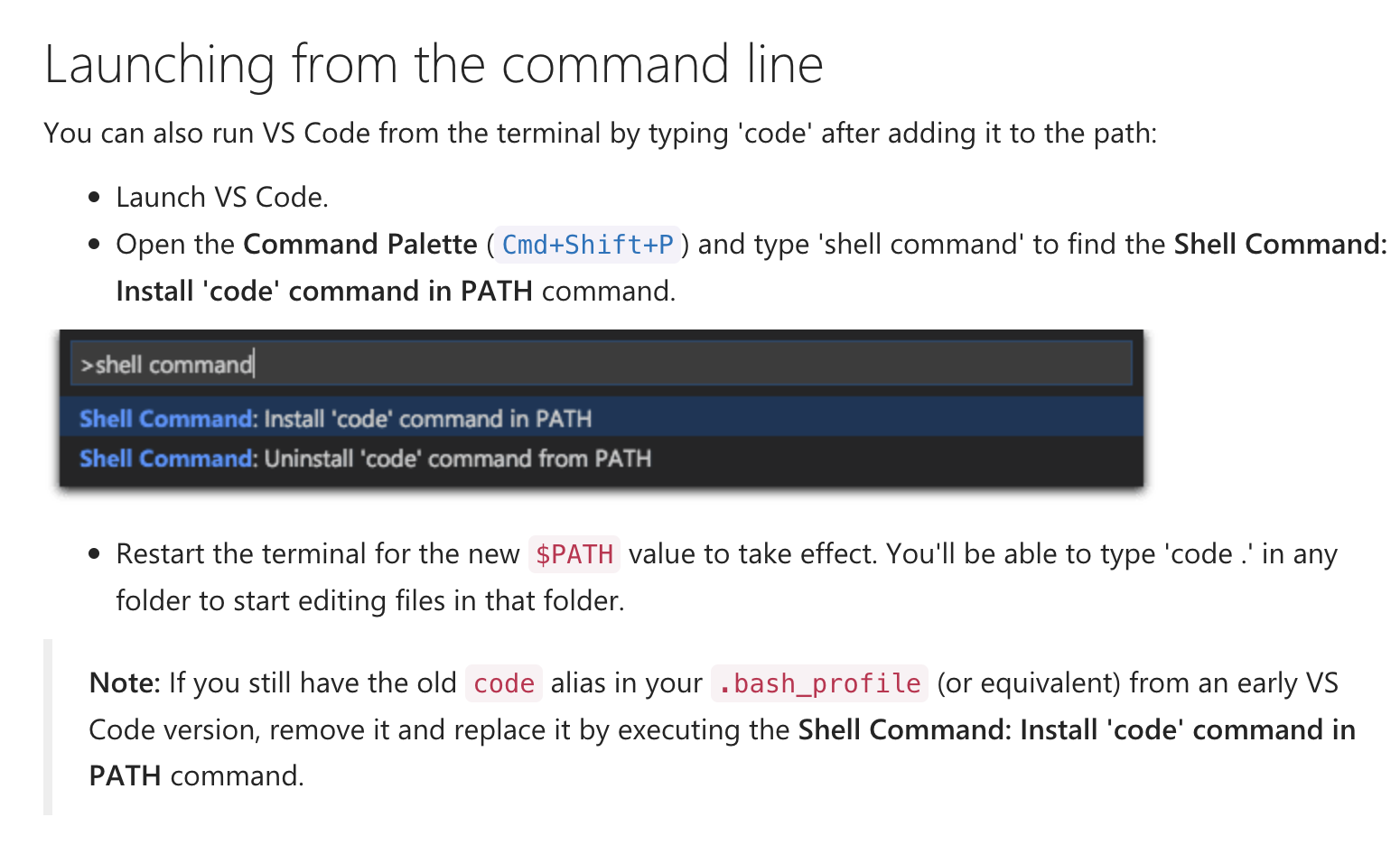
如前所述,. 指的是当前工作目录。code 是为vscode 添加的命令。运行此命令会在我的代码编辑器中打开整个项目,使我可以根据需要轻松地在文件之间跳转。
想了解如何配置vscode命令可以参考vscode .[7]链接。

重新安装依赖
当然,有时候我们在开发的时候,会遇到第三方包出错的情况,此时呢,我们可以祭出重启大法。- 重新安装 NPM 依赖。
我们可以通过以下命令完成此步骤:
cd path/to/project
rm -rf node_modules
npm install
7. 奇技淫巧
下面介绍几个能提升开发效率的小技巧。
循环和切换命令
许多终端应用程序会记录我们在当前会话中运行的每个命令。我们可以使用up键循环浏览以前的命令。
如果我知道最近运行过某个命令,通常按几次up键比重新输入要快得多!
还有一个很棒的小技巧:- 字符。
假设我们想用 cd 在两个目录之间来回切换。我们可以通过反复输入完整路径来实现:
cd /path/to/first/directory
cd /path/to/second/directory
但是使用 -,可以简化为:
cd -
这个命令会将我们带回上一个目录。
清屏
有几种方法可以实现这一点。有一个 clear 命令,它会擦除所有先前输入的命令,使其看起来像是刚开始一个新的终端会话。
还有一个通用的快捷键,ctrl + L。它的效果与 clear 命令相同。
还有当我们正在运行一个开发服务器。这是一个长时间运行的过程,因此 ctrl + L 快捷键不起作用。此时我们可以使用⌘ + k来执行清屏工作
别名
有时我们会反复输入相同的命令。如果这个命令很长或复杂,每次输入它并准确记住它是很烦人的。
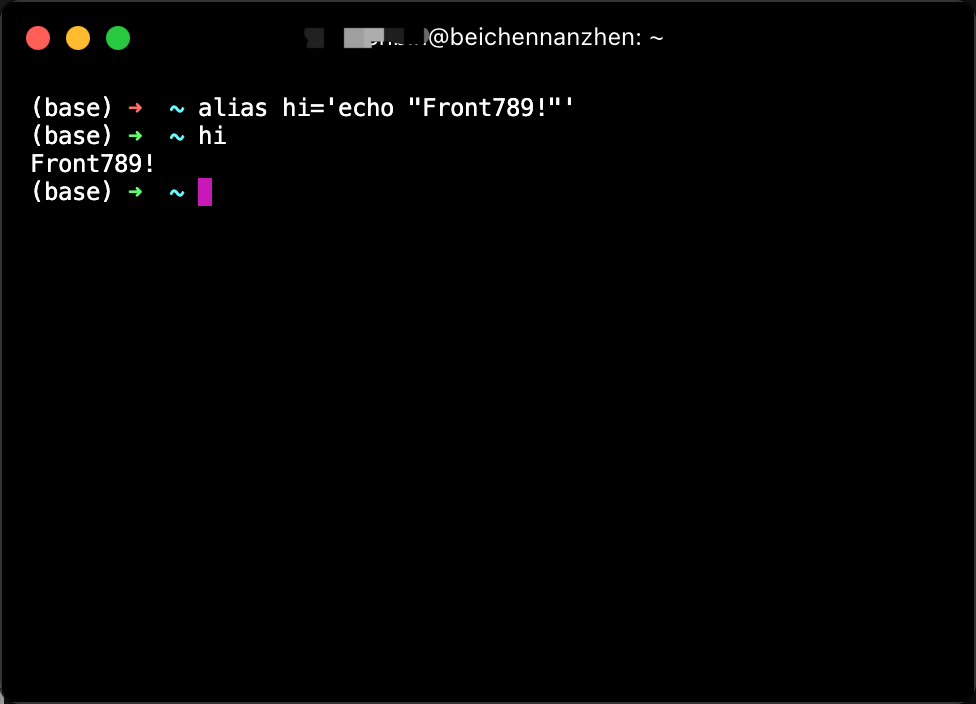
Bash 和 Zsh 支持别名,这是一种创建自定义快捷方式的方法。例如,我们可以设置一个别名,这样每当输入 hi 时,它会自动运行 echo "Front789!":
alias hi='echo "Front789!"'

关于如何设置别名,我们可以参考下面的链接,这里就不展示说明了。
-
Bash 别名 [8] -
Zsh 别名 [9]
快速打开GUI模式
有时候,我们想通过在终端中快速打开GUI模式。
在 MacOS 上,open . 命令可以实现这一点:
open .
open 命令通常用于打开文件,就像双击一个文件在 GUI 中打开它一样。
但是,当我们尝试打开一个目录时,它会选择弹出一个新的 Finder 窗口,显示该目录的内容。
由于点字符(.)指的是当前目录,open . 允许我们从终端切换到 Finder,以继续在终端外进行工作。
在 Windows 上,你可以使用 explorer . 来实现相同的目标!
链接命令
每当我们从 Github 克隆一个新项目时,我通常会连续做两件事:
-
npm install,获取第三方依赖 -
npm run start,启动本地开发服务器
此时,就会有一个问题,当install的第三方依赖过久时,我们就会一直在那里干瞪眼啥都干不了,此时我们就会去刷会抖音解解乏。然而等下载完成后,我们也不得而知,反而是沉浸在抖音中不能自拔。
我们可以使用链接解决这个问题。方法如下:
npm install && npm run start
&& 操作符允许我们将多个命令链接在一起。第一个命令会执行 npm install。一旦完成,第二个命令会自动运行。
一旦我掌握了链接的技巧,我们就开始到处使用它。例如,可以编排一系列 Git 命令:
git add . && git commit -m "Stuff" && git push origin main
后记
分享是一种态度。
全文完,既然看到这里了,如果觉得不错,随手点个赞和“在看”吧。

Hyper: https://hyper.is/
[2]Bash: https://opensource.com/resources/what-bash
[3]Zsh: https://opensource.com/article/19/9/getting-started-zsh
[4]如何在 Windows 10 上安装和使用 Zsh: https://candid.technology/zsh-windows-10/
[5]Git Bash: https://www.atlassian.com/git/tutorials/git-bash
[6]Amazon Q: https://docs.aws.amazon.com/amazonq/latest/qdeveloper-ug/command-line-getting-started-installing.html
[7]vscode .: https://code.visualstudio.com/docs/setup/mac
[8]Bash 别名: https://www.gnu.org/software/bash/manual/html_node/Aliases.html
[9]Zsh 别名: https://zsh.sourceforge.io/Doc/Release/Shell-Builtin-Commands.html
本文由 mdnice 多平台发布