前言
-
最近在遇到消息提示语音播放出来,查了一圈文档发现并没有自带api
-
后面想起支付宝收钱播报,不受限与系统环境和版本环境(后面查阅他是音频实现的)
-
如果是由安卓端需要语音播放功能-直接使用Ba-TTs救急(需要付费20元)
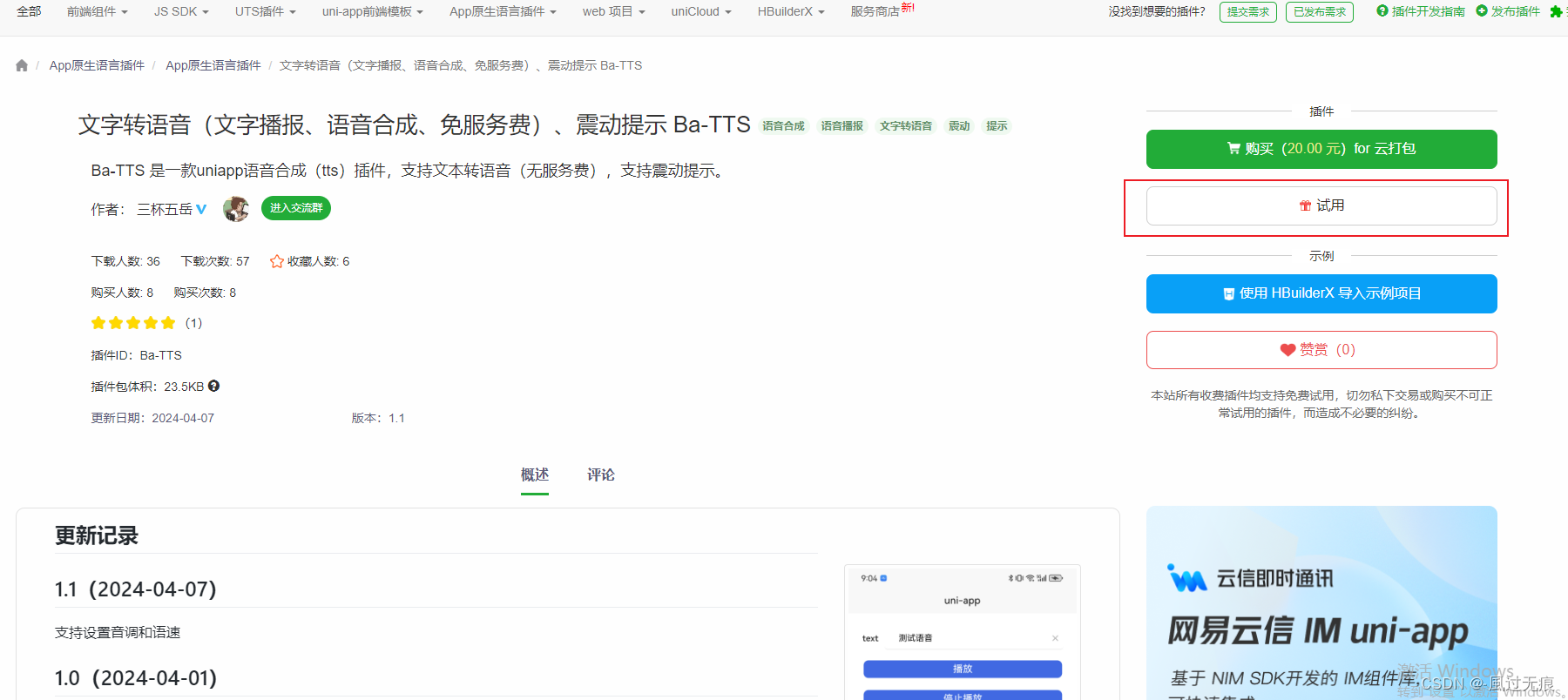
官网:文字转语音(文字播报、语音合成、免服务费)、震动提示 Ba-TTS - DCloud 插件市场
代码实现
1.来到官网可以试用-不用收取费用确定可以用再说

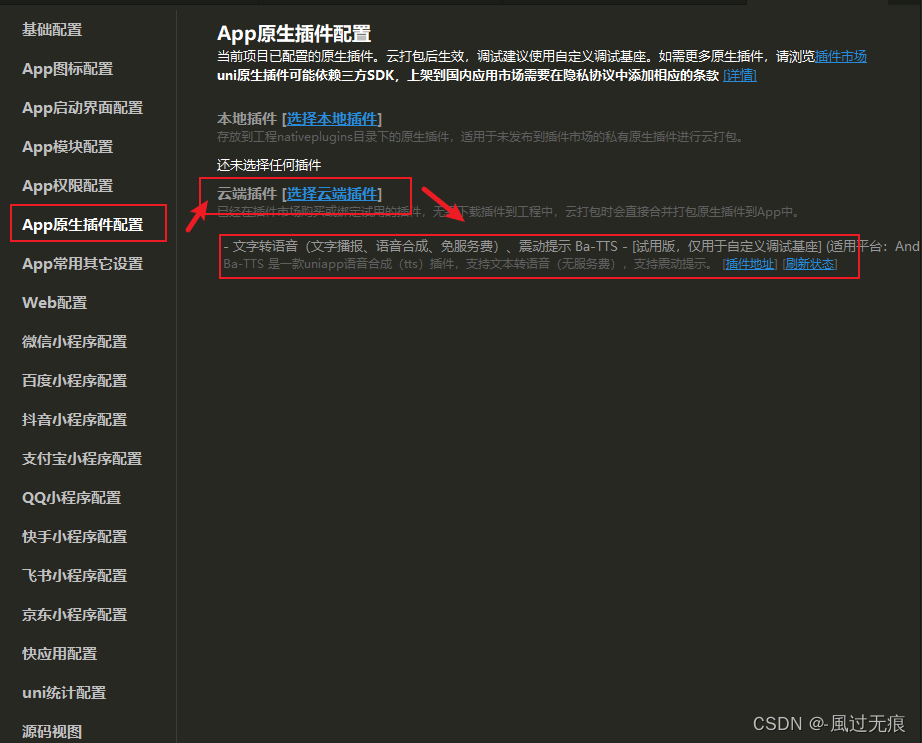
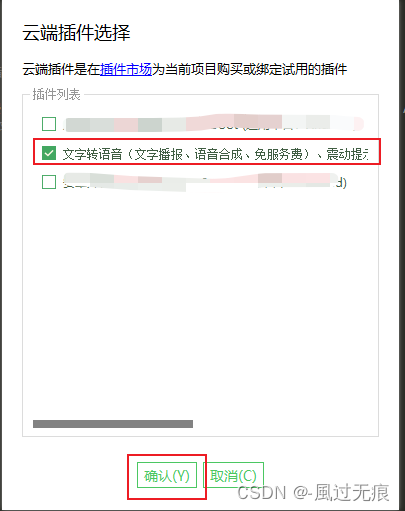
2.manifest.json - App原生插件设置-选择云端插件


3.编写业务代码(看官网文档)- 测试不用太多代码-按钮触发就行
// vue页面script标签里面即可-跟api引入方式一样const tts = uni.requireNativePlugin('Ba-TTS')speak() { //播放声音tts.speak({text: "测试语音合成", //文本; 注意:如果是数字单读(如叫号1001),可用空格隔开,如“1 0 0 1”)//pitch: 0.6, // 设置音调,值越大声音越尖(女生),值越小则变成男声,默认是1//speed: 1 //设定语速 ,默认1正常语速},(res) => {console.log(res)});},4.试用包只支持自定义基座运行

5.先打一个自定义包-才能运行到自定义基座(不知道可以搜一下)
发行-原生App云打包-安卓包-自定义包-传统打包
6.运行 -运行到手机或者模拟器- 运行到Android App基座-测试
细节
1.如果控制台报错speak找不到
-
检查app原生插件设置(步骤二)云端插件是否导入
-
是否是自定义包运行测试(标准基座可能会报错)
总结:
经过这一趟流程下来相信你也对 uni-app App端实现文字语音播报(Ba-TTS) 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
有什么不足的地方请大家指出谢谢 -- 風过无痕