UE5 双手握剑的实现 IK
前言
什么是IK?
UE官方给我们提供了很多对于IK处理的节点,比如ABRIK、Two Bone IK、Full Body IK 、CCD IK等,但是看到这,很多人就好奇了,什么是IK?
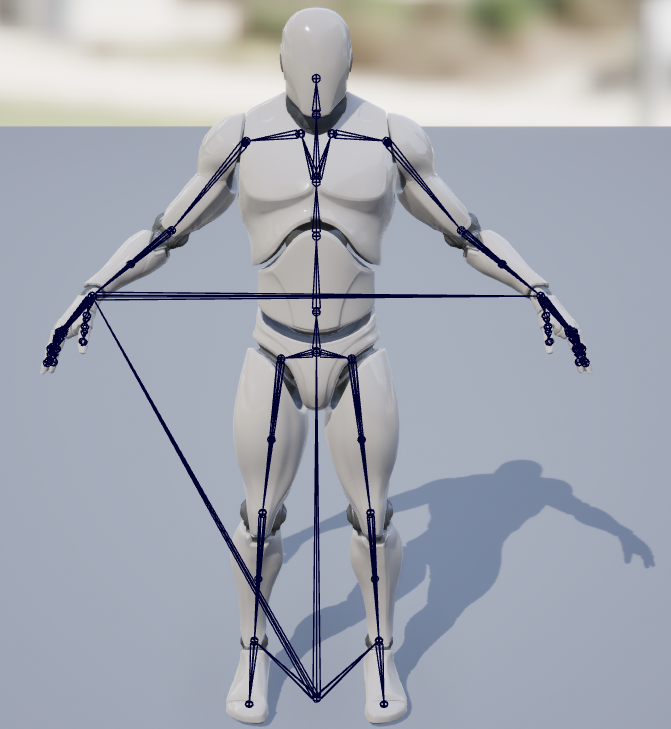
首先我们来看看虚幻小白人的骨骼


前向知识
它其实是由多个骨骼构成的,具体的原理就是,我们有一个最基础的Root点,它存储了自身的Transform信息,后面再添加它的子节点,里面存储的是相对于它父类的Transform变化,意味着,我们只需要用父类的Transform乘以子类的Transform,就可以得到子类真正的位置,意味着我们每个骨骼只需要存储一个Transform信息,就可以完成对每个骨骼位置信息的计算。
FK
正向运动学(Forward kinematics, FK):Forward Kinematics是一种计算骨骼动画的方法。具体来说,它通过直接设置和调整每个骨骼关节的位置和旋转,来确定骨架的姿态和动画。每个关节的位置和旋转会影响到其子关节的位置和姿态,形成一个链式反应。例如,如果你调整角色手臂的上臂位置,前臂和手的姿态也会随之改变。

IK
逆向运动学(Inverse kinematics, IK):Inverse Kinematics是一种计算骨骼动画的方法,与Forward Kinematics(FK,前向运动学)相对。IK的工作原理是通过设定一个目标位置,然后反向计算各个关节的角度和位置,以使骨骼末端(通常是手或脚)达到这个目标位置。例如,当你设定角色的手触碰某个位置时,IK会自动计算手臂和手的各个关节如何调整来实现这一动作。
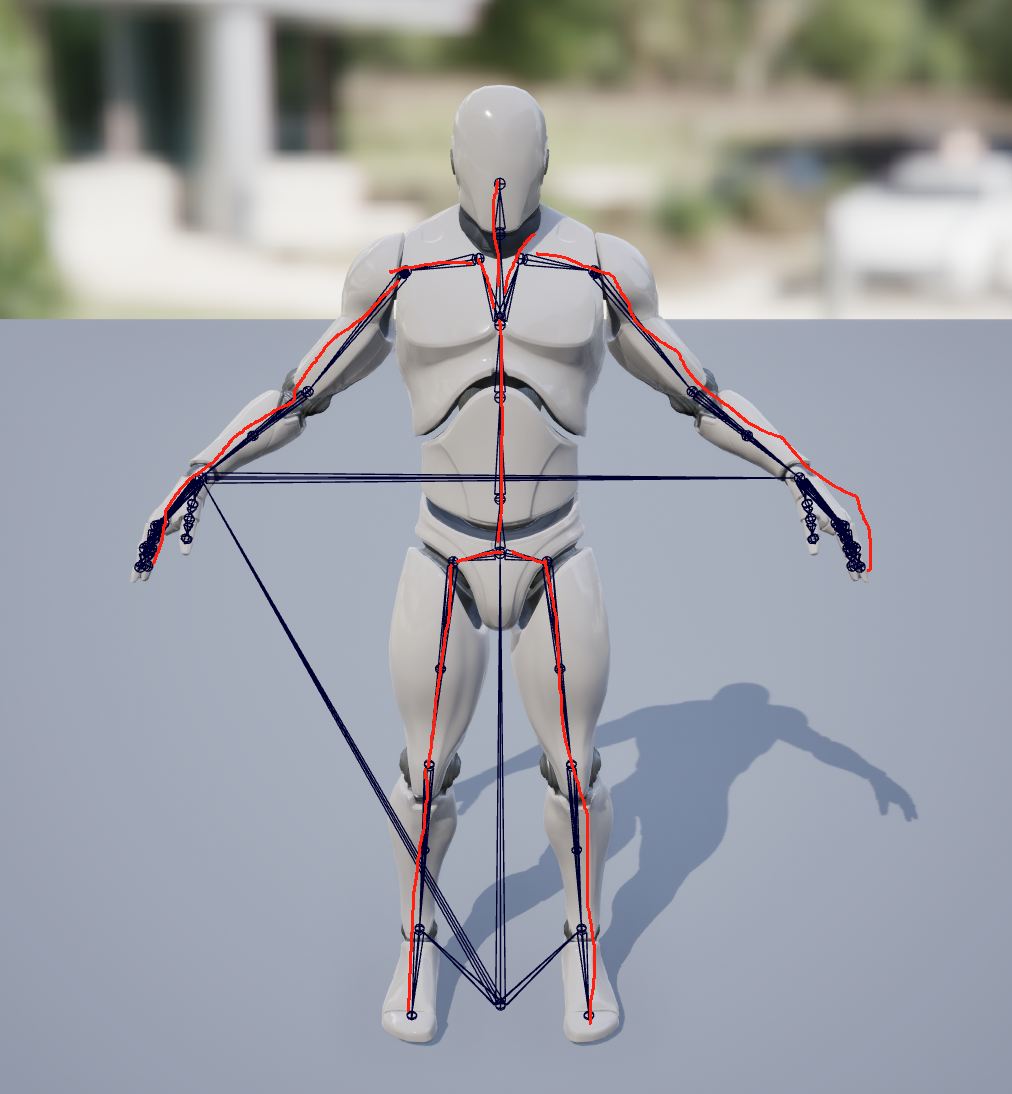
我们通常用它来处理双手握剑,有一个手握不住剑的问题,或者是拿枪时候,手部位置不对,比如下图,红色部分手掌就没有抓主剑柄的位置,这时候,我们可通过IK来处理这个问题。

双骨骼IK(Two Bone IK)
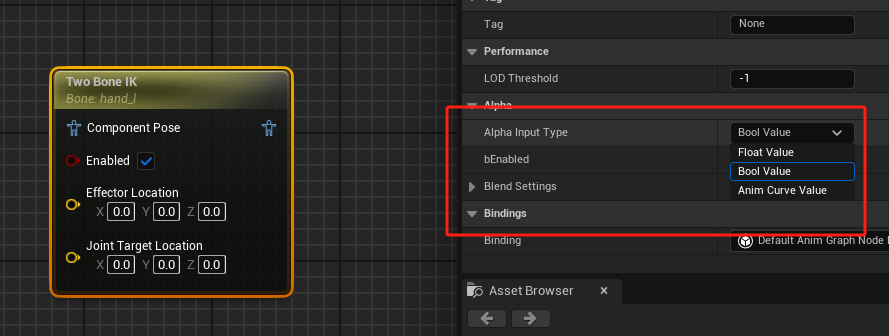
Two Bone IK是一种用于控制和计算骨骼动画的逆向运动学(IK)解算器,专门用于处理两段骨骼链的情况,例如上臂和前臂(手臂)或者大腿和小腿(腿部)。

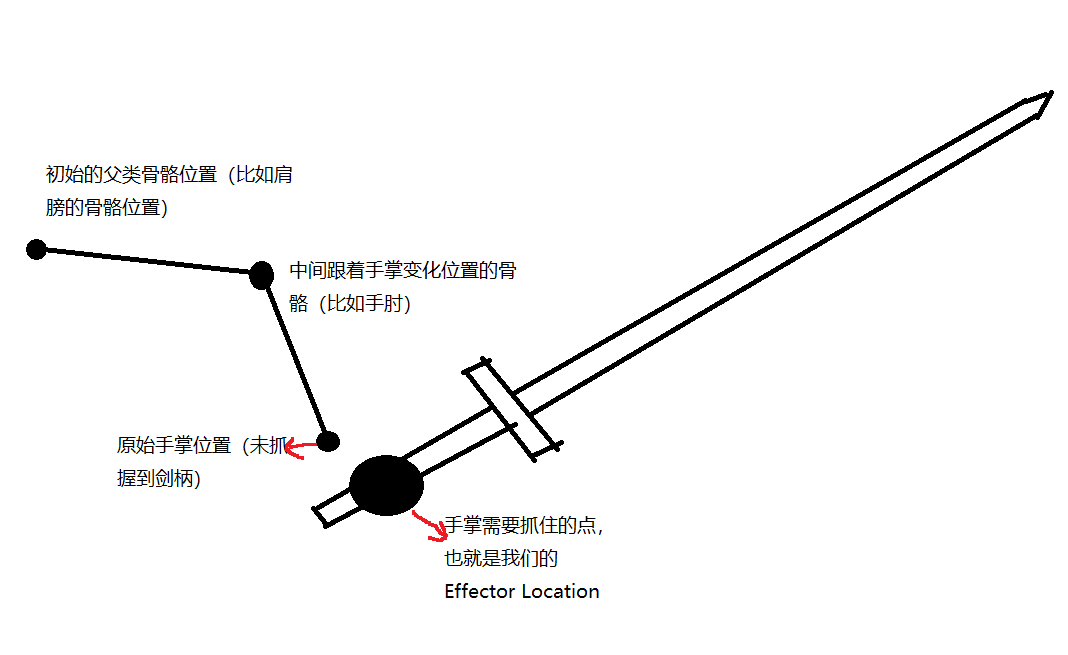
IKBone:就是大家选定的骨骼,需要绑定到某个位置,比如我们双手握剑时候,右手是正常抓握剑的,但是左手不是,这时候,我们需要在左手找一个骨骼节点,作为我们需要绑定到目标点的位置。
Effector Location:也就是我们目标位置,手掌企图抓住的位置。
Joint Target Location:设置中间关节(如肘部)的目标位置,用于控制关节的弯曲方向。
Alpha:就是用于和原始动画做lerp的值,1的时候,就完全是经过双骨骼IK变换之后的动画,为0则是原始动画。当然,你也可以把它修改成bool类型,用开关的形式,但是如果是这样的话,原始动画,和IK计算后的动画差距很大的话,它可能会闪现到新的位置。


如果Effector Location与Joint Target Location是固定值,那么你选中这个节点,可以在动画蓝图里面去拖拽这个俩个变量的位置。


FABRIK
它其实与双骨骼IK相似,但是它不用传中间点,它会帮你计算(自己处理的中间位置骨骼,可能不太理想就可以考虑采用FABRIK)

Effector Transform:和双骨骼IK一样,只不过它变成了目标位置的Transform。
Effector Target:比如此处我们想要左手握住剑,那么这时候,把左手的骨骼选中就行。
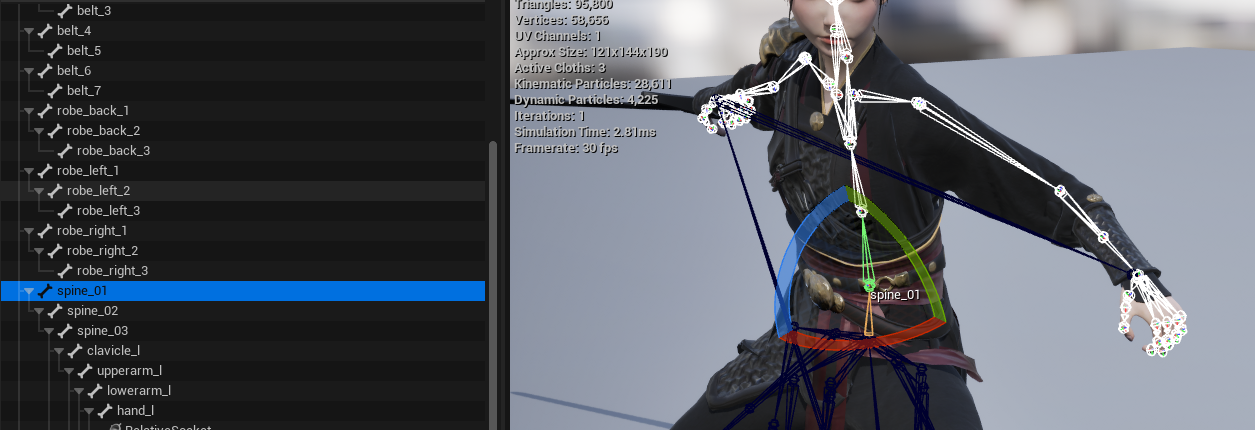
Tip Bone:骨骼链尖端的骨骼,比如我们整个手臂的骨骼链,手位置就是这个骨骼链的尖端,比如下图是Hand_l。
Root Bone:根骨骼,比如下图是spine_01。

如果Effector Transform是固定值,那么你选中这个节点,可以在动画蓝图里面去拖拽这个变量的位置。
其他IK就不讲了,需要的去查一下文档就行。