一、项目介绍
1. 项目技术栈

2. 项目规模

3. 项目亮点

4. 课程安排

5. 适合人群

二、Vue3组合式API体验
1. 通过一个Counter案例体验Vue3新引入的组合式API
①Vue2的代码
<template><button @click="addCount"> {{ count }}</button>
</template><script>export default {data() {return {count: 0}},methods: {addCount () {this.count++}}}
</script><style scoped></style>
③Vue3的代码
<script setup>
import { ref } from 'vue'const count = ref(0)
const addCount = () => count.value++
</script><template><button @click="addCount"> {{ count }}</button>
</template><style scoped></style>
Vue3的特点:
- ①代码量变少
- ②分散式维护变成集中式维护
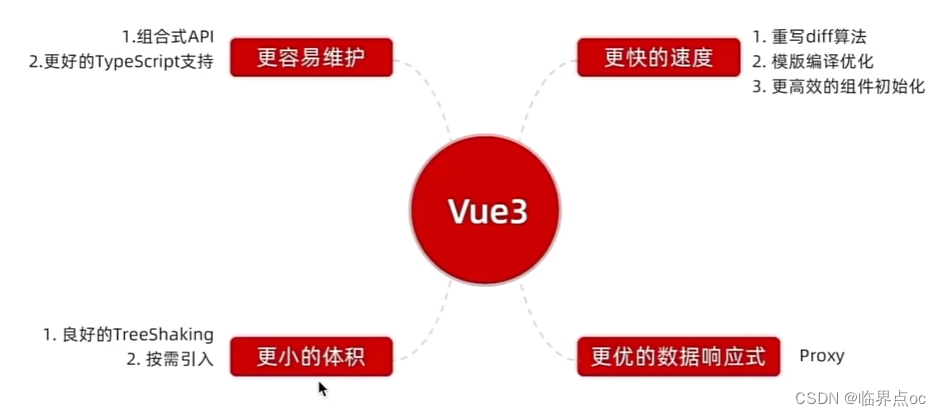
2. Vue3的更多优势

三、使用create-vue搭建Vue3项目
1. 认识create-vue

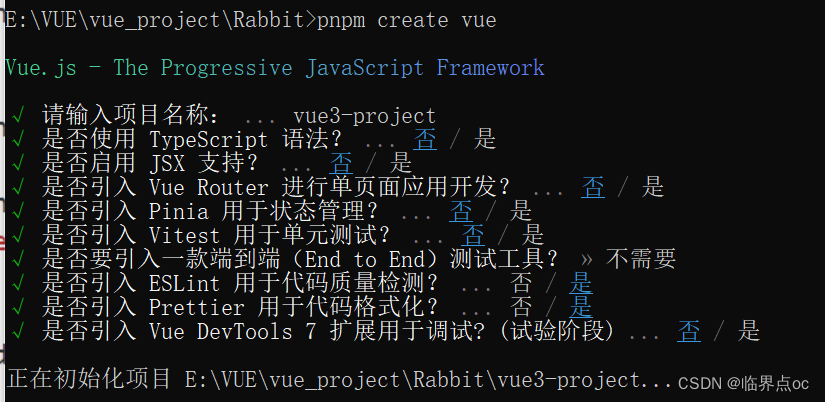
2. 使用create-vue创建项目
1. 前提环境条件
已安装16.0或更高版本的Node.js
node -v2. 创建一个Vue应用
npm init vue@latest这一指令将会安装并执行create-vue


具体可参考此文章的三到五小节:Vue从入门到实战Day12~14 - Vue3大事件管理系统-CSDN博客
3. Vue3新语法
此处可见:Vue从入门到实战Day11-CSDN博客
4. 综合小案例
(1)项目准备
①克隆项目
git clone http://git.itcast.cn/heimaqianduan/vue3-basic-project.git如果clone之后不知道文件保存到哪里了,可以直接搜索后面的网址,进去之后再下载。
②安装依赖
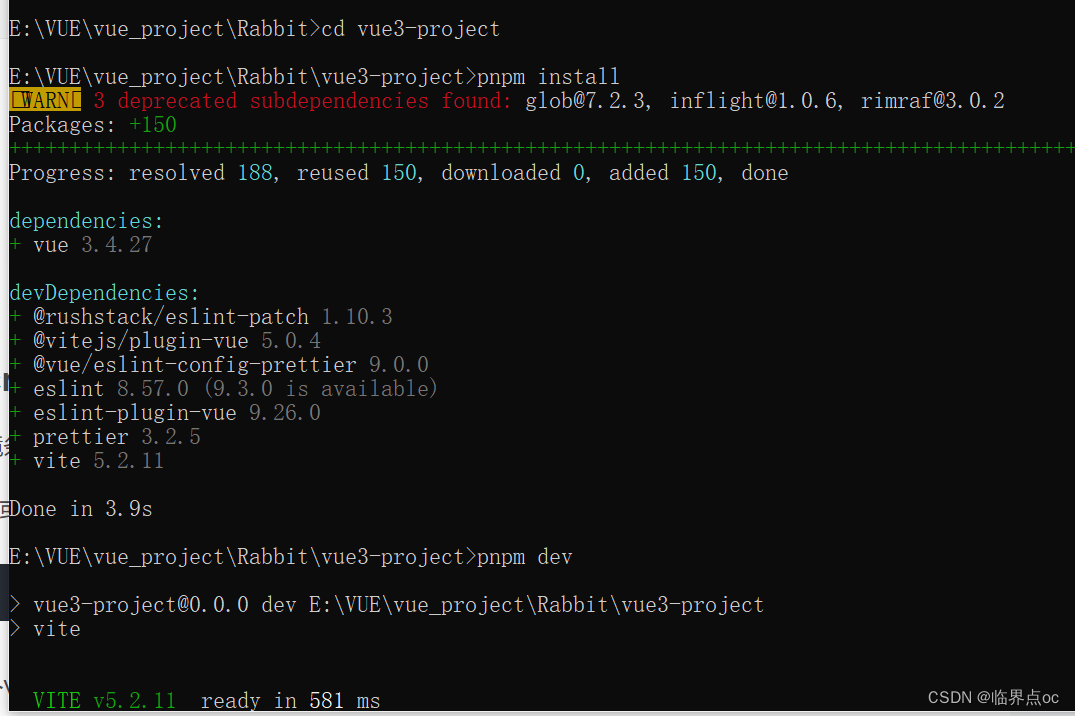
pnpm install③运行项目
pnpm dev常用命令:
| npm | yarn | pnpm |
| npm install | yarn | pnpm install |
| npm install axios | yarn add axios | pnpm add axios |
| npm install axios -D | yarn add axios -D | pnpm add axios -D |
| npm uninstall axios | yarn remove axios | pnpm remove axios |
| npm run dev | yarn dev | pnpm dev |
(2)编码实现
App.vue
<script setup>
import { ref } from 'vue'
import axios from 'axios'
import Edit from './components/Edit.vue'// TODO: 列表渲染
// 思路:声明响应式list -> 调用接口获取数据 -> 后端数据赋值给list -> 绑定到table组件
const list = ref([])
const getList = async () => {// 接口调用const res = await axios.get('/list')// 交给listlist.value = res.data
}getList()// TODO: 删除功能
// 思路:获取当前行的id -> 通过id调用删除接口 -> 更新最新的列表
const onDelete = async (id) => {await axios.delete(`/del/${id}`)getList()
}// TODO: 编辑功能
// 思路:打开弹框 -> 回填数据 -> 更新数据
const editRef = ref(null)
const onEdit = async (item) => {editRef.value.open(item)
}// 更新列表
const updateList = () => {getList()
}</script><template><div class="app"><el-table :data="list"><el-table-column label="ID" prop="id"></el-table-column><el-table-column label="姓名" prop="name" width="150"></el-table-column><el-table-column label="籍贯" prop="place"></el-table-column><el-table-column label="操作" width="150"><!-- 作用域插槽 --><template #default="{ row }"><el-button @click="onEdit(row)" type="primary" link>编辑</el-button><el-button @click="onDelete(row.id)" type="danger" link>删除</el-button></template></el-table-column></el-table ></div><Edit ref="editRef" @update-list="updateList" />
</template><style scoped>
.app {width: 980px;margin: 100px auto 0;
}
</style>
Edit.vue
<script setup>
// TODO: 编辑
import { ref } from 'vue'
import axios from 'axios'// 弹框开关
const dialogVisible = ref(false)// 表单数据
const form = ref({name: '',place: ''
})// 打开弹窗
const open = (item) => {const { name, place, id} = itemdialogVisible.value = trueform.value.name = nameform.value.place = placeform.value.id = id
}// 提交表单
const emit = defineEmits(['update-list'])
const onSubmit = async () => {if(form.value.name && form.value.place) {// 提交await axios.patch(`/edit/${form.value.id}`, form.value)// 关闭弹框dialogVisible.value = false// 通知父组件拉取最新列表emit('update-list')}
}defineExpose({open
})</script><template><el-dialog v-model="dialogVisible" title="编辑" width="400px"><el-form label-width="50px"><el-form-item label="姓名"><el-input placeholder="请输入姓名" v-model="form.name" /></el-form-item><el-form-item label="籍贯"><el-input placeholder="请输入籍贯" v-model="form.place"/></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogVisible = false">取消</el-button><el-button type="primary" @click="onSubmit">确认</el-button></span></template></el-dialog>
</template><style scoped>
.el-input {width: 290px;
}
</style>