1. 漏洞介绍
日常网上冲浪,突然粗看以为是有关Chat-GPT的CVE披露出来了,但是仔细一看原来是ChatGPT-Next-Web的漏洞。漏洞描述大致如下:(如果有自己搭建了还没更新的速速修复升级防止被人利用,2.11.3已经出来了)
NextChat,也称为 ChatGPT-Next-Web,是与 ChatGPT 一起使用的跨平台聊天用户界面。 2.11.2 及之前的版本容易受到服务器端请求伪造和跨站点脚本攻击的影响。2024年3月,互联网上披露CVE-2023-49785,攻击者可在无需登陆的情况下构造恶意请求造成SSRF,造成敏感信息泄漏等。
2. 漏洞分析
定位到漏洞代码:app/api/cors/[...path]/route.ts:
也就是大致如下内容:
import { NextRequest, NextResponse } from "next/server";async function handle(req: NextRequest,{ params }: { params: { path: string[] } },
) {if (req.method === "OPTIONS") {return NextResponse.json({ body: "OK" }, { status: 200 });}const [protocol, ...subpath] = params.path;const targetUrl = `${protocol}://${subpath.join("/")}`;const method = req.headers.get("method") ?? undefined;const shouldNotHaveBody = ["get", "head"].includes(method?.toLowerCase() ?? "",);const fetchOptions: RequestInit = {headers: {authorization: req.headers.get("authorization") ?? "",},body: shouldNotHaveBody ? null : req.body,method,// @ts-ignoreduplex: "half",};const fetchResult = await fetch(targetUrl, fetchOptions);console.log("[Any Proxy]", targetUrl, {status: fetchResult.status,statusText: fetchResult.statusText,});return fetchResult;
}
在这段代码中,这里没有做任何的安全防护。params.path 是通过请求参数传入的,这意味着用户可以控制请求的路径部分。这个路径部分会被直接拼接到一个新的 URL 中,并在后续的代码中被用于发起请求,以绕过访问控制、访问内部系统或执行其他攻击。
举个例子,当你访问 /api/cors/https/baidu.com 时,请求将被路由到这段代码中。在这里,protocol 将被设置为 https,subpath 将被设置为 ['baidu.com']。然后,这两部分将被拼接成 https://baidu.com,作为目标 URL。接下来,根据代码的逻辑,将会使用 fetch 发起一个对 https://baidu.com 的请求。这个请求的方法和请求体等信息将根据原始请求中的信息进行配置,然后将响应返回给客户端。
我们验证一下,果然存在。

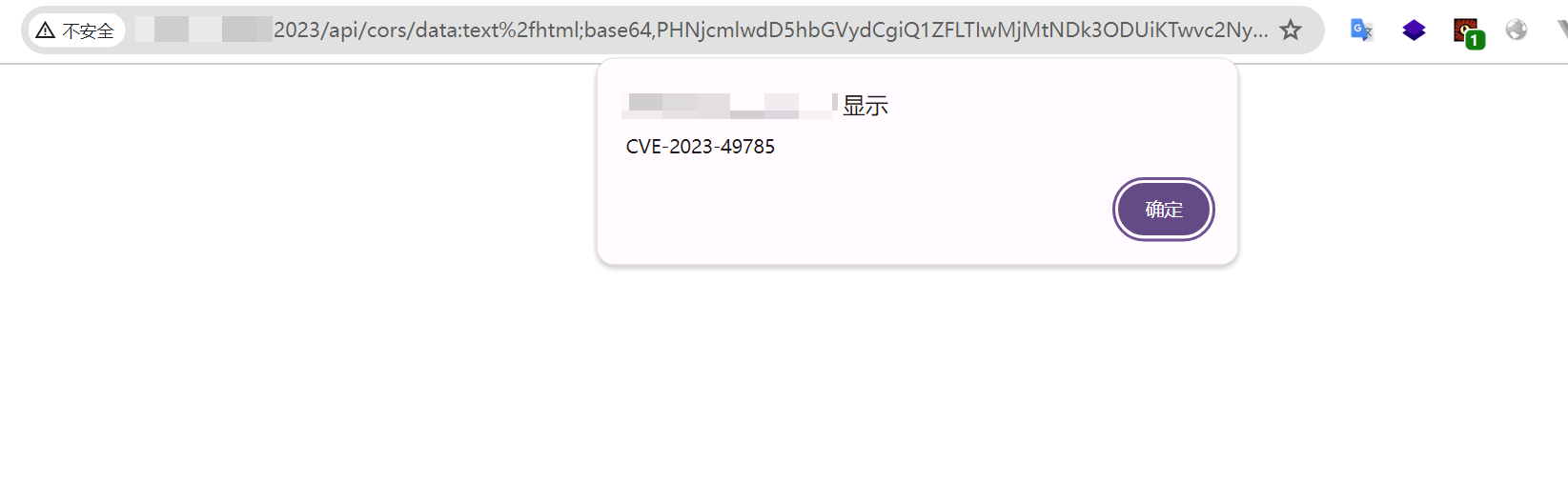
至于披露着所说的反射型XSS,则完全是因为这里是用的fetch发包,fetch 方法也支持 data 协议,且对后续的参数没有过滤限制导致的,所以我们通过参数拼接如下即可实现:
/api/cors/data:text%2fhtml;base64,PHNjcmlwdD5hbGVydCgiQ1ZFLTIwMjMtNDk3ODUiKTwvc2NyaXB0Pg==%23

3. 总结
没想到一个64.5k star 的项目之前居然对SSRF一点防护都没有做。
/api/cors 端点作为一个开放代理的设计,允许未经身份验证的用户通过它发送任意的 HTTP 请求。这个端点似乎是为了支持将客户端聊天数据保存到 WebDAV 服务器而添加的。
帮助网安学习,全套资料S信免费领取:
① 网安学习成长路径思维导图
② 60+网安经典常用工具包
③ 100+SRC分析报告
④ 150+网安攻防实战技术电子书
⑤ 最权威CISSP 认证考试指南+题库
⑥ 超1800页CTF实战技巧手册
⑦ 最新网安大厂面试题合集(含答案)
⑧ APP客户端安全检测指南(安卓+IOS)
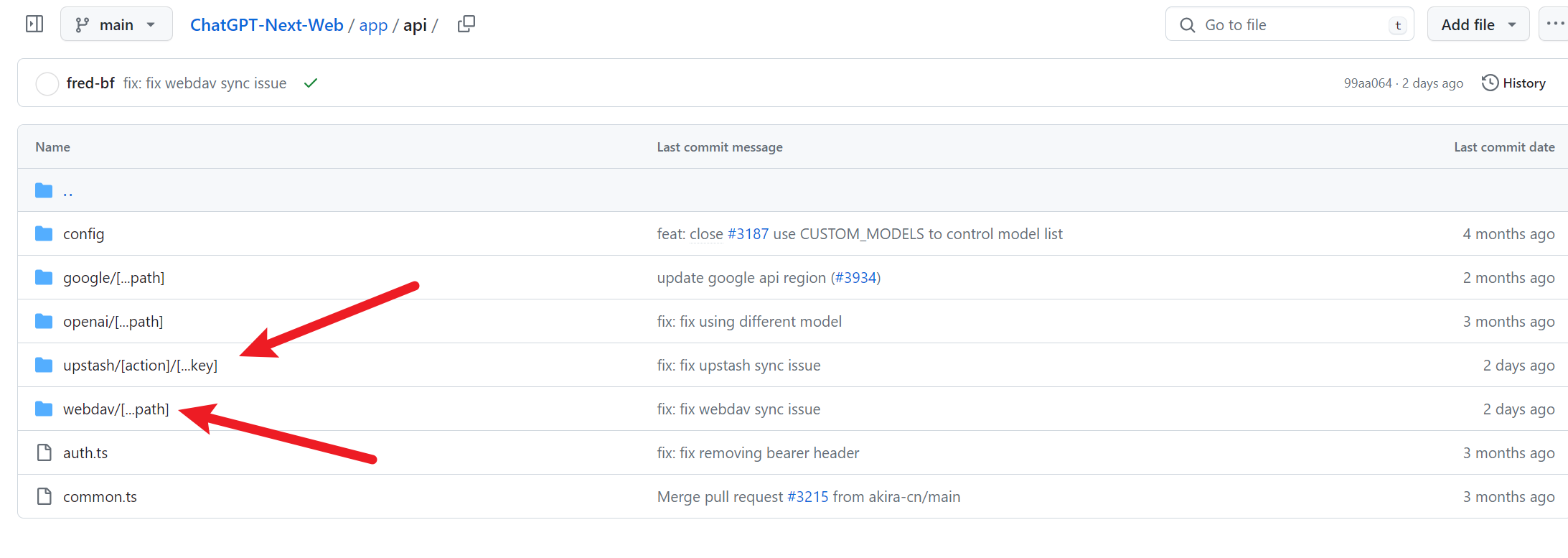
我查看了最新的源代码:

具体的官方修复思路如下:
- **移除开放代理端点:**最终修复方案中,移除了原始的开放代理端点
/api/cors。 - **替换为特定用途的端点:**取而代之的是添加了两个新的端点
/api/upstash和/api/webdav,这些端点具有特定的用途,分别用于与 Upstash 和 WebDAV 服务进行集成。这种替换的方式限制了端点的功能范围,并提供了更专门化的功能,有助于减少系统的安全风险。 - 增加安全验证和限制:
/api/upstash- **限制目标URL:**修复代码首先通过检查请求参数中的
endpoint来限制目标URL。它要求目标URL必须是以.upstash.io结尾的有效URL,这样就限制了请求只能发送到特定的Upstash服务。 - **限制请求方法:**修复代码还对请求中的操作类型进行了限制。它只允许
get和set两种操作类型的请求,如果请求的操作类型不是这两种之一,则会返回403 Forbidden响应。
- **限制目标URL:**修复代码首先通过检查请求参数中的
/api/webdav- 请求方法限制: 修复代码只允许特定的HTTP请求方法,包括
MKCOL、GET和PUT。对于其他不允许的请求方法,如POST等,会返回403 Forbidden响应。 - 目标路径验证: 修复代码对于不同的请求方法,会对目标路径进行不同的验证:
- 对于
MKCOL请求,只允许请求目标路径为指定的folder,如果请求的目标路径不是以指定的folder结尾,则返回403 Forbidden响应。 - 对于
GET请求,只允许请求目标路径为指定的fileName,如果请求的目标路径不是以指定的fileName结尾,则返回403 Forbidden响应。 - 对于
PUT请求,同样只允许请求目标路径为指定的fileName,如果请求的目标路径不是以指定的fileName结尾,则返回403 Forbidden响应。
- 对于
- 请求方法限制: 修复代码只允许特定的HTTP请求方法,包括