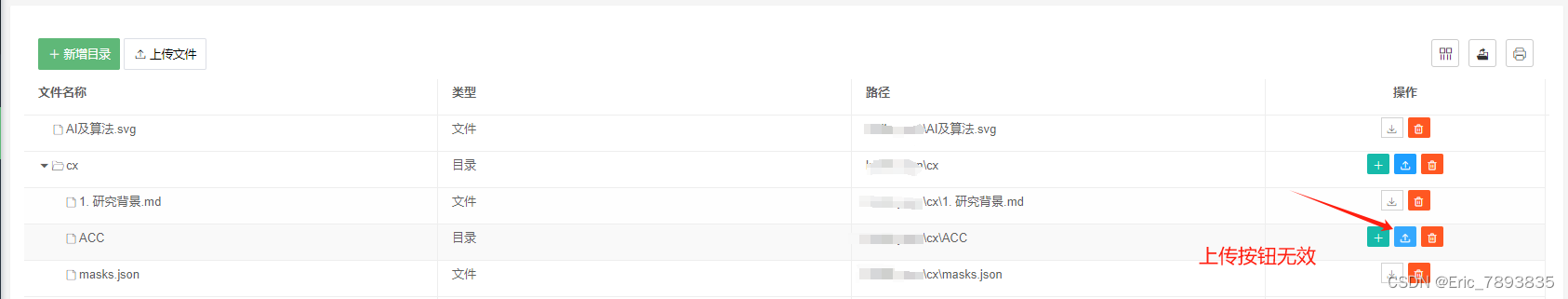
现象描述:
layui的treeTable 的上传按钮在一层能用,展开后其他按钮正常点击,上传按钮无效。
具体原因没有深究,大概率是展开的子菜单没有被渲染treeTable的done管理到,导致没有重绘上传按钮。

解决方案:
不使用layu的上传组件方法,按照传统文件上传来,写一个隐藏的input框,每次触发上传事件的时候,就是触发input框的点击事件,具体代码如下:
html:
<div class="user-main user-collasped"><div class="layui-card"><div class="layui-card-body"><table id="file-table" lay-filter="file-table"></table><input type="file" id="fileInput" style="display: none;" /></div></div>
</div>渲染操作按钮:
javascript">// 表格栏let cols = [[{ title: '文件名称', field: 'title' },{title: '类型', field: 'type', templet: function (d) {return d.type === 'dir' ? '目录' : '文件'}},{ title: '路径', field: 'path' },{title: '操作', align: 'center', width: 300, templet: function (d) {let html = '';if (d.type === 'dir') {html += '<button class="layui-btn layui-btn-xs" lay-event="addDir" title="新增目录"><i class="pear-icon pear-icon-add"></i></button>';html += '<button class="layui-btn layui-btn-xs layui-bg-blue" lay-event="upload" title="上传文件" style="margin-left: 5px;"><i class="pear-icon pear-icon-upload"></i></button>';html += '<button class="layui-btn layui-btn-xs layui-bg-red" lay-event="remove" title="删除" style="margin-left: 5px;"><i class="pear-icon pear-icon-ashbin"></i></button>';} else {html += '<button class="layui-btn layui-btn-primary layui-border layui-btn-xs" lay-event="download" title="下载"><i class="pear-icon pear-icon-download"></i></button>';html += '<button class="layui-btn layui-btn-xs layui-bg-red" lay-event="remove" title="删除" style="margin-left: 5px;"><i class="pear-icon pear-icon-ashbin"></i></button>';}return html;}}]]表格操事件绑定:
javascript">// 全局变量let selectPath = null; //需要上传的父路径
// 绑定表格每行的操作按钮treeTable.on('tool(file-table)', function (obj) {if (obj.event === 'addDir') {addDir(obj.data);} else if (obj.event === 'upload') {selectPath = obj.data.path // selectPath全局变量$('#fileInput').click();} else if (obj.event === 'download') {// 下载文件downloadFile(obj.data);} else if (obj.event === 'remove') {// 删除文件removeFile(obj.data);}})给input绑定点击事件:
javascript">// 绑定上传事件function bindUploadClick() {$('#fileInput').on('change', function () {var file = $('#fileInput')[0].files[0]; // 获取文件if (file) {// 创建FormData对象var formData = new FormData();formData.append('file', file);formData.append('folder_path', selectPath && selectPath.split('\\').slice(1).join('\\') || '')// 使用$.ajax上传文件$.ajax({url: MODULE_PATH + '/uploadFile',type: 'POST',data: formData,processData: false, // 不处理发送的数据contentType: false, // 不设置内容类型success: function (res) {// 清空选中的文件夹selectPath = null;if (res.success) {getData(); // 刷新treeTablelayer.msg(res.msg, { icon: 1 })} else {layer.msg(res.msg, { icon: 2 })}},error: function () {layer.msg('文件上传失败', { icon: 2 });}});}});}bindUploadClick();如果有更好的解决方式,麻烦私信一下我,hahahaha