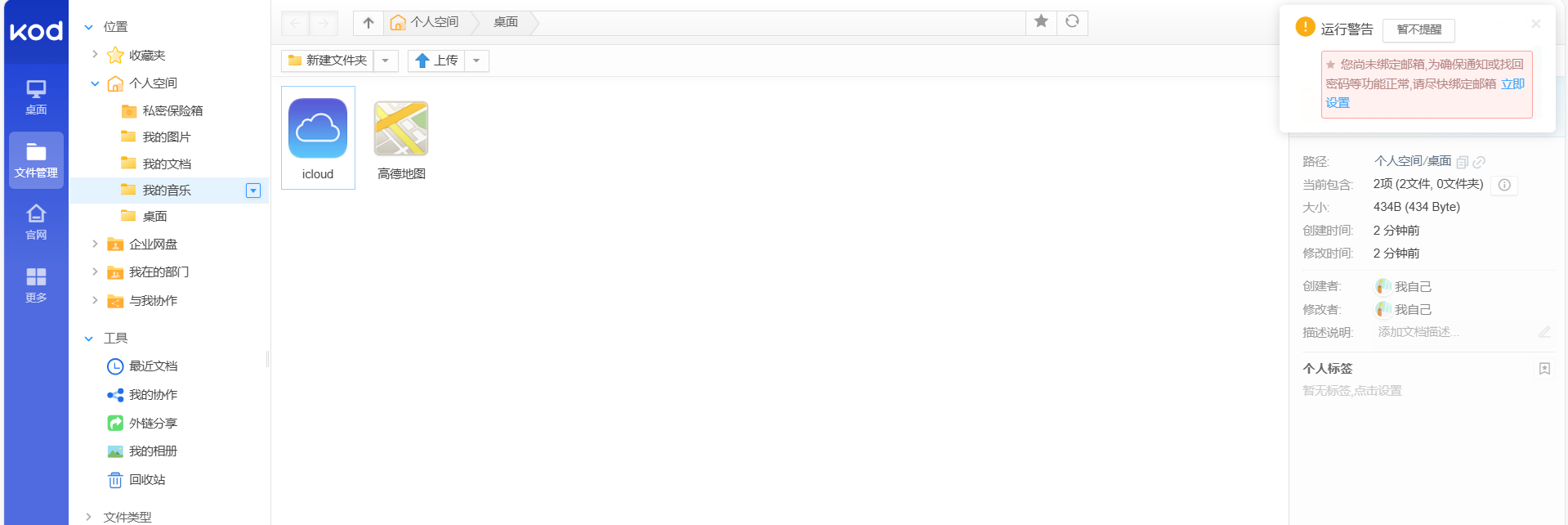
1)效果









2)步骤
docker_24">2.1)docker安装
docker脚本
bash <(curl -sSL https://cdn.jsdelivr.net/gh/SuperManito/LinuxMirrors@main/DockerInstallation.sh)
docker-compose脚本
curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose && chmod +x /usr/local/bin/docker-compose
dockercomposeyml_38">2.2)docker-compose.yml文件
①创建文件夹
mkdir kodbox &&cd kodbox #创建一个目录,并进入此目录
②编辑内容
vi docker-compose.yml
先创建一个数据库先。然后复制
version: '3.9'services:db:image: mariadbcommand: --transaction-isolation=READ-COMMITTED --binlog-format=ROWvolumes:- "./db:/var/lib/mysql" #./db是数据库持久化目录,可以修改environment:- "TZ=Asia/Shanghai"- "MYSQL_ROOT_PASSWORD=kodbox" #数据库root密码- "MYSQL_DATABASE=kodbox" #数据库名- "MYSQL_USER=kodbox" #数据库用户名- "MYSQL_PASSWORD=kodbox" #数据库用户密码restart: alwaysapp:image: kodcloud/kodboxports:- 8001:80 #左边8001是使用端口links:- db- redisvolumes:- "./site:/var/www/html" #./site是站点目录位置restart: alwaysenvironment:- MYSQL_HOST=db- REDIS_HOST=redisredis:image: redis:alpineenvironment:- "TZ=Asia/Shanghai"restart: always2.3)运行并查看进程
docker-compose up -d #运行容器
docker-compose ps #查看进程
set password for root@localhost = password(‘88600826c’);
2.3.1)配置启动脚本
启动
vi run.sh
docker-compose -f /root/kodbox/docker-compose.yml up -d
docker-compose ps
以后直接bash run.sh
停止
docker-compose down
bash stop.sh
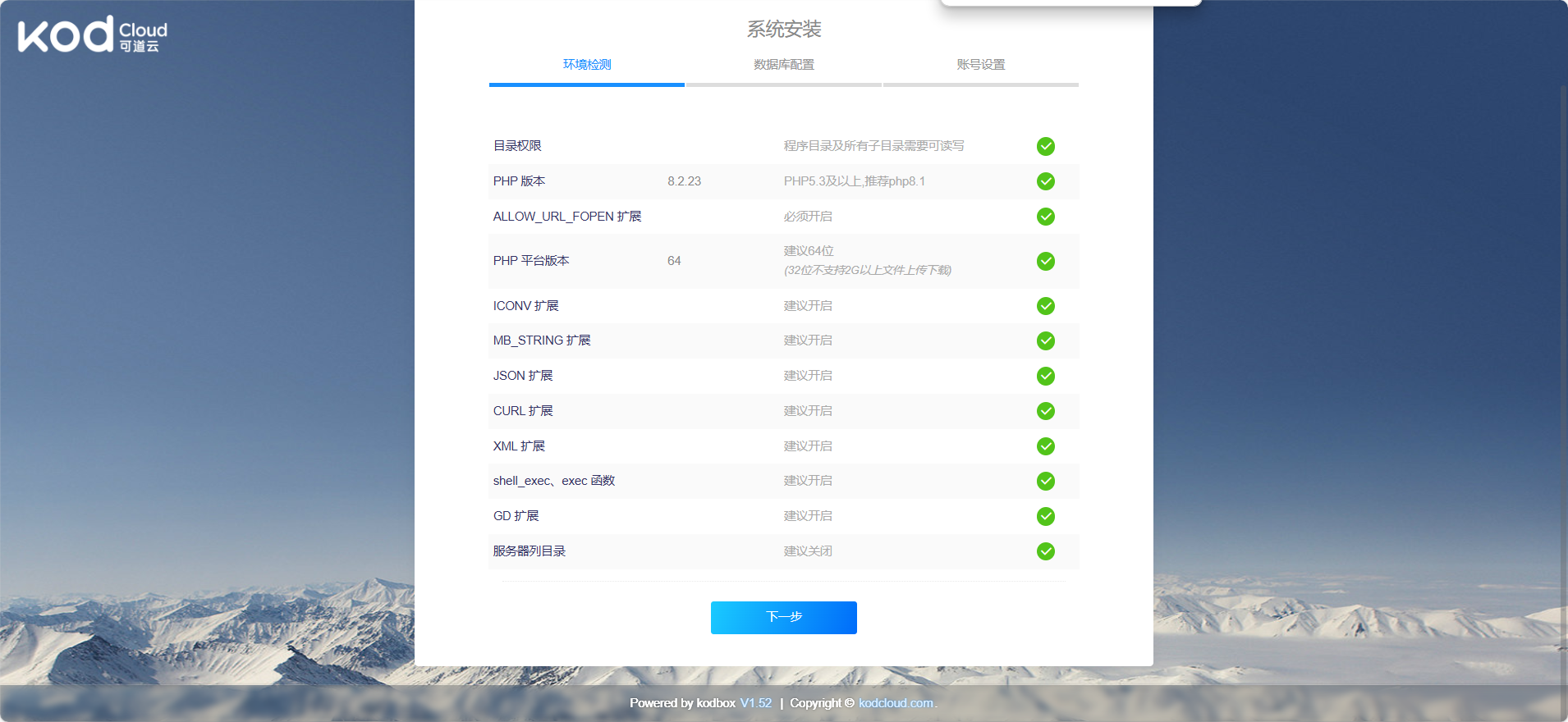
2.4)访问
http://你的虚拟机或者云服务器vpsIP:8001
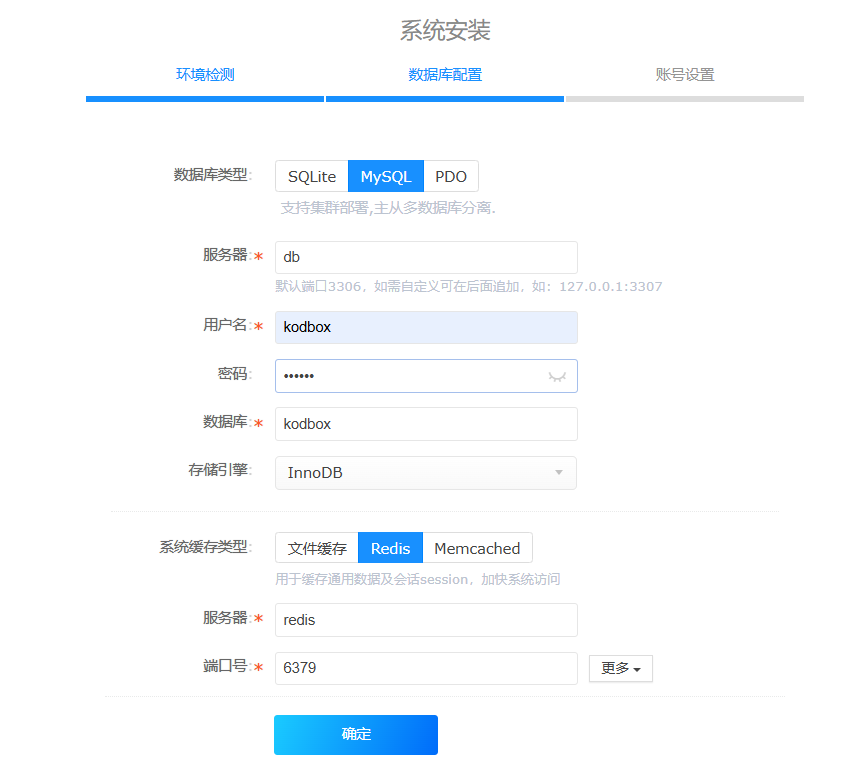
2.5)配置数据库


然后 自行配置密码账号
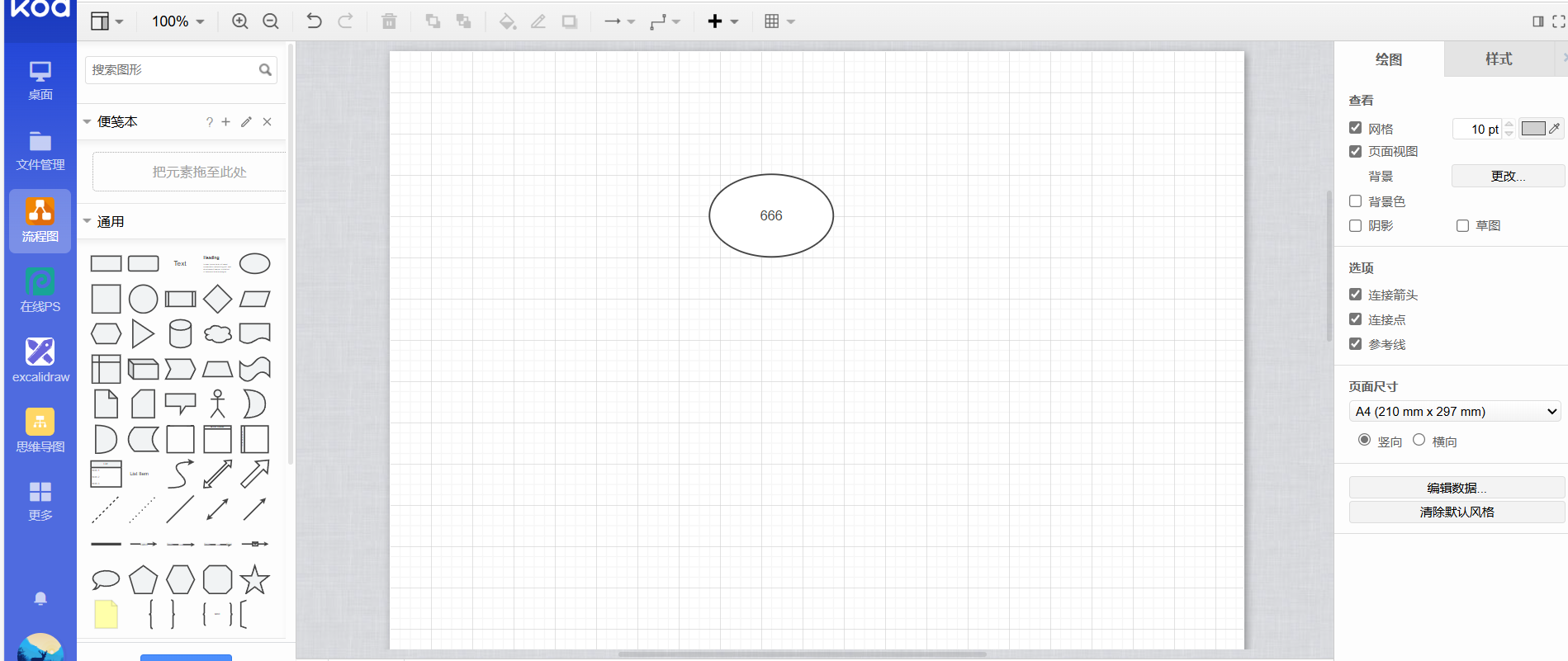
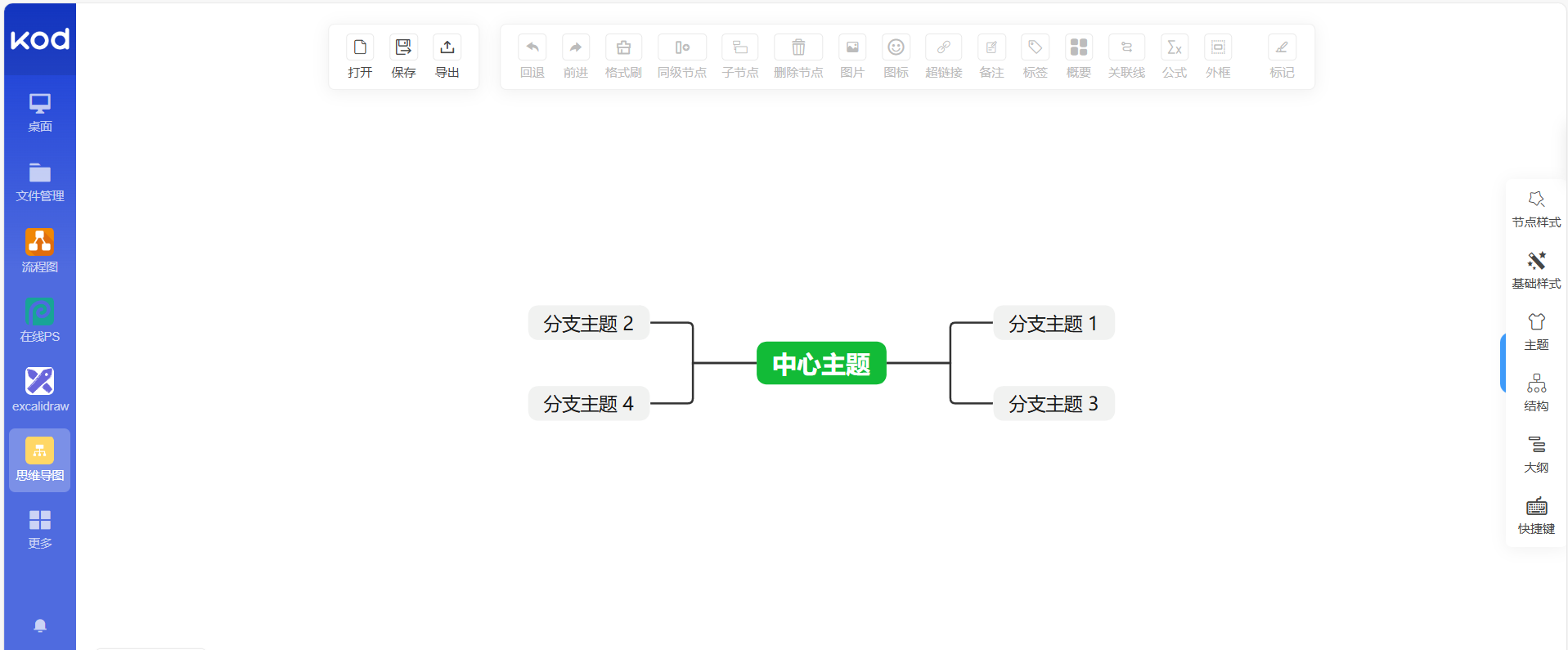
2.6)最后效果