mysql_0">Mac下使用homebrew管理多版本mysql同时启动
思路
给每个版本分配不同的数据目录和配置文件即可
本文尝试了使用 brew 安装管理多个MySQL版本,同时运行、直接切换
安装
如果已有数据文件请自行备份以及使用
mysql_57_14">安装 mysql 5.7
brew install mysql@5.7
在 /opt/homebrew/var/mysql 目录为空时,安装过程会自动生成数据目录,可在安装过程中看到执行了生成数据目录的命令 (目录如果有文件则不会执行该命令)
/opt/homebrew/Cellar/mysql@5.7/5.7.41/bin/mysqld --initialize-insecure --user=XXXX --basedir=/opt/homebrew/Cellar/mysql@5.7/5.7.41 --datadir=/opt/homebrew/var/mysql --tmpdir=/tmp
准备好5.7的文件
mv /opt/homebrew/var/mysql /opt/homebrew/var/mysql@5.7
cp /opt/homebrew/etc/my.cnf /opt/homebrew/etc/my@5.7.cnf
修改配置文件
- 指定配置文件
--defaults-file - 修改
datadir和WorkingDirectory路径
...
ExecStart=/opt/homebrew/opt/mysql@5.7/bin/mysqld_safe --defaults-file=/opt/homebrew/etc/my@5.7.cnf --datadir=/opt/homebrew/var/mysql@5.7
...
WorkingDirectory=/opt/homebrew/var/mysql@5.7
.../opt/homebrew/Cellar/mysql@5.7/5.7.41/homebrew.mysql@5.7.service
...
<array><string>/opt/homebrew/opt/mysql@5.7/bin/mysqld_safe</string><string>--defaults-file=/opt/homebrew/etc/my@5.7.cnf</string><string>--datadir=/opt/homebrew/var/mysql@5.7</string>
</array>
...
<key>WorkingDirectory</key>
<string>/opt/homebrew/var/mysql@5.7</string>
.../opt/homebrew/Cellar/mysql@5.7/5.7.41/homebrew.mxcl.mysql@5.7.plist
更改端口和socket不需要同时运行的可以不改
[mysqld]
port = 3307
socket = /tmp/mysql@5.7.sock/opt/homebrew/etc/my@5.7.cnf
启动 & 测试
brew services stop mysql@5.7
brew services start mysql@5.7
mysql_80_77">安装 mysql 8.0
brew install mysql@8.0
brew services start mysql
数据目录和配置文件就不改了,使用默认的
结束
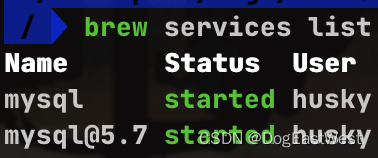
多版本完美运行

分别重置密码
mysql_secure_installation -h127.0.0.1 -P3307
连接不同服务端
mysql -h127.0.0.1 -P3307