一、动态内容
配置动态内容一般出于下面这几点的考虑:
1. 实时数据更新:动态站点可以根据用户的请求和操作实时生成内容,从而确保站点的数据和内容 始
终保持最新。这对于需要频繁更新或者与用户交互的网站非常重要,比如社交媒体、电子商务平台
等。
2. 个性化体验 :动态站点可以根据用户的个性化需求或者行为,动态生成适合用户的内容,从而提供
更好的用户体验。例如,根据用户的兴趣爱好推荐相关内容,或者根据用户的地理位置提供定制化
的信息。
3. 交互性 :动态站点可以通过用户的输入或者操作生成动态的响应,从而实现与用户的实时交互。这 种交互性对于用户参与性高、需要用户输入或者响应的网站非常重要,比如论坛、博客、在线调查 等。
4. 灵活性和可扩展性 :动态站点通常采用一些动态网页技术(如 PHP 、 Python 、 Node.js 等),这些 技术可以根据需求轻松地实现功能扩展和定制开发,使得网站更具灵活性和可扩展性。
5. 数据管理和维护 :动态站点通常使用数据库来存储和管理数据,这使得数据的管理和维护更加方便 和高效。通过数据库,网站管理员可以轻松地对数据进行增删改查,从而实现对站点内容的有效管 理。常见支持动态内容解析的 Web 架构通常包括以下组件:
1. Web 服务器 :负责接收客户端的请求并返回响应,通常使用 Apache 、 Nginx 等流行的 Web 服务 器。
2. 应用服务器 :负责处理动态内容生成的逻辑,执行程序代码,并生成最终的 HTML 页面或其他格 式的响应。
常见的应用服务器包括:
PHP : PHP 是一种广泛使用的服务器端脚本语言,通常与 Apache 或 Nginx 搭配使用,通过
解释 PHP 脚本来生成动态内容。
Python : Python 也是一种常用的服务器端脚本语言,常用的 Web 框架如 Django 、 Flask 等
可以用来处理动态内容。
Node.js : Node.js 是基于 JavaScript 的服务器端运行环境,可以用于构建高性能的动态内容
应用程序。
Java : Java 可以通过 Java Servlet 、 JSP 等技术来处理动态内容生成。
3. 数据库 :用于存储和管理动态内容所需的数据,常见的数据库包括:
MySQL : MySQL 是一种流行的关系型数据库管理系统,常用于存储和管理网站的数据。
PostgreSQL : PostgreSQL 是另一种开源的关系型数据库管理系统,具有更强大的功能和扩 展性。
MongoDB : MongoDB 是一种非关系型数据库,适用于存储和处理非结构化或半结构化的数 据。
我们从一个用户请求处理过程来简单说明处理过程:
1. 用户发送 HTTP 请求 : 用户在浏览器中输入 URL 或者点击链接,向 Web 服务器发送 HTTP 请
求。
2. Apache 接收请求 : Apache Web 服务器接收到用户的 HTTP 请求。
3. 请求路由 : Apache 根据请求的 URL 路径和配置的虚拟主机配置,将请求路由到相应的网站根目录或者指定的目录。
4. 处理静态资源 : 如果请求的是静态资源(如 HTML 、 CSS 、 JavaScript 、图片等), Apache 直接从文件系统中读取并返回给客户端。
5. 动态内容请求 : 如果请求的是动态内容(如 PHP 脚本), Apache 将请求转发给 PHP 解器。
6. PHP 解释器处理请求 : PHP 解释器接收到请求后,会执行相应的 PHP 脚本,根据脚本中的逻辑生成动态的 HTML 内容。
7. 与数据库交互 : 如果 PHP 脚本需要从数据库中读取或者写入数据,它会通过 MySQL (或
MariaDB )客户端库与 MySQL 数据库服务器建立连接,并执行相应的 SQL 查询或者操作。
8. 生成响应 : PHP 脚本执行完毕后,将生成的 HTML 内容以及其他资源(如图片、 CSS 、 JavaScript等)返回给 Apache 。
9. Apache 返回响应 : Apache 将 PHP 脚本生成的 HTML 内容以及其他资源打包成 HTTP 响应,并发送给客户端浏览器。
10. 浏览器渲染页面 : 客户端浏览器接收到 HTTP 响应后,根据 HTML 内容解析和渲染页面,呈现给用户。
二、CGL
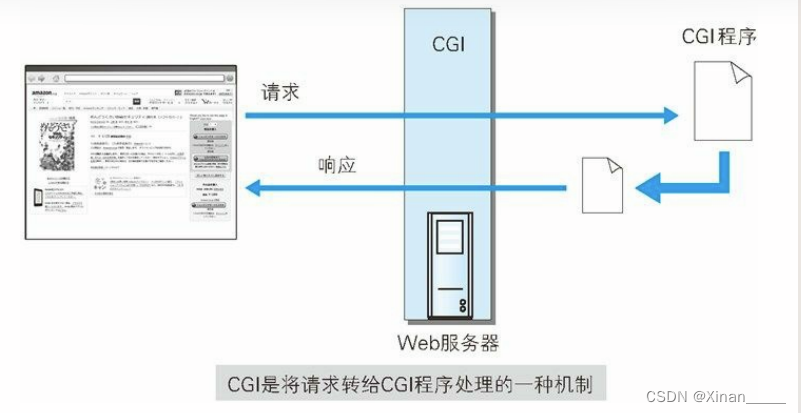
CGI ( Common Gateway Interface ,通用网关接口)是一种标准的网络协议,用于在 Web 服务器和外部程序之间传递数据。它定义了一种通信协议,允许 Web 服务器调用外部程序来处理客户端的请求, 并将处理结果返回给客户端。

CGI 的作用主要包括以下几个方面:
1. 动态内容生成 : CGI 允许 Web 服务器调用外部程序来生成动态内容,比如根据用户请求动态生成
HTML 页面、处理表单提交、执行数据库查询等。这使得 Web 页面可以根据用户的输入或者其他
条件来动态生成内容,实现个性化和交互性。
2. 与外部程序的交互 : CGI 允许 Web 服务器与外部程序进行交互,从而实现一些复杂的业务逻辑。
通过调用外部程序, Web 服务器可以执行各种任务,比如文件操作、图像处理、数据处理等,从
而丰富了 Web 页面的功能和内容。
3. 与其他服务器的集成 : CGI 允许不同的服务器之间进行通信和集成。通过 CGI , Web 服务器可以
调用其他服务器上的程序来执行特定的任务,比如调用邮件服务器发送邮件、调用数据库服务器查
询数据等。
4. 实现网站功能扩展 : CGI 提供了一种灵活的方式来扩展网站的功能。通过编写自定义的 CGI 程
序,开发者可以实现各种自定义的功能和服务,从而满足网站的特定需求和业务逻辑。
三、实验
1. 安装并启动所有的程序
2. 调试 web 服务器可以传递 PHP 脚本的运行结果给客户端
3. 配置一个可以连接数据库的数据库用户,并通过 PHP 语言编写连接数据库的测试脚本
4. 部署 Discuz (一个 PHP 语言编写的论坛网站)
# 阶段1
[root@webserver ~]# yum -y install httpd php php-fpm mariadb-server
[root@webserver ~]# systemctl start php-fpm mariadb httpd
[root@webserver ~]# systemctl enable php-fpm mariadb httpd
# 阶段2
# 因为使用YUM安装,其实不需要太多得配置,使用默认配置即可
# 主要会在HTTP的配置下增加一些新的配置文件
[root@webserver ~]# ll /etc/httpd/conf.d/php.conf
-rw-r--r--. 1 root root 1618 Nov 7 2019 /etc/httpd/conf.d/php.conf
# 主要生效内容如下:
[root@webserver ~]# grep -v '^$' /etc/httpd/conf.d/php.conf | grep -v '#'
<Files ".user.ini"> # 指定了针对名为 ".user.ini" 的文件进行的配置
Require all denied #拒绝所有用户对 ".user.ini" 文件的访问,一般.ini文件是PHP的配置文件
</Files>
AddType text/html .php # 将文件类型为 ".php" 的文件视为 text/html 类型,告诉服务器如何处理这种类型的文件,这也是必须添加的内容
DirectoryIndex index.php #设置默认的目录索引文件为 "index.php",即当访问一个目录时,如果没有指定具体文件名,服务器将尝试返回 "index.php",这是必须添加的内容
<IfModule !mod_php5.c> #如果 mod_php5 模块未加载,则执行以下配置
<IfModule !mod_php7.c> #如果 mod_php7 模块未加载,则执行以下配置。
SetEnvIfNoCase ^Authorization$ "(.+)" HTTP_AUTHORIZATION=$1 #设置环境变量
HTTP_AUTHORIZATION,用于传递授权信息
<FilesMatch \.(php|phar)$> #对于以 ".php" 或 ".phar" 结尾的文件,执行以下配置
SetHandler "proxy:unix:/run/php-fpm/www.sock|fcgi://localhost" #设置处理这些文件的处理程为 FastCGI 代理,指向 PHP-FPM 的 Unix 套接字
</FilesMatch>
</IfModule> #结束对 mod_php7 模块是否加载的条件判
</IfModule> #结束对 mod_php5 模块是否加载的条件判断。
<IfModule mod_php7.c> #如果 mod_php7 模块已加载,则执行以下配置
<FilesMatch \.(php|phar)$> # 对于以 ".php" 或 ".phar" 结尾的文件,执行以下配置
SetHandler application/x-httpd-php #设置处理这些文件的处理程序为
mod_php7
</FilesMatch>
php_value session.save_handler "files" # 设置 PHP session 数据的保存路径为
"/var/lib/php/session"
php_value session.save_path "/var/lib/php/session" #设置 PHP
session 数据的保存路径为 "/var/lib/php/session"
php_value soap.wsdl_cache_dir "/var/lib/php/wsdlcache" #设置 SOAP 的
WSDL 缓存目录为 "/var/lib/php/wsdlcache"
</IfModule>
# 编写一个测试文件,在默认的主页目录下
[root@webserver ~]# vim /var/www/html/index.php
<?php
phpinfo();
?> 测试:
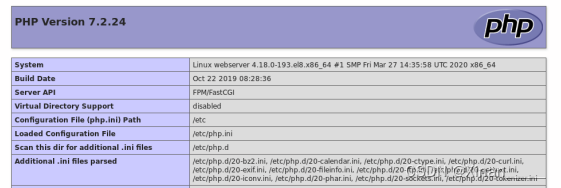
打开任意浏览器,输入 http://IP 地址 /index.php, 出现类似下面的图片说明配置成功。

继续在服务器上配置
配置数据库用户
[root@bogon keys]# mysql -u root
Welcome to the MariaDB monitor. Commands end with ; or \g.
Your MariaDB connection id is 8
Server version: 10.3.17-MariaDB MariaDB Server
Copyright (c) 2000, 2018, Oracle, MariaDB Corporation Ab and others.
Type 'help;' or '\h' for help. Type '\c' to clear the current input
statement.
MariaDB [(none)]> create database webapp; # 创建数据库
Query OK, 1 row affected (0.000 sec)
MariaDB [(none)]> grant all on webapp.* to appuser@'192.168.131.%'
identified by 'redhat'; # 创建用户并对数据库授权
Query OK, 0 rows affected (0.000 sec)
MariaDB [(none)]> flush privileges;
Query OK, 0 rows affected (0.000 sec)
MariaDB [(none)]> exit
Bye
编写php脚本连接数据库
[root@webserver ~]# yum -y install php-mysqlnd
[root@webserver ~]# systemctl restart php-fpm
[root@webserver ~]# vim /var/www/html/db_con.php
<?php
// MySQL 服务器信息
$servername = "192.168.110.131";
$username = "appuser"; // 替换刚创建的数据库用户名
$password = "redhat"; // 替换为刚创建的数据库密码
$dbname = "webapp"; // 替换为刚创建的数据库名称
// 创建连接
$conn = mysqli_connect($servername, $username, $password, $dbname);
// 检查连接是否成功
if (!$conn)
echo "failed \n";
else
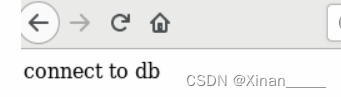
echo "connect to db \n";
// 关闭连接
$conn->close();
?>
到这里就完成了架构的基本调试,下面来安装一个测试论坛应用
[root@webserver ~]# yum -y install git -core
[root@webserver ~]# git clone https://gitee.com/Discuz/DiscuzX.git
[root@webserver ~]# cp -rf DiscuzX/upload/ /var/www/html/luntan
[root@webserver ~]# chown -R apache /var/www/html/luntan/ 在浏览器中输入下面的地址 http://192.168.110.131/luntan/install 进入下面这个界面