前言
欢迎来到我的博客
个人主页:北岭敲键盘的荒漠猫-CSDN博客
本文为我整理的为盒子添加阴影效果的方法
阴影效果展示

可以帮我们制作这种立体效果。
也可以用这个阴影作为一个选中效果。
阴影属性
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
| 属性 | 作用 |
| h-shadow | 水平阴影位置(水平移动) |
| v-shadow | 垂直阴影位置(垂直移动) |
| blur | 模糊距离(变模糊) |
| spread | 阴影尺寸(阴影大小) |
| color | 阴影颜色(阴影颜色) |
| inset | 设置内部阴影() |
注意事项:阴影不属于实际盒子,不会占用空间从而影响其他盒子排列。
案例演示
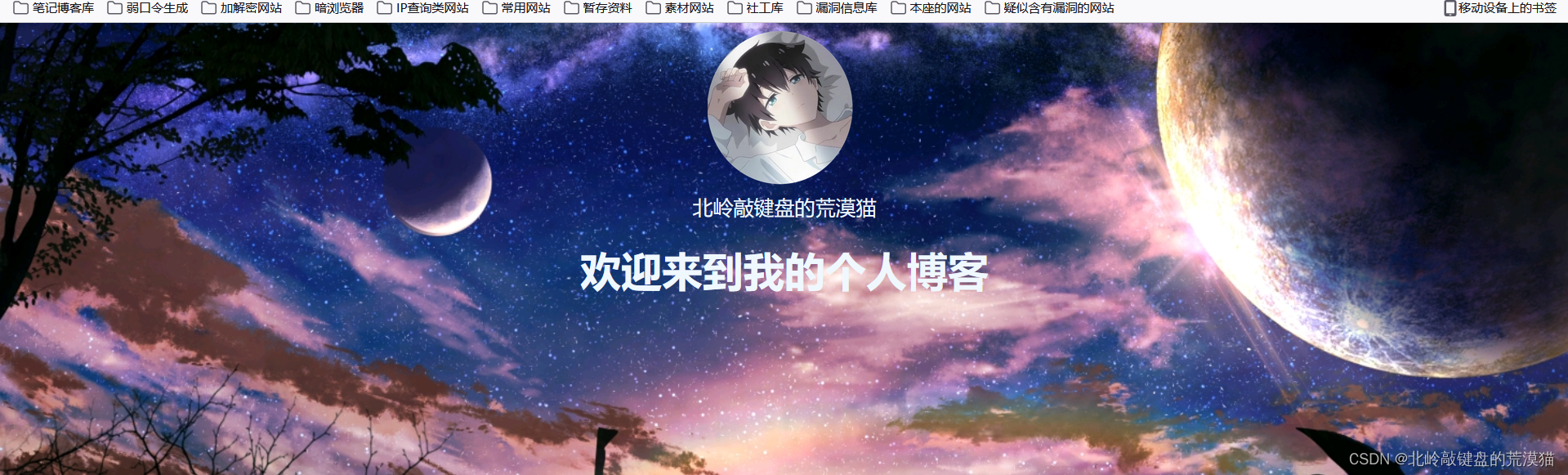
鄙人博客欢迎页面跳转按钮案例

原本是这样的。
css">#into {width: 150px;height: 150px;margin: 0 auto;background: transparent url(../images/welcome/head.png);background-repeat: no-repeat;background-size: cover;display: block;
}头像是a链接,我们给他添加阴影。
美化操作:
首先我们用 border-radius: 50%;把他正方形切成圆形盒子。
然后添加
css">#into:hover {box-shadow: 1px 1px 5px 5px rgba(25, 168, 255, 0.5);
}给他添加选中时的效果。于是我们就可以看到只要鼠标在按钮上,就会发光了。
(右上角有一点小空隙,是因为css切圆跟我图像大小不完全吻合造成的一点点小小的空隙,不过影响不大,不修改了)

文字的阴影
不仅盒子可以制作阴影,文字也可以制作阴影。
语法:
text-shadow: h-shadow v-shadow blur color;
属性设置跟盒子的一模一样。
案例演示
css"> <style>#a {font-size: 100px;color: palegoldenrod;text-shadow: 10px 10px 10px palegreen;}</style>
</head><body><p id="a">你好</p>
</body>效果如下: