🌟什么是postCss?
我个人的理解postCss就是css界的babel,它提供一个过程,而在这个过程中,去干什么就是你自己的事情,所以很多人写插件,去做代码转换,或者兼容等等。
babel 提供过程 @babel/preset-env es6-es5 `JavaScript` AST -> transform -> generate(生成)postCss提供过程 `css` AST -> transform -> generate(生成)
两者都是提供一个过程,只是一个是处理javaScript,一个是处理css。
过程介绍
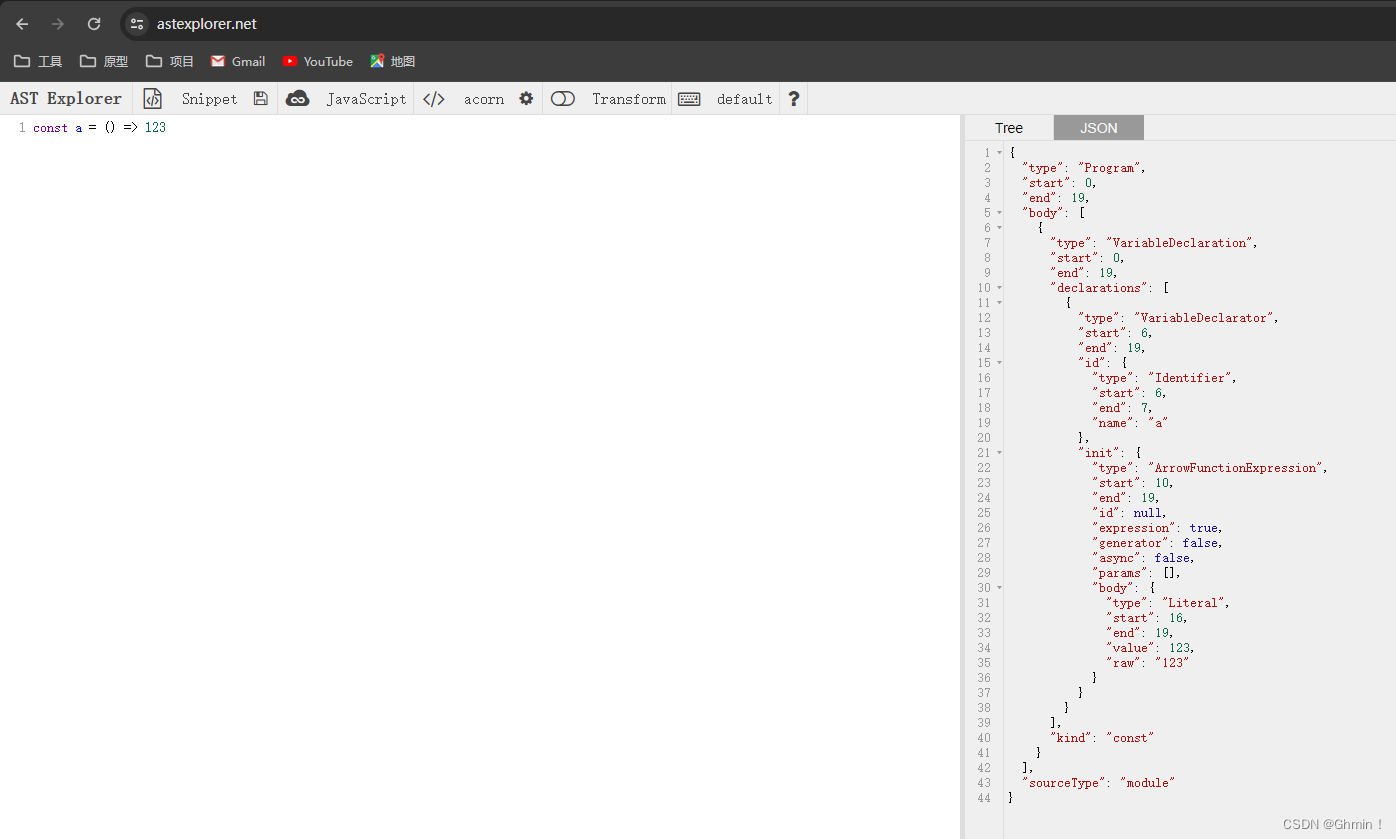
这个过程中AST指的是AST抽象语法树,这是一种概念(思想),举个例子:es6箭头函数的AST如下:
可以访问这个网站来将代码转换为抽象语法树https://astexplorer.net/

根据这其中的节点(标记),去执行转换等操作,这一步就是transform,比如将上图const 转换为 var。
转换完成后就是generate(生成),输出:
javascript">var a = function () {return 123
}以上就是一个完整过程的粗略说明。
🌟使用
安装
javascript"> npm i css>postcss不知道大家有没有见过这个插件:autoprefixer,这个东西是帮助实现兼容各个浏览器加前缀的,并且是基于postCss实现的。没见过也不奇怪,因为我们平时使用的脚手架中其实都已经配好了。
下面我们也来用一用(我们这里是单独使用,postCss可以结合vite和webpack使用,vite中自带了postCss,webpack需要css>postcss-loader,下篇文章会结合vite写一个实现页面适配的插件):
javascript">npm i autoprefixerindex.css:
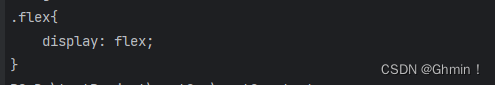
css">.flex{display: flex;
}index.ts:
javascript">import css>postcss from "css>postcss";
import autoprefixer from "autoprefixer";
import fs from 'node:fs'
const css = fs.readFileSync('./index.css', 'utf-8')
css>postcss([autoprefixer()]).process(css).then(result => {console.log(result.css)
})css>postcss是一个函数,参数是一个插件数组,并且多个插件执行顺序就是按数组顺序依次执行,process()接收的就是css文件,终端输入ts-node .\index.ts启动:

可以看到这里就是把我们的css文件内容输出,并无变化,这是因为autoprefixer()需要传入需兼容浏览器规则,然后动态去兼容各个浏览器版本:
javascript">import css>postcss from "css>postcss";
import autoprefixer from "autoprefixer";
import fs from 'node:fs'
const css = fs.readFileSync('./index.css', 'utf-8')
//browserList
const browserList: string[] = ['ie >=8','chrome >= 31','firefox >= 31','safari >= 7','opera >= 23',
];
css>postcss([autoprefixer(browserList)]).process(css).then(result => {console.log(result.css)
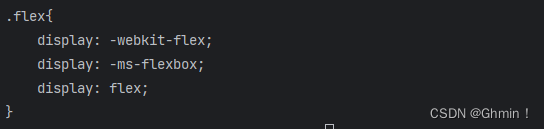
})此时输出结果如下:

🌟总结
如前文所说,postCss就是为我们提供了一个过程,在这个过程中我们可以去进行需要的操作,这里就简单介绍一下,下篇结合vue3 + vite 实现移动端适配插件,原理就是将项目中所有的px单位转换成vw单位。