官方文档
uni.request(OBJECT) | uni-app官网 (dcloud.net.cn)
uni.request参数
| 参数名 | 说明 |
|---|---|
| url | 是写api地址的 |
| data | 是用来传值的 对于 GET 方法,会将数据 转换为 query string。例如 { name: 'name', age: 18 } 转换后的结果是 name=name&age=18。对于 POST 方法且 header['content-type'] 为 application/json 的数据,会进行 JSON 序列化。对于 POST 方法且 header['content-type'] 为 application/x-www-form-urlencoded 的数据,会将数据转换为 query string。 |
| header | 是写请求头信息的 |
| method | 必须大写,有效值在不同平台差异说明不同。 GET POST PUT 不支持支付宝小程序 DELETE 不支持支付宝小程序、头条小程序 |
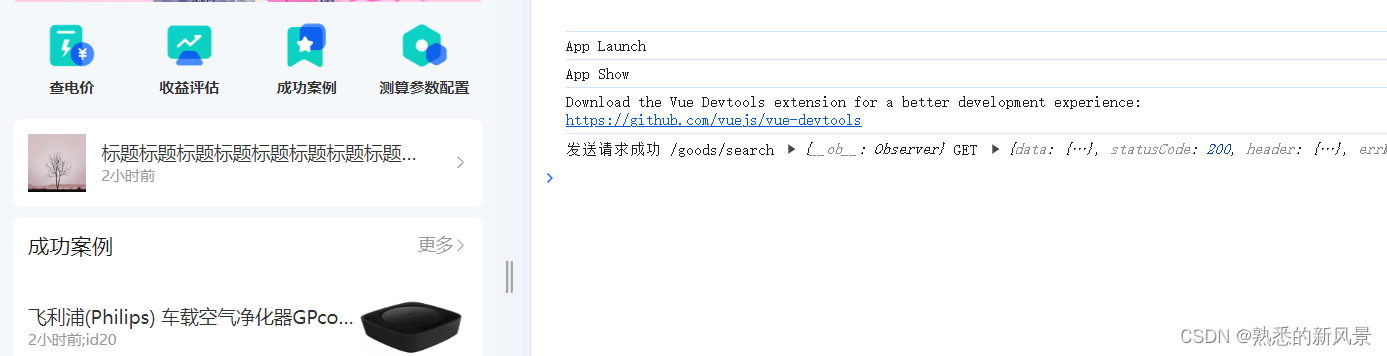
| succes | 访问接口成功之后就会调用success参数为res data Object/String/ArrayBuffer 开发者服务器返回的数据 statusCode Number 开发者服务器返回的 HTTP 状态码 header Object 开发者服务器返回的 HTTP Response Header |
封装
export const request = (url, params, method = "GET") => {return new Promise((resolve, reject) => {uni.request({url: "https://demo.com/api/public/v1" + url,method: method,data: params, //传入组装的参数header: {'Content-Type': 'application/json'},success: function(result) {if (result.statusCode !== 200) {console.log("发送请求成功但是开发者服务器返回的 HTTP 状态码不是200", url, params, method, result);const data = {code: "502",msg: "发送请求成功但是开发者服务器返回的 HTTP 状态码不是200",data: result}resolve(data);} else {console.log("发送请求成功", url, params, method, result);// 返回数据resolve(result.data);}},fail: function(error) {// 返回数据console.log("发送请求失败", url, params, method, error);const data = {code: "500",msg: "发送请求失败",data: {}}resolve(data)}})})
}
使用
定义
import {request
} from "./request.js"export const indexDAO = {getBanner() {return request("/home/swiperdata2",{},"GGT")}}
引入
<template><view class="page_content"></view>
</template><script>import {indexDAO} from "netword/index.js"export default {components: {},data() {return {banner: []}},onLoad() {this.loadBanner()}methods: {async loadBanner() {const banner = await indexDAO.getBanner()if (banner.code == 200) {this.banner = banner.data}}}}
</script><style lang="scss" scoped></style>