笔记(后期复习补充)
作业
1> 手动将登录项目实现,不要使用拖拽编程
并且,当点击登录按钮时,后台会判断账号和密码是否相等,如果相等给出登录成功的提示,并且关闭当前界面,发射一个跳转信号,如果登录失败,则给出登录失败的提示,并清空密码框
当点击取消按钮时,直接关闭当前登录框
优化登录框:
当用户点击取消按钮,弹出问题对话框,询问是否要确定退出登录,并提供两个按钮,yes|No,如果用户点击的Yes,则关闭对话框,如果用户点击的No,则继续登录
当用户点击的登录按钮,进行账号和密码的匹配,如果匹配成功,则弹出信息对话框,给出信息为,登录成功,并给出一个确定按钮,当用户点击该按钮后,关闭登录界面,弹出另一个界面
当账号和密码不匹配是,给出错误对话框,给出信息为账号和密码不匹配,是否重新登录,并提供两个按钮 Yes|No,如果用户点击了Yes,则清空密码框后,继续登录。如果用户点击的取消,则关闭登录界面
要求:静态成员函数版本和对象版本各至少实现一个
main。cpp文件
#include "widget.h"
#include "form.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;Form f;w.show();QObject::connect(&w,&Widget::mysignal_1,&f,&Form::myform_verify);return a.exec();
}form.h文件
#ifndef FORM_H
#define FORM_H#include <QWidget>namespace Ui {
class Form;
}class Form : public QWidget
{Q_OBJECTpublic:explicit Form(QWidget *parent = nullptr);~Form();
public slots:void myform_verify(); //槽函数声明private:Ui::Form *ui;
};#endif // FORM_Hwidget.h头文件
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QIcon>
#include <QLabel>
#include <QPushButton>
#include <QPixmap>
#include <QLineEdit>
#include <QTimer> //延时头文件
#include <QMessageBox> //对话框头文件
#include <QCheckBox> //选择勾选按钮头文件#define btn1 btn_verify //确认按钮
#define btn2 btn_Cancel //取消按钮
#define label2 label_cipher //密码标签
#define label1 label_account //账户标签
#define line1 line1_account //账户输入框
#define line2 line2_cipher //密码输入框class Widget : public QWidget
{Q_OBJECTsignals:void mysignal_1(); //自定义信号1void mysignal_2(); //自定义信号2
public slots:void myslots1_verify(); //槽函数声明,确认按钮点击后的响应void color_1(); //恢复颜色void myslots2_verify(); //取消按钮点击后的响应void my_che1hh(int state); // 勾选框状态变化的槽函数
public:Widget(QWidget *parent = nullptr);~Widget();private:QLabel *label_logo;QLabel *label1;QLabel *label2;QPushButton *btn1;QPushButton *btn2;QLineEdit *line1;QLineEdit *line2;QCheckBox *my_che1; //勾选确认按钮定义
};
#endif // WIDGET_Hform.cpp文件
#include "form.h"
#include "ui_form.h"Form::Form(QWidget *parent) :QWidget(parent),ui(new Ui::Form)
{ui->setupUi(this);
}Form::~Form()
{delete ui;
}void Form::myform_verify()
{this->show();}widget。cpp文件
#include "widget.h"
#include <QVBoxLayout>Widget::Widget(QWidget *parent): QWidget(parent)
{//主窗口设置this->setFixedSize(400,600); //窗体大小this->setWindowIcon(QIcon(":/pictrue/qq2.gif")); //图标this->setWindowTitle("霜雪快聊"); //窗体上文字this->setStyleSheet("background-color: lightpink; color: darkred;");//logo标签设置label_logo = new QLabel(this); //实例化对象并认父组件label_logo->resize(200,150); //logo窗体大小label_logo->move(100,50);label_logo->setAlignment(Qt::AlignCenter); //文本居中label_logo->setPixmap(QPixmap("C:/Users/Administrator/Desktop/qqq.png")); //图片载入label_logo->setScaledContents(true); //大小自适应//label1账户标签设置label1 = new QLabel; //实例化对象this->label1->setParent(this); //设置父对象,方便管理生命周期等label1->setText("账户"); //设置文本label1->setPixmap(QPixmap(":/pictrue/wodepeizhenshi.png")); //设置图标(图片)label1->resize(20,30); //设置大小label1->move(50,250); //相对于主窗口绝对位置label1->setScaledContents(true); //大小自适应label1->setAlignment(Qt::AlignCenter); //文本居中this->setStyleSheet("background-color:lightred;color:darkgreen;"); //设置颜色//label2密码标签设置label2 = new QLabel(this); //实例化对象,设置父对象,方便管理生命周期等label2->setText("密码"); //设置文本label2->setPixmap(QPixmap(":/pictrue/passwd.jpg")); //设置图标(图片)label2->resize(20,30); //设置大小label2->move(label1->x(),label1->y()+label1->height()+50); //相对于label1绝对位置label2->setScaledContents(true); //大小自适应label2->setAlignment(Qt::AlignCenter); //文本居中this->setStyleSheet("background-color:lightred;color:darkgreen;"); //设置颜色//line1账户输入框设置this->line1 = new QLineEdit(""); //实例化对象,设置文本this->line1->setParent(this); //设置父对象line1->setPlaceholderText("请输入你的账号"); //设置提示性文本this->line1->resize(200,30); //设置大小this->line1->move(label1->x()+label1->width()+50,label1->y()); //设置位置this->line1->setAlignment(Qt::AlignCenter); //文本居中this->line1->setStyleSheet("background-color:lightred;color:darkgreen;"); //设置颜色(背景和字体)//line2密码输入框设置this->line2 = new QLineEdit(""); //实例化对象,设置文本this->line2->setParent(this); //设置父对象line2->setPlaceholderText("请输入你的密码"); //设置提示性文本this->line2->resize(200,30); //设置大小this->line2->move(label2->x()+label2->width()+50,label2->y()); //设置位置this->line2->setAlignment(Qt::AlignCenter); //文本居中this->line2->setStyleSheet("background-color:lightred;color:darkgreen;"); //设置颜色(背景和字体)line2->setEchoMode(QLineEdit::Password); //密文设置(输入密码以黑点代替)//btn1确认按钮设置btn1 = new QPushButton("确认",this); //实例化对象,设置文本,设置父对象btn1->resize(50,30); //设置大小btn1->move(label2->x()+50,label2->y()+100); //设置位置btn1->setStyleSheet("background-color: red; color: white;"); //颜色设置//btn2取消按钮设置btn2 = new QPushButton("取消"); //实例化对象,设置文本btn2->setParent(this); //设置父对象btn2->resize(50,30); //设置大小btn2->move(btn2->x()+btn2->width()+180,btn1->y()); //设置位置btn2->setStyleSheet("background-color: red; color: white;"); //颜色设置//勾选确认按钮设置my_che1 = new QCheckBox("我同意本条款",this); //实例化对象,设置文本,设置父对象my_che1->move(100,500);//勾选确认按钮连接槽函数my_che1hhconnect(my_che1,&QCheckBox::stateChanged,this,&Widget::my_che1hh); // 勾选框状态变化//连接点击按钮1的信号到槽函数1connect(btn1,&QPushButton::clicked,this,&Widget::myslots1_verify);//连接点击按钮2的信号到槽函数2connect(btn2,&QPushButton::clicked,this,&Widget::myslots2_verify);
}void Widget::my_che1hh(int state)
{if(state == Qt::Checked) // 如果勾选框被选中,启用登录按钮{btn1->setEnabled(true); //按钮启用函数}else // 如果勾选框未选中,禁用登录按钮{btn1->setEnabled(false);}
}#if 1void Widget::myslots1_verify() //槽函数,确认按钮点击后的响应
{QString text1 = line1->text(); //获取输入框1文本,文本也可以直接使用,如下QString text2 = line2->text(); //获取输入框2文本if(!my_che1->isChecked()){QMessageBox::warning(this,"登陆失败","请先同意条款!",QMessageBox::Ok);return ; 如果未选中,直接返回,不执行后续登录逻辑}// 检查输入框是否为空if (text1.isEmpty() || text2.isEmpty()){QMessageBox::warning(this, "登录失败", "账号或密码不能为空!", QMessageBox::Ok);return; // 如果输入框为空,直接返回}if(text1 == "1111"&&line2->text()=="1111"){btn1->setStyleSheet("background-color: white; color: red;"); //颜色设置QTimer::singleShot(200,this,&Widget::color_1); //设置定时器,时间过后恢复原来的颜色// 弹出信息对话框int res1 = QMessageBox::information(this,"登录成功","登录成功!!",QMessageBox::Ok);if(res1 == QMessageBox::Ok){emit mysignal_1(); //发射一个信号用于其他槽函数操作(登陆成功),静态成员函数版本}this->close(); //关闭登录窗口}else{//登录失败,弹出问题对话 ,静态成员函数版本int res = QMessageBox::warning(this,"登录失败","账户和密码错误,是否重新输入?",QMessageBox::Yes| //确认按钮QMessageBox::No); //取消按钮if(res == QMessageBox::Yes){line2->clear(); //密码不匹配则清空密码}else{close(); //关闭当前窗口,包括登录窗口}}
}
#endif#if 1
//基于属性版本
void Widget::myslots2_verify() // 点击取消按钮的槽函数应答
{emit mysignal_2(); // 发射一个信号用于其他槽函数操作// 创建一个QMessageBox对象,设置其父窗口为当前Widget窗口QMessageBox msgBox(this);// 设置消息框的图标为Question类型,通常用于询问用户msgBox.setIcon(QMessageBox::Question);// 设置消息框的主文本,即标题msgBox.setText("退出登录");// 设置消息框的附加文本,提供更多信息msgBox.setInformativeText("确定要退出吗,不再聊会吗?");// 设置消息框的标准按钮,包括Yes和No按钮msgBox.setStandardButtons(QMessageBox::Yes | QMessageBox::No);// 设置默认按钮为No,这样用户按下回车键时不会退出msgBox.setDefaultButton(QMessageBox::No);// 设置消息框的模态性为WindowModal,这样用户必须响应消息框才能继续msgBox.setWindowModality(Qt::WindowModal);// 显示消息框并获取用户选择,exec()方法会阻塞当前线程直到消息框关闭int resultme = msgBox.exec(); // 显示消息框并获取用户选择// 检查用户是否点击了Yes按钮if(resultme == QMessageBox::Yes){close(); // 如果用户点击Yes,则关闭当前界面}// 如果用户点击No,则不需要任何操作,因为消息框会自动关闭,并且不会执行close()方法
}#endif#if 0
//静态成员函数版本
void Widget::myslots2_verify() //点击取消按钮的槽函数应答
{emit mysignal_2(); //发射一个信号用于其他槽函数操作int resultme = QMessageBox::question(this,"退出登录","确定要退出吗,不再聊会吗?",QMessageBox::Yes|QMessageBox::No);if(resultme==QMessageBox::Yes){close(); //关闭当前界面}//如果用户点击No,则不需要任何操作,直接执行下一步,关闭当前界面this->close();
}
#endif
void Widget::color_1()
{btn1->setStyleSheet("background-color: red; color: white;"); //颜色设置
}Widget::~Widget()
{
}
#if 0
void Widget::myslots1_verify() {// 获取输入框1的文本内容QString text1 = line1->text();// 比较输入框1和输入框2的文本内容if (text1 == line2->text()) {// 如果文本内容匹配,设置按钮的样式表btn1->setStyleSheet("background-color: white; color: red;");// 使用 QTimer::singleShot 设置一个定时器,200 毫秒后调用 color_1 槽函数// 用于恢复按钮的原始颜色QTimer::singleShot(200, this, &Widget::color_1);// 弹出信息对话框,提示登录成功QMessageBox::information(this, "登录成功", "登录成功!!", QMessageBox::Ok);// 发射一个信号 mysignal_1,用于通知其他部分登录成功emit mysignal_1();// 关闭当前窗口this->close();} else {// 如果文本内容不匹配,清空密码输入框(line2)line2->clear();// 弹出错误提示对话框QMessageBox::warning(this, "登录失败", "账号或密码错误,请重试!", QMessageBox::Ok);}
}#endif
效果展示

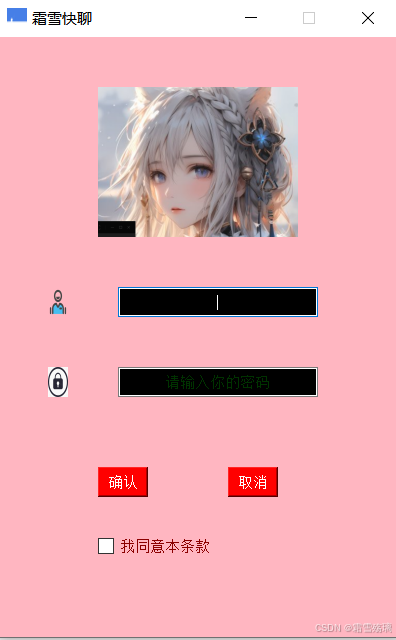
没有勾选则无法点击确认键

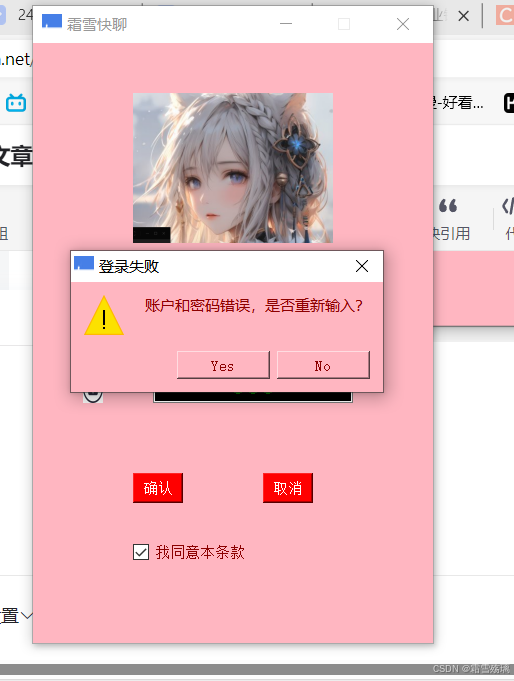
输入错误账户或密码(之后点击yes就关闭弹窗,登录界面不会关闭,可以继续登录,no就关闭弹窗并关闭登陆界面)

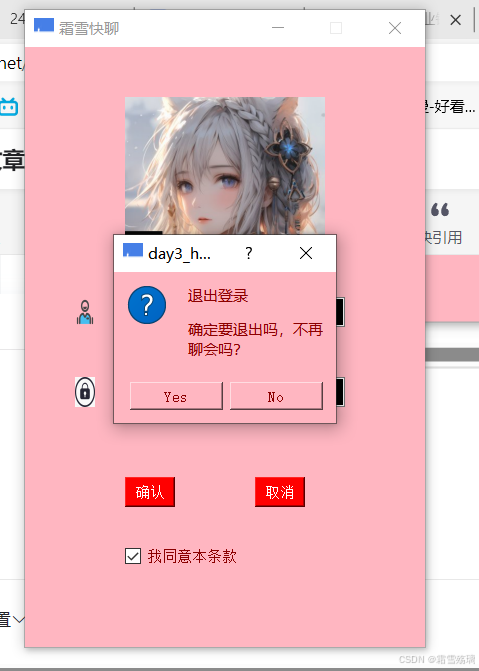
点击取消按钮(之后点击yes就关闭界面,no就关闭弹窗,登录界面不会关闭,可以继续登录)

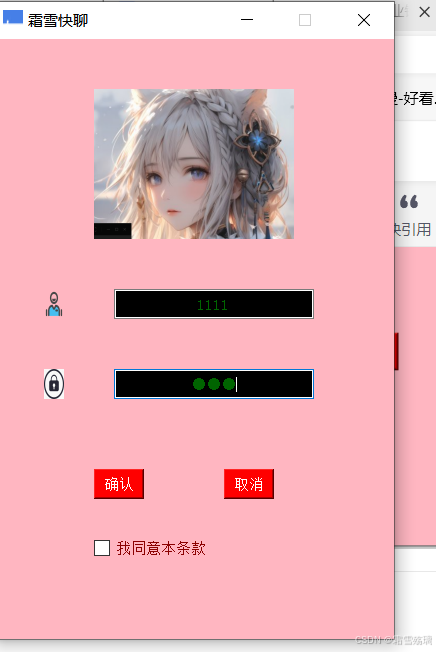
登录成功

点击ok后跳转第二界面

思维导图
刷题记录




