关注作者了解更多
我的其他CSDN专栏
求职面试
大学英语
过程控制系统
工程测试技术
虚拟仪器技术
可编程控制器
工业现场总线
数字图像处理
智能控制
传感器技术
嵌入式系统
复变函数与积分变换
单片机原理
线性代数
大学物理
热工与工程流体力学
数字信号处理
光电融合集成电路技术
电路原理
模拟电子技术
高等数学
概率论与数理统计
数据结构
C语言
模式识别原理
自动控制原理
数字电子技术
关注作者了解更多
资料来源于网络,如有侵权请联系编者
目录
1.建立工程
2新建Verilog文件
3逻辑设计
5.锁定引脚
编辑6.综合文件
7.生成.bit文件并下载
Xilinx ISE 13.4软件使用方法本章将以实现一个如图所示的4为加法器为例,来介绍Xilinx ISE13.4开发流程,并且最终下载到实验板BASYS2中运行。
1.建立工程
运行Xilinx ISE Design Suite 13.4,初始界面如图F2所示

选择File->New Project,该对话框显示用向导新建工程所需的步骤。
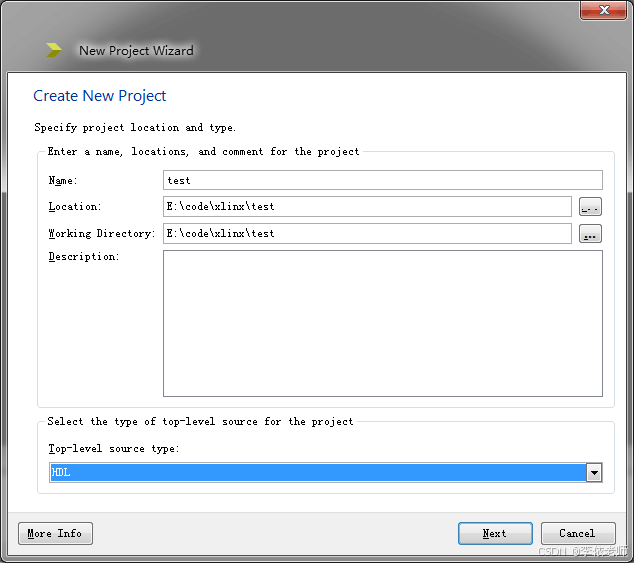
在Name栏中输入工程名称(注意:以下所有不能含有中文字符或空格),如“test”。在Location栏中选择想要存放的工程位置,如“E:\code\Xilinx\test”。顶层语言选项栏中选择“HDL”语言。设置向导最终设置效果如图F2所示

F2 路径信息设置表
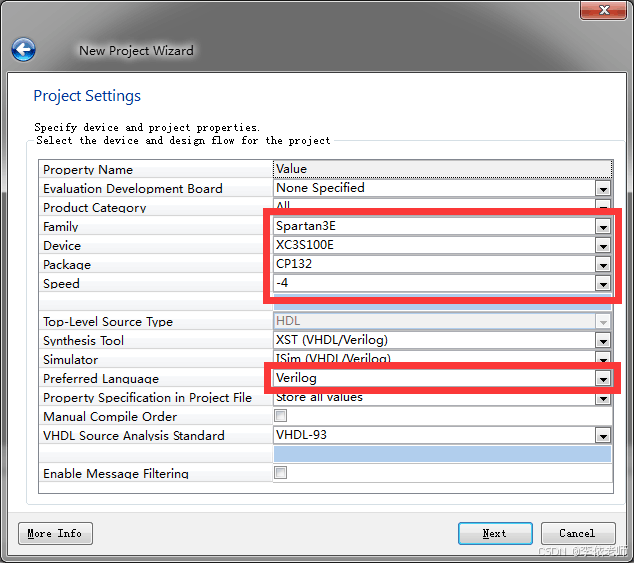
点击“Next”,进入芯片型号选择界面。在本界面中,根据BASYS2实验板上的芯片型号进行相关设置,设置效果如图F3所示。

F3 芯片信息选择表
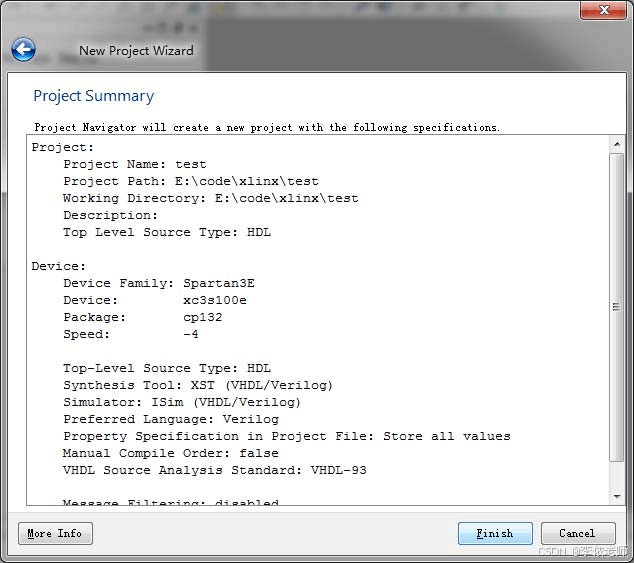
点击“Next”,出现如图F4所示工程信息汇总表格。

工程信息汇总表
点击“Finish”完成设置。
2新建Verilog文件
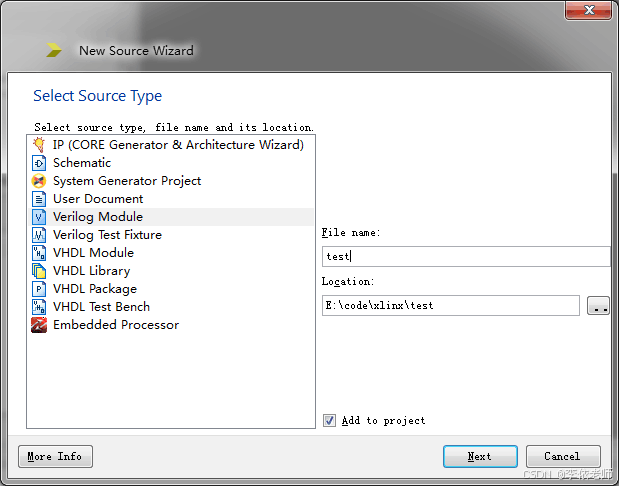
在F5所示界面中,如图所示的区域内右击鼠标,选择“New Source”,出现F6对话框。

在File name栏中键入verilog文件的名称,如“test”。

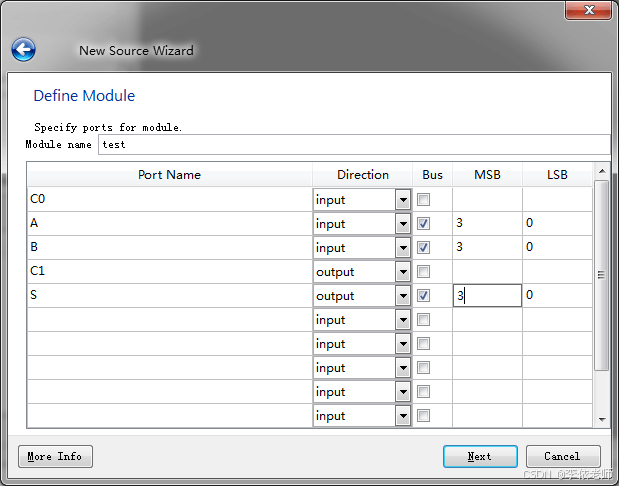
点击“Next”,在本界面中将设置加法器的输入输出引脚数量,如图F1所示的加法器共有A、B、C0、S和C1,5组引脚,其中A、B和S为4位总线形式,因此设置结果如图F7所示。

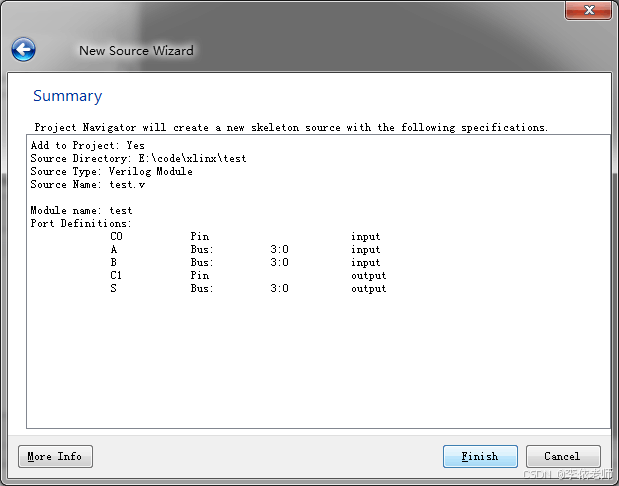
点击“Next”,出现Verilog新建信息汇总表。

点击“Finish”,完成Verilog新建工作。
3逻辑设计
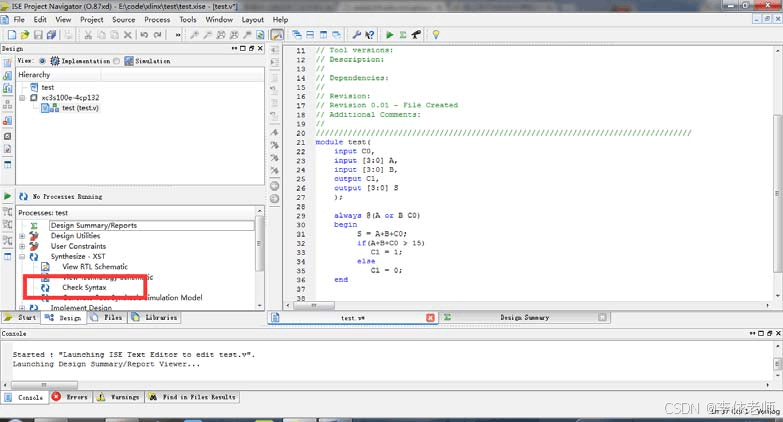
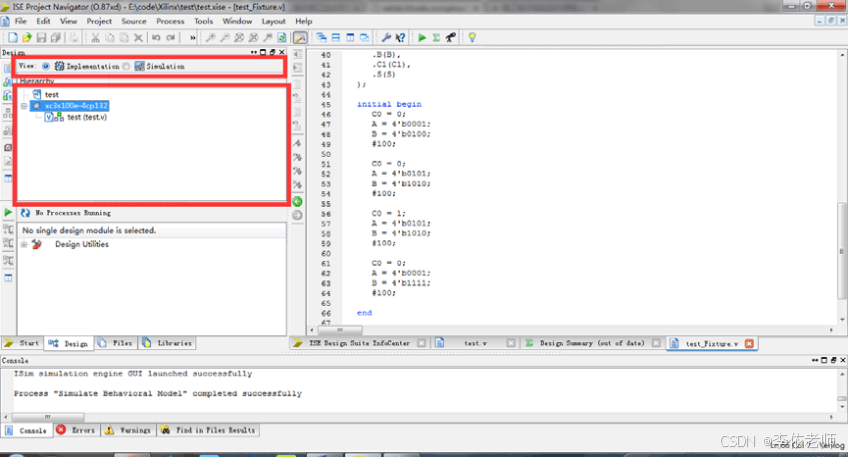
输入代码

在输入完成后,双击“Check Syntax”对代码进行语法检测。
5.锁定引脚
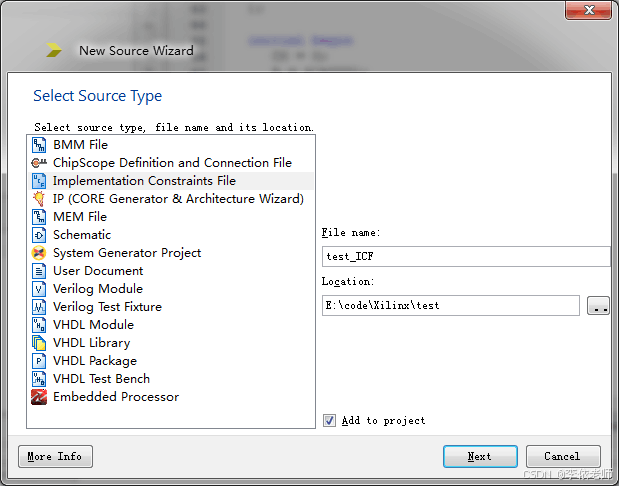
关闭仿真界面,显示如图F14所示界面,首先将工程切换至“Implementation”状态,然后在左上区域内右击鼠标,为工程添加“Implementation Constraints Files”选项。

在“Files Name”选项中命名引脚文件,如“Test_ICF”。

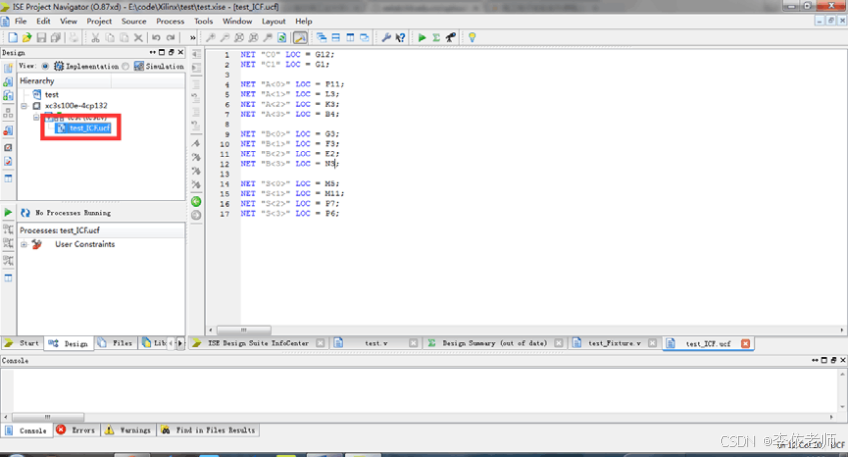
在引脚锁定文件中,输入引脚映射关系。效果如图F16所示。

6.综合文件
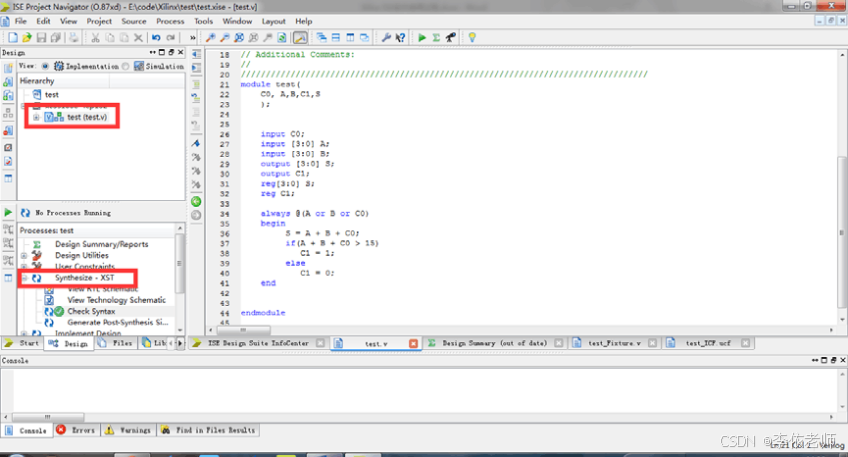
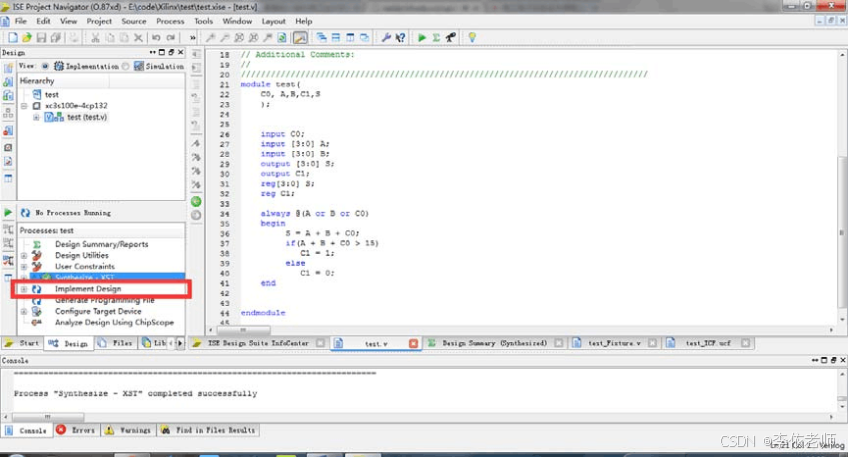
选择如图F17所示的test.v文件,然后双击“Synthesize - XST”进行综合。

双击“Implement Design”。

7.生成.bit文件并下载
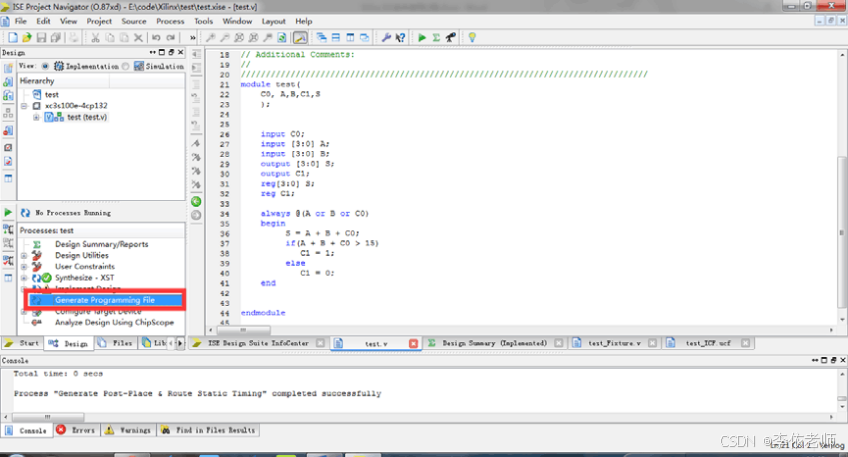
双击“Generate Programming Files”文件,生成.bit文件。

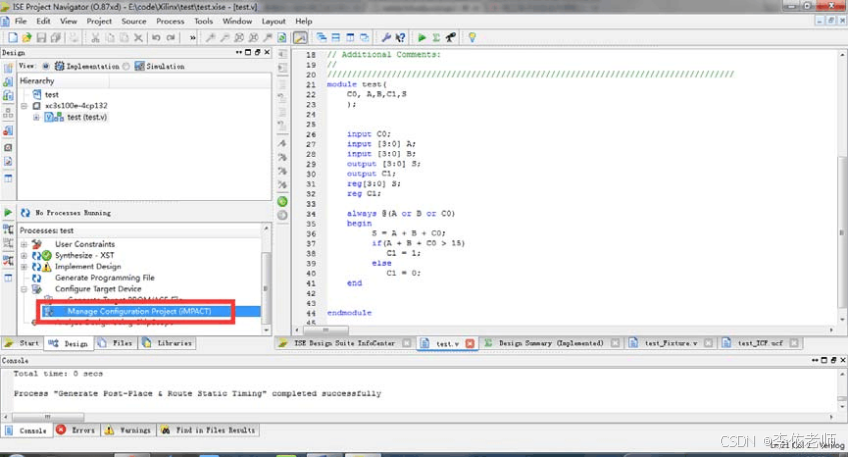
双击“Configuration Target Device”->“Management Configuration Project”进入下载
界面。

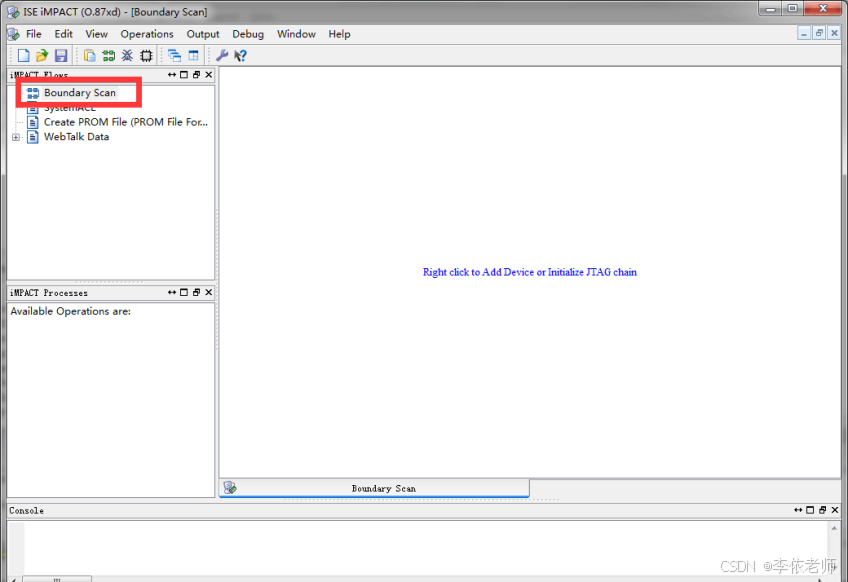
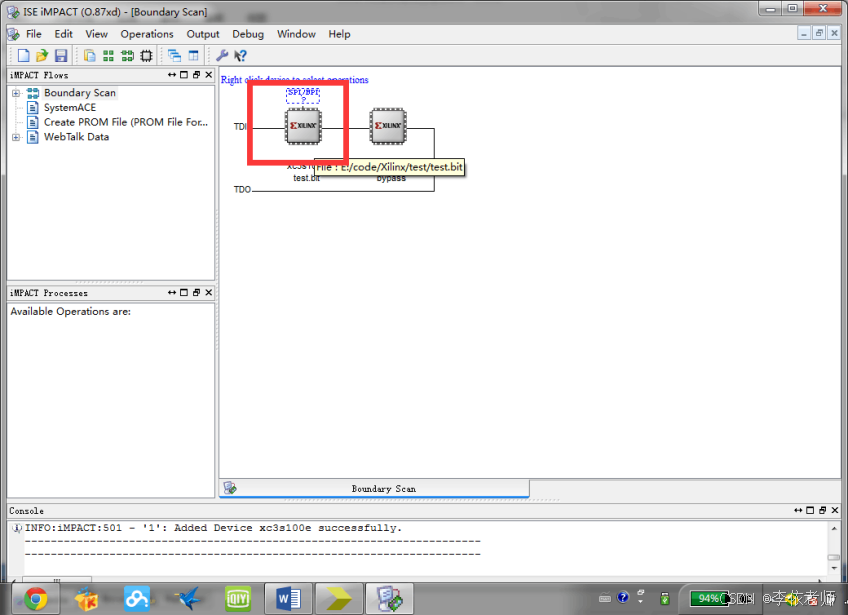
进入下载界面后,双击“Boundary Scan”,在右侧区域内右击鼠标,在下拉菜单中选择“Initialize Chain”。

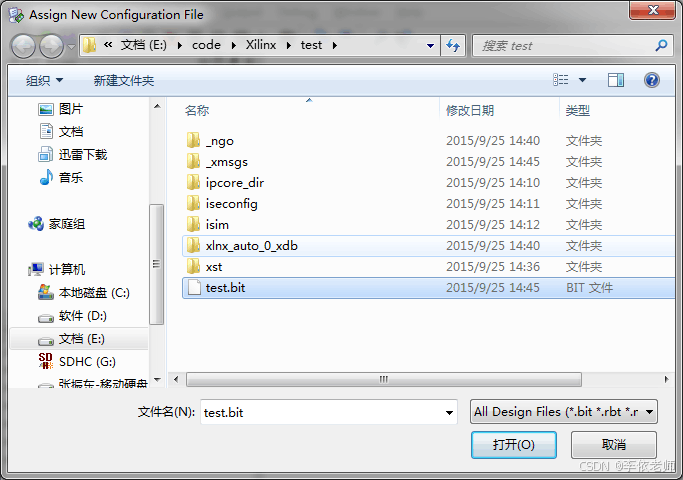
(首先,取消所有弹出的对话框)这时将出现如图F22所示的界面,然后然后双击如图F22中所框选的芯片,然后选择已经生成的.bit文件,如图F23所示。


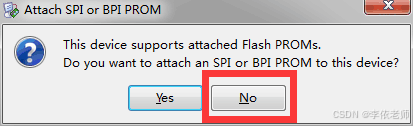
在弹出的对话框中,选择“No”

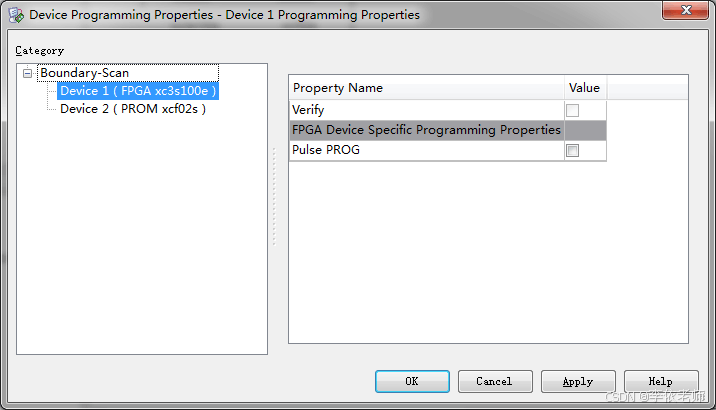
然后,鼠标右键选择图F22中的芯片,选择下拉菜单中的“Program”选项。在确认弹出的对话框中的芯片信息后,点击“OK”进行下载。

BASYS2开发板引脚分配表
引脚名
引脚号 注释
引脚名 引脚号 注释
SW[0] P11 拨码开关
BTN[0] G12 按键,按下时对应高电平
SW[1] L3 BTN[1] C11 SW[2] K3 BTN[2] M4 SW[3] B4 BTN[3]
A7 SW[4] G3 CA L14 数码管对应的字段
SW[5] F3 CB H12 SW[6] E2 CC N14 SW[7] N3 CD N11 LED[0] M5 LED 指示灯,高电平时点亮CE P12 LED[1] M11 CF L13 LED[2] P7 CG
M12 LED[3] P6 DP N13 LED[4] N5 AN[0]
K14 数码管对应的选通字段 LED[5] N4 AN[1] C11 LED[6] P4 AN[2] M4 LED[7] G1 AN[3]
A7 CLK_50
B8
50M 时钟输入






