1 简介
信管通低代码信息管理系统应用平台提供多环境软件产品开发服务,包括单机、局域网和互联网。我们专注于适用国产硬件和操作系统应用软件开发应用。为事业单位和企业提供行业软件定制开发,满足其独特需求。无论是简单的应用还是复杂的系统,我们都致力于提供稳定可靠的解决方案,以推动客户业务的发展。
2 系统要求
- 操作系统:Linux
- 内存:4 GB RAM 或以上
- 硬盘空间:500 MB 可用空间
- 显示器:1920 x 1024 分辨率或更高
3 安装步骤
a. 下载安装包
安装包与Linux系统的CPU架构相关。具体版本会根据不同的CPU架构(如x86、x64、ARM等)进行优化和区分。
Linux系统下终端控制器上运行命令:uname -m,判别Linux的类型,返回"x86_64"或"amd64"。根据返回值,选择“信管通低代码信息管理系统应用平台(linux-x64).zip”或“信管通低代码信息管理系统应用平台(linux-arm64).zip”。

图1 获取硬件架构
这种分类方法确保了在不同操作系统和硬件环境下,用户可以选择最适合的安装包,从而保证软件的最佳性能和兼容性。
b. 运行安装程序
把“信管通低代码信息管理系统应用平台(linux-x64).zip”或“信管通低代码信息管理系统应用平台(linux-arm64).zip”压缩文件解压到某目录,解压后包括三个文件:安装盘1.0.zip、version.txt和XGTsetup。

图2 解压后文件目录
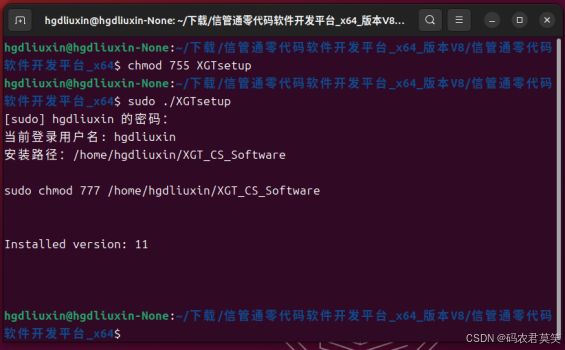
然后在此目录下打开控制终端。在控制终端输入命令设置文件权限:chmod 755 XGTsetup,然后执行安装命令:sudo ./XGTsetup。执行结果如下图所示。

图3 应用平台Linux安装