selenium">Selenium
Selenium 是一款开源且可移植的自动化软件测试工具,专门用于测试网页端应用程序或者采集网页端数据。它能够在不同的浏览器和操作系统上运行,具有很强的跨平台能力。Selenium可以帮助测试人员更高效地自动化测试基于Web网页端的应用程序,也可以帮忙开发者方便地完成网页端数据的采集工作。
Chrome Dev Tools
Chrome Dev Tools 是直接内置于 Chrome 浏览器中的调试工具。它为开发人员提供了一整套用于检查、调试、分析和优化 Web 网页端应用程序的工具。下面举例讲述 Chrome Dev Tools 支持的一些功能:
元素选项卡
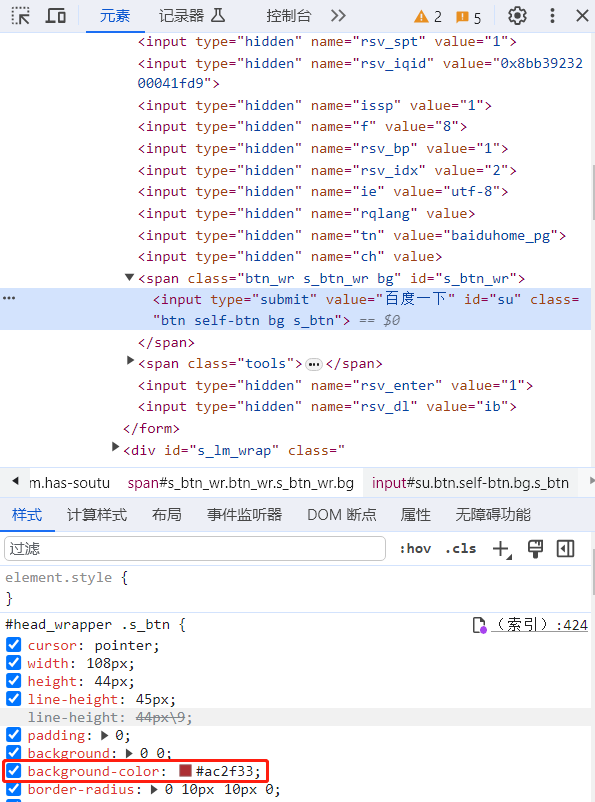
元素选项卡可以显示当前页面的 DOM 树,使用者也可以通过该功能实时修改当前页面的 DOM 树。举例来讲,我们现在想修改百度搜索按钮背景颜色成红色,我们就可以通过元素选项卡来完成。我们在元素选项卡中选中搜索框的按钮并且将 background-color 样式设置为红色即可,下方截图是实现的效果。

控制台选项卡
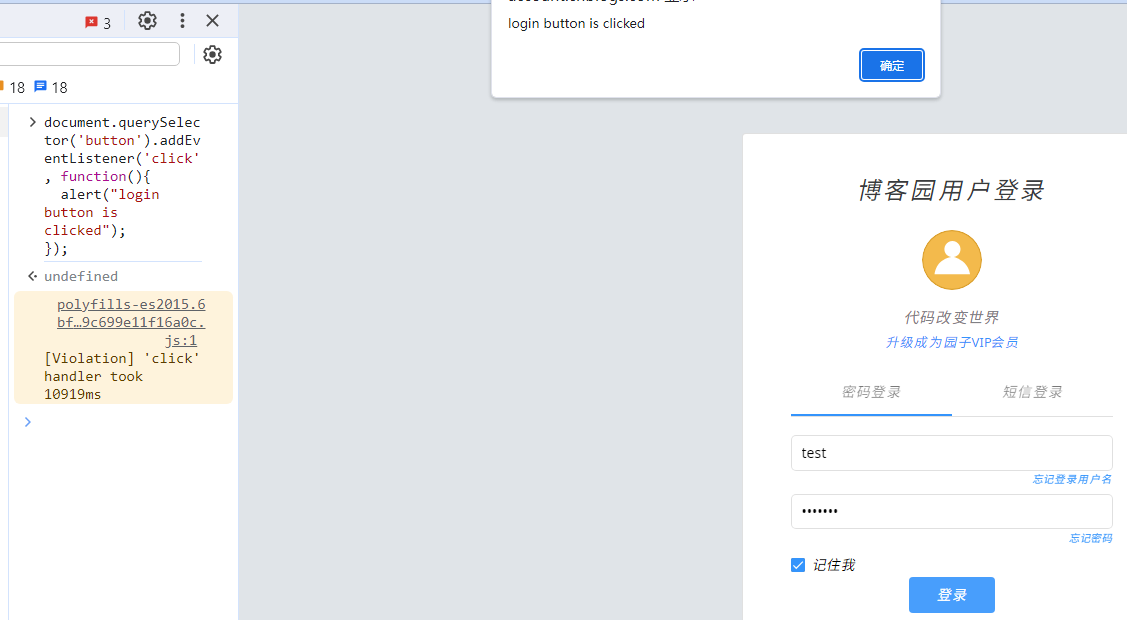
控制台选项卡类似于交互式的终端,我们可以在这里看到JavaScript代码打印的日志信息,方便我们定位问题,也可以在这里输入 JavaScript 代码,并且可以让这些代码实时生效,甚至改变原有网页的行为。例如,我们打开某个网站的登录页面并且在控制台选项卡中输入如下的代码:
document.querySelector('button').addEventListener('click', function(){ | |
alert("login button is clicked"); | |
}); |
通过网页中注入上面的代码,我们可以监控到该页面上面所有 button 元素的点击操作,当用户点击登录按钮的时候就会弹窗显示消息“login button is clicked”。具体情形如下图所示:

源代码选项卡
源代码选项卡可以查看完整的网页源代码,对源代码进行单步调试,观察代码的调用堆栈,也可以动态修改代码变量。为了能够更加清晰地说明源代码选项卡的作用,我简单编写了一个 HTML 页面。其内容如下所示:
https://book.qq.com/so/%E6%92%B8%E6%92%B8%E7%A4%BE%E8%BF%9B23y4.com%E7%9C%8B?tdy https://book.qq.com/so/%E6%A8%B1%E8%8A%B1%E5%8A%A8%E6%BC%AB%E8%BF%9B23y4.com%E7%9C%8B?ruy https://book.qq.com/book-search/%E4%B9%85%E4%B9%85%E7%83%AD%E3%80%9023y4.com%E3%80%91?sgt https://book.qq.com/book-search/%E6%92%B8%E6%92%B8%E7%A4%BE%E3%80%9023y4.com%E3%80%91?srt https://book.qq.com/so/%E6%92%B8%E6%92%B8%E7%A4%BE%E3%80%8A23y4.com%E3%80%8B?gra https://book.qq.com/so/%E7%A6%81%E6%BC%AB%E5%A4%A9%E5%A0%82%E3%80%8A23y4.com%E3%80%8B?gdy
<!DOCTYPE html> | |
<html> | |
<head> | |
<meta charset="UTF-8"> | |
<title>example page 1</title> | |
</head> | |
<body> | |
<input type = "button" value = "点击我" onclick = "hello('World')" /> | |
<script> | |
function hello(name) { | |
let phrase = `Hello, ${name}!`; | |
say(phrase); | |
} | |
function say(phrase) { | |
alert(phrase); | |
} | |
</script> | |
</body> | |
</html> |
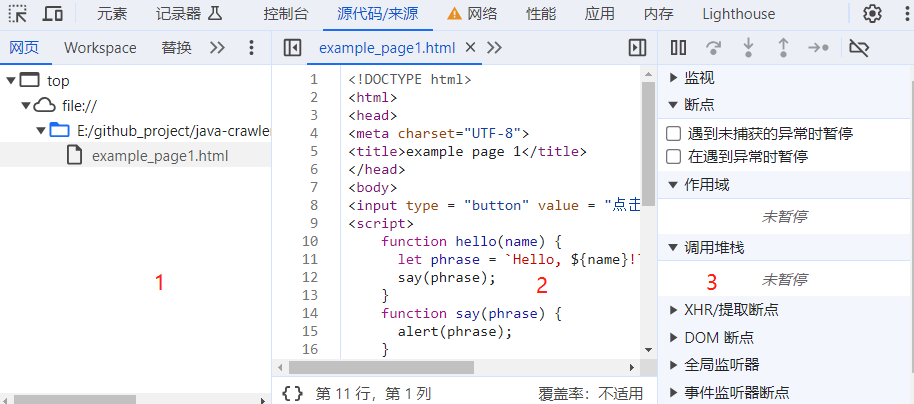
首先,我们在 Chrome 浏览器中打开上面的网页内容,进入到开发者工具,切换到源代码选项卡,我们会看到下面的视图:

如上图所示,源代码选项卡主要由3个部分组成:
-
文件导航窗口:文件导航窗口中列举了整个网页相关的文件列表和路径,主要包括:HTML,JavaScript,CSS 和浏览器扩展插件等。
-
代码编辑窗口:源代码选项卡的第二个窗口是一个源代码编辑器,我们可以在这里查看和编辑各个文件的源代码,也可以在这里设置调试断点。
-
调试信息窗口:调试信息窗口展示了当前设置的断点信息和调用堆栈信息等。
我们有两种方法可以给当前页面的代码设置断点。
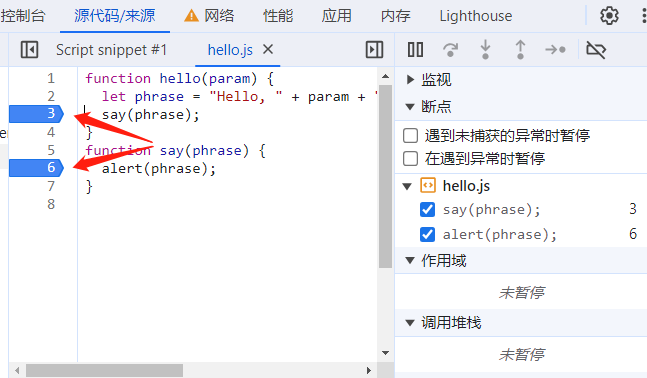
设置断点的第一种方法是在代码编辑窗口中点击对应的行号设置断点。具体视图如下所示:

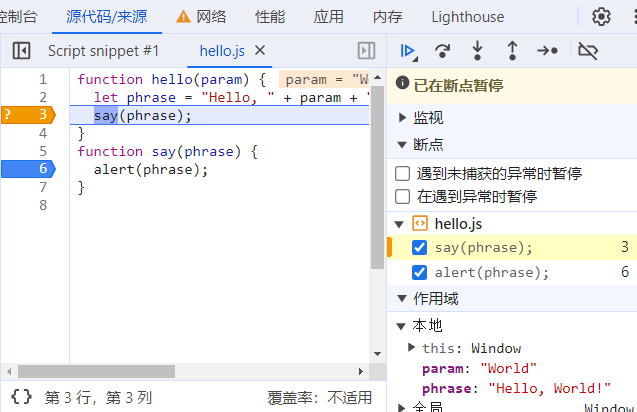
调试信息窗口中会展示我们设置的所有断点信息。除了设置普通的断点,我们还可以设置条件断点(Conditional Breakpoints)。现在,我们将上图中的第一个断点修改为条件断点,设置只有当 param 变量等于 World 的时候才会触发断点。设置后的效果如下图所示:

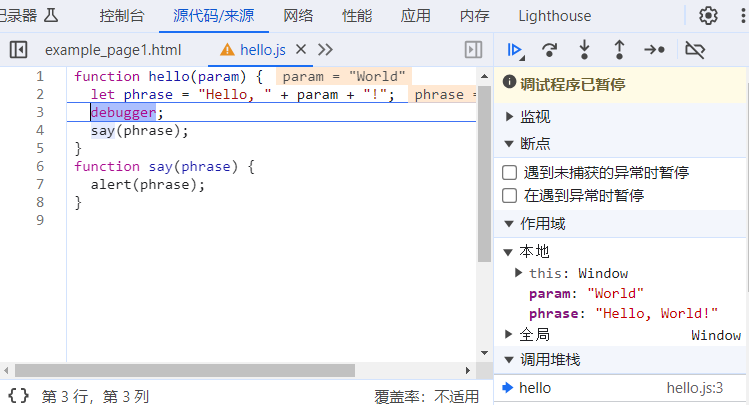
设置断点的第二种方式是直接在代码编辑窗口中插入 debugger 命令。具体效果如下图所示:

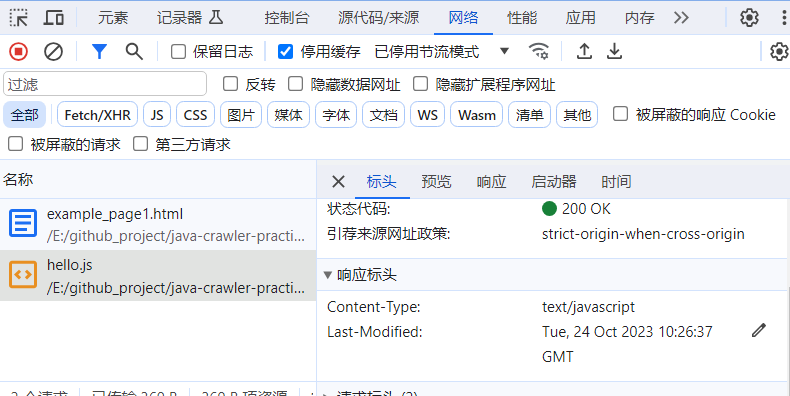
网络选项卡
通过网络选项卡,我们可以观察到网络流量的情况以及网络的请求和响应。对于爬虫开发者来说,最感兴趣的内容应该是各个文件的具体请求和响应信息。通过网络选项卡,我们会看到浏览器实时发送和接收的每个请求。通过点击每个请求,我们可以可以访问请求和响应的具体信息,cookie 和耗时等。

Chrome DevTools Protocol (CDP)
Chrome DevTools Protocol(CDP)是一套用于与基于Chromium内核浏览器进行通信的 API。它允许开发者通过发送命令和接收事件来与浏览器进行交互,以实现自动化测试、性能分析、调试等功能。CDP 在自动化测试、前端开发和爬虫程序开发等很多领域都发挥着重要的作用。
Chrome 浏览器的开发者将 Chrome DevTools 的功能领域划分为大约50个,每个版本的浏览器支持的功能领域可能会有些许差异。具体的功能领域划分我们可以通过官方文档链接进行查询,Chrome DevTools Protocol。打开浏览器的开发者工具,我们可以开启实验特性下的协议监视器(protocol monitor)功能来查看当前浏览器页面发送的所有 CDP 指令。
selenium与cdp协议结合使用">Selenium与CDP协议结合使用
在 Selenium 4 框架中,提供了两种与 Chrome Devtools 进行交互的方法,分别是 DevTools.send 方法和 ChromiumDriver.executeCdpCommand 方法。
DevTools 是 Selenium 框架为 CDP 协议编写的一个封装类,它内置了部分 CDP 协议指令。
ChromiumDriver 对象中的 executeCdpCommand 方法则是根据 CDP 协议指令的定义采用更加原始的方式直接向 Chrome 浏览器内核发送 CDP 协议指令。两种发送指令方式的差异性如下图所示: