前端css中filter的使用
- 一、前言
- 二、补充内容说明
- 三、模糊
- (一)、模糊效果,源码1
- (二)、源码1运行效果
- 1.视频演示
- 2.截图演示
- 四、阴影
- (一)、阴影效果,源码2
- (二)、源码2运行效果
- 1.视频演示
- 2.截图演示
- 五、亮度
- (一)、亮度效果,源码3
- (二)、源码3运行效果
- 1.视频演示
- 2.截图演示
- 六、对比度
- (一)、对比度效果,源码4
- (二)、源码4运行效果
- 1.视频演示
- 2.截图演示
- 七、灰度
- (一)、灰度效果,源码5
- (二)、源码5运行效果
- 1.视频演示
- 2.截图演示
- 八、反转
- (一)、反转效果,源码6
- (二)、源码6运行效果
- 1.视频演示
- 2.截图演示
- (一)、饱和度
- 饱和度效果,源码7
- (二)、源码7运行效果
- 1.视频演示
- 2.截图演示
- 九、褐色效果
- (一)、褐色效果,源码8
- (二)、源码8运行效果
- 1.视频演示
- 2.截图演示
- 十、色相旋转
- (一)、色相旋转效果,源码9
- (二)、源码9运行效果
- 1.视频演示
- 2.截图演示
- 十一、结语
- 十二、定位日期
一、前言
前面的几篇博文用到了模糊(blur)和阴影(solid)的效果,这些效果有些属于 filter(滤镜) 的属性。filter还有其他属性,下面表格汇总相关的语法。
| 内容 | 语法 | 说明 |
|---|---|---|
| 模糊 | blur(A); | A填像素值,如5px |
| 阴影 | drop-shadow(a b c d); | a为水平方向阴影位置,正数px向右;b为垂直方向阴影位置,正数px向下;c为阴影的范围,px;d为颜色参数常用rgba的格式 |
| 亮度 | brightness(e) | e>1加亮度,e<1减亮度 |
| 对比度 | contrast(f) | f>1加对比度,f<1减对比度 |
| 灰度 | grayscale(g) | g取0~1的范围,即[0,1],当1表示完全灰度 |
| 反转 | invert(h) | h取0~1的范围,即[0,1],当1表示完全反转颜色 |
| 饱和度 | saturate(i) | i>1加饱和度,i<1减饱和度 |
| 褐色效果 | sepia(j) | j取0~1的范围,即[0,1],当1表示完全褐色 |
| 色相旋转 | hue-rotate(k) | k取度数,如:90deg。360度代表完整的色相环,回到初始颜色。 |
二、补充内容说明
滤镜效果,参照于ps,根据需要对图片进行美化和处理。
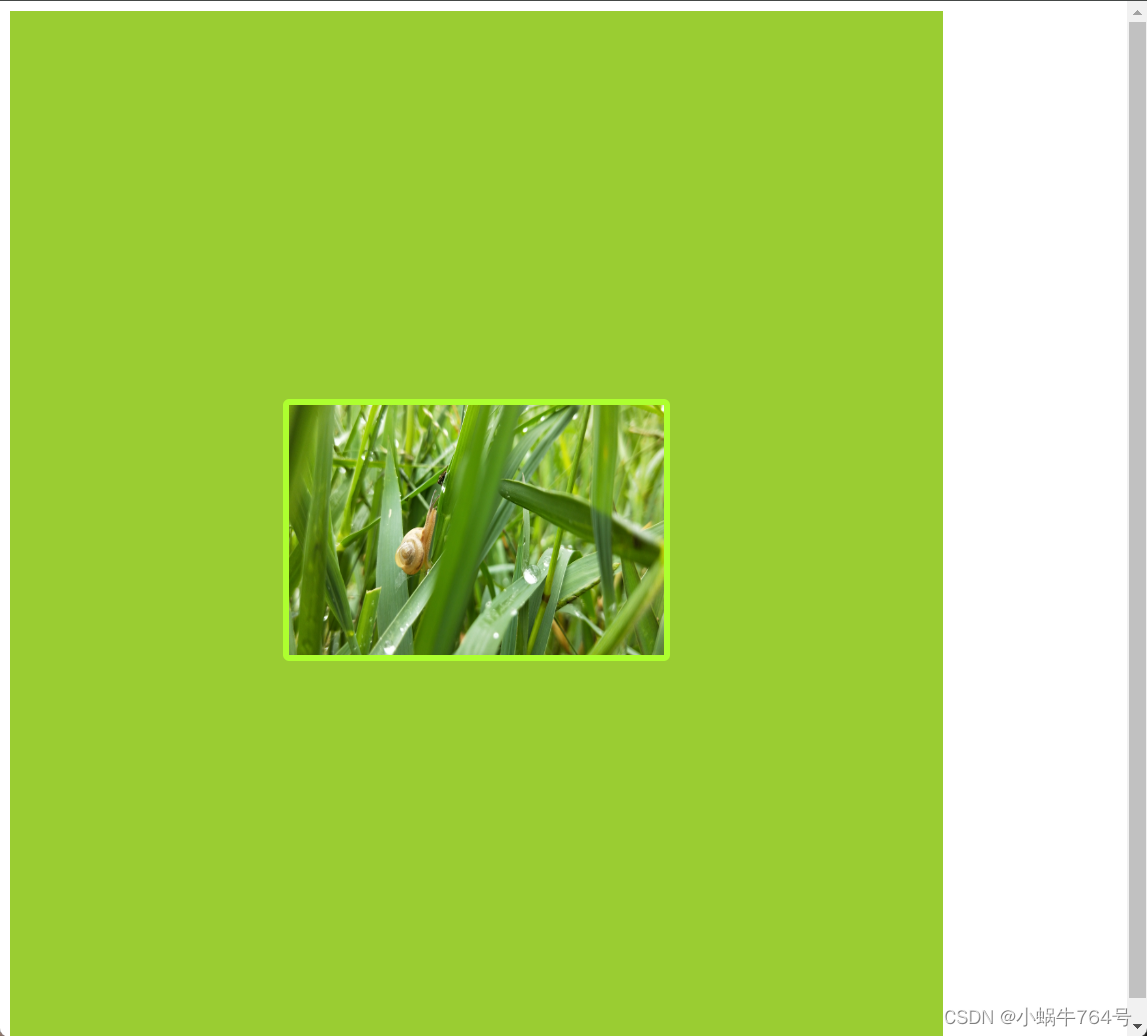
本文为举例,创建一个div盒子,把图片插入到盒子中作为背景,实际上是对盒子进行演示,背景属于盒子的一部分同样也会显现效果,盒子为了便于理解取名box_max。
filter的各种属性效果可以混合使用,比如模糊+阴影+亮度。在filter参数设置下,加空格隔开设置便可。
三、模糊
关键词句:filter: blur(5px); /* 添加模糊效果 */
给组件添加模糊效果。可以控制输入的像素值,像素值越高,越模糊。
(一)、模糊效果,源码1
css"><!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>小蜗牛764号 Filter 模糊属性的使用</title><style>/* 定义主要容器的样式 */.box_max {width: 90vh; /* 容器的宽度 */height: 100vh; /* 容器的高度 */background-color: yellowgreen; /* 容器的背景色 */display: flex; /* 使用 flex 布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */transition: filter 1s ease; /* 添加平滑过渡效果 */}/* 定义容器中的图像样式 */.box_max img {width: 300px; /* 图像的宽度 */height: 200px; /* 图像的高度 */filter: none; /* 初始状态没有滤镜 */border: 5px solid greenyellow; /* 边框样式 */border-radius: 5px; /* 边框圆角 */}/* 当鼠标悬停在图像上时,应用模糊效果 */.box_max img:hover {filter: blur(5px); /* 添加模糊效果 */}</style>
</head>
<body><!-- 主要容器,包含图像 -->
<div class="box_max"><img src="./小蜗牛.jpg" alt="小蜗牛764号"> <!-- 图像及其描述 -->
</div></body>
</html>(二)、源码1运行效果
1.视频演示
filter的模糊属性
2.截图演示
-
鼠标未悬停时,组件的效果截图:

-
鼠标悬停时,模糊的效果截图:

四、阴影
关键词句: filter: drop-shadow(10px 15px 20px rgba(176, 20, 158, 0.7)); /* 阴影效果 */
- drop-shadow(a b c rgba(n,n,n,透明系数));
- a------水平方向的阴影偏移量,正数向右,负数向左。像素值px。
- b------垂直方向的阴影偏移量,正数向下,负数向上。像素值px。
- c------阴影的扩展半径,控制扩展范围。
- rgba------一种颜色的表现格式,也可以换成其他颜色表现格式,如16进制的#fff。
drop-shadow主要用于元素的外部阴影.若要使用内部阴影,则需要box-shadow,取参数inset。除此,还有给文本添加阴影效果的text-shadow,参数的使用方式和drop-shadow类似。box-shadow不属于filter,关于box-shadow的内容则根据需要另起博文。
(一)、阴影效果,源码2
css"><!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>小蜗牛 764 号 Filter 属性的使用</title><style>/* 定义容器的样式 */.box_max {width: 90vh; /* 容器宽度 */height: 100vh; /* 容器高度 */background-color: yellowgreen; /* 背景颜色 */display: flex; /* 使用 Flexbox 布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */transition: filter 1s ease; /* 平滑过渡 */}/* 定义图像的样式 */.box_max img {width: 300px; /* 图像宽度 */height: 200px; /* 图像高度 */filter: none; /* 初始状态没有滤镜 */border: 5px solid greenyellow; /* 边框 */border-radius: 5px; /* 边框圆角 */}/* 悬停效果:添加阴影和改变边框 */.box_max img:hover {filter: drop-shadow(10px 15px 20px rgba(176, 20, 158, 0.7)); /* 阴影效果 *//* border: 5px solid rgba(218, 34, 197, 0.6); /* 修改边框颜色和透明度 */}</style>
</head>
<body><!-- 容器 -->
<div class="box_max"><img src="./小蜗牛.jpg" alt="小蜗牛 764 号"> <!-- 图像描述 -->
</div></body>
</html>(二)、源码2运行效果
1.视频演示
filter的阴影属性
2.截图演示
-
鼠标未悬停时,组件的效果截图:

-
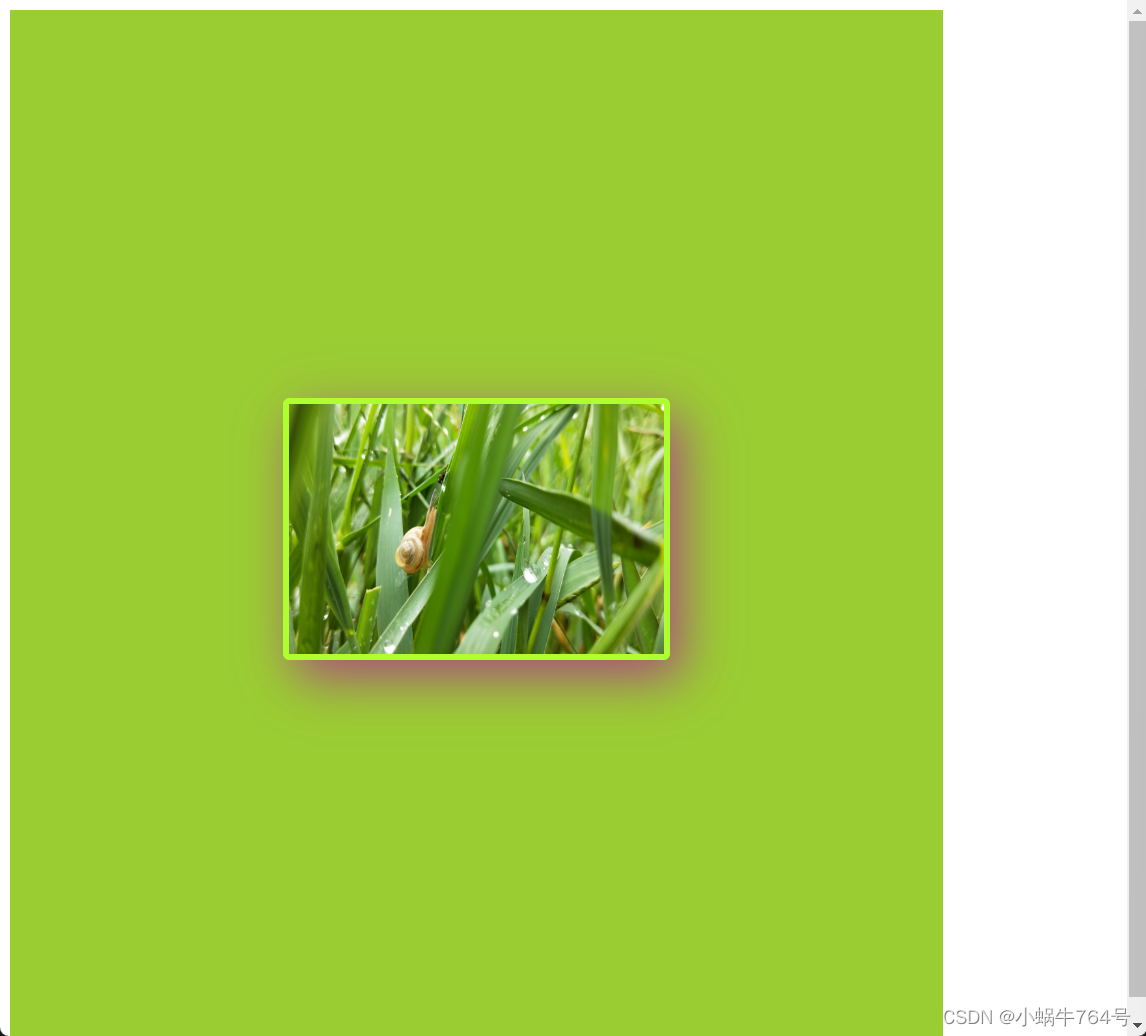
鼠标悬停时,阴影的效果截图:

五、亮度
关键词句: filter: brightness(1.6); /* 当鼠标悬停时,降低亮度 */
1为原始亮度,大于1图片变亮;反之,参数小于1,这图片变暗。
(一)、亮度效果,源码3
css"><!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>小蜗牛764号 Filter 属性的使用</title><style>/* 容器样式 */.box_max {width: 90vh; /* 容器的宽度 */height: 100vh; /* 容器的高度 */background-color: yellowgreen; /* 背景颜色 */display: flex; /* 使用 Flexbox 布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */transition: filter 1s ease; /* 平滑过渡 */}/* 图像样式 */.box_max img {width: 300px; /* 图像的宽度 */height: 200px; /* 图像的高度 */filter: none; /* 初始状态没有滤镜 */border: 5px solid greenyellow; /* 边框 */border-radius: 5px; /* 边框圆角 */}/* 悬停效果 */.box_max img:hover {filter: brightness(1.6); /* 当鼠标悬停时,降低亮度 */}</style>
</head>
<body><!-- 容器 -->
<div class="box_max"><img src="./小蜗牛.jpg" alt="小蜗牛 764 号"> <!-- 图像及其描述 -->
</div></body>
</html>(二)、源码3运行效果
1.视频演示
filter的亮度属性
2.截图演示
- 鼠标未悬停在组件上,效果截图:

- 鼠标悬停在组件上,亮度为1.6倍效果截图:

六、对比度
关键词句: filter: contrast(1.6); /* 悬停时增加对比度 */
1为原始对比度,大于1增加对比渡,小于1减少对比度。
(一)、对比度效果,源码4
css"><!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>小蜗牛 764 号 Filter 属性的使用</title><style>/* 容器样式 */.box_max {width: 90vh; /* 宽度 */height: 100vh; /* 高度 */background-color: yellowgreen; /* 背景颜色 */display: flex; /* 使用 Flexbox 布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */transition: filter 1s ease; /* 平滑过渡 */}/* 图像样式 */.box_max img {width: 300px; /* 宽度 */height: 200px; /* 高度 */filter: none; /* 初始状态没有滤镜 */border: 5px solid greenyellow; /* 边框 */border-radius: 5px; /* 圆角 */}/* 鼠标悬停效果 */.box_max img:hover {filter: contrast(1.6); /* 悬停时增加对比度 */}</style>
</head>
<body><!-- 容器 -->
<div class="box_max"><img src="./小蜗牛.jpg" alt="小蜗牛 764 号"> <!-- 图像及其描述 -->
</div></body>
</html>(二)、源码4运行效果
1.视频演示
filter的对比度属性
2.截图演示
- 鼠标未悬停在组件上,效果截图:

- 鼠标悬停在组件上,对比度为1.6倍效果截图:

七、灰度
关键词句:filter: grayscale(0.9); /* 转换为接近灰度 */
0为没有灰度效果,1表示完全灰度,中间的值相对比重的灰度。
(一)、灰度效果,源码5
css"><!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>小蜗牛 764 号 Filter 属性的使用</title><style>/* 容器样式 */.box_max {width: 90vh; /* 容器的宽度 */height: 100vh; /* 容器的高度 */background-color: yellowgreen; /* 背景颜色 */display: flex; /* Flexbox 布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */transition: filter 1s ease; /* 平滑过渡 */}/* 图像样式 */.box_max img {width: 300px; /* 图像的宽度 */height: 200px; /* 图像的高度 */filter: none; /* 没有滤镜 */border: 5px solid greenyellow; /* 边框 */border-radius: 5px; /* 边框圆角 */}/* 鼠标悬停效果 */.box_max img:hover {filter: grayscale(0.9); /* 转换为接近灰度 */}</style>
</head>
<body><!-- 容器 -->
<div class="box_max"><img src="./小蜗牛.jpg" alt="小蜗牛 764 号"> <!-- 图像及其描述 -->
</div></body>
</html>(二)、源码5运行效果
1.视频演示
filter的灰度属性
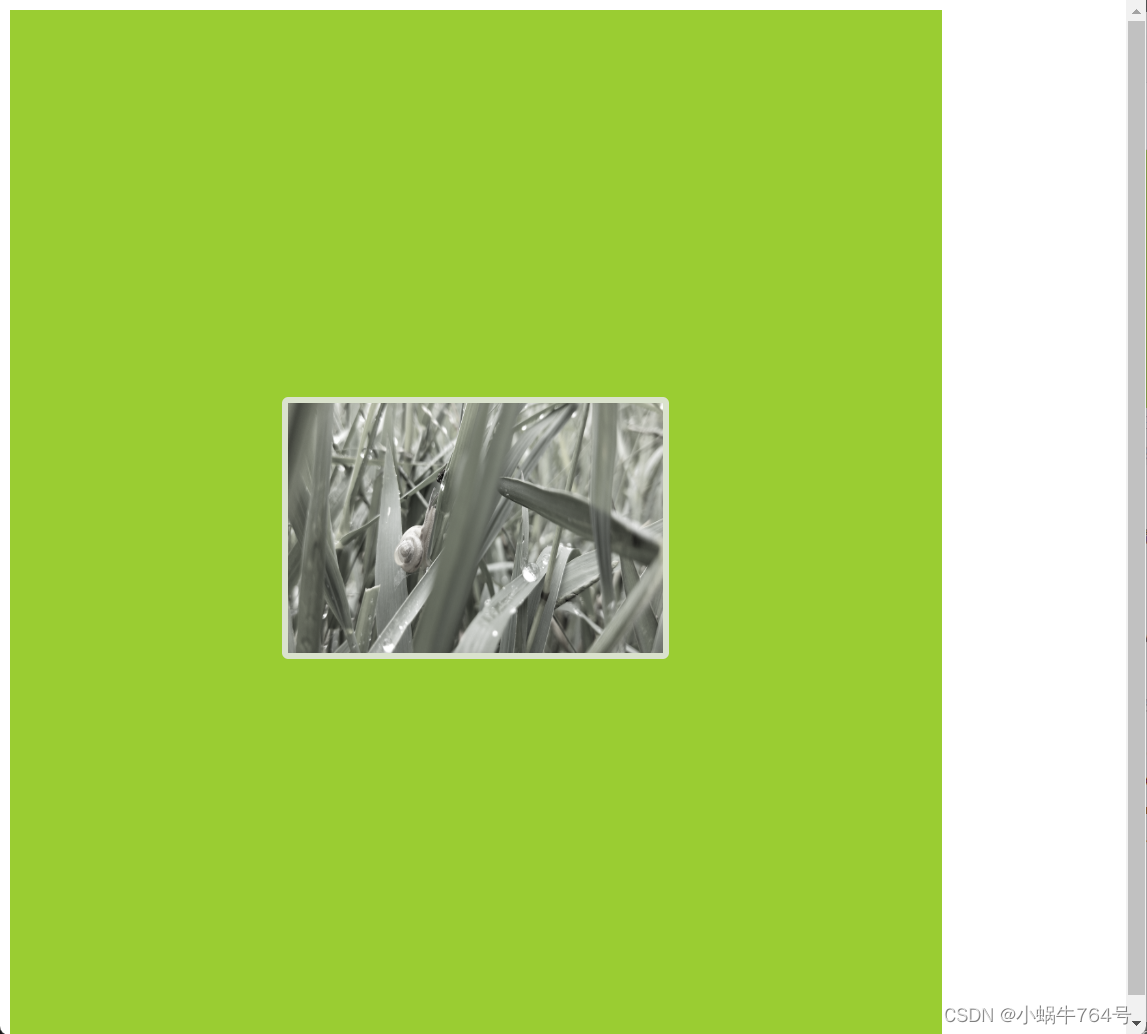
2.截图演示
- 鼠标未悬停在组件上,效果截图:

- 鼠标悬停在组件上,灰度取0.9效果截图:

八、反转
关键词句: filter: invert(1); /* 完全反转颜色 */
0表示没有反转,1表示完全反转,中间部分则按比重进行反转。
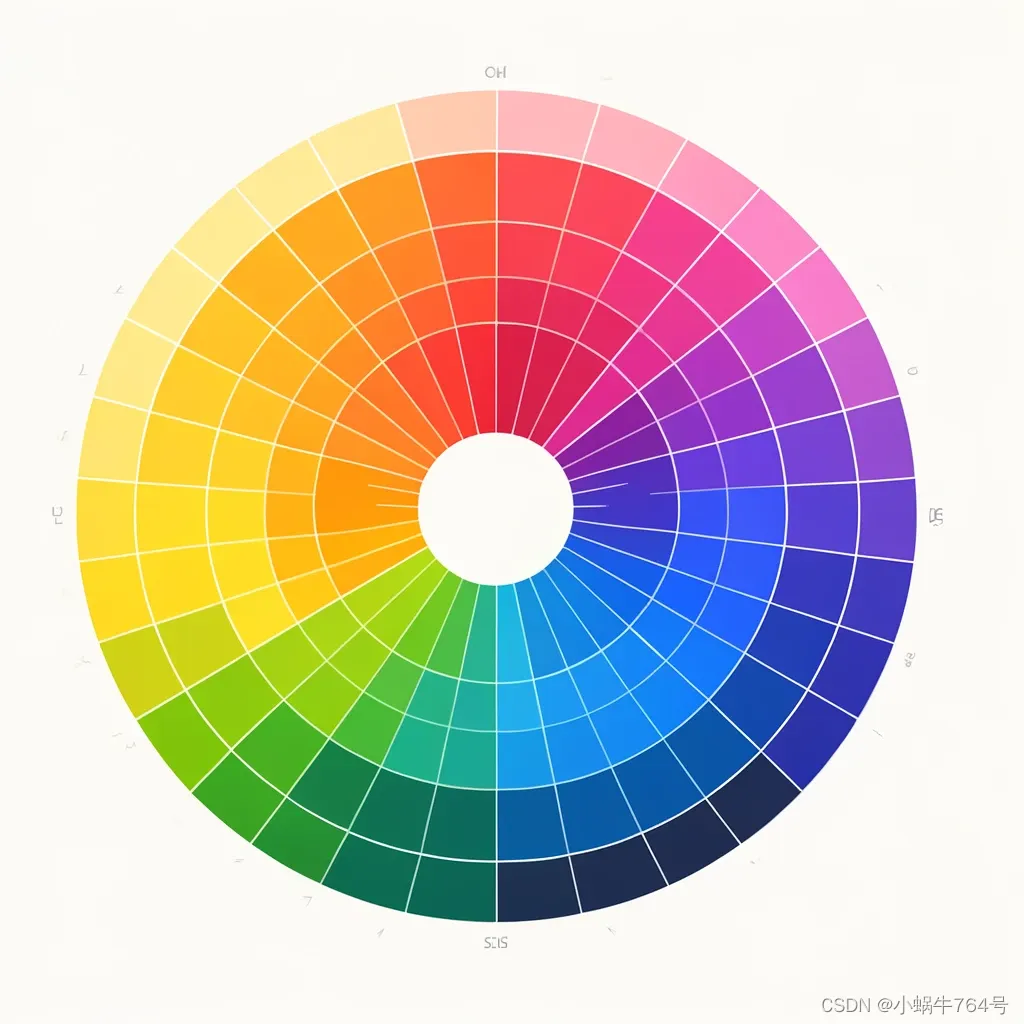
为1时为把颜色变为颜色的对立面,接近色相环变180度的效果。关于色相环图片后面的色相旋转部分有所添加。可以进行对比分析。
(一)、反转效果,源码6
css"><!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>小蜗牛 764 号 Filter 属性的使用</title><style>/* 定义容器的样式 */.box_max {width: 90vh; /* 容器的宽度 */height: 100vh; /* 容器的高度 */background-color: yellowgreen; /* 容器的背景颜色 */display: flex; /* 使用 Flexbox 布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */transition: filter 1s ease; /* 添加滤镜过渡效果 */}/* 定义图像的样式 */.box_max img {width: 300px; /* 图像的宽度 */height: 200px; /* 图像的高度 */filter: none; /* 初始状态没有滤镜 */border: 5px solid greenyellow; /* 边框样式 */border-radius: 5px; /* 边框圆角 */}/* 鼠标悬停时应用反转效果 */.box_max img:hover {filter: invert(1); /* 完全反转颜色 */}</style>
</head>
<body><!-- 定义容器 -->
<div class="box_max"><img src="./小蜗牛.jpg" alt="小蜗牛 764 号"> <!-- 图像及其描述 -->
</div></body>
</html>(二)、源码6运行效果
1.视频演示
filter的反转属性
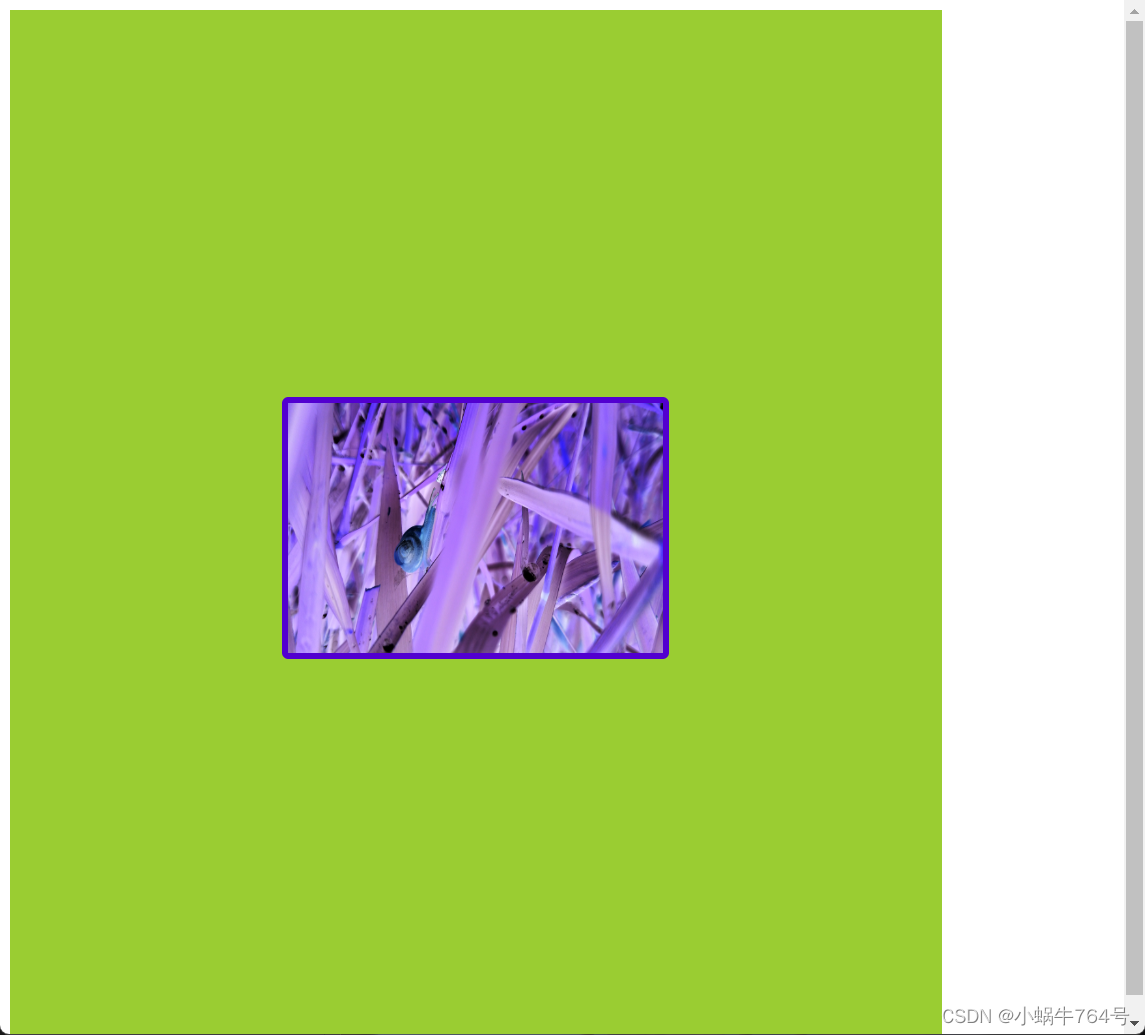
2.截图演示
-
鼠标未悬停在组件上,效果截图:

-
鼠标悬停在组件上,反转系数为1,即完全反转效果截图:

(一)、饱和度
关键词句:filter: saturate(2); /* 增加饱和度 */
1为初始饱和度,大于1表示增加饱和度,小于1降低饱和度。增加饱和度可以让颜色更鲜艳,降低饱和度可以让颜色显得更柔和。
饱和度效果,源码7
css"><!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>小蜗牛 764 号 Filter 属性的使用</title><style>/* 定义容器的样式 */.box_max {width: 90vh; /* 宽度 */height: 100vh; /* 高度 */background-color: yellowgreen; /* 背景颜色 */display: flex; /* 使用 Flexbox 布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */transition: filter 1s ease; /* 平滑过渡效果 */}/* 图像样式 */.box_max img {width: 300px; /* 图像的宽度 */height: 200px; /* 图像的高度 */filter: none; /* 初始状态没有滤镜 */border: 5px solid greenyellow; /* 边框颜色 */border-radius: 5px; /* 边框圆角 */}/* 鼠标悬停时应用饱和度变化 */.box_max img:hover {filter: saturate(2); /* 增加饱和度 */}</style>
</head>
<body><!-- 容器 -->
<div class="box_max"><img src="./小蜗牛.jpg" alt="小蜗牛 764 号"> <!-- 图像描述 -->
</div></body>
</html>(二)、源码7运行效果
1.视频演示
filter的饱和度属性
2.截图演示
- 鼠标未悬停在组件上,效果截图:

- 鼠标悬停在组件上,2倍饱和度效果截图:

九、褐色效果
关键词句:filter: sepia(0.5); /* 添加半褐色效果 */
0为没有褐色效果,1为完全褐色效果,中间值按比重配比褐色效果。此功能可以给照片添加褐色,以达到一种旧照片的效果。
(一)、褐色效果,源码8
css"><!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>小蜗牛 764 号 Filter 属性的使用</title><style>/* 容器样式 */.box_max {width: 90vh; /* 宽度 */height: 100vh; /* 高度 */background-color: yellowgreen; /* 背景颜色 */display: flex; /* Flexbox 布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */transition: filter 1s ease; /* 平滑过渡 */}/* 图像样式 */.box_max img {width: 300px; /* 图像宽度 */height: 200px; /* 图像高度 */filter: none; /* 初始状态没有滤镜 */border: 5px solid greenyellow; /* 边框颜色 */border-radius: 5px; /* 边框圆角 */}/* 悬停效果 */.box_max img:hover {filter: sepia(0.5); /* 添加半褐色效果 */}</style>
</head>
<body><!-- 容器 -->
<div class="box_max"><img src="./小蜗牛.jpg" alt="小蜗牛 764 号"> <!-- 图像描述 -->
</div></body>
</html>(二)、源码8运行效果
1.视频演示
filter的褐色属性
2.截图演示
- 鼠标未悬停在组件上,效果截图:

- 鼠标悬停在组件上,系数取0.5的半褐色效果截图:

十、色相旋转
关键词句:filter: hue-rotate(-90deg); /* 色相旋转 -90 度 */
正数顺时针旋转,负数逆时针旋转。上面这行的代码则表示原本的颜色在色相环旋转-90度更换颜色。下图为一张类似于色相环的图片。用我们导入的小蜗牛图片观察,我们小蜗牛图片为接近浅绿色的区域,当下图色相环逆时针转90度后,那么这个区域的位置则变化到红棕色的位置。
另外我们再举一个正90度(+90deg)和180度(180deg)的效果。下面的色相旋转图片作为参考,当然实际机器识别的参数会有所差异的,颜色排序大致是没有问题的。顺时针旋转,则会旋转到蓝绿色区域。180度则会旋转到近紫黑色区域附近。这180度的和反转对比,是不是有点相像。
我们若不想要灰度,褐色效果,可以通过色相旋转,调整好我们需要的颜色对图像进行改变。

(一)、色相旋转效果,源码9
css"><!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>小蜗牛 764 号 Filter 属性的使用</title><style>/* 容器样式 */.box_max {width: 90vh; /* 宽度 */height: 100vh; /* 高度 */background-color: yellowgreen; /* 背景颜色 */display: flex; /* 使用 Flexbox 布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */transition: filter 5s linear; /* 平滑过渡 */}/* 图像样式 */.box_max img {width: 300px; /* 图像的宽度 */height: 200px; /* 图像的高度 */filter: none; /* 初始状态没有滤镜 */border: 5px solid greenyellow; /* 边框颜色 */border-radius: 5px; /* 边框圆角 */}/* 鼠标悬停效果 */.box_max img:hover {filter: hue-rotate(-90deg); /* 色相旋转 -90 度 */}</style>
</head>
<body><!-- 容器 -->
<div class="box_max"><img src="./小蜗牛.jpg" alt="小蜗牛 764 号"> <!-- 图像描述 -->
</div></body>
</html>(二)、源码9运行效果
1.视频演示
filter的色相旋转属性
2.截图演示
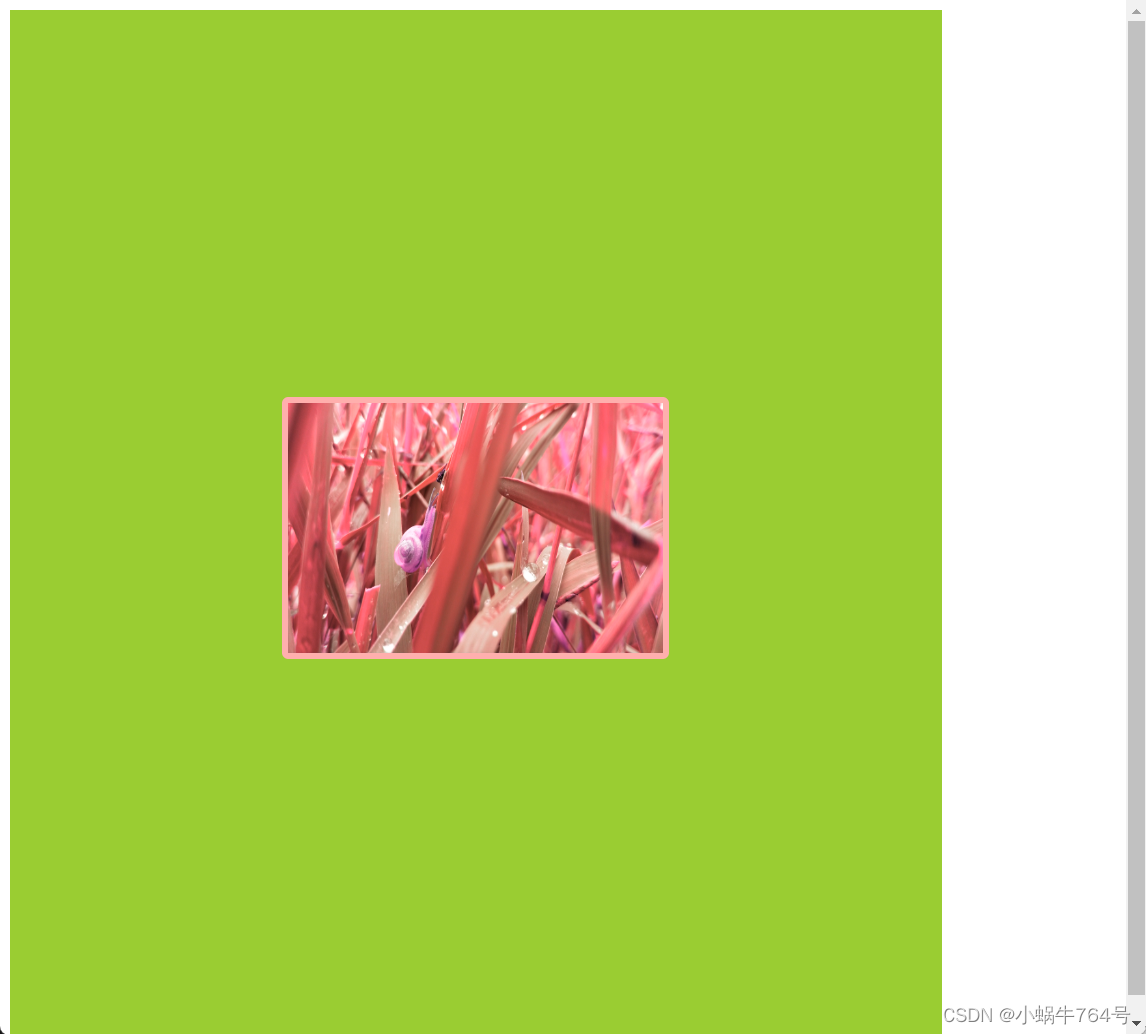
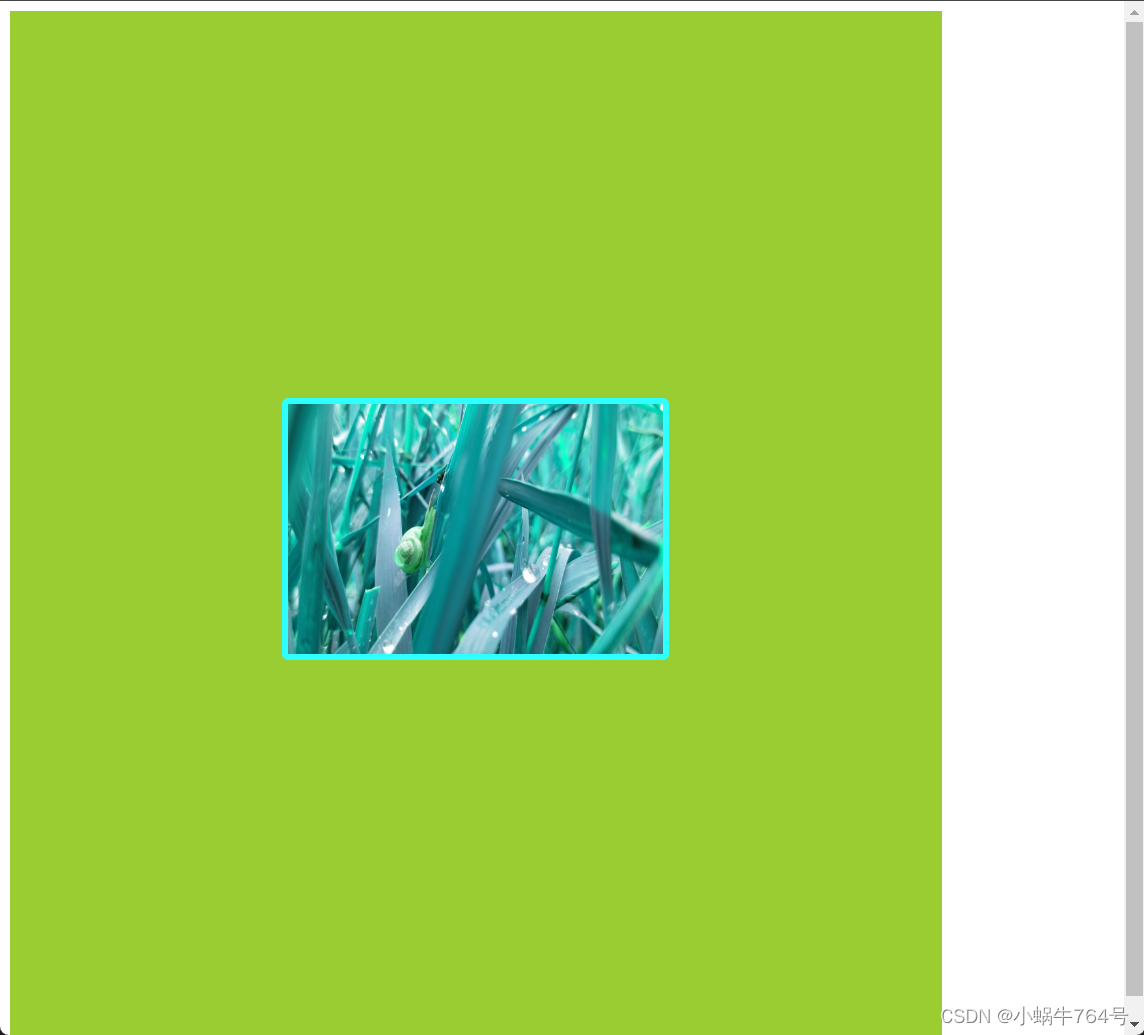
- 鼠标未悬停在组件上,效果截图:

- 鼠标悬停在组件上,色相旋转-90度效果截图:

- 鼠标悬停在组件上,色相旋转90度效果截图:

- 鼠标悬停在组件上,色相旋转180度效果截图:

十一、结语
filter中的属性,其中有灰度和褐色效果,这些效果也可以通过色相旋转到达类似的效果。色相旋转可以补足我们想要的其他颜色。此外对于阴影的内容除了本文的drop-shadow,其实还有box-shadow、text-shadow等,但其他的并不属于本文的filter的属性。本文filter的功能更像是类似于ps的效果使用。
由于笔者的能力有限,创作的内容有所不足在所难免,也敬请读者包涵和指出,万分感谢!
十二、定位日期
2024.4.23;
18:28