作业1:实现5秒之后,当前页面直接跳转到官网首页(首页地址:https://www.itcast.cn)
提示:
-
5秒之后,才触发某一个动作
素材:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>作业1</title>
</head>
<body><span id="time">5</span>秒之后跳转到官网首页<script>//实现5秒之后,跳转到官网页面</script>
</body>
</html>作业2:实现5秒倒计时之后,跳转到官网首页 【注意:需要实现倒计时功能】
提示:
-
倒计时操作,每一秒钟,需要将计数减一
-
需要将减一之后的时间,再更新在页面上,页面上展示的时间每秒变化一次(需要通过DOM操作页面元素)
-
当时间减为0时,跳转到官方首页(https://www.itcast.cn)
素材:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>作业2</title>
</head>
<body><span id="time">5</span>秒之后跳转到官网首页<script>//实现5秒倒计时之后,跳转到官网首页 【注意:需要实现倒计时功能】</script>
</body>
</html>效果:

作业3:基于JS中的DOM操作及事件绑定完成如下需求
需求:
-
1. 点击 “改变标题内容” 按钮,需要将div中展示的标题内容替换为 “学员成绩表”
-
2. 点击 “改变标题颜色” 按钮,需要将div中展示的标题内容以 红色 字体展示(字体保持原有大小,居中)
-
3. 点击 “删除最后一行” 按钮,需要将表格中的最后一行数据删除掉,删除行可以调用tr这个DOM对象的remove()方法
素材:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>作业3</title>
</head><body><div style="font-size: 30px; text-align: center;" id="tb1">课程表</div><table width="800px" border="1" cellspacing="0" align="center"><tr><th>学号</th><th>姓名</th><th>分数</th><th>评语</th></tr><tr align="center" class="data"><td>001</td><td>张三</td><td>90</td><td>很优秀</td></tr><tr align="center" class="data"><td>002</td><td>李四</td><td>92</td><td>优秀</td></tr><tr align="center" class="data"><td>003</td><td>王五</td><td>83</td><td>很努力,不错</td></tr><tr align="center" class="data"><td>004</td><td>赵六</td><td>98</td><td>666</td></tr></table><br><div style="text-align: center;"><input id="b1" type="button" value="改变标题内容"><input id="b2" type="button" value="改变标题颜色"><input id="b3" type="button" value="删除最后一行"></div>
</body><script>//1. 点击 “改变标题内容” 按钮,需要将div中展示的标题内容替换为 “学员成绩表”//2. 点击 “改变标题颜色” 按钮,需要将div中展示的标题内容以 红色 字体展示(字体保持原有大小,居中, 提示: 操作style属性控制css样式)//3. 点击 “删除最后一行” 按钮,需要将表格中的最后一行数据删除掉,删除行可以调用tr这个DOM对象的remove()方法</script></html>效果演示:

作业4:定义Vue对象的基础结构,完成数据绑定
页面的基本结构已经提供了,需要完成如下
需求:
-
定义Vue对象的基础结构、数据模型
-
绑定数据模型,并在输入框后面位置实时展示输入内容
素材:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>作业4</title>
</head>
<body><div id="app"><!-- 2. 绑定数据模型,并在输入框后面位置实时展示输入内容 --><input type="text"></div><!--引入js文件--><script src="js/vue.js"></script><script>//1. 定义Vue对象的基础结构、数据模型</script>
</body>
</html>效果:

作业5:基于Vue的指令完成表单数据绑定
页面的基本结构已经有了,数据模型user对象也定义了
需求:
-
完成数据绑定 (将表单项的值绑定到对应的数据模型)
-
在上面区域 (p标签部分) 展示数据模型中的各项数据(通过插值表达式的形式)
-
点击保存时,需要获取到表单数据,并将其以弹出框形式展示出来(要看到对应中的每一项数据)
提示:
在Vue中定义的方法中,要获取我们定义的数据模型,可以通过this.xxx的形式来获取; 比如:
<script>new Vue({el:"#app", //定义Vue控制的区域data:{message: "Hello Vue"},methods: {handle: function(){alert(this.message);// 这样就获取到了数据模型 message的值.}}});
</script>素材:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>作业5</title>
</head><body><!--3 将模型数据和视图进行绑定--><div id="app"><!-- 展示模型数据 --><p>输入的姓 名是:</p><p>输入的年 龄是:</p><p>选择的性 别是:</p><p>选择的爱 好是:</p><hr><form action="">姓名:<input type="text" ><br><br>年龄:<input type="text" ><br><br>性别:<input type="radio" value="man">男<input type="radio" value="woman">女<br><br>爱好:<input type="checkbox" value="sing">唱<input type="checkbox" value="dance">跳<input type="checkbox" value="basketball">篮球<br><br><input type="button" id="btn" value="保存"></form></div><!--1 引入js文件-->
<script src="js/vue.js"></script><!--2 定义Vue对象,初始化模型数据-->
<script>new Vue({el:"#app", //定义Vue控制的区域data:{user:{name: "", //姓名age: "", //年龄gender: "", //性别hobby: [] //由于爱好可能存在多个,使用数组封装 }}});
</script></body>
</html>效果:

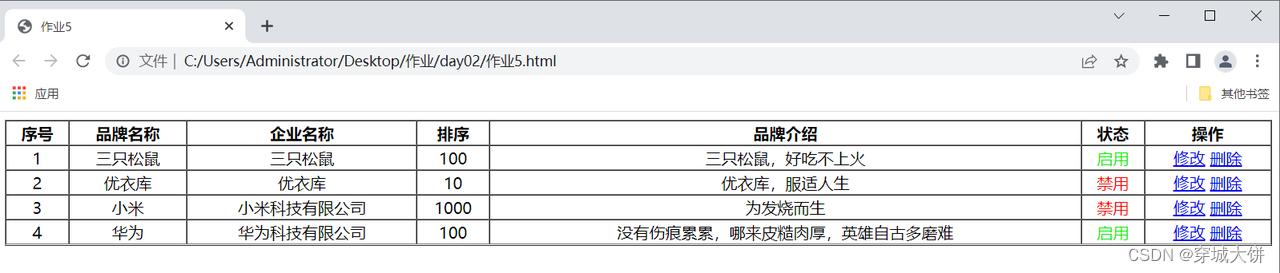
作业6:基于Vue把数据,动态的展示到table中
需求:
-
将数据模型中定义的数组内容,遍历展示在table表格中
-
表格中的 序号,需要从1开始
-
状态 如果为1,展示启动;如果未0,展示禁用
思考:
-
用vue中的什么指令进行遍历?语法是什么?应该加在哪个标签上?
素材:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>作业6</title>
</head><body><!--3 将模型数据和视图进行绑定--><div id="app"><!--扩展需求:在下方表格中展示品牌信息--><table id="brandTable" border="1" cellspacing="0" width="100%"><tr><th>序号</th><th>品牌名称</th><th>企业名称</th><th>排序</th><th>品牌介绍</th><th>状态</th><th>操作</th></tr><tr align="center"><td>1</td><td>三只松鼠</td><td>三只松鼠</td><td>10</td><td>三只松鼠,好吃不上火</td><td> <font color="gree">启用</font><font color="red">禁用</font></td><td><a href="#">修改</a> <a href="#">删除</a></td></tr></table></div><!--1 引入js文件-->
<script src="js/vue.js"></script><!--2 定义Vue对象,初始化模型数据-->
<script>new Vue({el:"#app",data:{brands: [{brandName: "三只松鼠",companyName: "三只松鼠",ordered: "100",description:"三只松鼠,好吃不上火",status: 1}, {brandName: "优衣库",companyName: "优衣库",ordered: "10",description:"优衣库,服适人生",status: 0}, {brandName: "小米",companyName: "小米科技有限公司",ordered: "1000",description:"为发烧而生",status: 0}, {brandName: "华为",companyName: "华为科技有限公司",ordered: "100",description:"没有伤痕累累,哪来皮糙肉厚,英雄自古多磨难",status: 1}]}});
</script>
</body>
</html>效果: