1 Shader Graph 简介
Shader Graph 是 Unity 官方在 2018 年推出的 Shader 制作插件,是图形化的 Shader 制作工具,类似于 Blender 中的 Shader Editor 和 UE 中的 Material Editor,它使用流程图的形式表达顶点变换和片元着色的流程。
Shader Graph 主要支持的渲染管线是 URP(Universal Render Pipeline)和 HDRP(High Definition Render Pipeline),它与 built-in 管线(Forward 和 Deffered)不兼容。
2 Shader Graph 环境搭建
对于 URP 模板和 HDRP 模板创建的项目,会自动安装 Universal RP 插件,并配置 Universal Render Pipeline Asset;对于 3D 模板创建的项目,需要手动安装 Universal RP 插件,并配置 Universal Render Pipeline Asset。
1)下载 Universal RP 插件
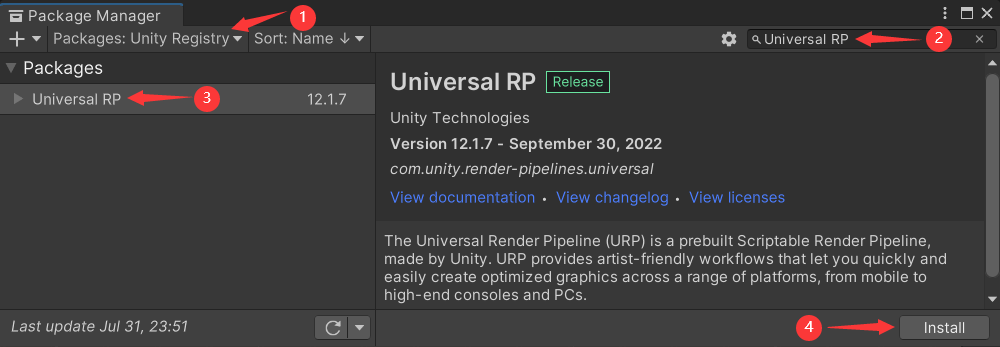
依次点击【Window → Package Manager】打开包管理器,下载 Universal RP 插件,如下。

2)配置 Universal Render Pipeline Asset
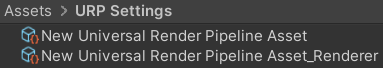
在 Assets 目录下创建 URP Settings 目录,在该目录下右键,弹出菜单栏,依次点击【Create → Rendering → URP Asset (with Universal Renderer)】,会生成以下两个文件,如下。

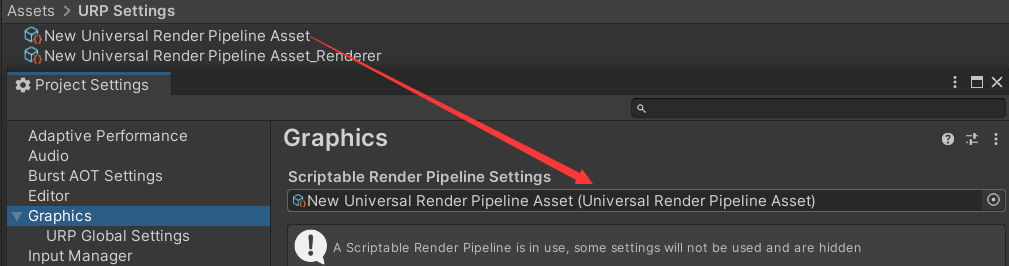
依次点击【Edit → Project Settings → Graphics】,将上述创建的 Universal Render Pipeline Asset 文件拖拽到 Scriptable Render Pipline Settings 中,如下。

配置完后,Main Camera 对象下面会自动添加 UniversalAddtionalCameraData 组件,Directional Light 对象下面会自动添加 UniversalAddtionalLightData 组件。
3 Shader Graph 窗口介绍
1)创建 Shader Graph
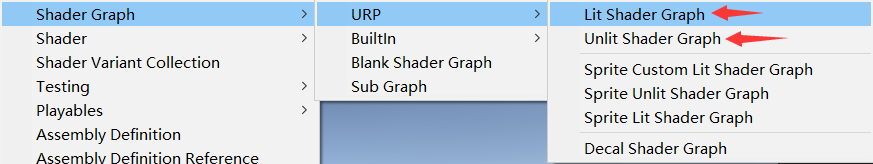
在 Assets 窗口右键,弹出菜单栏,依次选择【Create → Shader Graph → URP】,再选择 Lit Shader Graph 或 Unlit Shader Graph,创建 Shader Graph。

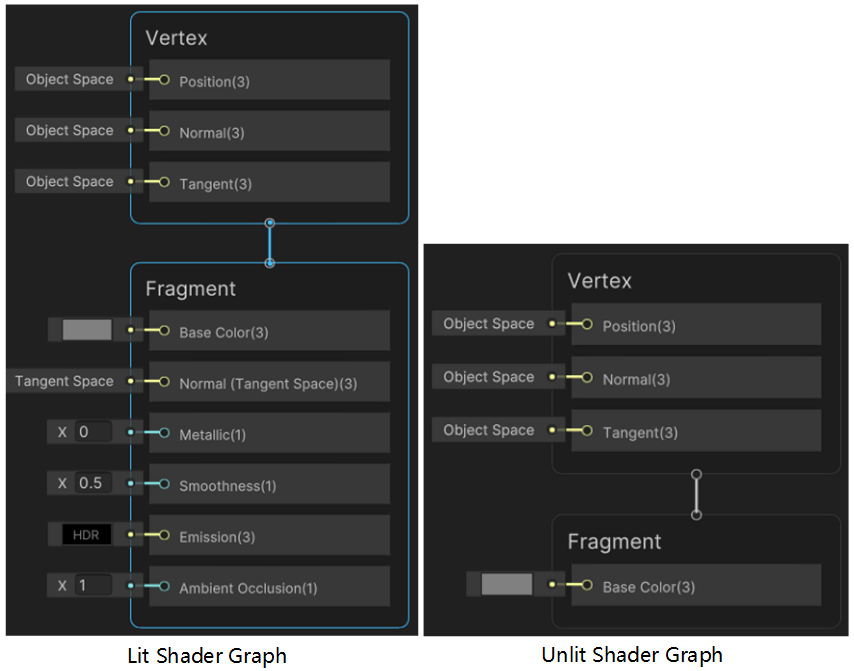
Lit Shader Graph 和 Unlit Shader Graph 的区别是:前者带有光照模型,并且是基于物理的光照模型(PBR),用法类似于表面着色器;后者不带光照模型,需要自己写光照计算流程。

2)Shader Graph 窗口组成
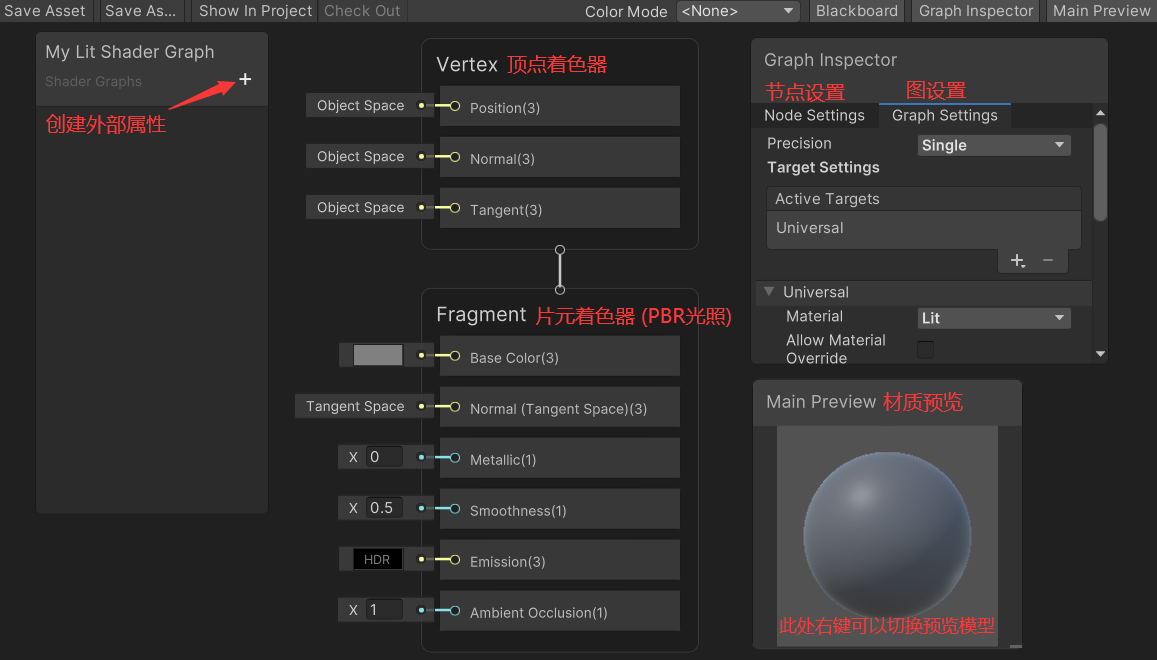
Shader Graph 由 Blackboard、Graph Inspector、Main Preview、Vertex、Fragment、Node 等模块组成(前 3 个模块可以通过右上角的按钮控制显示和隐藏),如下。 编辑好 Shader Graph 后,点击左上角的 Save Asset 按钮保存。

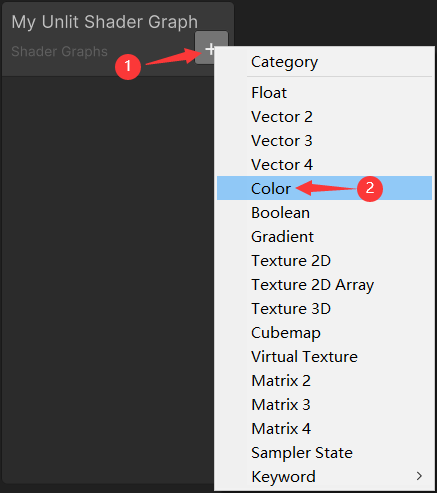
- Blackboard:用于创建外部属性,相当于 Shader 中的 Properties,可以创建 Float、Vector2~4、Color、Boolean、Gradient、Texture2D、Texture2D Array、Texture3D、Cubemap、Matrix2~4 等类型变量。
- Graph Inspector:包含节点设置和图设置两个选项卡,节点设置中可以设置节点命名、参数值域、默认值等信息;图设置中可以设置着色器数值计算精度、支持的渲染管线、Built-in 和 Universal 管线参数等。
- Main Preview:用于预览着色器渲染效果,在该窗口右键,可以选择预览的模型。
- Vertex:顶点着色器,顶点变换、法线变换、切线变换在这里进行。
- Fragment:片元着色器,光照计算、贴图在这里进行,在 Graph Inspector 窗口的 Graph Settings 选项卡里的 Material 中可以选择 Lit(PBR 光照模型)或 Unlit(无光照模型)的片元着色器。
- Node:节点,在 Shader Graph 窗口的空白区域右键,选择 Create Node,创建相应节点,节点类型主要有 Artistic(对比度、饱和度、白平衡等美术调整)、Channel(合并和分离通道)、Input(顶点位置、颜色、法线、时间等输入)、Math(加减乘除等数学运算)、Procedural(噪声、圆形、多边形等程序纹理)、Utility(逻辑运算、Infinite 无穷大检验、NaN 合法数值检验、自定义函数等实用工具)、UV(鱼眼扭曲、球形扭曲、旋转贴图等 uv 变换)。
4 Shader Graph 简单案例
4.1 纯色着色
创建 Unlit Shader Graph,重命名为 My Unlit Shader Graph。双击打开 My Unlit Shader Graph 文件,在 Blackboard 窗口新建 Color 变量,并重命名为 _Color。

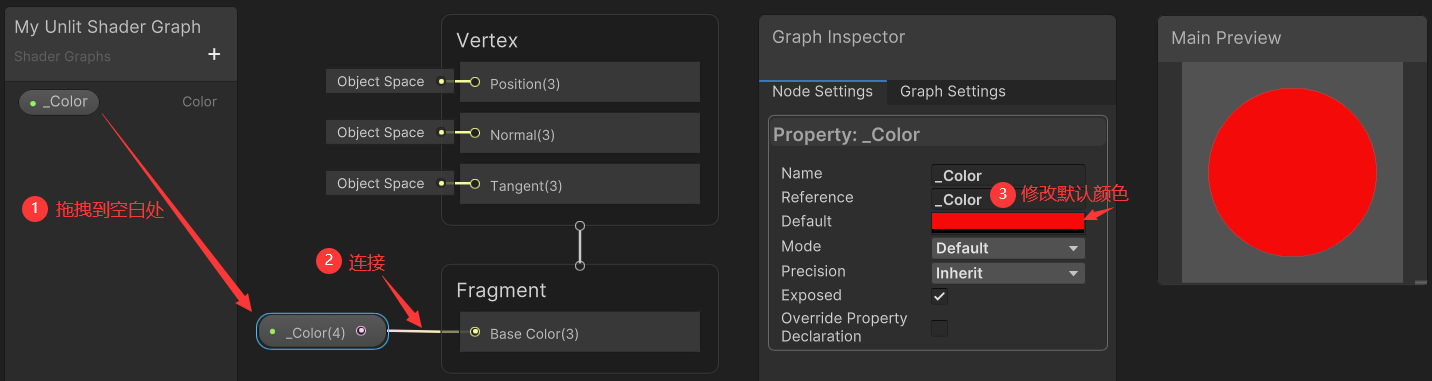
将 _Color 变量拖拽到空白区域,并与 Base Color 相连,选中 _Color 后,在 Node Settings 中设置默认颜色,如下。点击左上角的 Save Asset 按钮保存编辑。

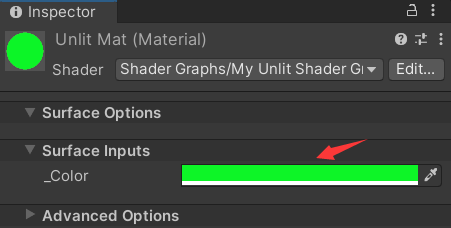
在 Assets 窗口创建材质,重命名为 UnlitMat,将 My Unlit Shader Graph 文件拖拽到 UnlitMat 中,并设置颜色为绿色,如下。

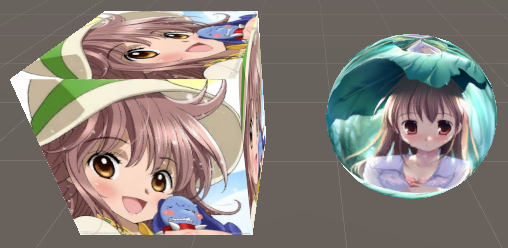
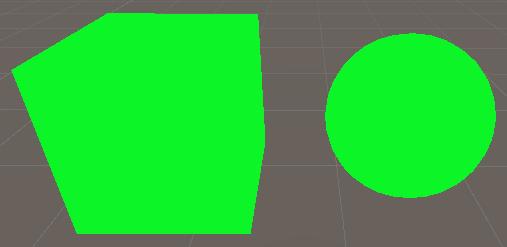
在场景中创建 Cube 和 Sphere,修改其材质为 UnlitMat,显示如下。

4.2 漫反射着色
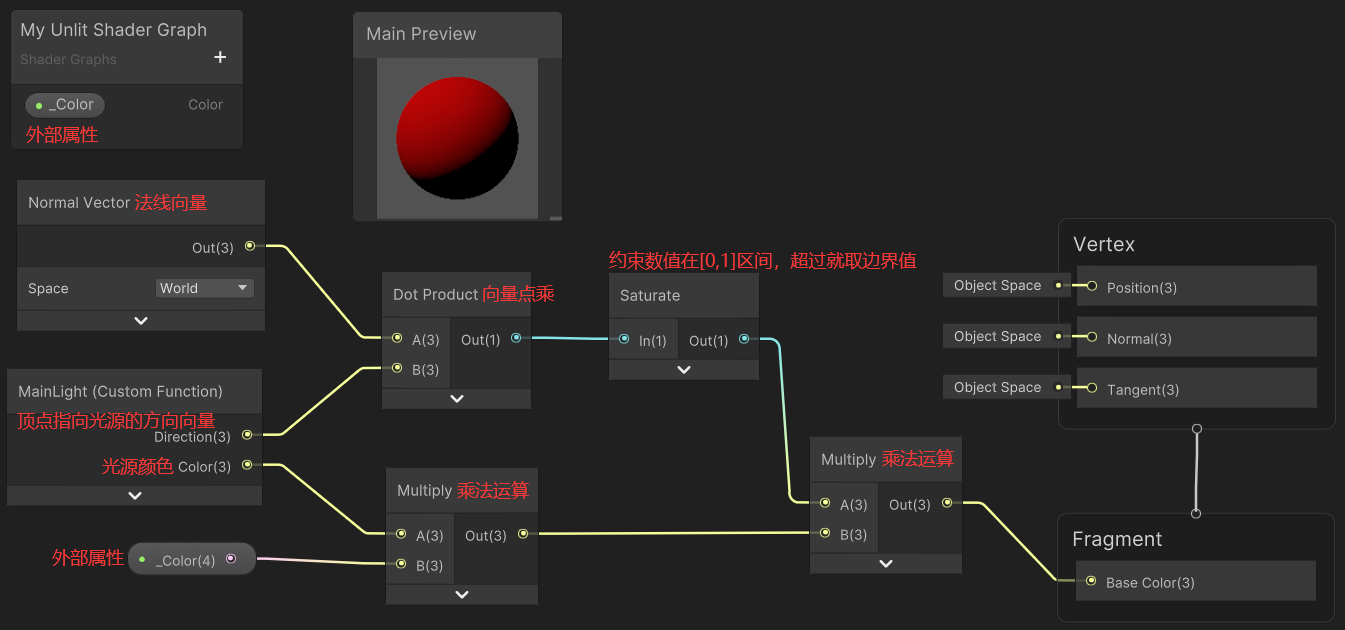
在 4.1 节的基础上,修改 My Unlit Shader Graph 文件如下。

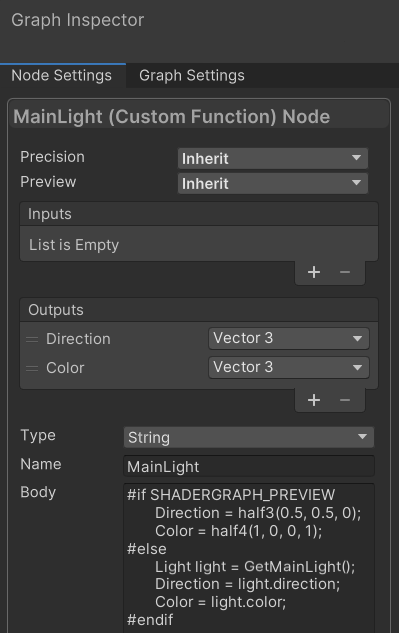
其中 MainLight 是自定义函数,选中 MainLight,在 Node Settings 中配置如下,SHADERGRAPH_PREVIEW 用来判断是否是预览窗口。

#if SHADERGRAPH_PREVIEWDirection = half3(0.5, 0.5, 0);Color = half4(1, 0, 0, 1);
#elseLight light = GetMainLight();Direction = light.direction;Color = light.color;
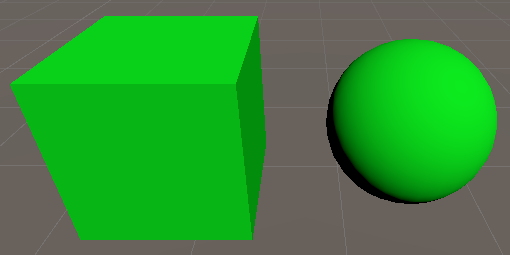
#endif显示效果如下。

4.3 贴图
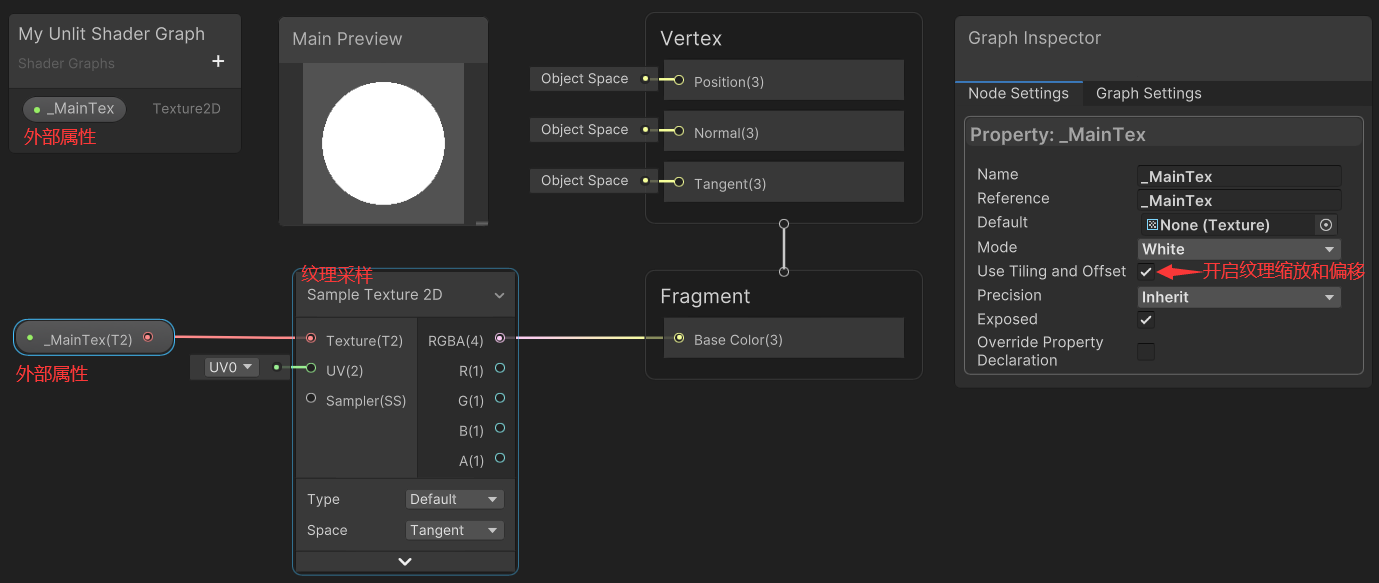
在 4.1 节的基础上,修改 My Unlit Shader Graph 文件如下。

在 Assets 窗口创建 2 个材质,分别重命名为 CubeMat、SphereMat,将 My Unlit Shader Graph 文件拖拽到 CubeMat 和 SphereMat 材质中,并设置纹理图片,将 CubeMat 和 SphereMat 分别拖拽到 Cube 和 Sphere 对象上,显示效果如下。