内置构造函数还未更新完,待更新。。。
js创建对象的三种方式?构造函数是什么?new操作符具体干了什么?为什么字符串可以使用length?
- `内置构造函数还未更新完,待更新。。。`
- 一、利用对象字面量创建对象
- 二、利用new Object()创建对象
- 三、利用构造函数创建对象
- 3.1 解释一下什么是构造函数(面试题)
- 3.2 构造函数的约定
- 3.3 说明:构造函数体现了面向对象的封装特性
- 3.4 new操作符具体干了什么?(面试题)
- 3.5 实例成员&静态成员
- 3.5.1 实例成员
- 3.5.2 静态成员
- 3.6 内置构造函数(面试题:为什么字符串可以使用length?)
- 3.6.1 引用类型(Object、Array、RegExp、Date等)
- 3.6.2 包装类型(String、Number、Boolean等)
一、利用对象字面量创建对象

二、利用new Object()创建对象

三、利用构造函数创建对象
3.1 解释一下什么是构造函数(面试题)
可以把对象的多个公共的属性封装到一个函数里面去。


3.2 构造函数的约定

3.3 说明:构造函数体现了面向对象的封装特性


3.4 new操作符具体干了什么?(面试题)
根据下图中的说明,分四步来解释。
第一步修改一下:
1、创建新的空对象

3.5 实例成员&静态成员

3.5.1 实例成员



实例对象的说明

3.5.2 静态成员


静态成员的说明

3.6 内置构造函数(面试题:为什么字符串可以使用length?)

如果面试官问:为什么字符串可以使用length啊?它为什么有属性啊,为什么能使用属性?它不是简单数据类型吗?
答:在我们js的底层,它把基本数据类型包装成了复杂数据类型,就类似于转化成对象了。而对象有属性和方法,所以我们就能使用了。如下图所示:

3.6.1 引用类型(Object、Array、RegExp、Date等)
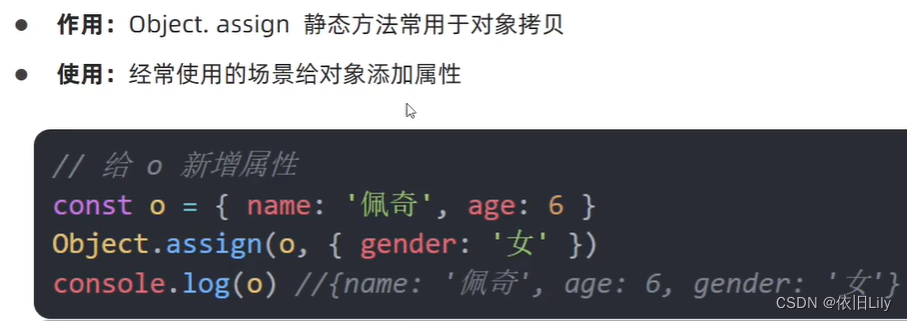
- 1、Object





- 2、Array