一.前言
当前项目访问地址:点击查看效果
接上一篇博客《vue+elementui+java 前后端分离实现学校帖子网站,仿照“淘柳职”学校大作业》
上一篇博客介绍的项目完全自带前、后端实现的,是一个完整的项目,现在作者在此基础上,利用已实现的前端,对接《淘柳职》其官方的接口,获取其数据来运行,就可以达到脱离自己的后端来启动运行前端项目,也就是说《淘柳职》服务一直可用的话,这个前端就可以一直运行。同时所有接口作者都已经对接实现
- POST注册接口 POST登录接口 GET首页轮播图接口
- GET首页闲置帖子列表接口
- GET校园分享列表接口
- GET获取我的分享列表接口
- DELETE校园分享删除接口
- POST评论接口
- DELETE删除评论接口
- POST获取评论列表接口
- POST点赞接口
- GET获取个人资料接口
- GET我的收藏接口
- GET我的关注接口
- GET商品详情接口
- POST收藏商品接口
- DELETE取消收藏商品接口
- POST发布校园帖子接口
- POST发布闲置帖子接口
- PUT编辑用户信息接口
二.对接实现
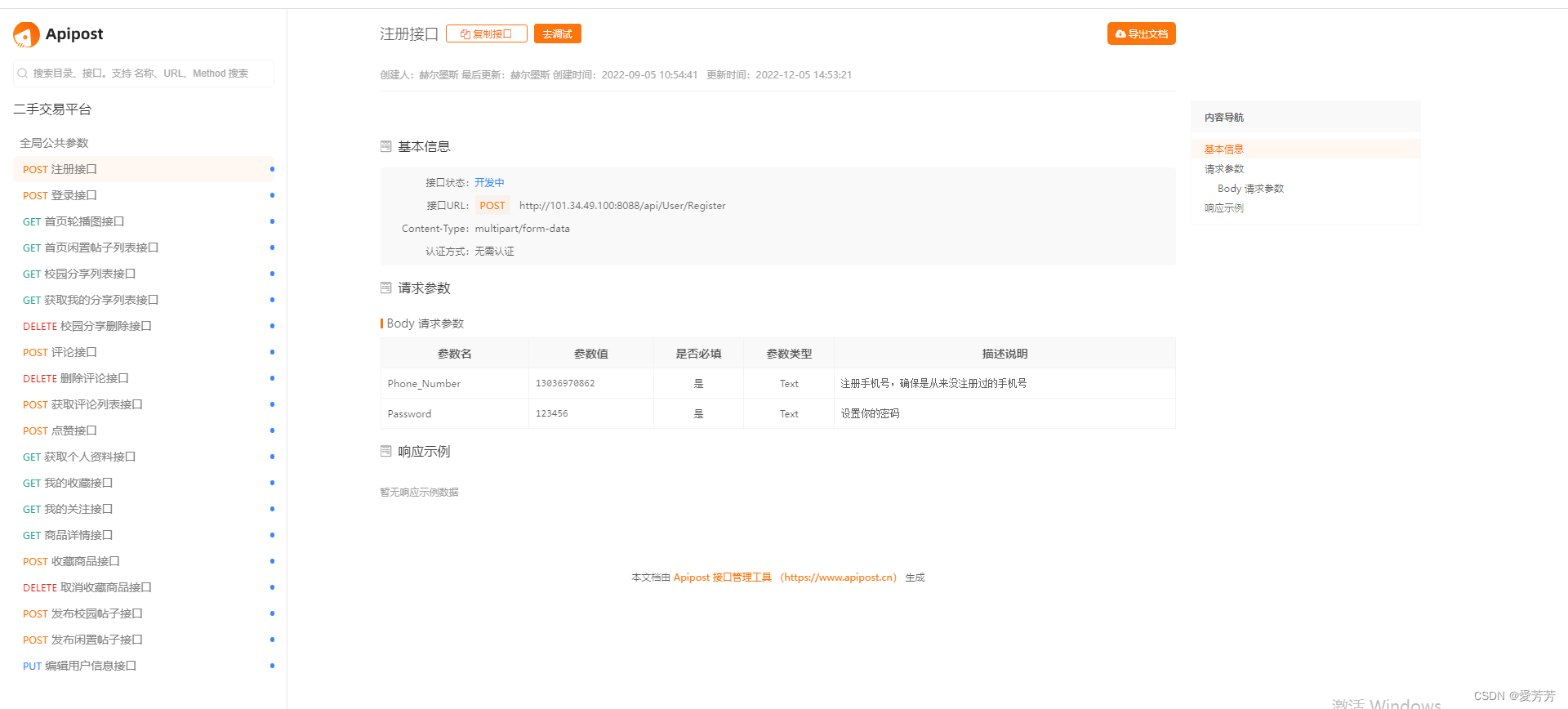
官方文档截图,其文档地址作者就不发了,难免会被他人非法攻击,作者就罪过了:

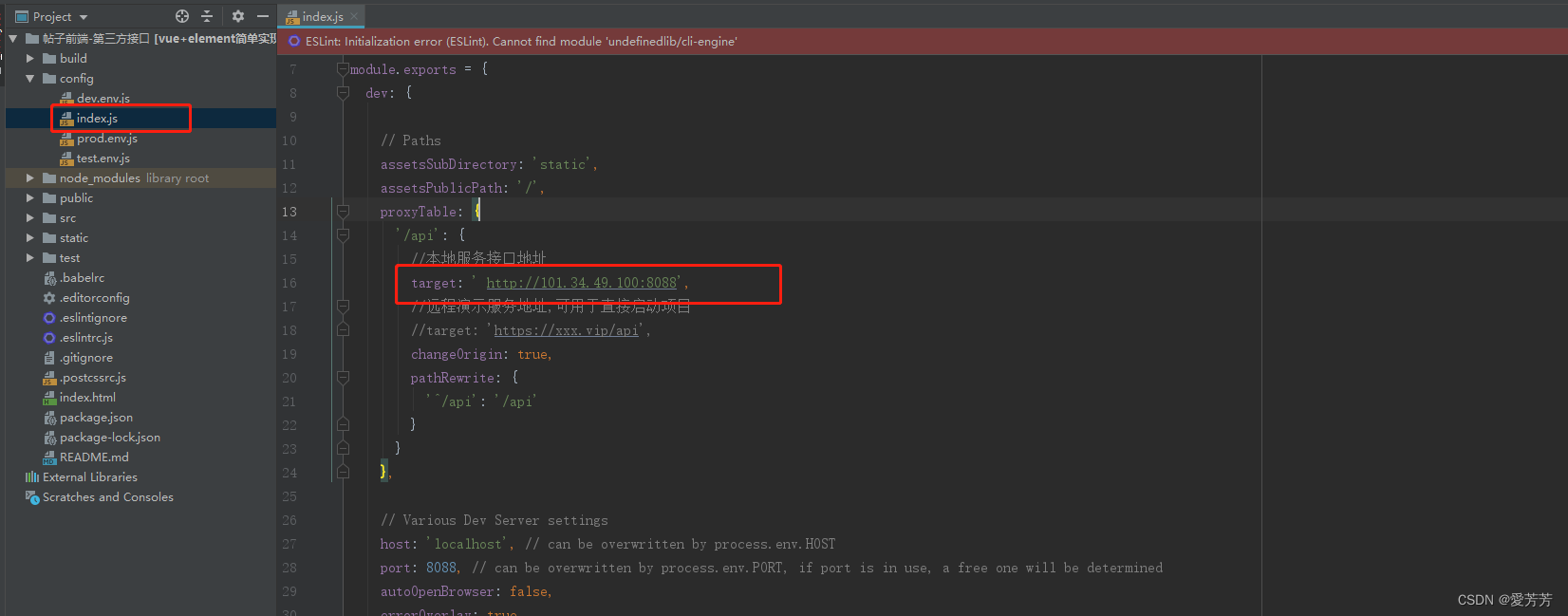
首先配置远程服务器访问地址,一般情况下/api是忽略掉的,但是官方那并没有,就不纠结了:

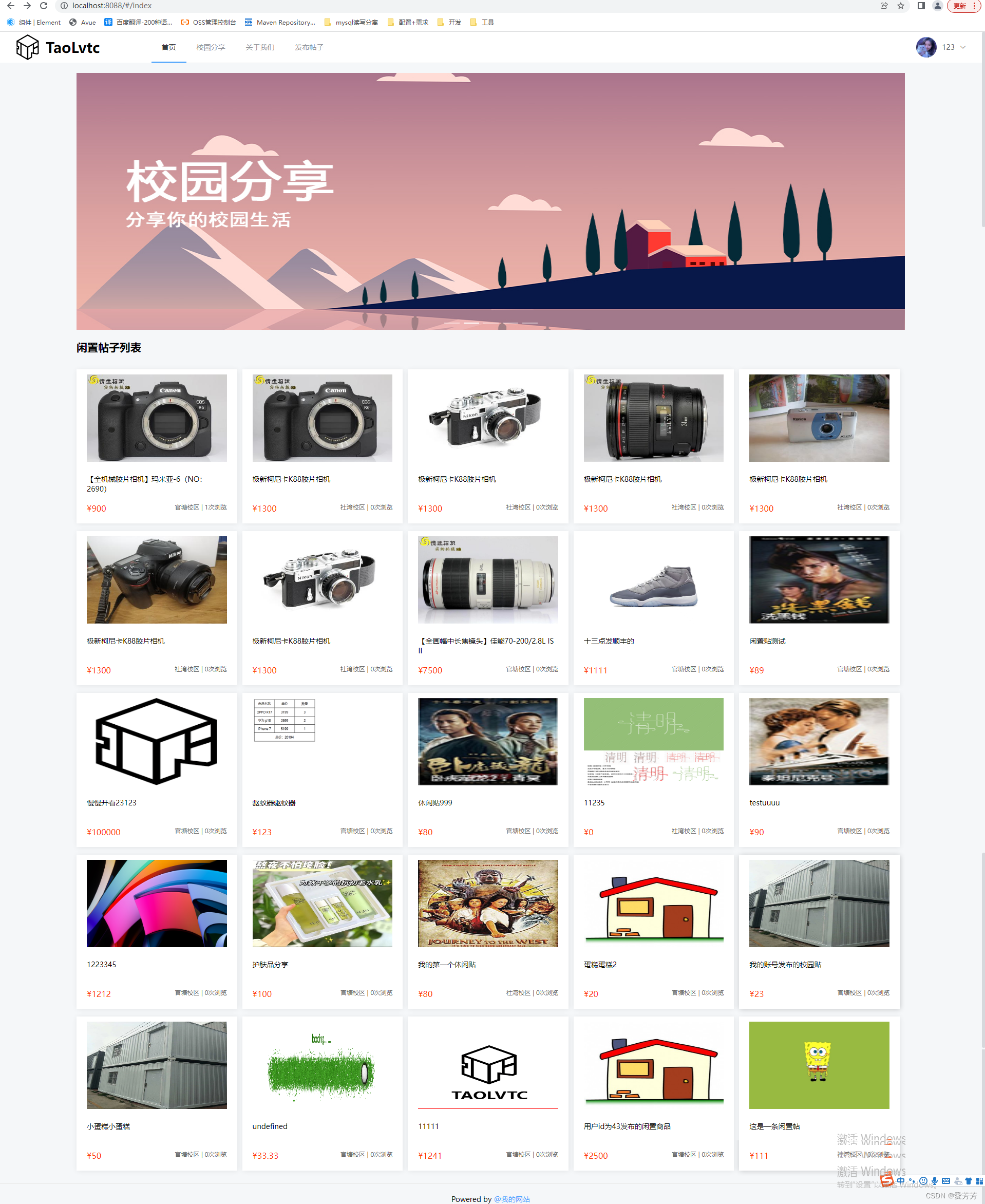
首页效果,可以看到访问地址是本地(http://localhost:8088/#/index):

接口作者都放在api目录下,请求都是axios经典封装了:
import request from '@/utils/request'/*** 帖子分页-首页*/
export const getPage = (data) =>{return request({url: '/api/Commoditys/GetCommoditys',method: 'get',data: {}})
};/*** 帖子分页-分享*/
export const getSharePage = (params) =>{return request({url: '/api/CampusSharing/CampusSharingXiaoQu',method: 'get',params: params})
};/*** 帖子分页-我的分享*/
export const getMySharePage = (params) =>{return request({url: '/api/CampusSharing/CampusSharingMyAndSearch',method: 'get',params: params})
};/*** 删除帖子*/
export const delPosts = (params) =>{return request({url: '/api/CampusSharing/CampusSharingMyAndDelete',method: 'delete',params: params})
};/*** 帖子发布-闲置帖*/
export const addLeavePosts = (data) =>{return request({url: '/api/Commoditys/PostInsertGoods',method: 'post',data})
};/*** 帖子发布-校园帖*/
export const addSchoolPosts = (data) =>{return request({url: '/api/CampusSharing/CampusPost',method: 'post',data})
};/*** 帖子详情*/
export const getDetail = (params) =>{return request({url: '/api/Commoditys/GoodDetail',method: 'get',params: params})
};详情效果:

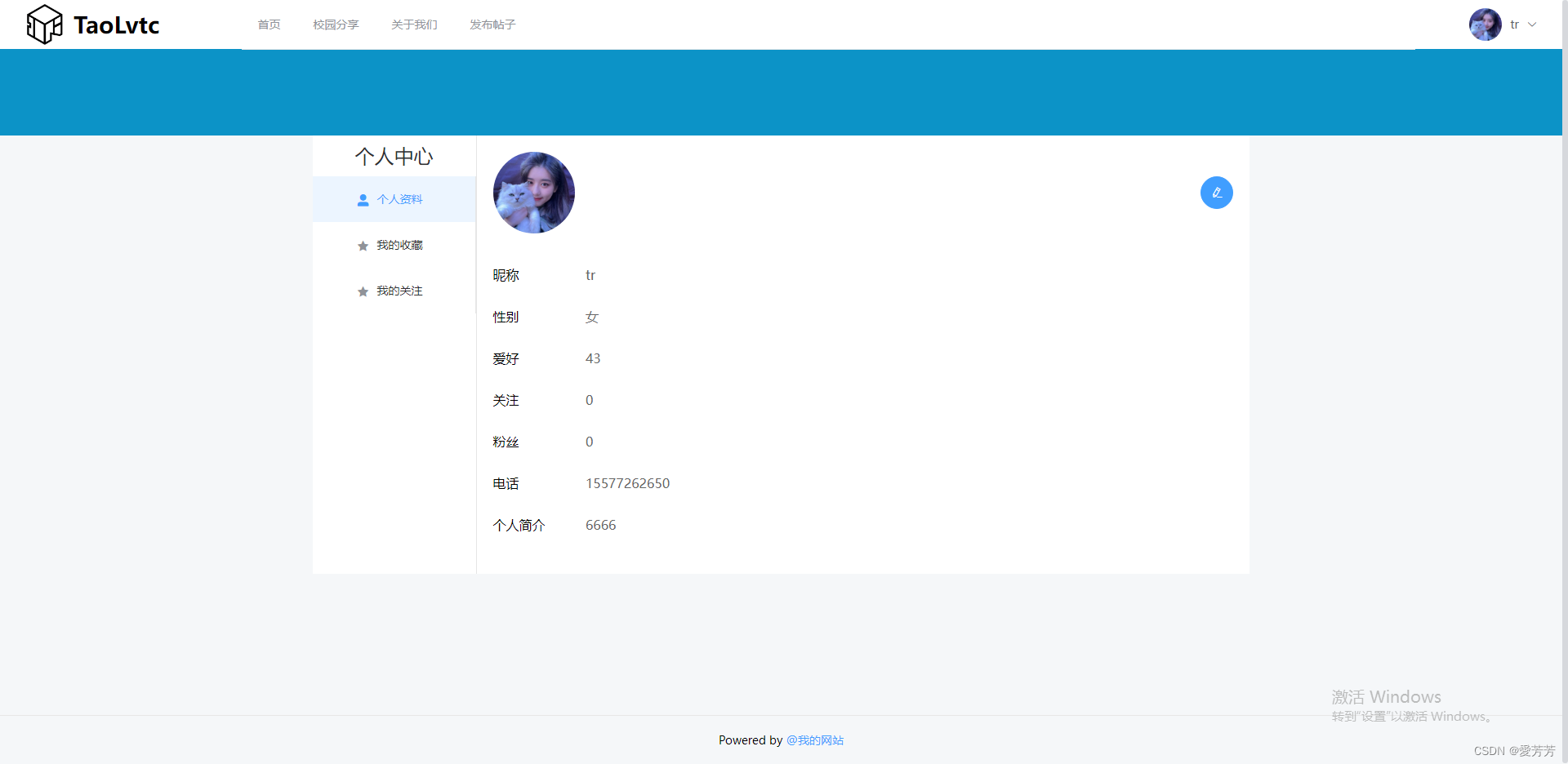
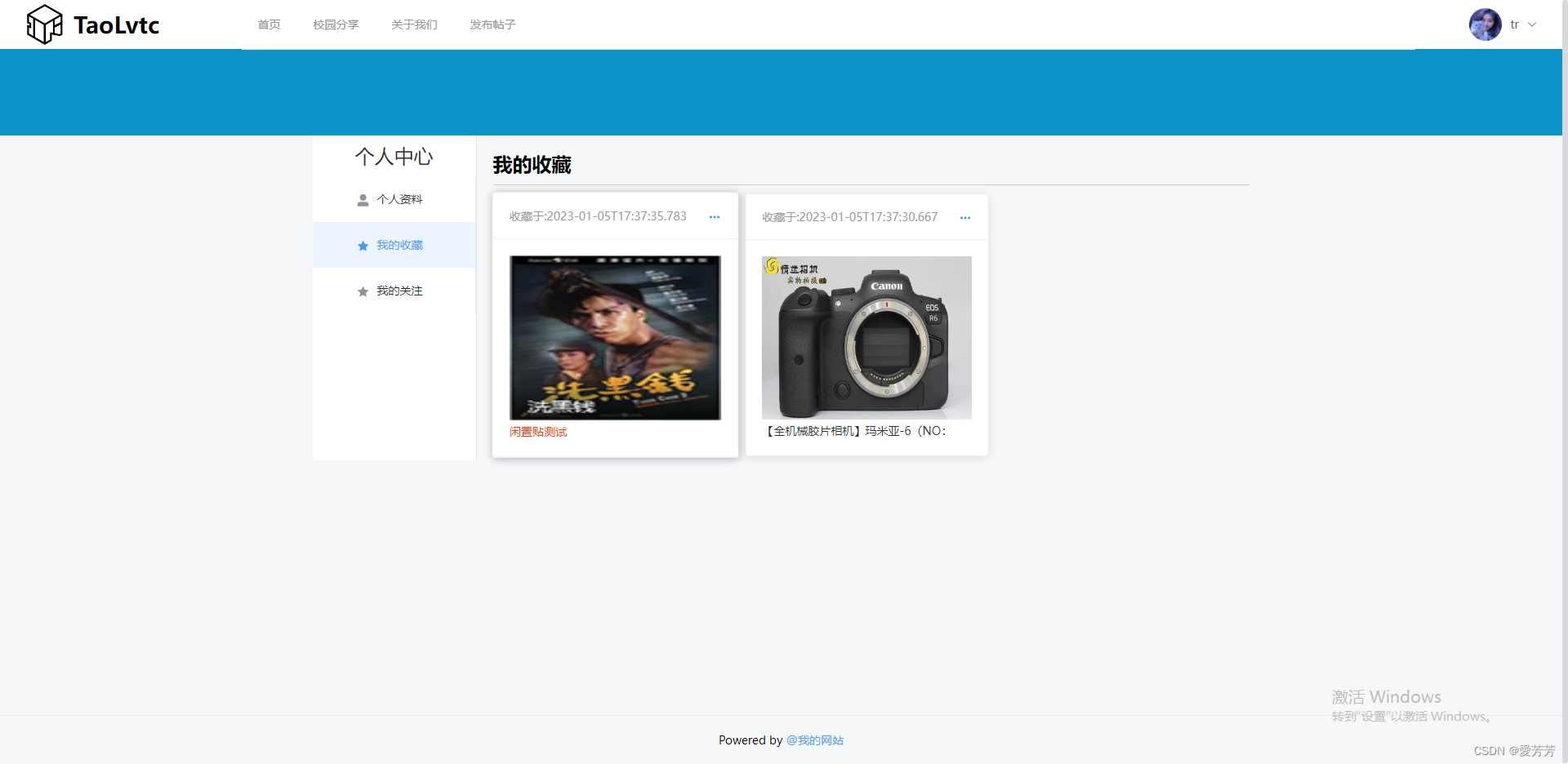
个人中心:

我的收藏:

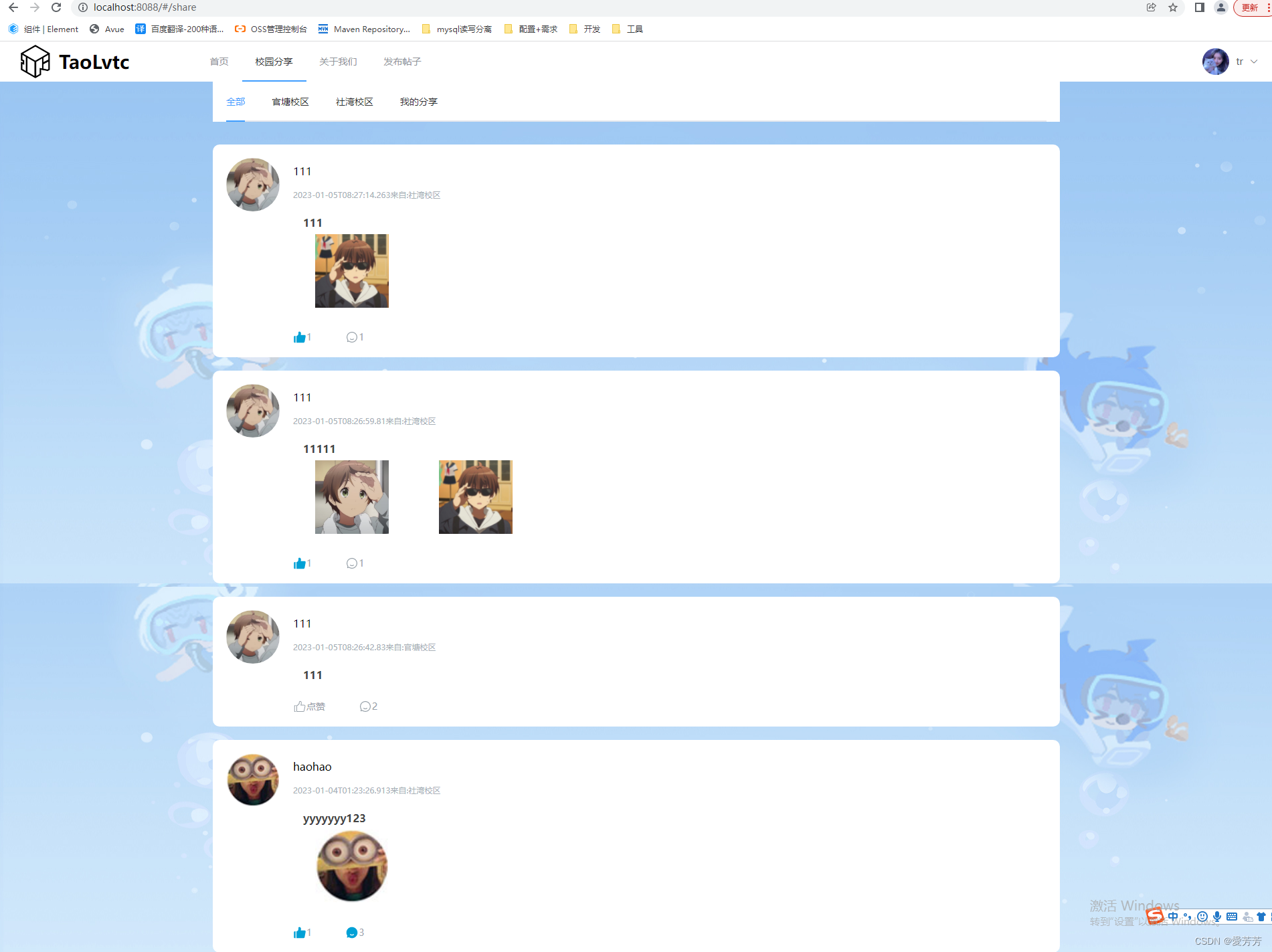
校园分享:

其他页面效果可以看上一篇博客介绍
三.路由配置
import Vue from 'vue'
import Router from 'vue-router'
import Layout from '@/page/index/index'
import LayoutOfPersonal from '@/views/personal/index'
Vue.use(Router)export const constantRoutes = [{path: '/index',component: Layout,children: [{path: '',name: '主页',component: () =>import( /* webpackChunkName: "views" */ '@/views/home/index'),}]},{path: '/',name: '主页',redirect: '/index'},{path: '/publish',name: '发布帖子',component: () =>import( /* webpackChunkName: "views" */ '@/views/publish/index'),},{path: '/login',name: '登录',component: () =>import( /* webpackChunkName: "views" */ '@/page/login/index'),},{path: '/detail',name: '帖子详情',component: () =>import( /* webpackChunkName: "views" */ '@/views/posts/detail'),},{path: '/about-us',component: Layout,children: [{path: '',name: '关于我们',component: () =>import( /* webpackChunkName: "views" */ '@/views/about_us/index'),}]},{path: '/share',component: Layout,children: [{path: '',name: '校园分享',component: () =>import( /* webpackChunkName: "views" */ '@/views/share/index'),}]},{path: '/personal',component: Layout,redirect: '/personal/user_info',children: [{path: 'user_info',name: '个人中心',component: () =>import( /* webpackChunkName: "views" */ '@/views/personal/index'),redirect: '/personal/user_info',children:[{path: '/personal/user_info',name: '个人资料',component: () => import( '@/views/personal/user_info.vue')},{path: '/personal/collect',name: '我的收藏',component: () => import( '@/views/personal/collect.vue')},{path: '/personal/follow',name: '我的关注',component: () => import( '@/views/personal/follow.vue')},{path: '/personal/fans',name: '我的粉丝',component: () => import( '@/views/personal/fans.vue')}]}]},];const createRouter = () => new Router({// mode: 'history', // require service supportscrollBehavior: () => ({y: 0}),routes: constantRoutes
})const router = createRouter()// Detail see: https://github.com/vuejs/vue-router/issues/1234#issuecomment-357941465
export function resetRouter() {const newRouter = createRouter()router.matcher = newRouter.matcher // reset router
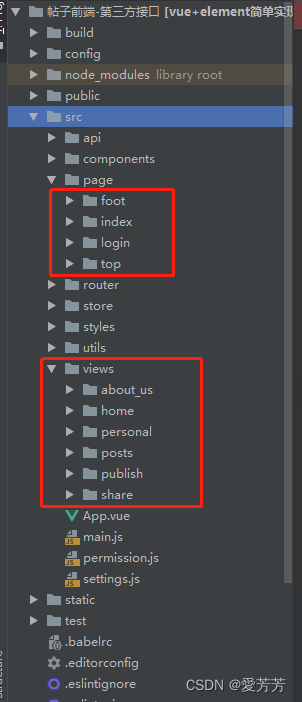
}export default router页面目录:




![基础算法[四]之图的那些事儿](https://img-blog.csdnimg.cn/485dba8af63d4f1da3bc430c88497283.png)
