迭代子模式是一种行为型设计模式,它允许你按照特定方式访问一个集合对象的元素,而又不暴露该对象的内部结构。迭代子模式提供了一种统一的方式来遍历容器中的元素,而不需要关心容器的底层实现。
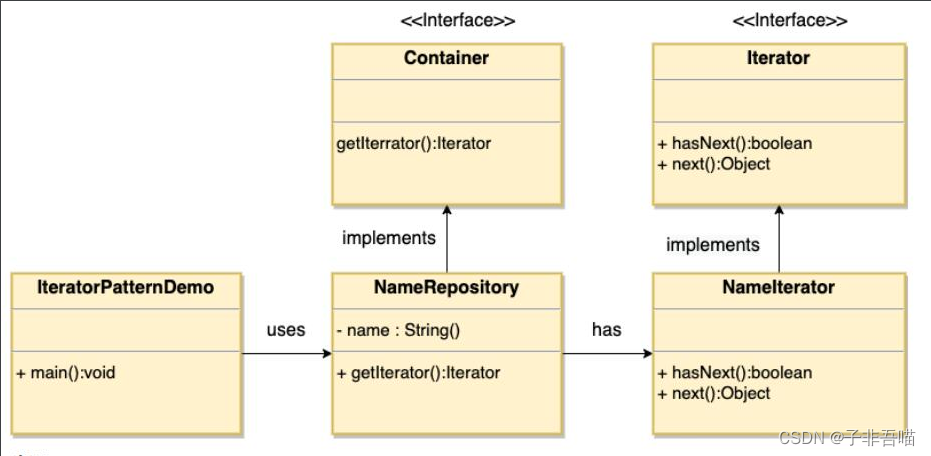
该模式包含以下几个关键角色:
迭代器(Iterator):定义遍历集合元素的接口,包括访问下一个元素、判断是否还有元素等方法。
具体迭代器(ConcreteIterator):实现迭代器接口,具体实现遍历集合元素的方法。
容器(Aggregate):定义获取迭代器的方法,一般会返回一个实现了迭代器接口的具体迭代器对象。
具体容器(ConcreteAggregate):实现容器接口,具体实现获取迭代器的方法。
迭代子模式的核心思想是将集合的遍历操作从集合对象中分离出来,使得集合对象只需要关注存储和管理元素的功能。这样做的好处是,使得集合对象的结构变得简单,而且遍历操作的具体实现可以在迭代器中灵活调整,而不需要修改集合对象的代码。
迭代子模式在很多编程语言中都有应用,例如Java中的Iterator接口和.NET中的IEnumerator接口都是迭代子模式的实现。它能够帮助你更方便地遍历集合对象,并且能够使代码更加清晰和可扩展。

public interface Container<T> {/*** 每个容器中有一个迭代器* @return*/public Iterator iterator();// public void add( T t);
//
// public void remove( T t);
//
// public int size();}
public interface Iterator<T> {/*** 是否有下一个元素* @return*/public boolean hasNext();/*** 提取下一个元素* @return*/public T next();}
/*** 姓名容器,存很多用户的名字,能迭代(循环)*/
public class NameRepository implements Container {public String names[] = {"Robert" , "John" ,"Julie" , "Lora"};/*** 能获取到迭代器* @return*/@Overridepublic Iterator<String> iterator() {return new NameIterator();}/*** 利用内部类做一个迭代器的实现,以完成对 数组的循环..*/private class NameIterator implements Iterator<String> {//index代表当前循环第几个下标的元素了.int index; //因为当前容器的底层为一个数组, 可以通过索引下标进行迭代@Overridepublic boolean hasNext() {if( names==null||names.length<=0){return false;}if(index < names.length){return true;}return false;}@Overridepublic String next() {if(this.hasNext()){return names[index++];}return null;} }
}
public class IteratorPatternDemo {public static void main(String[] args) {//名字的容器NameRepository namesRepository = new NameRepository();// Iterator ite= namesRepository.iterator();
// while( ite.hasNext() ){
// Object name= ite.next();
// System.out.println( name );
// }for(Iterator<String> iter = namesRepository.iterator(); iter.hasNext(); ){String name = iter.next();System.out.println("Name : " + name);}}
}
迭代子模式适用的场景主要有:
-
需要统一遍历不同类型集合对象的方式:如果你有多个类型的集合对象,并且希望以一种统一的方式进行遍历操作,那么迭代子模式可以很好地解决这个问题。通过使用迭代子模式,你可以将遍历操作的实现细节封装在具体迭代器中,从而使得你能够以一种统一的方式遍历所有类型的集合对象。
-
希望隐藏集合对象的内部结构:在某些情况下,你可能不希望暴露集合对象的内部结构给客户端代码,而只允许通过特定接口进行遍历和访问。迭代子模式可以帮助你实现这种封装,客户端代码只需要通过迭代器接口与集合对象进行交互,而不需要了解集合对象的具体实现细节。
-
需要提供多种遍历方式:迭代子模式可以灵活地支持多种遍历方式,例如正序遍历、逆序遍历、按条件过滤遍历等。通过在具体迭代器中实现不同的遍历方式,你可以根据需要动态切换遍历方式,从而提供更多灵活性和可定制性。
总之,迭代子模式适用于任何需要遍历集合对象的场景,尤其是在需要统一遍历方式、隐藏集合对象内部结构或提供多种遍历方式的情况下。它能够提高代码的可读性、可维护性和可扩展性,并且能够使不同类型的集合对象之间的遍历操作变得更加一致和简单。