文章目录
- **一、 实现:**
- **二、项目:**
- **三、环境配置:**
- **四、步骤:**
- **五、遇到的问题**
一、 实现:
jenkins打通微信开发平台,自动上传代码
二、项目:
微信小程序原生开发
三、环境配置:
Centos8
Jenkins2.277
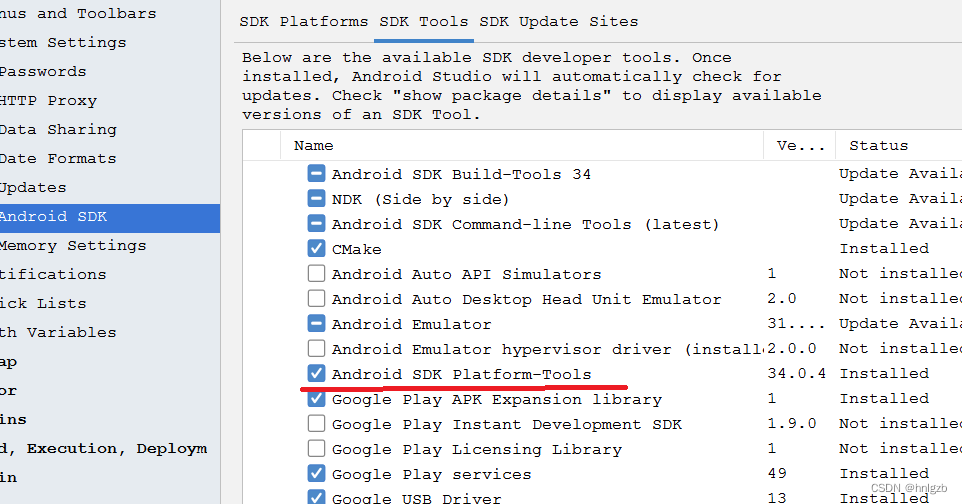
miniprogram-ci 插件
四、步骤:
1.jenkins拉取仓库代码
2.因为是原生开发不依赖第三方框架或库,在jenkins拉取代码的目录下(项目的根目录),执行安装miniprogram-ci插件(这将会把 miniprogram-ci 安装到项目的 node_modules 目录下)
npm install miniprogram-ci --save-dev
3.登录微信公众平台拿到项目的密钥、appid,配置白名单(这里生成密钥的时候能直接以文件的形式下载下来,然后上传到linux上)

4.Jenkins中用shell命令执行
(a.这里可以直接引用jenkins自带的变量)
#!/bin/bash
echo "构建号为 ${BUILD_NUMBER},工作区目录为 ${WORKSPACE}"
set -e
GIT_COMMIT_MSG=$(git log -1 --pretty=format:%s)
echo "当前 Git 最新提交信息: $GIT_COMMIT_MSG"
export SCM_CHANGELOG="$GIT_COMMIT_MSG"
WORKSPACE=${WORKSPACE}cd "$WORKSPACE"node -e '
const ci = require("miniprogram-ci");
const BUILD_NUMBER = process.env.BUILD_NUMBER;
const SCM_CHANGELOG = process.env.SCM_CHANGELOG;
const setting = {es6: true
};
const project = new ci.Project({appid: "wx86c347",type: "miniProgram",projectPath: "'"$WORKSPACE"'",privateKeyPath: "/opt/miniProgram/private.wx869347.key",ignores: ["node_modules/**/*"],
});(async () => {// 上传信息const uploadResult = await ci.upload({project,version: `2.0.${BUILD_NUMBER}`,desc: `${SCM_CHANGELOG}`,setting: {es6: true },onProgressUpdate: console.log,});console.log(uploadResult);// 预览信息const previewResult = await ci.preview({project,version: `2.0.${BUILD_NUMBER}`,desc: `${SCM_CHANGELOG}`,setting: {es6: true },qrcodeFormat: "image",qrcodeOutputDest: "ci/erweima.jpg",onProgressUpdate: console.log,});console.log(previewResult);
})();'
五、遇到的问题
0.因为本身是原生开发,不需要安装或者上传依赖,也不需要npm build
1.centos中只安装miniprogram-ci插件即可,不用安装微信开发者平台
2.密钥直接用微信平台直接下载的密钥文件
3.20003 Error: {“errCode”:-1,“errMsg”:“inner upload fail with errcode: -80057, errmsg: invalid file: components/login/login.js, 1:7, SyntaxError: Unexpected token {import {”}
----这个恶心的报错解决方案:
setting: {
es6: true
},)