记录一下uniapp开发过程中遇到的问题场景,方便后期查看.
1.elementUI中textarea文本如何设置换行显示
2.uniapp中实现文字滚动显示
3.下拉刷新和触底分页查询
1.elementUI中textarea文本设置换行显示
el-input标签中type为textarea中录入的文本内容,在表格中显示没有换行的样式,现要求进行换行显示.
处理方式:显示的时候按照html的格式进行显示,这样只需要将显示的内容中添加换行样式即可,这里使用的br换行标签.
<el-table-columnprop="content"label="前端迭代内容"width="500"><template slot-scope="scope"><span v-html="scope.row.content"></span></template></el-table-column>
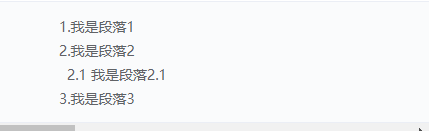
预览效果:
2.uniapp中实现文字滚动显示
实现逻辑是利用swiper组件,定时展示多个swiper-item即可.实现代码如下:
<template><view><view class="scroll_box"><swiper class="swiper" circular="true" :autoplay="autoplay" :interval="interval" :duration="duration"><swiper-item v-for="(item,index) in list" :key="index"><view class="swiper-item uni-bg-green">{{item}}</view></swiper-item></swiper></view></view>
</template><script>export default {data() {return {// 轮播autoplay:true,interval:6000,duration:12000,list:['项目上线初期,使用有问题可以联系客服','项目上线初期,使用有问题可以联系客服','项目上线初期,使用有问题可以联系客服',]};}}
</script><style lang="scss">
.scroll_box {position: fixed;top:10rpx;width: 100%;height: 10%;background: #FFFFFF;border-radius: 10rpx;.swiper{width: 100%;height: 100%;}}
</style>
展示效果如下:

3.下拉刷新和触底分页查询
分页数据展示是很常见的场景,简单记录一下下拉刷新查询最新数据以及上滑到底部分页加载更多数据.两种方式分别使用到的页面生命周期:onPullDownRefresh和onReachBottom,具体代码可以参考如下:
data() {return {dynamicList:[], // 动态记录currentPageDynamicList:[], // 当前查询页的动态记录currentPage: 1, // 当前页pageSize:2 // 每页显示条数};},
async onPullDownRefresh() { // 下拉刷新await this.serverFindDynamicInfoList(this.currentPage,this.pageSize) uni.stopPullDownRefresh();},onReachBottom(){ // 触底加载下一页this.currentPage++this.serverFindDynamicInfoList(this.currentPage,this.pageSize) },methods:{async serverFindDynamicInfoList(currentPage,pageSize){await findDynamicInfoList({'custom': {'auth': true},data:{"currentPage":currentPage,"pageSize":pageSize}}).then(response => {this.currentPageDynamicList=response.data.list.map(item=>({// 数据处理}))if(this.dynamicList.length == 0){this.dynamicList=this.currentPageDynamicList}else{this.dynamicList=[...this.dynamicList,...this.currentPageDynamicList];}}).catch((data) => {this.$api.showMsg(data.data.msg)})},}
注意:
this.dynamicList=[...this.dynamicList,...this.currentPageDynamicList];
为ESC6语法,意思是数组拼接,当时操作的时候使用this.dynamicList.concat(this.currentPageDynamicList)发现数组信息不变化即concat失效,故采用的前面参数拼接的方式.