版式对网站的整体美感有很大影响,并且在表达品牌或企业的基调方面具有巨大的力量。为网站实现真正独特的外观和感觉的一个好方法是向 Divi 主题添加自定义字体。
将自定义字体添加到您的 WordPress 和 Divi 网站相对容易。可以通过将字体直接上传到构建器或将自定义字体上传到网站服务器并在网站样式表中使用 CSS3 属性 @Font-Face 来完成。
对于本教程,您需要访问网站的子主题,并将自定义字体添加到主题目录,以及编辑 style.css 文件中的代码。
如果您没有子主题,您可以使用 Divi Space 子主题生成器在几秒钟内创建一个子主题。
本文网址: 如何将自定义字体添加到您的WordPress和Divi网站 - WP站长
高性能网站定制开发 https://gplwp.eastfu.com/product/website-building-packages/
以WordPress为基础的网站已经占据互联网网站的42%,网站总数量超过几亿个。以WordPress网站作为官网、商务网站和电商网站已成为世界主流。本服务以高性能的WordPress技术栈和几百款高级WordPress主题和插件为基础,为你定制独立网站和电子商务网站。
了解更多
在下面的文章中您将学到:
- 各种排版术语和规则,例如后备字体、字体格式、字体转换等,
- 如何使用 Divi Builder 添加 Divi 自定义字体
- 如何通过服务器添加 Divi 主题字体并通过样式表引用它们
目录
了解版式及其在现代网页设计中的作用
桌面字体和网络字体有什么区别?
了解字体格式
后备字体
自定义字体与自定义字体 谷歌字体
采购优秀的自定义字体
转换字体
如何将自定义 Divi 字体添加到您的网站
如何使用 Divi Builder 将字体添加到 Divi
如何通过子主题目录将自定义字体添加到 Divi 主题
总结
了解版式及其在现代网页设计中的作用
在本节中,我们将讨论一些可能对您的 Web 开发实践产生影响的与类型相关的原则。
桌面字体和网络字体有什么区别?
虽然看起来很相似,但桌面字体和网络字体在应用程序、外观和许可方面都存在差异。桌面字体设计用于安装在计算机上,以便在 Office、Adobe 或类似软件中使用,以创建传统上基于打印的资源,而网络字体则专门设计用于根据特定标准在网页中使用,以确保浏览器兼容性。
网络字体的设计在字符构成(间距、对比度等)方面存在细微差别,所有这些都旨在优化和增强字体 在屏幕上的可读性,特别是在较小的字体大小下。
桌面字体和网络字体之间的许可不同 。通常,许可协议的发布是为了在印刷版或网络版中使用,而不是同时用于两者。要在这两种环境中使用自定义字体,必须为每个字体系列或单个字体子集购买单独的许可证。
当您开始为网站集成自定义字体的过程时,请 100% 确定您没有错误地使用桌面字体,并且您拥有适当的许可证(在特定情况下付费或免费使用)适合您的特定需求。
了解字体格式
字体有多种格式,所有这些格式都是为了服务不同的浏览器而创建的。
TTF (TrueType 字体)及其演化版本 OTF (OpenType 字体)是最常见的指定字体格式。除了 9.0 以下版本的 Internet Explorer 之外,所有浏览器都广泛支持 TTF 和 OTF 格式。
为了适应这一点,IE 版本 6.0 及更高版本明确使用字体格式 EOT(嵌入式开放类型)。最广泛接受的字体格式是 WOFF(Web 开放字体格式),但同样,早期版本的 IE 不支持它。通常,WOFF 字体格式(以及较新的 WOFF2)有点难以获得,在这种情况下,建议使用 OTF 和 TTF 格式作为最佳实践。
后备字体
指定后备字体作为备用字体以确保浏览器之间的兼容性。如果特定用户的浏览器没有自定义字体,则后备字体将加载到其位置。
Web 开发人员通常会列出一系列后备字体,以确保将通用字体之一设置为后备字体:Arial、Courier New、Georgia、Times New Roman 和 Verdana。这些字体被认为是 100% 网络安全,因为它们是 Windows 和 Mac 操作系统固有的。
自定义字体与自定义字体 谷歌字体
如果所有这些技术细节都令人难以承受,请考虑在您的网站上使用 Google 字体。除了字体系列中的变体较少以及网站的整体外观和感觉不太独特之外,使用 Google 字体还有许多优点:
- 由于 Google Fonts 文件存储在 Google 服务器上,并通过国际 CDN(内容交付网络)进行分发,因此与存储在个人服务器上的自定义字体的加载速度相比,字体交付的速度通常会稍好一些。
- 通过 Google Fonts CDN,字体文件会被缓存并存储在浏览器的内存中。这样,一旦网站用户访问具有特定字体的网站,该字体就会加载并存储在浏览器缓存中,并且会自动加载任何使用相同字体的其他网站。这有助于提高网站速度。
- Google 字体已包含在 Divi 主题中,因此无需添加字体,您只需从构建器中选择 Divi Google 字体即可开始设计。以前,您需要在 Divi 主题选项 > 集成选项卡中引用 Google 字体,但现在这些字体已包含在内,无需将 Google 字体添加到 Divi。
- 最后,自定义字体的成本通常很高,而 Google Fonts 是 100% 永久免费的。
采购优秀的自定义字体
尽管向 WordPress 和 Divi 网站添加自定义字体确实需要一些代码工作,但有些人可能会发现更大的挑战实际上是决定首先选择哪种字体分组。
由于有数十亿种不同组合的数千种字体,实际上为网站决定最佳字体可能是最困难的。
为了帮助您做出字体决定,请查看Typespiration、Font Pair 、 Monotype和Typewolf。可以从多种来源下载/购买字体,包括:
- 松鼠字体
- Adobe 字体
- 类型套件
- 我的字体
- 字体店
您还可以直接从字体创始人或字体设计师那里购买字体。
购买字体的一些注意事项:
- 虽然有些字体是免费的,但其他字体是收费的,因此请 100% 确定您的简介、预算和设计规范。并非所有免费字体都适用于商业目的,因此请务必阅读字体的许可协议并遵守规范。
- 大多数字体商店将字体作为完整系列包(包括所有字体变体)或作为单独的字体子集出售。各个字体的价格将根据预期的应用程序(即打印、网络、应用程序等)而有所不同,并且通常,定价包会根据预期的用户视图进行细分。
- 字体零售商将为特定字体应用程序(即打印和设计、网络或应用程序)指定特定价格,并根据页面浏览量或安装情况细分这些价格。再次强调,请确保您 100% 确定您的字体选择,以降低成本。
- 作为一般不成文的规则,最好不要在您的网站上加载超过三种字体。超过此数量将导致您的网站速度变慢并推高价格。
- 最后,如果您要创建有特定语言要求的网站,请务必检查字体包中可用的特殊语言字符。
转换字体
一旦您购买了想要使用的字体,您必须确保其格式正确,最好是 TTF 或 OTF,如上所述。要转换字体,请前往 Font Squirrel Webfont Generator或Convertio来转换字体。
以下演示了如何使用 Conevertio 将字体 Ginora Sans 从 OTF 转换为 TTF。
首先,前往Convertio。单击选择文件按钮。

单击选择文件上传字体
接下来,从桌面选择字体。

从桌面选择文件
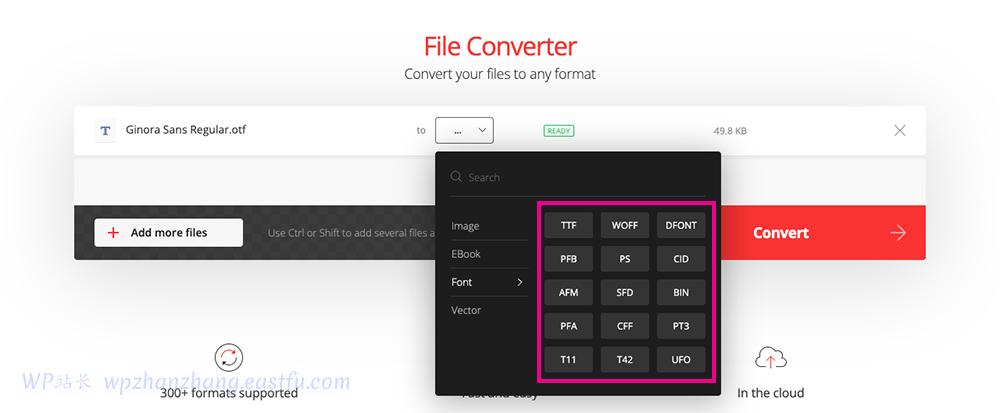
单击下拉菜单并选择您想要将字体转换成的新格式。

选择您想要的字体格式
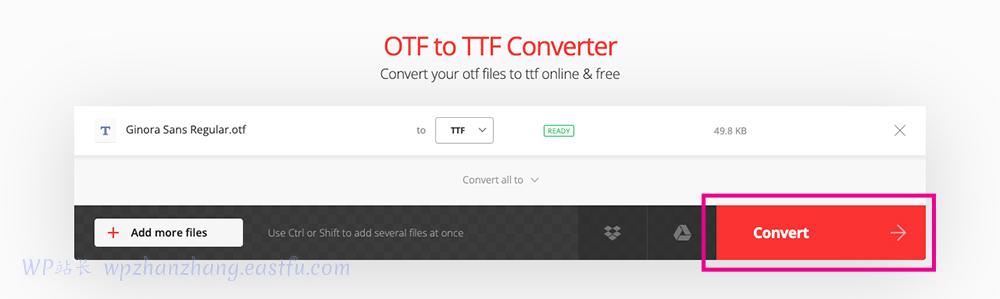
选择字体格式后,单击“转换”。

单击转换
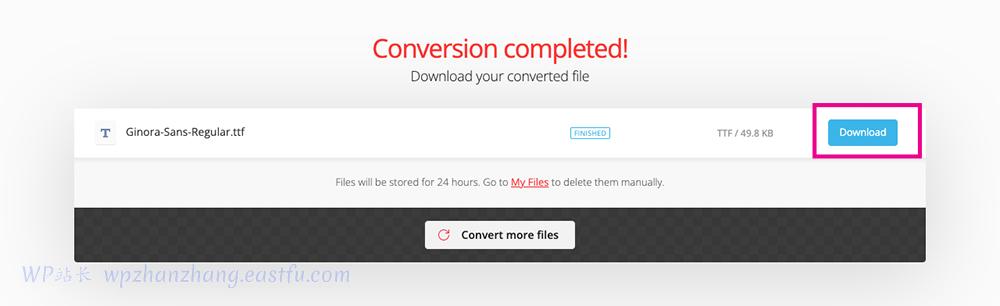
文件转换后,单击“下载”。

单击“下载”以保存您的字体
现在您将拥有适合您网站的正确格式的字体。
如何将自定义 Divi 字体添加到您的网站
您可以通过两种方式向 Divi 网站添加字体。第一种方法是将字体直接上传到 Divi Builder 本身。第二种方法是较长的手动方法。
如何使用 Divi Builder 将字体添加到 Divi
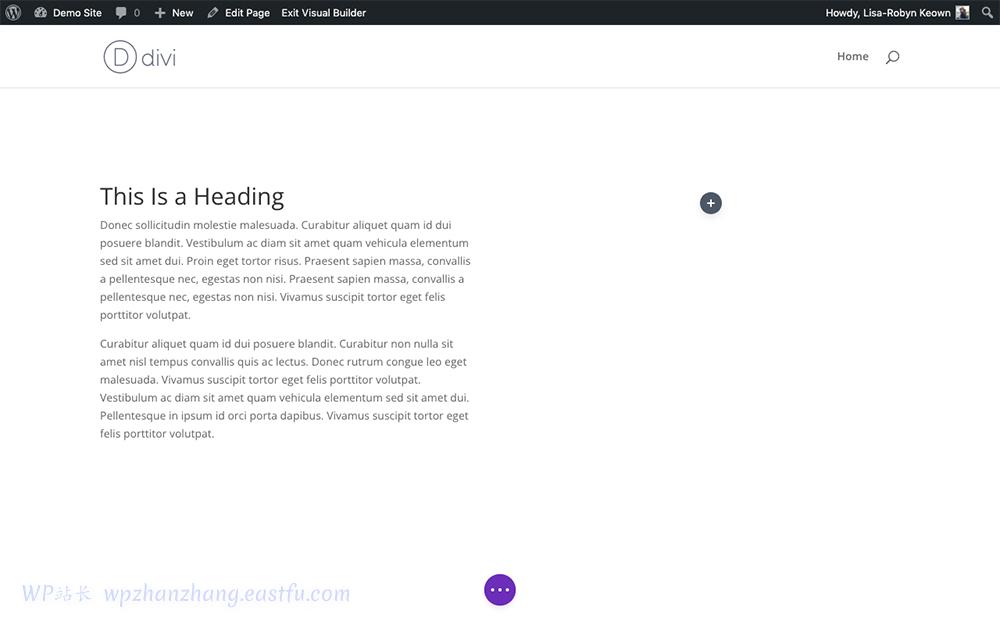
将自定义字体添加到 Divi 的第一种方法是将字体直接上传到 Divi 构建器本身。下面是标题和一些段落文本的演示。

Divi 默认字体的标题和段落文本演示
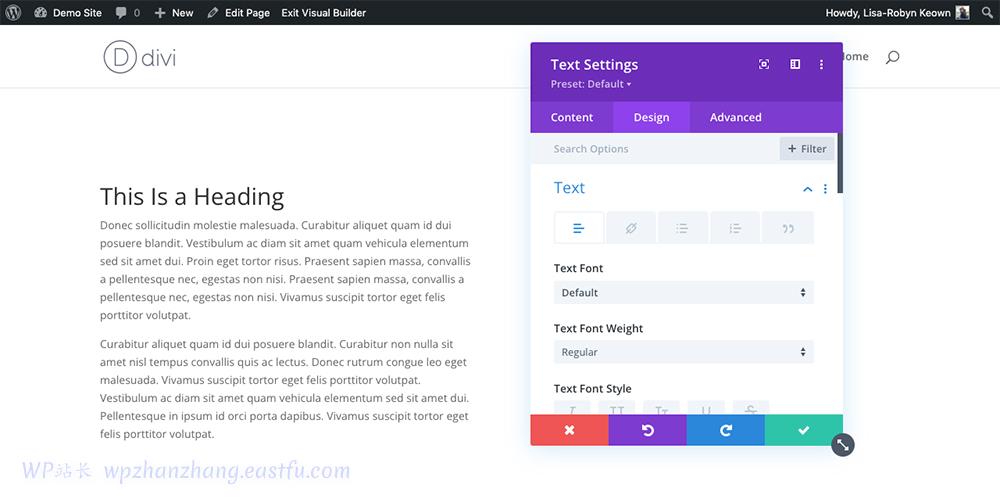
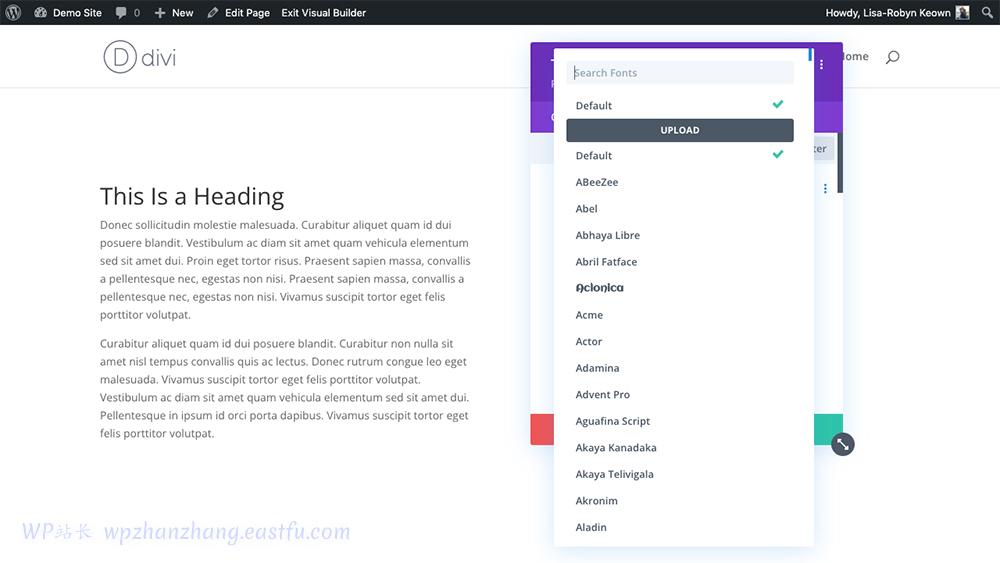
首先,打开 Divi 文本模块,单击“设计”选项卡并打开“文本”选项。单击文本字体下方的下拉列表。

单击文本字体下拉菜单
单击“上传字体”按钮。

点击上传
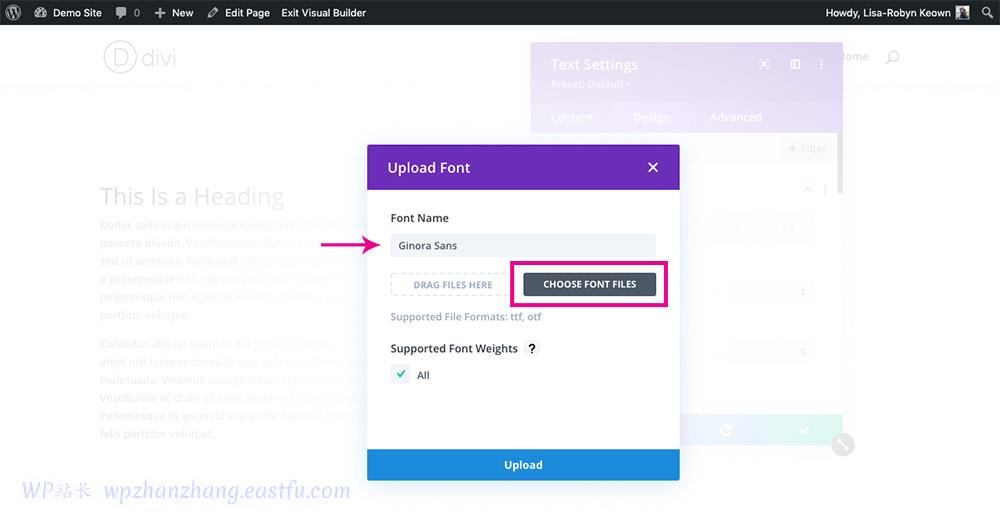
接下来,将出现一个弹出窗口。在文本区域中,为字体指定名称,然后单击“选择字体文件”。

单击选择字体文件
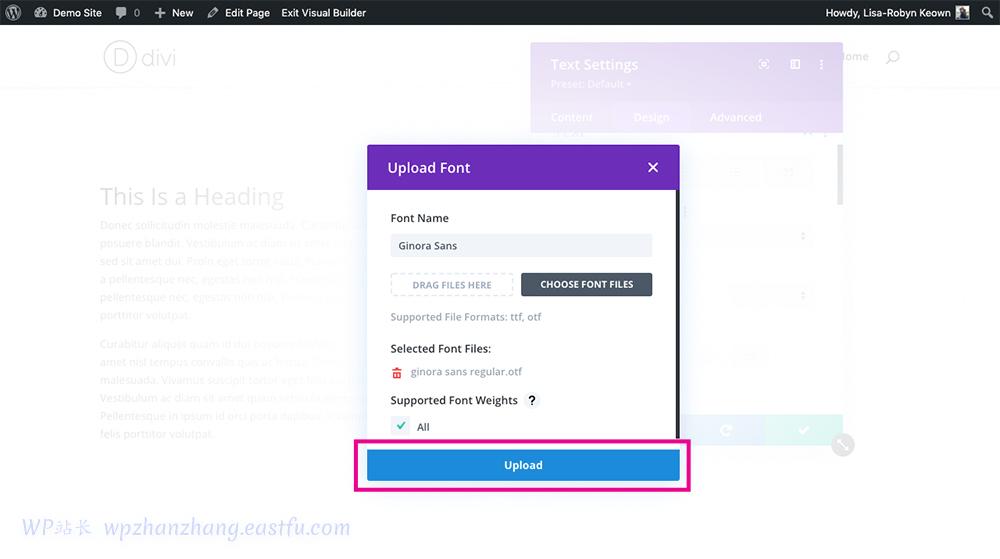
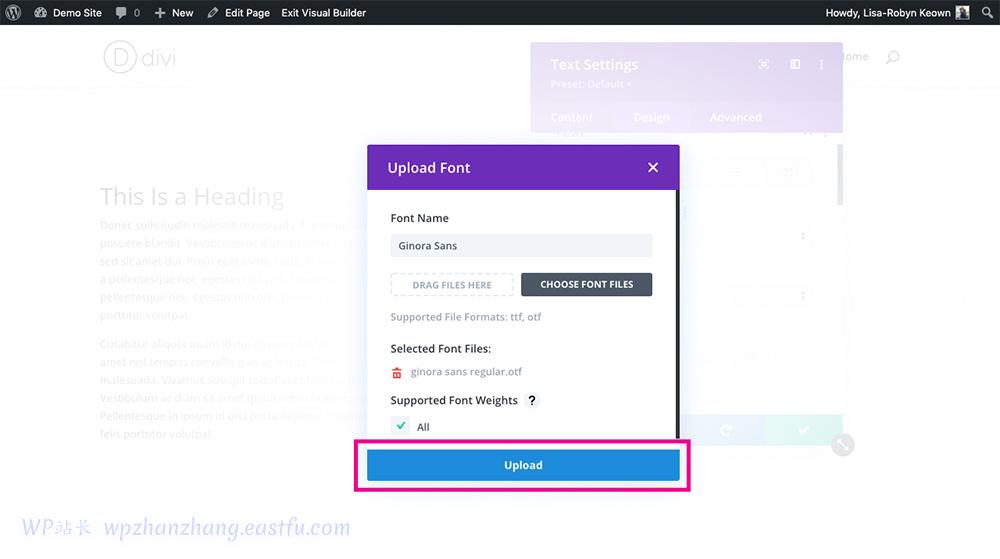
从桌面选择字体,然后单击“上传”。

点击上传
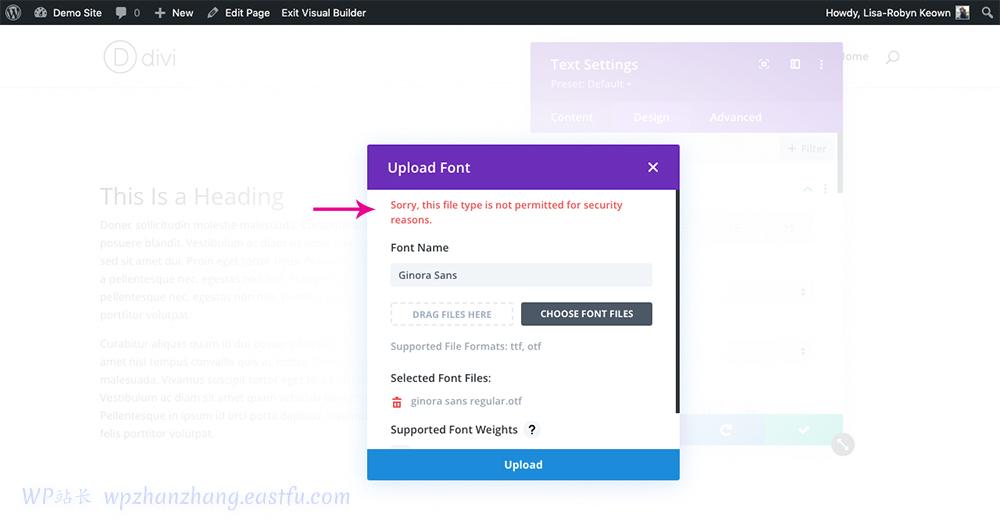
默认情况下,出于安全原因,WordPress 不允许上传不同的扩展文件。有时,您可能会返回错误。

如果您收到此错误消息,请不要惊慌
如果您收到以下错误消息“抱歉,出于安全原因不允许使用此文件类型”,请复制以下代码行并将其添加到站点 wp-config 文件的最底部。要找到您的 wp-config.php 文件,请直接或使用 FTP 登录您的服务器。
define('ALLOW_UNFILTERED_UPLOADS', true);
这行代码将允许您通过 Divi Builder 添加自定义字体。添加到您的 wp-config.php 文件后,您将能够上传自定义字体,没有问题。返回 Divi Builder 并单击上传

点击上传
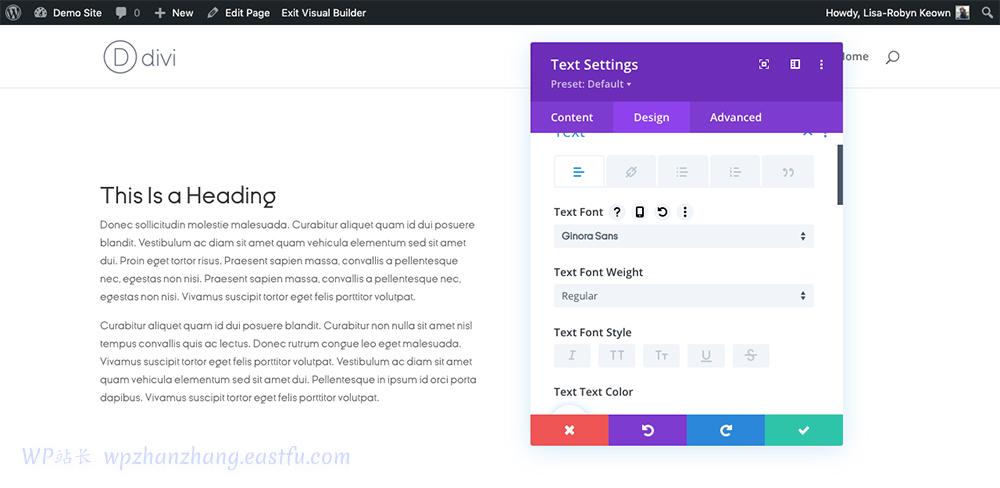
现在您将看到自定义字体(本演示中的 Ginora Sans)已添加到 Divi Builder 中。您可以开始在设计中使用此字体,并为您的网站提供独特的外观和感觉。

您已成功将自定义字体添加到 Divi Builder
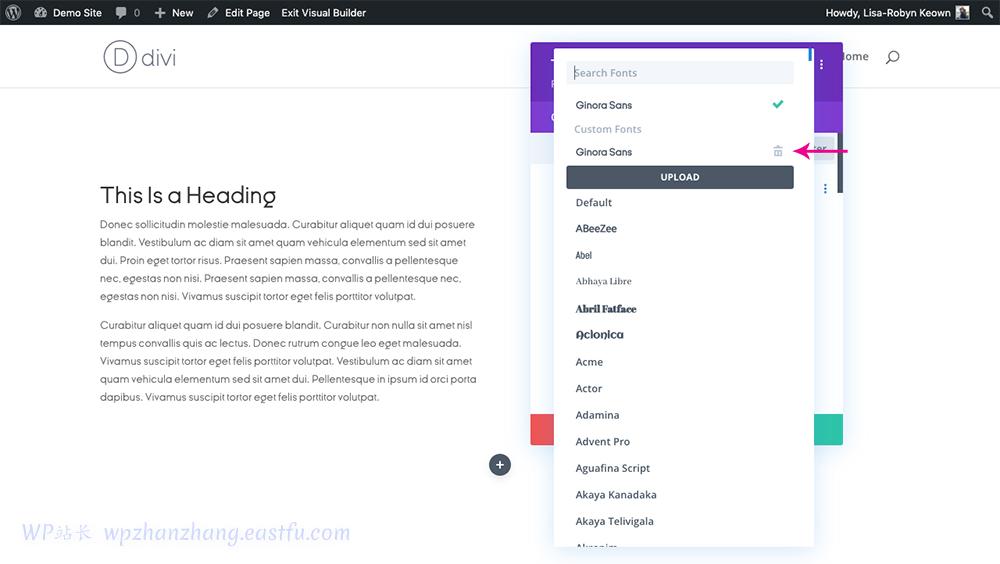
如果您需要删除字体,请单击小垃圾桶图标。

单击垃圾桶图标可删除自定义字体
注意:将自定义字体添加到 Divi Builder 后,返回站点的 wp-config.php 文件并删除您添加的代码行。
如何通过子主题目录将自定义字体添加到 Divi 主题
如果您想要比将字体添加到 Divi Builder 更强大的解决方案,您可以选择将字体添加到您的子主题目录。这个方法比较长。它要求您将字体文件添加到服务器,然后在子主题中引用它。尽管这是一条较长的路线,需要一些代码工作,但这种方法很棒,因为它允许您在样式表中设置网站的站点范围排版,而不必从构建器设置字体。同样,如果您不使用子主题,您可以使用Divi Space 子主题生成器创建并下载一个子主题。
如果您在本地工作,子主题文件夹将位于您的计算机文件中。如果您在实时站点上工作,请使用 FTP 客户端(例如 FileZilla 或 Cyberduck)访问子主题文件。
第 1 步:将字体添加到您的服务器
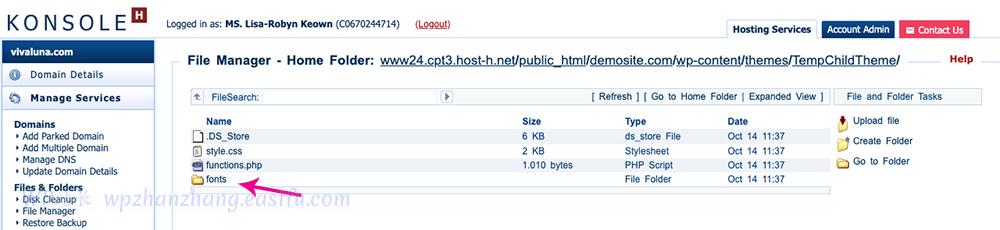
使用 FTP 或手动访问服务器,找到您的子主题文件夹(wp-content > themes > your-child-theme)并添加一个名为“fonts”的新文件夹。接下来,将字体文件(所有相关格式)上传到字体文件夹中。

“fonts”文件夹位于子主题内
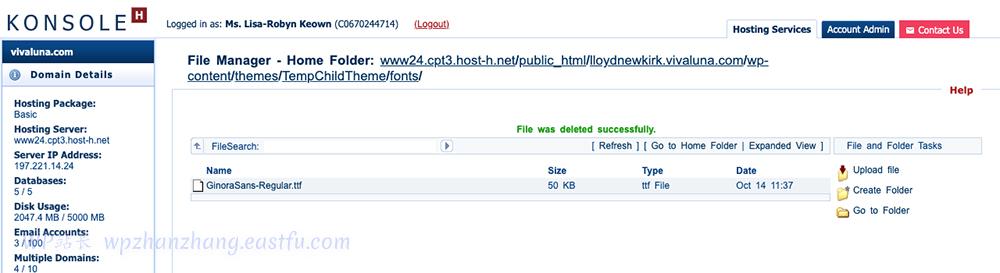
在“fonts”文件夹中,添加字体文件。

在这里您将看到添加到服务器的 TTF 字体
第 2 步:引用样式表中的字体
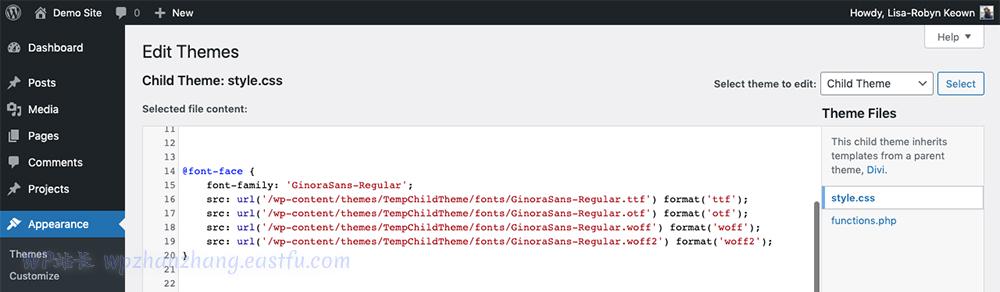
接下来,找到并打开子主题中的样式表。您可以在网站后端通过导航到“外观”>“主题”并选择您的子主题来执行此操作,也可以使用 FTP ( wp-content > themes > your-child-theme > style.css ) 通过服务器来执行此操作。
将以下代码复制并粘贴到样式表中。请记住更改字体系列名称和路径以反映子主题中字体的位置。
字体系列: ‘GinoraSans-Regular’ ;
src: url ( ‘/wp-content/themes/TempChildTheme/fonts/GinoraSans-Regular.ttf’ )格式( ‘ttf’ ) ;
@font-face { font-family: ‘GinoraSans-Regular’; src: url(‘/wp-content/themes/TempChildTheme/fonts/GinoraSans-Regular.ttf’) format(‘ttf’);}
@font-face { font-family: 'GinoraSans-Regular'; src: url('/wp-content/themes/TempChildTheme/fonts/GinoraSans-Regular.ttf') format('ttf');}
有几点需要注意:
- 在字体系列声明中为字体分配自定义名称。每当您在样式表中定义类型时。您将使用此命名约定
- 案例很重要。如果您的子主题在命名中全部使用小写,请确保在源中声明路径名时使用小写引用它
- 确保您引用的字体路径与添加到服务器的字体文件相同
重复此步骤,直到服务器上的每个字体都已注册。
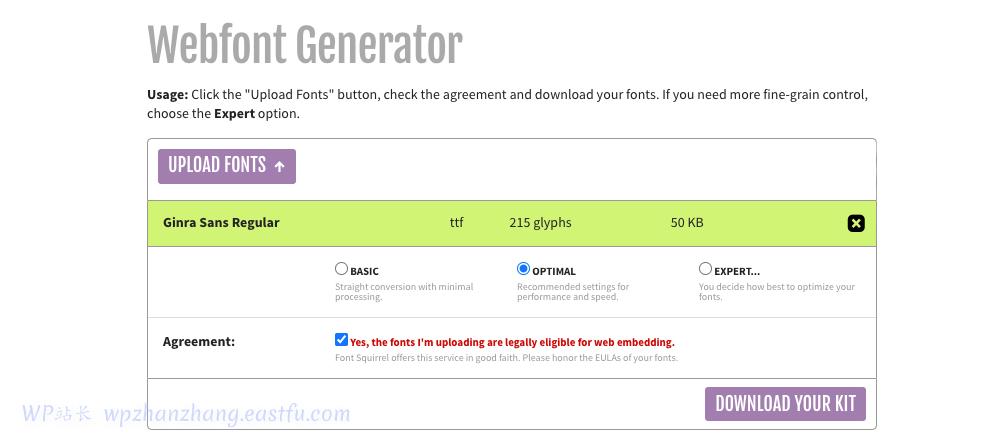
另一件需要注意的事情是,如果由于某种原因字体格式未注册,最好添加所有格式的字体文件(OTF、TTF、WOFF 和 WOFF2)。您可以使用FontSquirell 的 Webfont Generator将 OTF 或 TTF 字体转换为 WOFF 和 WOFF2 。

上传您的字体,将生成 WOFF 和 WOFF 2 格式
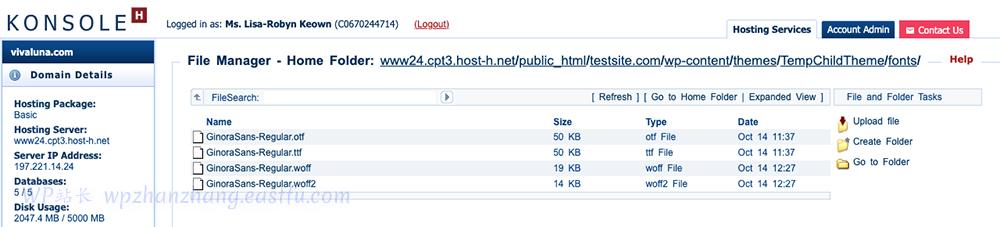
将所有字体文件上传到您的服务器。

添加了所有字体格式的服务器示例
并在样式表中引用它们。

引用所有字体格式的样式表示例
第 3 步:分配版式变量
最后一步是使用新字体设置站点范围的版式。与通过上面的 BUilde rin 方法添加字体不同,添加到服务器并在样式表中引用的自定义字体不会反映在 Divi Builder 内任何位置的文本选项面板中。要使用自定义字体设置站点范围的字体设置,您需要编写几行 CSS。
将以下代码复制并粘贴到您的样式表中。请记住根据您的字体系列名称和设计偏好进行更新。还要记住保存您的更改。
字体系列:GinoraSans-Regular、Raleway、Helvetica、sans-serif;
h1 { font-family: GinoraSans-Regular, Raleway, Helvetica, sans-serif; font-size: 48px; color: blue;}
p { font-family: GinoraSans-Regular, Raleway, Helvetica, sans-serif; font-size: 16px; color: red;}h1 { font-family: GinoraSans-Regular, Raleway, Helvetica, sans-serif; font-size: 48px; color: blue;}
p { font-family: GinoraSans-Regular, Raleway, Helvetica, sans-serif; font-size: 16px; color: red;}这将产生以下结果

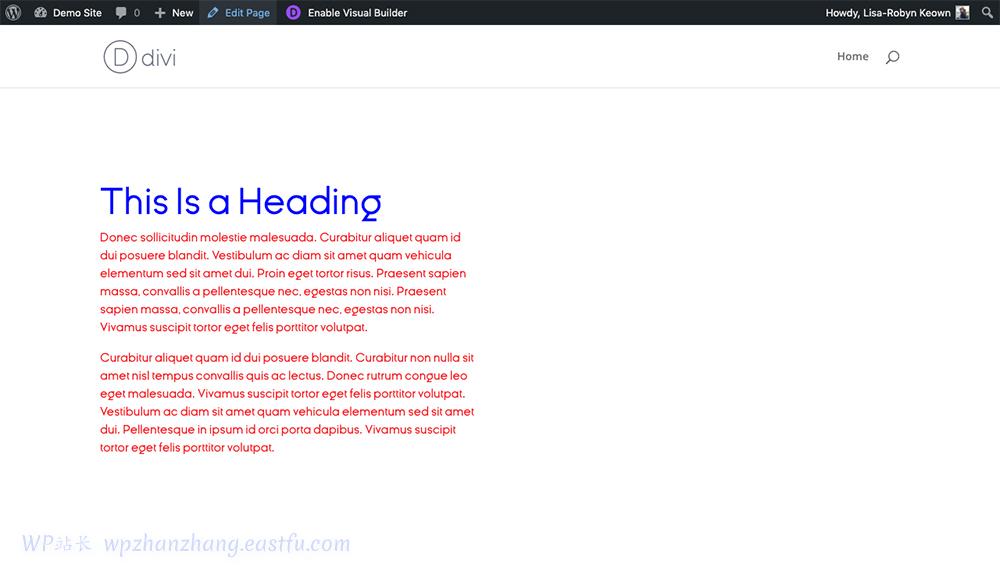
Ginora Sans 字体已添加到网站并分配给 H1 和 P 标签
总结
Divi 主题包括数百种令人惊叹的字体,可供您直接从构建器本身使用,但有时,使用自定义字体确实很棒,因为它会让您的网站脱颖而出。了解如何在网页设计中添加自定义字体是一项很棒的技能,因为它将为您的设计打开更多的大门,因为您可以传达更多品牌的视觉形象。
添加自定义字体一开始可能会令人困惑,特别是如果您采用手动方法。
我们希望您喜欢本教程,并且通过引入自定义字体帮助您改变 Divi 字体的使用。