文章目录
- 一、Echarts的基础配置
- 二、柱状图表
- 1.原始柱状图
- 2.经过美化的柱状图
- 3.横向柱状图
一、Echarts的基础配置
需要了解的主要配置:
seriesxAxisyAxisgridtooltiptitlelegendcolor
| 属性 | 作用 |
|---|---|
| series | 系列列表。每个系列通过 type 决定自己的图表类型 大白话:图标数据,指定什么类型的图标,可以多个图表重叠。 |
| xAxis | boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间 |
| yAxis | 直角坐标系 grid 中的 y 轴 |
| grid | 直角坐标系内绘图网格。可以控制图表的位置 |
| title | 标题组件 |
| tooltip | 提示框组件,可以控制鼠标放在图标上之后触发的提示样式。 |
| legend | 图例组件,控制图例的个数 |
| color | 调色盘颜色列表, |
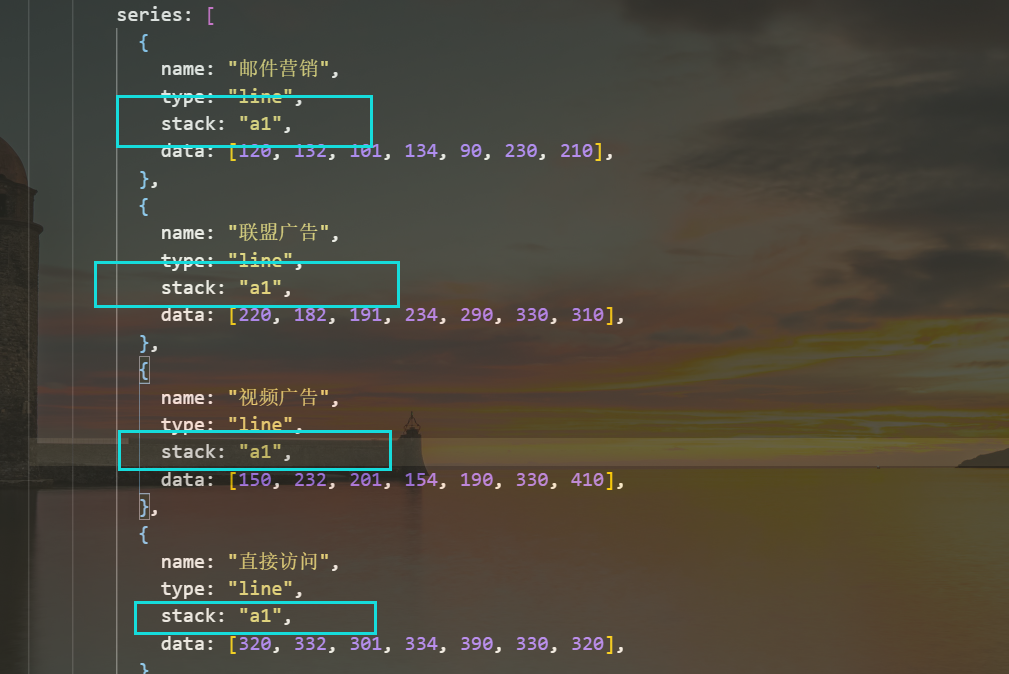
在图表中还可以使用数据堆叠,同个类目轴上系列配置相同的stack值后 后一个系列的值会在前一个系列的值上相加。
没有使用数据堆叠的图标配置如下:
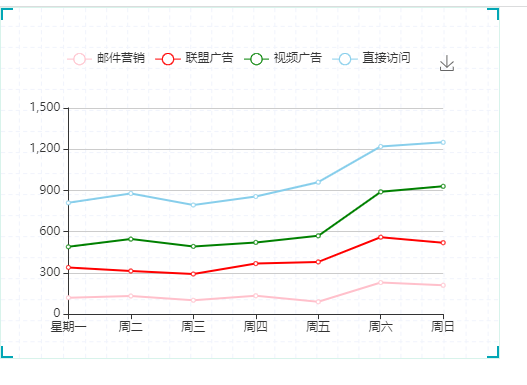
option = {// color设置我们线条的颜色 注意后面是个数组color: ['pink', 'red', 'green', 'skyblue'],// 设置图表的标题title: {text: '折线图堆叠123'},// 图表的提示框组件 tooltip: {// 触发方式trigger: 'axis'},// 图例组件legend: {// series里面有了 name值则 legend里面的data可以删掉},// 网格配置 grid可以控制线形图 柱状图 图表大小grid: {left: '3%',right: '4%',bottom: '3%',// 是否显示刻度标签 如果是true 就显示 否则反之containLabel: true},// 工具箱组件 可以另存为图片等功能toolbox: {feature: {saveAsImage: {}}},// 设置x轴的相关配置xAxis: {type: 'category',// 是否让我们的线条和坐标轴有缝隙boundaryGap: false,data: ['星期一', '周二', '周三', '周四', '周五', '周六', '周日']},// 设置y轴的相关配置yAxis: {type: 'value'},// 系列图表配置 它决定着显示那种类型的图表series: [{name: '邮件营销',type: 'line',data: [120, 132, 101, 134, 90, 230, 210]},{name: '联盟广告',type: 'line',data: [220, 182, 191, 234, 290, 330, 310]},{name: '视频广告',type: 'line',data: [150, 232, 201, 154, 190, 330, 410]},{name: '直接访问',type: 'line',data: [320, 332, 301, 334, 390, 330, 320]}]
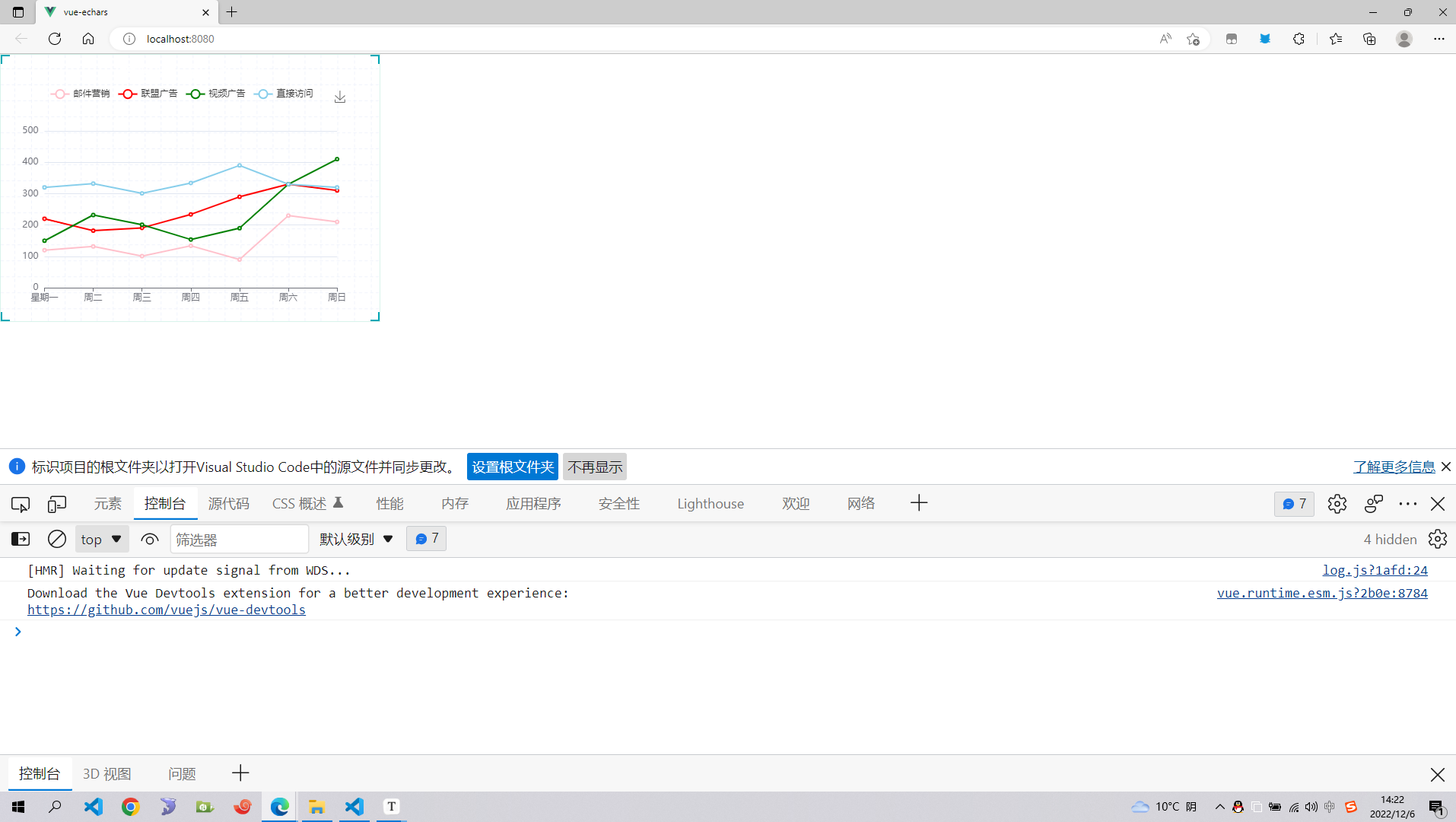
};折线堆叠画出来的表如图所示(没有使用数据堆叠):

使用数据堆叠之后


二、柱状图表
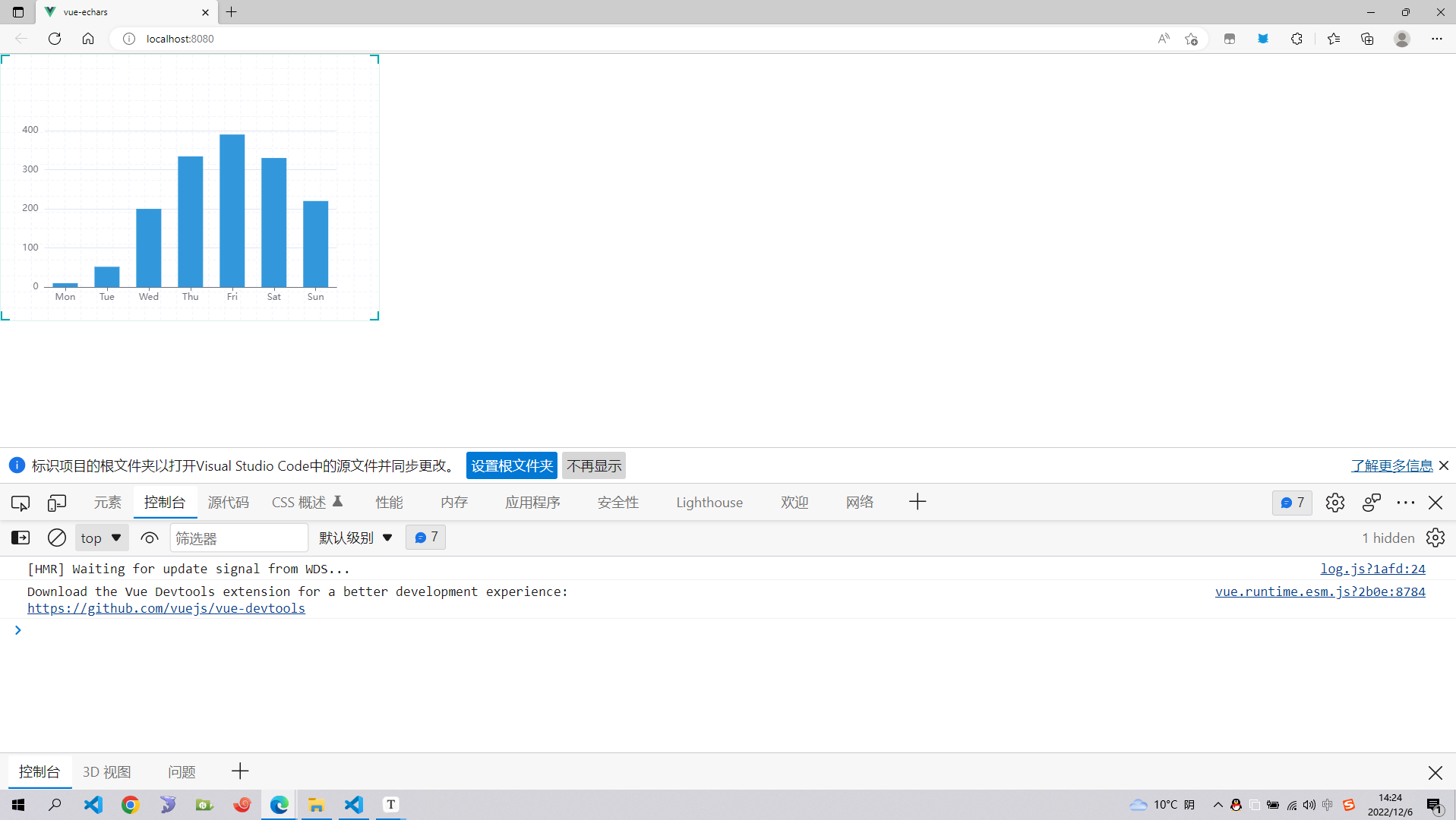
1.原始柱状图

option={color: ["#3398DB"],tooltip: {trigger: "axis",axisPointer: {// 坐标轴指示器,坐标轴触发有效type: "shadow" // 默认为直线,可选为:'line' | 'shadow'}},grid: {left: "3%",right: "4%",bottom: "3%",containLabel: true},xAxis: [{type: "category",data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],axisTick: {alignWithLabel: true}}],yAxis: [{type: "value"}],series: [{name: "直接访问",type: "bar",barWidth: "60%",data: [10, 52, 200, 334, 390, 330, 220]}]};
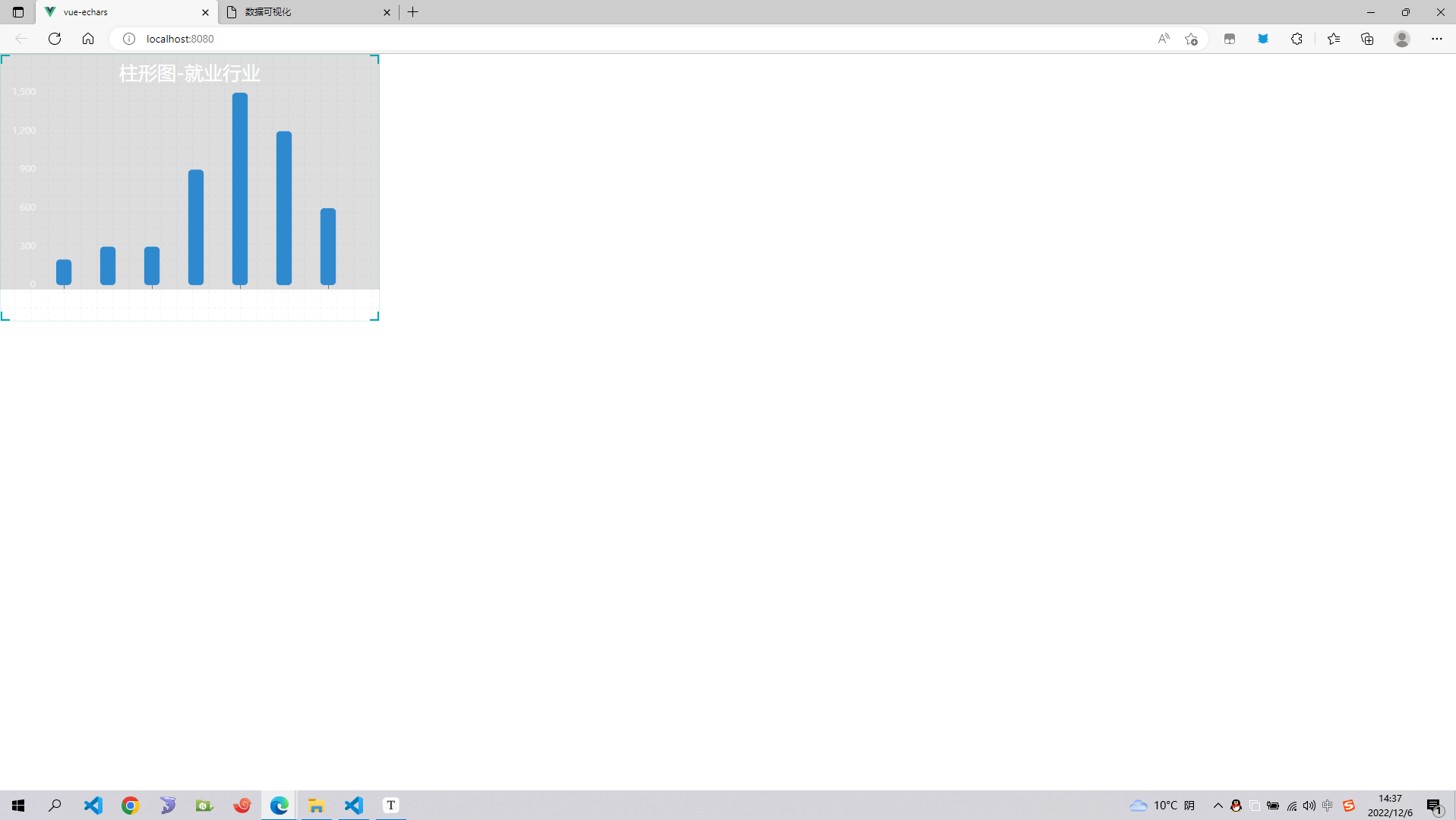
2.经过美化的柱状图
这里的操作是,修改条形图的柱子宽度,并将其直角改为圆角。

option= {color: ["#2f89cf"],tooltip: {trigger: "axis",axisPointer: {// 坐标轴指示器,坐标轴触发有效type: "shadow", // 默认为直线,可选为:'line' | 'shadow'},},grid: {left: "0%",top: "10px",right: "0%",bottom: "4%",containLabel: true,},xAxis: [{// 设置x轴标签文字样式// x轴的文字颜色和大小axisLabel: {color: "rgba(255,255,255,.6)",fontSize: "12",},// x轴样式不显示axisLine: {show: false,// 如果想要设置单独的线条样式// lineStyle: {// color: "rgba(255,255,255,.1)",// width: 1,// type: "solid",// },},type: "category",data: ["旅游行业","教育培训","游戏行业","医疗行业","电商行业","社交行业","金融行业",],axisTick: {alignWithLabel: true,},},],yAxis: [{type: "value",// y 轴文字标签样式axisLabel: {color: "rgba(255,255,255,.6)",fontSize: "12",},// y轴线条样式axisLine: {lineStyle: {color: "rgba(255,255,255,.1)",// width: 1,// type: "solid"},},// y 轴分隔线样式splitLine: {lineStyle: {color: "rgba(255,255,255,.1)",},},},],series: [{name: "直接访问",type: "bar",// 修改柱子宽度barWidth: "35%",data: [200, 300, 300, 900, 1500, 1200, 600],itemStyle: {// 修改柱子圆角barBorderRadius: 5,},},],},
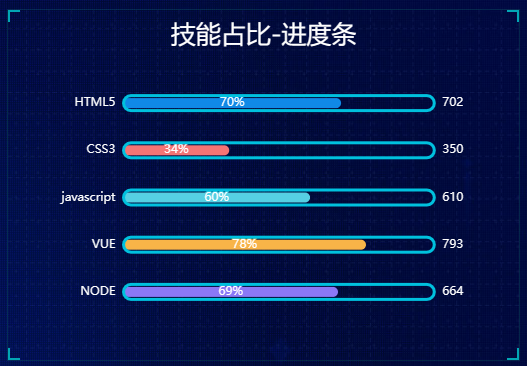
3.横向柱状图
这里柱形图看着像是一个柱形图外部有一个蓝色边框,实际上外部的边框也是一个柱形图,是一种定长的柱形图,将里面的百分比柱形图给包裹起来,实现了下列效果。

option= {grid: {top: "10%",left: "22%",bottom: "10%",// containLabel: true},// 不显示x轴的相关信息xAxis: {//将x轴隐藏掉show: false,},yAxis: [{type: "category",inverse: true,data: ["HTML5", "CSS3", "javascript", "VUE", "NODE"],// 不显示y轴的线axisLine: {show: false,},// 不显示刻度axisTick: {show: false,},// 把刻度标签里面的文字颜色设置为白色axisLabel: {color: "#fff",},},{data: [702, 350, 610, 793, 664],inverse: true,// 不显示y轴的线axisLine: {show: false,},// 不显示刻度axisTick: {show: false,},// 把刻度标签里面的文字颜色设置为白色axisLabel: {color: "#fff",},},],series: [{name: "条",type: "bar",data: [70, 34, 60, 78, 69],yAxisIndex: 0,// 修改第一组柱子的圆角itemStyle: {barBorderRadius: 20,// 此时的color 可以修改柱子的颜色color: function (params) {// params 传进来的是柱子对象// console.log(params);// dataIndex 是当前柱子的索引号return ["#1089E7", "#F57474", "#56D0E3", "#F8B448", "#8B78F6"][params.dataIndex];},},// 柱子之间的距离barCategoryGap: 50,//柱子的宽度barWidth: 10,// 显示柱子内的文字label: {show: true,position: "inside",// {c} 会自动的解析为 数据 data里面的数据formatter: "{c}%",},},{name: "框",type: "bar",barCategoryGap: 50,barWidth: 15,//使用同一刻度yAxisIndex: 1,data: [100, 100, 100, 100, 100],// 修改柱形图的样式itemStyle: {//内部颜色为空color: "none",//边框颜色如下borderColor: "#00c1de",borderWidth: 3,barBorderRadius: 15,},},],},
其余图表大同小异,直接去官网上找即可,