用Unity实现景深效果
景深也是一种非常常见的后处理手段,它用来模拟相机拍摄画面的效果。今天我们讨论如何在Unity中实现它。
简单来说,景深效果可以拆分为两个部分,一个部分是聚焦,使画面中指定的区域清晰显示,另一个部分是失焦,使画面中其他区域,即没有对焦的地方,变得模糊。
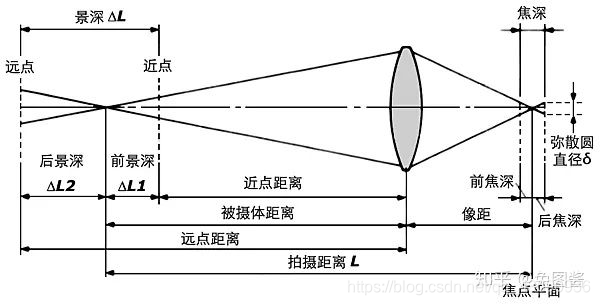
我们先从相机说起。产生模糊的主要原因是模拟的相机并不是理想的针孔相机。对于针孔相机,相机前的物体只有一条光线会被记录下来,因而图像总是清晰的,但是相应的,一条光线不够明亮,需要足够长的曝光时间来提高图像的亮度。而这个时间段内如果移动场景中的物体,就会导致比较严重的运动模糊。

而模拟的相机是通过增大光圈大小来减少曝光时间的,也就是说相机前的物体会有多条光线被记录下来。这样造成的效果就是,原本物体上的一个点,对应到成像平面是一个圆片区域。区域的大小和物体到光圈的距离,光圈到成像平面的距离有关。自然而然,最后的图像是模糊的了。

为了让光线重新聚焦,这里引入一个透镜的概念。它可以使穿过光圈的光重新汇聚到一个点上,但是只有离相机特定距离的物体才可以被重新聚焦起来。其他距离的物体,要么提前汇聚后又分散了,要么还没来得及汇聚就到达了成像平面上了。最终的结果就是我们想要的,一部分物体清晰,其他的物体模糊。

对于模糊的物体,它投影到成像平面的点变成了圆片状的区域。这种失焦的效果被称之为模糊圈(circle of confusion),如图所示:

我们首先来对这个CoC进行建模。显然,CoC的大小与物体到相机的距离有关,也就是深度d有关。我们还需要设定一个当前聚焦的距离f,和聚焦的范围r,然后有:
C o C = d − f r CoC = \dfrac{d - f}{r} CoC=rd−f
我们需要把CoC存到一个buffer中,由于CoC是一个值,那么render texture的格式指定为浮点型即可:
RenderTexture coc = RenderTexture.GetTemporary(source.width, source.height, 0,RenderTextureFormat.RHalf, RenderTextureReadWrite.Linear);Graphics.Blit(source, coc, dofMaterial, circleOfConfusionPass);
CoC的值可正可负,不过既然render texture中存储的是浮点数了,就不需要对负值进行处理:
half FragmentProgram (Interpolators i) : SV_Target {float depth = SAMPLE_DEPTH_TEXTURE(_CameraDepthTexture, i.uv);depth = LinearEyeDepth(depth);float coc = (depth - _FocusDistance) / _FocusRange;coc = clamp(coc, -1, 1);return coc;}
由于只有一个通道,这时候buffer看起来是偏红的,越不在CoC范围内的点,颜色越红;完全处于CoC范围内的点,则颜色为黑色;还有一类的点,它们也不在CoC范围内,但是由于此时CoC的值为负数,体现在颜色上,也是黑色:

接下来,我们来考虑如何把这种模糊虚化的效果做出来。首先它应该是一种模糊,就是要采样周围若干像素作为当前像素的结果;其次它的模糊要有圆的轮廓,也就是说它的采样区域应该是一个半径为R的圆,圆形区域内的点采样的像素是相似的,进而模糊后的结果也是相似的,反映到图像上就是形成了一块圆形的模糊区域:
half4 FragmentProgram (Interpolators i) : SV_Target {half3 color = 0;float weight = 0;for (int u = -radius; u <= radius; u++) {for (int v = -radius; v <= radius; v++) {float2 o = float2(u, v);if (length(o) <= radius) {o *= _MainTex_TexelSize.xy * sparse;color += tex2D(_MainTex, i.uv + o).rgb;weight += 1;}}}color *= 1.0 / weight;return half4(color, 1);}
这里除了模糊的采样半径以外,还增加了一个稀疏系数。这个参数是用来控制模糊的稀疏程度的。简单来说,就是这个值越大,采样的点越稀疏,也就是圆形区域内只有部分的点模糊之后的结果是相似的,反映到图像上就是一个不那么连续光滑,而是比较锐利的圆形区域了。
这样说太抽象了,让我们来看一下实际的效果,首先是固定sparse参数为1,调节radius参数从0变换到10:

再看一下固定radius参数为10,调节sparse参数从1变换到10的效果:

我们还可以调整圆形所覆盖的区域,例如它可以是个圆盘区域,我们只对圆盘区域上的点进行采样:
static const int kernelSampleCount = 16;
static const float2 kernel[kernelSampleCount] = {float2(0, 0),float2(0.54545456, 0),float2(0.16855472, 0.5187581),float2(-0.44128203, 0.3206101),float2(-0.44128197, -0.3206102),float2(0.1685548, -0.5187581),float2(1, 0),float2(0.809017, 0.58778524),float2(0.30901697, 0.95105654),float2(-0.30901703, 0.9510565),float2(-0.80901706, 0.5877852),float2(-1, 0),float2(-0.80901694, -0.58778536),float2(-0.30901664, -0.9510566),float2(0.30901712, -0.9510565),float2(0.80901694, -0.5877853),
};half4 FragmentProgram (Interpolators i) : SV_Target {half3 color = 0;for (int k = 0; k < kernelSampleCount; k++) {float2 o = kernel[k];o *= _MainTex_TexelSize.xy * radius;color += tex2D(_MainTex, i.uv + o).rgb;}color *= 1.0 / kernelSampleCount;return half4(color, 1);
}
这里用到的一堆魔数,可视化如下:

显而易见采样点连成的形状是一个圆盘。使用这套参数,我们还可以将采样半径和稀疏系数统一为一个半径参数,这是因为半径越大,圆盘区域越大,采样点之间的距离也越大,进而采样越稀疏。
来看一下不同半径下的效果:

使用圆盘区域的效果看上去更加梦幻了。不过,在采样半径变大的同时,我们能够很明显地发现采样点之间的间隙,为了消除它,我们准备在这后面再套一层模糊。这次是真的模糊,使用3x3的tent filter:


half4 FragmentProgram (Interpolators i) : SV_Target {float4 o =_MainTex_TexelSize.xyxy * float2(-0.5, 0.5).xxyy;half4 s =tex2D(_MainTex, i.uv + o.xy) +tex2D(_MainTex, i.uv + o.zy) +tex2D(_MainTex, i.uv + o.xw) +tex2D(_MainTex, i.uv + o.zw);return s * 0.25;}
来看下模糊后的效果,这时候的模糊圈虚虚实实,叠加在了一起:

下一步,我们来考虑如何实现聚焦的效果。首先,不是所有的地方都需要虚化的,聚焦的地方应该是清晰的,这里的模糊圈应该要去掉。我们可以使用之前建模的CoC来辅助判断。CoC越小,说明当前点离聚焦范围越近,它就不可能很模糊,也就是距离它很远的采样点(例如圆盘中外围的点)在模糊过程中要被过滤掉:
half4 FragmentProgram (Interpolators i) : SV_Target {half3 color = 0;half weight = 0;for (int k = 0; k < kernelSampleCount; k++) {float2 o = kernel[k] * _BokehRadius;half radius = length(o);o *= _MainTex_TexelSize.xy;half coc = tex2D(_CoCTex, i.uv + o).r * radius;if(abs(coc) >= radius){color += tex2D(_MainTex, i.uv + o).rgb;weight += 1;}}color *= 1.0 / weight;return half4(color, 1);}

顺便看看不同聚焦范围下的效果:

过滤的过程可以做得更加平滑,我们引入权重的概念,越处于过滤边缘的采样点所占权重越低:
half Weigh (half coc, half radius) {return saturate((abs(coc) - radius + 2) / 2);}half4 FragmentProgram (Interpolators i) : SV_Target {half3 color = 0;half weight = 0;for (int k = 0; k < kernelSampleCount; k++) {float2 o = kernel[k] * _BokehRadius;half radius = length(o);o *= _MainTex_TexelSize.xy;half coc = tex2D(_CoCTex, i.uv + o).r * _BokehRadius;half3 rgb = tex2D(_MainTex, i.uv + o).rgb;half sw = Weigh(coc, radius);color += rgb * sw;weight += sw;}color *= 1.0 / weight;return half4(color, 1);}
来对比一下:

由于我们之前在生成模糊圈时,对整个render texture是做了模糊处理的,而聚焦的地方是不需要模糊的,需要借助最原始的render texture,做一个blend,当CoC的值越大,模糊render texture的权重越高;反之,原始render texture的权重越高:
half4 FragmentProgram (Interpolators i) : SV_Target {half4 source = tex2D(_MainTex, i.uv);half coc = tex2D(_CoCTex, i.uv).r;half4 dof = tex2D(_DoFTex, i.uv);half dofStrength = smoothstep(0.1, 1, abs(coc));half3 color = lerp(source.rgb, dof.rgb, dofStrength);return half4(color, source.a );}

看上去效果不错,不过出现了一个问题,右下角的cube,有一个角变清晰了,显得很不自然。原因肯定是出在这个blend上了,我们在把coc代入计算时使用了绝对值,这就可能出现,本来聚焦的地方在后面,但前面有部分像素也算在了聚焦范围内了。因此,我们有必要把前景颜色和背景颜色分开计算,前景的coc是负值,而背景的coc是正值。
我们首先对模糊圈进行处理,分别计算前景和背景之后,以一个权重的方式进行融合:
half4 FragmentProgram (Interpolators i) : SV_Target {half3 bgColor = 0, fgColor = 0;half bgWeight = 0, fgWeight = 0;for (int k = 0; k < kernelSampleCount; k++) {float2 o = kernel[k] * _BokehRadius;half radius = length(o);o *= _MainTex_TexelSize.xy;half coc = tex2D(_CoCTex, i.uv + o).r * _BokehRadius;half3 rgb = tex2D(_MainTex, i.uv + o).rgb;half bgw = Weigh(max(0, coc), radius);bgColor += rgb * bgw;bgWeight += bgw;half fgw = Weigh(-coc, radius);fgColor += rgb * fgw;fgWeight += fgw;}bgColor *= 1.0 / (bgWeight + (bgWeight == 0));fgColor *= 1.0 / (fgWeight + (fgWeight == 0));half bgfg = min(1, fgWeight * _ForegroundScale);half3 color = lerp(bgColor, fgColor, bgfg);return half4(color, bgfg);}
这里_ForegroundScale参数是用来灵活调节前景模糊程度的,考虑极端情况,如果参数的值为0,说明前景不参与模糊圈的计算,即前景也是清晰的;反正如果值为1,则前景和背景一样模糊。来看一下这个参数从0到1的变化效果:

看起来,和source render texture的融合效果还是不太对。这也难怪,毕竟我们现在还是只用的abs(coc)作为融合的权重。现在,还要把前景和背景的融合参数也考虑进来:
half4 FragmentProgram (Interpolators i) : SV_Target {half4 source = tex2D(_MainTex, i.uv);half coc = tex2D(_CoCTex, i.uv).r;half4 dof = tex2D(_DoFTex, i.uv);half bgfg = dof.a;half dofStrength = smoothstep(0.1, 1, abs(coc));half3 color = lerp(source.rgb, dof.rgb, dofStrength + bgfg - dofStrength * bgfg);return half4(color, source.a );}
这里最终的融合参数为dofStrength + bgfg - dofStrength * bgfg,推导起来其实很简单,就是source和dof融合两次,一次使用dofStrength ,另一次使用bgfg作为参数:
c = a + ( b − a ) ⋅ x d = c + ( b − c ) ⋅ y d = a + b x − a x + ( b − a − b x + a x ) y d = a + ( b − a ) ( x + y − x y ) c = a + (b-a) \cdot x \\ d = c + (b-c) \cdot y \\ d = a + bx - ax + (b - a - bx + ax)y \\ d = a + (b - a)(x + y - xy) c=a+(b−a)⋅xd=c+(b−c)⋅yd=a+bx−ax+(b−a−bx+ax)yd=a+(b−a)(x+y−xy)
来看一下最终的效果,依旧是调节前景的融合系数_ForegroundScale从0到1:

看上去还不错。自此我们可以自由地调节前景的模糊程度,聚焦的距离与范围,还有模糊的半径了。最后是一张静态效果:

如果你觉得我的文章有帮助,欢迎关注我的微信公众号:我是真的想做游戏啊
Reference
[1] Depth of Field