之前遇到过一次.click()无效,改成on绑定click就好了的情况,看了几篇博客后,发现是自己对click()和on的理解不够,没太在意,最近又遇到了,所以写下这篇博客加深印象。
$(选择器).click(fn):当选中的选择器被点击时触发回调函数fn。只针对与页面已存在的选择器。而.J_del这个删除按钮是通过append加到页面上的 。所以.click()无效
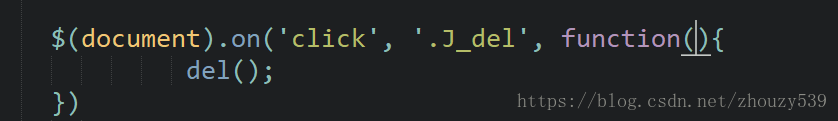
.$(document).on('click','要选择的元素',function(){})
on方法包含很多事件,点击,双击等等事件。和$().click()的用法一样,最大的区别即优点是如果动态创建的元素在该选择器选中范围内是能触发回调函数。即动态创建的元素也能触发事件
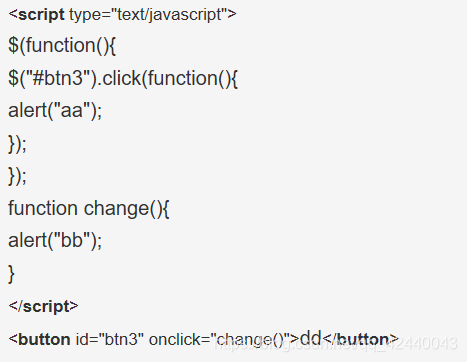
另外这样写也不可以