click和onclick的区别
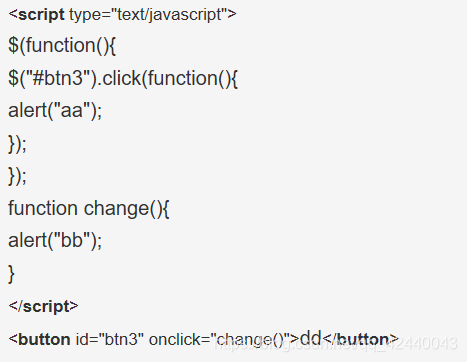
onclick是绑定事件,告诉浏览器在鼠标点击时候要做什么;click本身是方法,作用是触发onclick事件,只要执行了元素的click()方法,就会触发onclick事件
click可以理解为一次简单的触发,只执行一次,找不到以后就不再执行;onclick则是给这个id注册一种行为,可以重复触发
click 是方法,onclick是事件。执行click就是模拟鼠标点击,同时会触发onclick事件。
所以说jquery的click点击事件会在点击下拉框的时候触发一次,然后选中下拉项的时候再触发一次。所以可以使用change方法,change是发生改变的时候才触发,因此是正好触发一次。
比如下面要实现一个功能

点击 1 ,的时候,1——>2 的位置上,2——>3 位置,3——>4位置,4——>1 位置,
如果不用on click ,出现的问题就是,点击第一次有效果,后面再点击同样的位置,就没有效果,反而是在2 的位置点击有效果,因为我们如果直接写click的方法,就会把方法绑定在div上,方法跟着div走了,而不是一直处于1的位置,每次点击就会往后走一个,这种方法不合适;
所以,我们用on click方法,去绑定到一个元素身上,每次点击找的是这个元素,那这个点击方法就不会跟着div走了,所以每次点击1的位置,都会有效果,都会往后走一个。
但是,两个左右箭头就可以用click方法,因为他们位置固定,每次点击只需要执行同样的方法就行,不同于点击1。2。3。4。自身,点击自身的切换,会带走自身的方法,导致在相同的位置点击无效。
下面是js代码,
$(".m-entrance-a .entrance-in").on("click",".entrance-btn4",function(){var entrance1=$(".m-entrance-a .entrance-btn1");var entrance2=$(".m-entrance-a .entrance-btn2");var entrance3=$(".m-entrance-a .entrance-btn3");var entrance4=$(".m-entrance-a .entrance-btn4");entrance1.removeClass("entrance-btn1").addClass("entrance-btn2");entrance2.removeClass("entrance-btn2").addClass("entrance-btn3");entrance3.removeClass("entrance-btn3").addClass("entrance-btn4");entrance4.removeClass("entrance-btn4").addClass("entrance-btn1");})$(".m-entrance-a .entrance-in").on("click",".entrance-btn3",function(){var entrance1=$(".m-entrance-a .entrance-btn1");var entrance2=$(".m-entrance-a .entrance-btn2");var entrance3=$(".m-entrance-a .entrance-btn3");var entrance4=$(".m-entrance-a .entrance-btn4");entrance1.removeClass("entrance-btn1").addClass("entrance-btn4");entrance2.removeClass("entrance-btn2").addClass("entrance-btn1");entrance3.removeClass("entrance-btn3").addClass("entrance-btn2");entrance4.removeClass("entrance-btn4").addClass("entrance-btn3");})$(".m-entrance-a .prev-btn").click(function(){var entrance1=$(".m-entrance-a .entrance-btn1");var entrance2=$(".m-entrance-a .entrance-btn2");var entrance3=$(".m-entrance-a .entrance-btn3");var entrance4=$(".m-entrance-a .entrance-btn4");entrance1.removeClass("entrance-btn1").addClass("entrance-btn2");entrance2.removeClass("entrance-btn2").addClass("entrance-btn3");entrance3.removeClass("entrance-btn3").addClass("entrance-btn4");entrance4.removeClass("entrance-btn4").addClass("entrance-btn1");
})
$(".m-entrance-a .next-btn").click(function(){var entrance1=$(".m-entrance-a .entrance-btn1");var entrance2=$(".m-entrance-a .entrance-btn2");var entrance3=$(".m-entrance-a .entrance-btn3");var entrance4=$(".m-entrance-a .entrance-btn4");entrance1.removeClass("entrance-btn1").addClass("entrance-btn4");entrance2.removeClass("entrance-btn2").addClass("entrance-btn1");entrance3.removeClass("entrance-btn3").addClass("entrance-btn2");entrance4.removeClass("entrance-btn4").addClass("entrance-btn3");
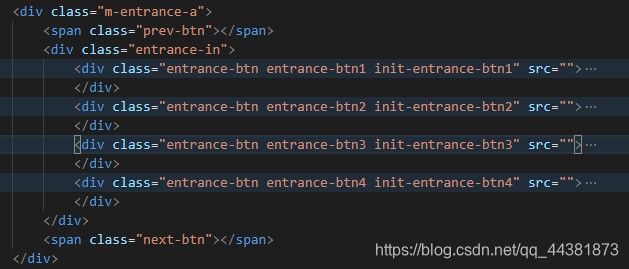
})下面是html结构