目前开源网站上的 WebKit 已经提供了对 Flash 插件的支持。
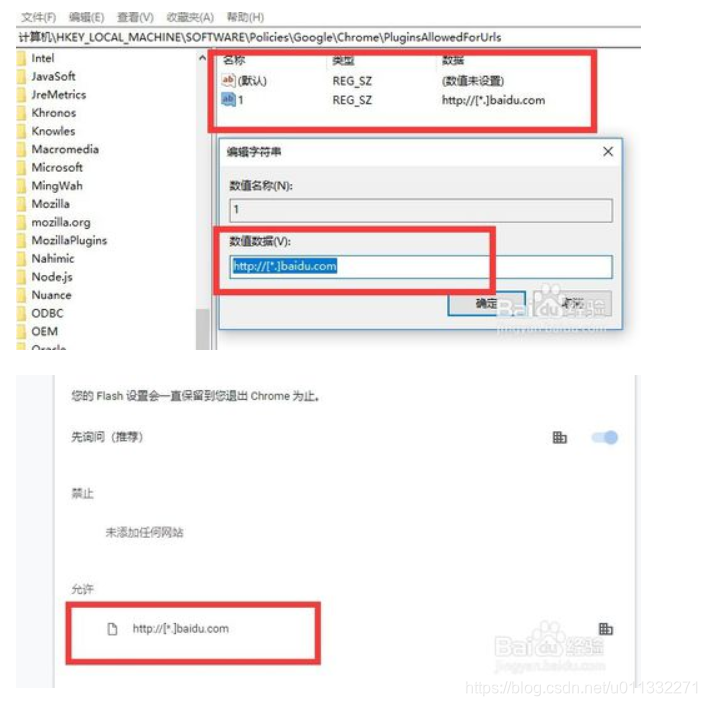
在 Windows 上,WebKit 会去读取注册表 HKEY_LOCAL_MACHINE/SOFTWARE/MozillaPlugins 位置上的插件,从而找到 插件动态库的位置,比如 C:/Windows/system32/Macromed/Flash/NPSWF32.dll 。在 Windows 上 WebKit 用到了三个接口:
NPError NP_Initialize(NPNetscapeFuncs*);
void NP_Shutdown(void);
NPError NP_GetEntryPoints(NPPluginFuncs*);
在 Linux 平台上,WebKit 可以通过设置环境变量 QTWEBKIT_PLUGIN_PATH 来设置 Flash 插件的位置,程序会自动去读取目录里的 *.so 文件。或者你在 WebCore/plugins/PluginDatabase.cpp 文件的 Vector<String> PluginDatabase::defaultPluginDirectories() 函数里设置一下它默认的位置。在平台上,只需要对外提供 NP_Initialize 和 NP_Shutdown 这两个函数就可以了。
在 WebKit 打开含有 Flash 的网页时,浏览器就开始查找 Flash 插件,成功后,会设置一些函数到结构体 NPNetscapeFuncs 中,通过 NP_Initialize 函数传给插件,从而插件可以回调得到 Flash 实体对象的信息,比如,尺寸,地址等。插件所在的区域是一个相对独立的窗口。有 Flash 支持的浏览器看起似乎很不错。
由于 Flash 技术不是开源的,这对于没有 Adobe 支持的我们来说,无法跟上 Adobe 不断更新版本的步伐。普通网站上喜欢放最新版本格式的 Flash ,在平台上很可能就无法正常播放,阻碍了 Flash 的推广与应用。
在 Windows 上,WebKit 会去读取注册表 HKEY_LOCAL_MACHINE/SOFTWARE/MozillaPlugins 位置上的插件,从而找到 插件动态库的位置,比如 C:/Windows/system32/Macromed/Flash/NPSWF32.dll 。在 Windows 上 WebKit 用到了三个接口:
NPError NP_Initialize(NPNetscapeFuncs*);
void NP_Shutdown(void);
NPError NP_GetEntryPoints(NPPluginFuncs*);
在 Linux 平台上,WebKit 可以通过设置环境变量 QTWEBKIT_PLUGIN_PATH 来设置 Flash 插件的位置,程序会自动去读取目录里的 *.so 文件。或者你在 WebCore/plugins/PluginDatabase.cpp 文件的 Vector<String> PluginDatabase::defaultPluginDirectories() 函数里设置一下它默认的位置。在平台上,只需要对外提供 NP_Initialize 和 NP_Shutdown 这两个函数就可以了。
在 WebKit 打开含有 Flash 的网页时,浏览器就开始查找 Flash 插件,成功后,会设置一些函数到结构体 NPNetscapeFuncs 中,通过 NP_Initialize 函数传给插件,从而插件可以回调得到 Flash 实体对象的信息,比如,尺寸,地址等。插件所在的区域是一个相对独立的窗口。有 Flash 支持的浏览器看起似乎很不错。
由于 Flash 技术不是开源的,这对于没有 Adobe 支持的我们来说,无法跟上 Adobe 不断更新版本的步伐。普通网站上喜欢放最新版本格式的 Flash ,在平台上很可能就无法正常播放,阻碍了 Flash 的推广与应用。