转载自:百度经验
1、Chrome 69.0以下版本永久启用Flash方法:
浏览器地址栏中输入【chrome://settings/content/flash】,将【禁止网站运行Flash】改为【先询问(推荐)】,点击【允许->添加】按钮,将你希望永久运行flash的网站域名加入允许名单然后重启浏览器即可(具体格式参考下面)!
例如:
www.baidu.com(此域名可以运行flash)
[*.]baidu.com(百度所有二级域名flash都可以运行)
[*.]com(所有.com后缀域名flash都可以运行)
2、Chrome 69.0-70.0 Flash插件权限受到限制,默认不再显示【添加】按钮:
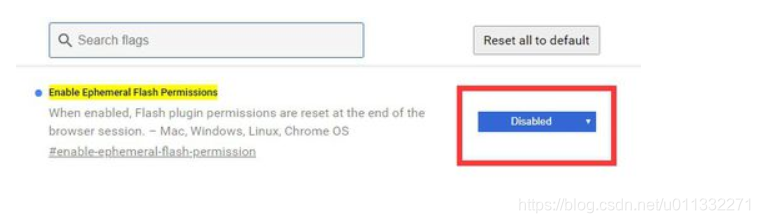
谷歌浏览器地址栏中输入【chrome://flags/#enable-ephemeral-flash-permission】,将【Enable Ephemeral Flash Permissions】从【Default】改为【Disabled】。重启Chrome浏览器后,再次进入【chrome://settings/content/flash】就能看到添加按钮了。
3、Chrome 71.0-74.0以后版本,进一步限制Flash,无法修改【Enable Ephemeral Flash Permissions】
这时候就需要修改注册表,才能将允许运行Flash的网站名单加入进去。不出意外的话,这个方法将永久适用于新版谷歌浏览器。
新建flash.reg后缀的注册表文件,将下面内容复制进去,保存,然后双击导入到注册表,重启Chrome即可生效。
注册表:
Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\SOFTWARE\Policies\Chromium] "AllowOutdatedPlugins"=dword:00000001 "RunAllFlashInAllowMode"=dword:00000001 "DefaultPluginsSetting"=dword:00000001 "HardwareAccelerationModeEnabled"=dword:00000001 [HKEY_CURRENT_USER\SOFTWARE\Policies\Chromium\PluginsAllowedForUrls] "1"="https://*" "2"="http://*" [HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Chrome] "AllowOutdatedPlugins"=dword:00000001 "RunAllFlashInAllowMode"=dword:00000001 "DefaultPluginsSetting"=dword:00000001 "HardwareAccelerationModeEnabled"=dword:00000001 [HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Chrome\PluginsAllowedForUrls] "1"="https://*" "2"="http://*"注意导入上面内容后,所有网站的Flash都可以正常运行
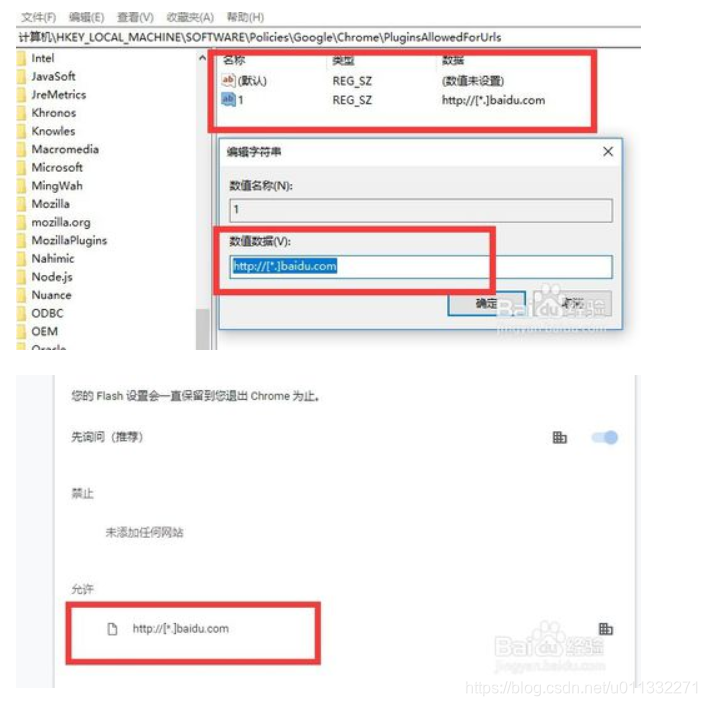
但若想仅支持部分网站的Flash,需自行进入注册表修改以下内容:
[HKEY_CURRENT_USER\SOFTWARE\Policies\Chromium\PluginsAllowedForUrls]
[HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Chrome\PluginsAllowedForUrls]
例如:将”http://”改成http://[.]baidu.com,意思是仅支持百度域名下flash: