第二十一集: 嵌套列表
列表之间可以互相嵌套形成多层级列表。
嵌套列表小案例:
(有序与无序)
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <ul><li>辽宁省</ul><li>沈阳</li><li>大连</li><li>丹东</li></ul> </li> <li>山东省<ul><li>济南</li><li>青岛</li><li>烟台</li></ul> </li></body> </html><meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>好美味小吃</h1> <p><ul> <li>小吃类<ul><li>煮粉干</li><li>拌青菜</li><li>蛋炒饭</li><li>煎蛋</li><li>米饭</li></ul> </li> <li>卤味类<ul><li>鸭肠</li><li>面筋</li><li>牛肚</li><li>猪耳朵</li><li>猪头肉</li><li>大肠</li><li>鱿鱼</li></ul> </li> <li>套餐类<ul><li>卤面筋饭</li><li>猪肉肉饭</li><li>猪耳朵饭</li><li>卤猪脚饭</li><li>卤猪舌头饭</li></ul><li>炖罐类<ul><li>猪蹄黄豆</li><li>猪肚莲子</li><li>猪心枸杞</li><li>羊肉枸杞</li><li>牛肉枸杞</li></ul> </p> <p>亲,20元以上可送套餐哦!!</p> </body> </html>
(定义列表嵌套)
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <dl><dt>中国</dt><dd><dl><dt>辽宁省</dt><dd>沈阳</dd><dd>大连</dd><dd>丹东</dd> </dl><dl><dt>山东省</dt><dd>济南</dd><dd>青岛</dd><dd>烟台</dd></dl></dd><dl>美国</dl><dd>洛杉矶</dd><dd>纽约</dd>
第二十二集:表格标签
在HTML当中,提供了和 Excel表格很类似的功能——表格
:表格的最外层容器 :定义列表格行 、、
:定义列表格头 :定义列表格单元 :定义表格标题 语义化标签:
语义化标签的意义:他们只是代表语义化,并不会对网页造成一些效果、影响,它只是使得表格更加符合HTML规范。
注:1.之前是有嵌套关系的,要符合嵌套规范。
2.在一个table中,是可以出现多次的,但是、只能出现一次
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table><caption>天气预报</caption><tHead><tr><th>日期</th><th>天气情况</th><th>出行情况</th></tr></tHead><tBody><tr><td>2022年10月20日</td><td><img src="./img/tianqi_1.png" alt=""></td><td>天气晴朗,适合出行</td></tr><tr><td><img src="./img/tianqi_2.png" alt=""></td><td>有小雨,出门请带伞</td></tr></tBody> </table> </body> </html>
第二十三集:表格属性
border:表格边框 cellpadding:单元格内的空间 cellspacing:单元格之间的空间 rowspan:合并行
colspan:合并列 align:左右对齐方式(left、center、right) valign:上下对齐方式
(top、middle、bottom)<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table><caption>天气预报</caption><tHead><tr align="right"><th colspan="2">日期</th><th>天气情况</th><th>出行情况</th></tr></tHead><tBody><tr valign="middle"><td rowspan="2">2022年10月20日</td><td>白天</td><td><img src="./img/tianqi_1.png" alt=""></td><td>天气晴朗,适合出行</td></tr><tr><tr valign="middle"><td rowspan="2">2022年10月20日</td><td>夜晚</td><td><img src="./img/tianqi_2.png" alt=""></td><td>天气晴朗,适合出行</td></tr><tr valign="middle"><td rowspan="2">2022年10月21日</td><td>白天</td><td><img src="./img/tianqi_1.png" alt=""></td><td>天气晴朗,适合出行</td></tr><tr valign="middle"></tr><td rowspan="2">2022年10月21日</td><td>夜晚</td><td><img src="./img/tianqi_2.png" alt=""></td><td>有小雨,出门请带伞</td></tr> </tBody> </table> </body> </html>
第二十四集:表单标签
**😗*表单的最外层容器 :标签用于搜集用户信息,根据不同的 type 属性值,展示不同的控件,如输入框、密码框、复选框等。 (单标签 )标签有一个 type 属性,决定是什么控件。
注意:表格和表单的不同之处在于,表格需要严格符合嵌套规范的,表单是不需要的,没有严格的嵌套规范。
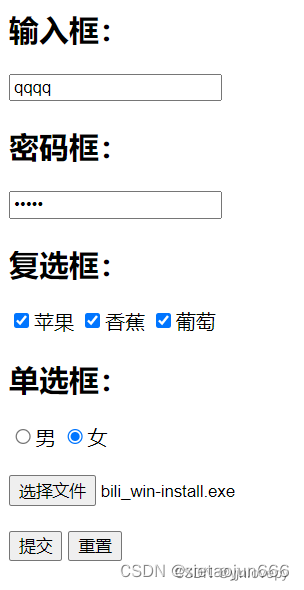
密码框、输入框、复选框、单选框(要加上name属性)、上传文件、提交按钮、重置按钮:
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form><h2>输入框:</h2><input type="text"><h2>密码框:</h2><input type="password"><h2>复选框</h2><input type="checkbox">苹果<input type="checkbox">香蕉<input type="checkbox">葡萄<h2>单选框</h2><input type="radio" name="gender">男<input type="radio" name="gender">女 </form> </body> </html><meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form action="http://www.baidu.com"><h2>输入框:</h2><input type="text"><h2>密码框:</h2><input type="password"><h2>复选框</h2><input type="checkbox">苹果<input type="checkbox">香蕉<input type="checkbox">葡萄<h2>单选框</h2><input type="radio" name="gender">男<input type="radio" name="gender">女<h2>上传文件</h2><input type="file"><h2>提交按钮和重置按钮</h2><input type="file"><h2>提交按钮和重置按钮</h2><input type="submit"><input type="reset"> </form> </body> </html><meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form action="http://www.baidu.com"><h2>输入框:</h2><input type="text" placeholder="请输入用户名"><h2>密码框:</h2><input type="password" placeholder="请输入密码"><h2>复选框</h2><input type="checkbox">苹果<input type="checkbox">香蕉<input type="checkbox">葡萄<h2>单选框</h2><input type="radio" name="gender">男<input type="radio" name="gender">女<h2>上传文件</h2><input type="file"><h2>提交按钮和重置按钮</h2><input type="submit"><input type="reset"> </form> </body> </html>

第二十五集:表单标签
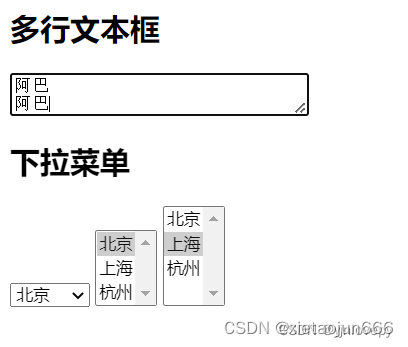
:多行文本框 、:下拉菜单
还有一些常见的属性:checked、disabled、name、for……
ctrl (+ 鼠标左键):多选
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h2>多行文本框</h2> <textarea cols="30" rows="10"></textarea> <h2>下拉菜单</h2> <select><option selected disabled>请选择</option><option>北京</option><option>上海</option><option>杭州</option> </select> </body> </html><meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form> <h2>多行文本框</h2> <textarea cols="30" rows="10"></textarea> <h2>下拉菜单</h2> <select><option selected disabled>请选择</option><option>北京</option><option>上海</option><option>杭州</option> </select> <select dize="3"><option>北京</option><option>上海</option><option>杭州</option> </select> <select multiple><option>北京</option><option>上海</option><option>杭州</option> </select> <input type="file"multiple> </form> </body> </html><meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form> <h2>多行文本框</h2> <textarea cols="30" rows="10"></textarea> <h2>下拉菜单</h2> <select><option selected disabled>请选择</option><option>北京</option><option>上海</option><option>杭州</option> </select> <select dize="3"><option>北京</option><option>上海</option><option>杭州</option> </select> <select multiple><option>北京</option><option>上海</option><option>杭州</option> </select> <input type="file"multiple><input type="radio" name="gender" id="man"><label for="man">男</label> <input type="radio" name="gender" id="woman"><label for=woman">女</label></form> </body> </html>

第二十六集:表格表单组合
表格表单之间可以组合形成数据展示效果
练习:组合表格表单小案例:(表格有嵌套规范,表单没有嵌套规范)
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form><table><tBody><tr><td rowspan="4">总体信息</td><td colspan="2">用户注册</td></tr><tr><td>用户名:</td><td><input type="text" placeholder="请输入用户名"></td></tr><tr><td>密码:</td><td><input type="password" placeholder="请输入密码"></td></tr><tr><td colspan="2"><input type="submit"> <input type="reset"></td></tr> </tBody></table> </form> </body> </html>

第二十七集: 与
div(块):
div全称为division.“分割、分区”的意思,标签用来划分一个区域,相当于一块区域容器,可以容纳段落、标题、表格、图像等各种网页元素。即HTML中大多数的标签都可以嵌套在标签中,中还可以嵌套多,用来将网页分割成独立的。不同的部分,来实现网页的规划和布局。
span(内联): 用来修饰文字的,div与apan都是没有任何默认样式的,需要配合CSS才行。
(第五标签是划分区域的,span标签是进行文本修饰的)<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div><h2><a href="#">中国(世界四大文明古国之一)_<span>htmls</span></a></h2><a href="#"><img src="" alt=""></a><p></p><a href="#">https://baike.baidu.com/item/</a> </div> </body> </html><meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div style="border:1px red solid;"><h2><a href="#">中国(世界四大文明古国之一)_<span>htmls</span></a></h2><a href="#"><img src="" alt=""></a><p>中国,以华夏文明为源泉、中华文化为基础,是世界上历史最悠久的国家之一。中国各族人民共同创造了光辉灿烂的文化,具有光荣的革命传统。中国是以汉族为主体民族的多民族国家,通用汉语、汉字,汉族与少数民族统称为“中华民族”,又自称“炎黄子孙”、“龙的传人”。中国是世界四大文明古国之一。距今5800年前后,黄河、长江中下游以及西辽河等区域出现了文明起源迹象;距今5300年前后,中华大地各地区陆续进入了文明阶段;距今3800年前后,中原地区形成了更为成熟的文明形态,并向四方辐射文化影响力;
[1]
后历经多次民族交融和朝代更迭,直至形成多民族国家的大一统局面。20世纪初辛亥革命后,废除了封建帝制,创立了资产阶级民主共和国。1949年中华人民共和国成立后,在中国大陆建立了人民民主专政的社会主义制度。
中国疆域辽阔、民族众多,先秦时期的华夏族在中原地区繁衍生息,到了汉代通过文化交融使汉族正式成型,奠定了中国主体民族的基础。后又通过与周边民族的交融,逐步形成统一多民族国家的局面,而人口也不断攀升,宋代中国人口突破一亿,清代时期人口突破四亿,到2005年中国人口已突破十三亿。
中国文化渊远流长、博大精深、绚烂多彩,是东亚文化圈的文化宗主国,在世界文化体系内占有重要地位,由于各地的地理位置、自然条件的差异,人文、经济方面也各有特点。传统文化艺术形式有诗词、戏曲、书法、国画等,而春节、元宵、清明、端午、中秋、重阳等则是中国重要的传统节日。
[2-6]
https://baike.baidu.com/item/
第二十八集:CSS基础语法
**格式(基本):**选择器{属性1:值1;属性2:值2}
**单位:**px→像素(pixel)、% →百分比
**基本样式:**width、height、background-color
style标签含义 :给页面添加样式
px:是一个长度单位,在计算机中表示像素
(屏幕的分辨率:横向的像素*纵向的像素)
百分比:% 例:外容器→600px 当前容器50%→300px
CSS注释:/ CSS注释的内容 /
两种注释方法 : shift+alt+a ctrl+/
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>div{width :100px;height :100px;background-color:red}span{background-color: blue;} </style> </head> <body> <div>这是一个块</div> <div>又是一个块</div> <span>这是一个内联</span> </body> </html>
第二十九集:内联样式和内部样式
**内联(行内、行间)样式:**在html标签上添加style属性来实现
**内部样式:**在
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>div{width:100px;height:100px;background-color: red;} </style> </head> <body> <div>这是一个块</div> <div>另外一个块</div> </body> </html>

第三十集:外部样式
引入一个单独的CSS文件 ,name、css
标签:是当前页面和一个外部资源的映射关系,引入关系 属性→rel:表示引入资源类型,可以通过rel来指定 属性→href : 表示引入外部资源的地址 (无论我们写内部样式还是外部样式,要注意这个是可以忽略空格的,或者是折行去写,这个都是可以的) @import : 引入外部样式(注:这种方式有很多问题,不建议使用) 属性→rel的属性值: 该图片转载自:<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <link rel="stylesheet" href="./common.css"> <title>Document</title> </head> <body> <div>这是一个块</div> </body> </html>第二种:
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- <link rel="stylesheet" href="./common.css"> --> <title>Document</title> <style> @import url('./common.css') </style> </head> <body> <div>这是一个块</div> </body> </html>
第三十一集:CSS中的颜色表示法
单词表示法:red、yellow、blue、green……
十六进制表示法:(0 1 2 3 4 5 6 7 8 9 a b c d e f)
#000000 : 十六进制表示法中的最小值
#ffffff:十六进制表示法中的最大值
(#000000:黑色 #ffffff:白色 #ffoooo:红色)
RGB(红绿蓝)三原色表示法:rgb (255,255,255) ; 取值范围:0~255
颜色图表:
获取颜色的工具:
提取颜色的下载地址:
photoshop工具
Document
第三十二集:CSS背景样式
1.background-color:背景颜色
2.background-image:背景图片→url(背景地址) (虽然添加的是一张,但是它会把这个整个容器填满 → 默认的形式:会水平垂直都铺满背景图)
背景图和img图片标签的区别:
图片标签:主要是用于展示类的(在文章当中,在广告当中经常用于展示图片的)
背景图:主要是在网站当中做装饰性的图片(做一个小的图标,做一个背景的修饰)
3.background-repeat:背景图片的平铺方式
repeat-x
repeat-y
repeat(x , y 都进行平铺,默认值)
no-repeat 都不平铺
4.background-position:背景图片的位置
x y :1.number:设置一个正数:向右和向下设置
设置一个负数:向左和向上设置
2.单词:x : left、center、right
y : top、center、bottom
3.像素,百分比(px、%)
5.background-attachment:背景图随滚动条的移动方式(滚动条:给body加上一个高度)
可选值:scroll:默认值(背景位置是按照当前元素进行偏移的)
fixed:(背景位置是按照浏览器进行偏移的)
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>body{height :2000px;}div{width:1440px;height:800px;background-color: red;background-image: url(./img/dog.jpg);background-repeat: no-repeat;background-position: 50% 50%;background-attachment: fixed; } </style> </head> <body> <div></div> </body> </html>
第三十三集:CSS背景样式
利用滚动条移动方式实现视觉差网页
代码:
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #div1{width:1400px;height:800px;background-image:url(./1.index.html); } #div2{width:1400px;height:800px;background-image:url(./2.index.html); } #div3{width:1400px;height:800px;background-image:url(./3.index.html); } </style> </head> <body> <div id="div1"></div> <div id="div2"></div> <div id="div3"></div> </body> </html>
第三十四集:CSS边框样式
border-style:边框的样式(实线:solid 虚线:dashed 点线:dotted)
border-width:边框的大小(px……)
border-color:边框的颜色(#f00、red……)
注:针对某一条边进行单独设置
边框也可以针对某一条边进行单独设置:
border-left-style : 中间是方向 left、right、top、bottom
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>div{width:300px;height:300px;border-style: solid;border-color: red;border-width: 1px;} </style> </head> <body> <div></div> </body> </html><meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>/* div{width:300px;height:300px;border-style: solid;border-color: red;border-width: 1px;} */div{width:300px;height:300px;border-style: dashed;border-color: red;border-width: 1px;} </style> </head> <body> <div></div> </body> </html><meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>/* div{width:300px;height:300px;border-style: solid;border-color: red;border-width: 1px;} *//* div{width:300px;height:300px;border-style: dashed;border-color: red;border-width: 1px;} */div{width:300px;height:300px;border-right: dotted;border-right-width:10px ;border-right-color: green;} </style> </head> <body> <div></div> </body> </html>
第三十五集:CSS边框样式
练习:利用边框实现三角形
颜色:透明颜色 transparent
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>body{background-color: green;} div{ width:0px;height:0px;border-top-color:white ;border-top-style: solid;border-top-width:30px ;border-right-color:red ;border-right-style:solid ;border-right-width: 30px;border-bottom-color:white ;border-bottom-style: solid;border-bottom-width:30px ;border-left-color: white;border-left-style:solid;border-left-width:30px ; } </style> </head> <body> <div></div> </body> </html>
第三十六集:CSS文字样式
front-family :字体样式
英文字体:Arial, ‘Times New Roman’
中文字体:微软雅黑,宋体
默认样式:微软雅黑
中文字体的英文名称:
微软雅黑:‘Microsoft YaHei’
宋体:SimSun
衬线体与非衬线体:(区别:衬线体:有棱角,非衬线体:比较平滑,扁平化设计,比较简练、简单、直观)
宋体:衬线体,微软雅黑:非衬线体
注意事项:
1.设置多字体方式(一般通过逗号隔开,原因:字体在网页当中识不识别是根据我们电脑里的字体是否存在决定的,有先后识别的字体顺序,如果都没有,那么它会按照电脑上的默认字体来进行)
演示:控制面板→类别→大图标→字体
2.引号的问题(有空格,引号引起来将他认为是一个整体)
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{font-family:'Times New Roman';} </style> </head> <body> <div>这是一段文字</div> <p>这是一段文字</p> <div>this is a text</div> <p>this is a text</p> </body> </html><meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* div{font-family:'Times New Roman';} */ div{font-family:华文彩云,'Times New Roman',SimSun,微软雅黑;} </style> </head> <body> <div>这是一段文字</div> <p>这是一段文字</p> <div>this is a text</div> <p>this is a text</p> </body> </html>
第三十七集:CSS文字样式
front-size:字体大小
默认大小:16px
写法:(单词表示法不建议使用)
注:字体大小一般为偶数
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* div{font-family:'Times New Roman';} */ /* div{font-family:华文彩云,'Times New Roman',SimSun,微软雅黑;} */ div{font-size: 30px;} </style> </head> <body> <div>这是一段文字</div> <p>这是一段文字</p> <div>this is a text</div> <p>this is a text</p> </body> </html>
font-weight:字体加粗
模式:正常(normal)加粗(bold)
写法:单词(normal、bold) 数值写法:number(100、200……900一直到成百的整数,100到500都是正常的,600到900都是加粗的)
font-style:字体样式
模式:正常(normal) 斜体(italic)
写法:单词(normal、italic)
注:oblique也是表示斜体,用的比较少,一般了解即可。
区别:1. italic 带有倾斜字体的才可以设置倾斜操作
2. oblique 没有倾斜属性的字体也可以设置倾斜操作
color:字体颜色
第三十八集:CSS段落样式
段落样式和字体很类似,他们都是针对文字的,只不过段落样式是针对多段文字这样比较大的篇幅的文字展开的
text-decotation:文本装饰
下划线:underline
删除线:line-through
上划线:overline
不添加任何装饰:none
注:添加多个文本修饰 : 空格隔开 underline line-through overline
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>p{width:300px;text-decoration: line-through underline overline;} </style> </head> <body> <p>新中国的成立开辟了中国历史新纪元。</p> </body>
text-transform:文本大小写(针对英文段落)
小写:lowercase
大写:uppercase
只针对首字母大写:capitalize
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>/* p{width:300px;text-decoration: line-through underline overline;} */p{text-transform: captalize;} </style> </head> <body> <p>新中国的成立开辟了中国历史新纪元。</p> <p>You are very good.I am very happy.What is happened to you ?</p> </body> </html>
第三十九集:CSS段落样式
text-indent:文本缩进
首行缩进
em单位:相对单位,1em永远都是和字体大小想相同
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>/* p{width:300px;text-decoration: line-through underline overline;} *//* p{text-transform: captalize;} */p{text-indent: 36px; font-size: 18px;} </style> </head> <body> <p>新中国的成立开辟了中国历史新纪元。</p> </body> </html>
text-align:文本对齐方式
常用对齐:left、right、center、justify(两端点对齐)
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>/* p{width:300px;text-decoration: line-through underline overline;} *//* p{text-transform: captalize;} *//* p{text-indent: 36px; font-size: 18px;} */p{text-align: justify;} </style> </head> <body> <p>新中国的成立开辟了中国历史新纪元。</p> <p>you are very good.i am very happy.what is happened to you ?</p> </body> </html>
第四十集:CSS段落样式
line-height:定义行高
1.定义:行高:一行文字的高度,由三部分组成:上边距、字体大小、下边距
(在一段文字当中,每一行的上边距、下边距、上下边距都是等价的关系)
2.行高默认值:不是一个固定值,而是变化的。根据当前字体的大小在不断的变化。
3.取值:number(px)、scale(比例值,跟文字大小成比例 1→16px)
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>/* p{width:300px;text-decoration: line-through underline overline;} *//* p{text-transform: captalize;} *//* p{text-indent: 36px; font-size: 18px;} *//* p{text-align: justify;} */p{line-height: 4;} </style> </head> <body> <p>新中国的成立开辟了中国历史新纪元。</p> </body> </html>
第四十一:CSS段落样式
letter-spacing:字之间的间距
word-spacing:词之间的间距(针对英文段落的)
强烈折行:(针对英文)
英文和数字不自动折行的问题:
1.word-break:break-all;(非常强烈的折行)
2.word-wrap:break-word;(不是那么强烈的折行,会产生一些空白区域)
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>/* p{width:300px;text-decoration: line-through underline overline;} *//* p{text-transform: captalize;} *//* p{text-indent: 36px; font-size: 18px;} *//* p{text-align: justify;} *//* p{line-height: 4;} */div{width:300px;height:300px;border:1px solid red;word-wrap: break-word;} </style> </head> <body> <p>新中国的成立开辟了中国历史新纪元。</p> <p>中国是四大文明古国之一。</p> </body> </html>
第四十二集:个人简介
关晓彤简介
基本信息
关晓彤,1997年9月17日出生于北京市,中国内地影视女演员、歌手
2008年,因在年代爱情剧《幸福还有多远》中饰演大丫而崭露头角。 2014年,凭借时尚情感剧《一仆二主》获国剧盛典观众喜爱的新人女演员奖。2015年,发行个人音乐专辑《十八》。
```
第四十三集:CSS复合样式
一个CSS属性只控制一种样式,叫做单一样式。
一个CSS属性控制多种样式,叫做复合样式。
复合样式的写法:是通过空格的方式实现的。复合写法有的是不需要关心顺序,例如background、border……
但是,font 是字体的复合样式,需要关心顺序
1.background:red url () repeat 0 0;
2.border:1px red solid;
3.font :
注:最少要有两个值 size family(先写字体大小再写字体类型)
weight style size family
style weight size family
weight style size/line-height family
注:尽量不要混写,如果非要混写,那么一定要先写复合样式再写单一样式,这样样式才不会被覆盖掉。
代码:
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>div{width:300px;height:300px;background:red url(./img/dog.jpg)no-repeat center center;background-color: red; border-right:dashed 2px blue;font:bold italic 30px/100px 宋体;</style> </head> <body> <div>这是一段文字</div> </body> </html>
第四十四集:CSS选择器
ID选择器
css : #elem{}
html : id=“elem”
注:
1.ID是唯一值,在一个页面中,
2.命名规范:由字母、下划线、中划线、字母(并且第一个不能是数字)
3.驼峰写法:searchButton(小驼峰)searchButton(大驼峰)searchSmallButton
短线写法:search-small-button
下划线写法:search_small_button
部分CSS命名规则:
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>#div1{background: red;}#div2{background: blue;} </style> </head> <body> <div id="div1">这是一个块</div> <div id="div2">这是又一个块</div> <div id="xiaoming1"></div> <div id="xiaoming2"></div> <div id="searchButton"></div> </body> </html>
第四十五集:CSS选择器
CLASS选择器(可以重复利用)
css : #.elem{}
html : class=“elem”
注:
1.class选择器是可以复用的
2.可以添加多个class样式
3.多个样式的时候,样式的优先级根据CSS决定,而不是class属性中的顺序
4.标签+类的写法
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>p.box{background: red;} </style> </head> <body> <div class="box">这是一个块</div> <div class="box">这又是一个块</div> <p class="box">这是一个段落</p> </body> </html>