
蒲公英 · JELLY技术期刊 Vol.40
时代总是滚滚洪流不断向前,总有新的事物和各种有趣的东西不断出现在我们的眼前。所谓“删繁就简三秋树,领异标新二月花”,简化开发流程,优化技术方案,通过量变带来质变,带来新的需求与思考。
就好像我们在开发的过程中去追求构架的整洁之道,就可以帮助我们更高效的去管理代码和项目中的各个模块。同样的,不论是通用的组件库,还是简单易用的脚本工具、Cloud IDE……都能更好的帮助我们高效高质量的完成“靠谱”的项目,而项目本身也会成为助力,帮助大家去完成更多充满想象力的设想……
观海志
登山则情满于山,观海则意溢于海
把 Node.js 搬进浏览器
梗概:几年前,我们意识到网络正朝着一个关键的拐点发展。WebAssembly 的出现让我们可以有能力编写基于 WebAssembly 的操作系统,这个操作系统的功能强大到可以完全在浏览器中运行 Node.js。我们设计了一个比本地环境更快,更安全和一致的高级开发环境,可以实现无缝代码协作,而不需要设置本地环境。两年后的今天,他终于诞生了!
推荐语:在最近的 Google I/O 主题演讲中,Stackblitz 向大家介绍了他们与 Next.js 和 Google 团队合作开发的 IDE WebContainers,给 CloudIDE 带来了革命性的变化,非常惊艳!
GitHub 团队的跨框架组件
梗概:为什么完全移除了 jQuery 并转向 Web Components?怎么高效书写健壮、无依赖、高质量的 Web Components?ViewComponent 、Catalyst 真的好用么?这篇基于 GitHub 团队开发 Web Components 并大量实践使用的总结文章会给你答案,同时 GitHub 团队将以「Github Elements」的名义开源更多通用的 Web Components。
推荐语:Web Compoents 技术是由 Google 推动的浏览器原生组件,已发布将近四年的时间,一直处于不温不火的状态。在 GitHub 大规模使用 Web Components,并且开源自家的 GitHub Elements 组件之后,Web Components 能否有所起色呢,敬请期待吧~
系统架构整洁的基本要素
梗概:关于整体系统架构的想法有非常多,有着相似之处。本文围绕这些系统架构的关键点展开讲解,由内及外分别是实体、用例、适配器、框架和驱动。需要遵循的规则是内层永远不能依赖于外层的数据结构或者逻辑,对于代码的易读、可扩展、可维护、可重用将有很大提升。翻译版本
推荐语:本文为 Uncle Bob 的 The Clean Architecture 《架构整洁之道》 的前身。你是否可以在短时间内对所使用的 Web / RPC 或者数据库进行切换,是否在为项目整体架构、代码分层踩过的坑感到困扰,通过这篇文章来获取启发!本文只是简短的讨论了架构设计,而书中的内容可以让你从代码层面和宏观两个层面对整个软件设计有一个全面的了解。
改写规则的 Shell 脚本工具
梗概:Bash 很棒没错,但在编写脚本工具时,人们通常会选择一种更方便的编程语言。标准的 Node.js 库在使用之前需要许多额外的操作,例如安装依赖、引入库等。zx 提供一个 child_process 的封装,减少转义参数、返回值处理等繁琐操作。
推荐语:这是一个对开发者更友好的编写脚本的工具,短短几天就获得破万的 Star(谷歌出品加持)。zx 工具跟以往写 Node.js 脚本最大的不同,是对 child_process 模块的封装,设计和体验都俱佳,另外还支持执行远程脚本。友情提示:这并不是谷歌官方支持的产品哦~
思考产品“靠谱程度”
梗概:本文通过一些小案例详细介绍了“卫哲的3+1思考法”的内容:需求是从哪里来的,目标客户是谁?有多少人有这样的需求,这个需求紧迫吗?他们的痛是什么,场景是什么(用产品之前/之后)?解决之后在网站数据上会有什么表现?以及在现实场景中对评估项目的帮助。
推荐语:都说要站在用户的鞋子里看问题,无论是产品还是项目,找到其背后的本质问题才能更好的规划和实现;“3+1”可以帮助产品同学理清思路,准确找到“用什么方法解决哪些人的什么问题“的答案,也可以帮助开发同学更好的理解需求,降低评估过程中的误差;文章和案例有些年头了,但是思想还是值得学习一下的,提供了一个思考问题的切入点。
眺望阁
一区聊寄尘嚣外,万景皆归眺望中
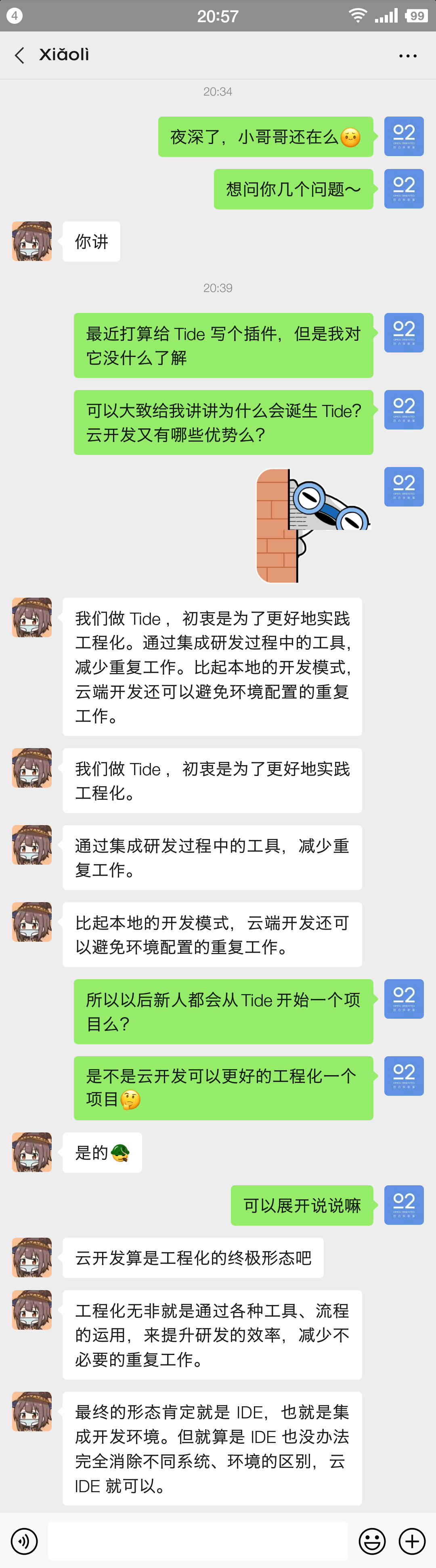
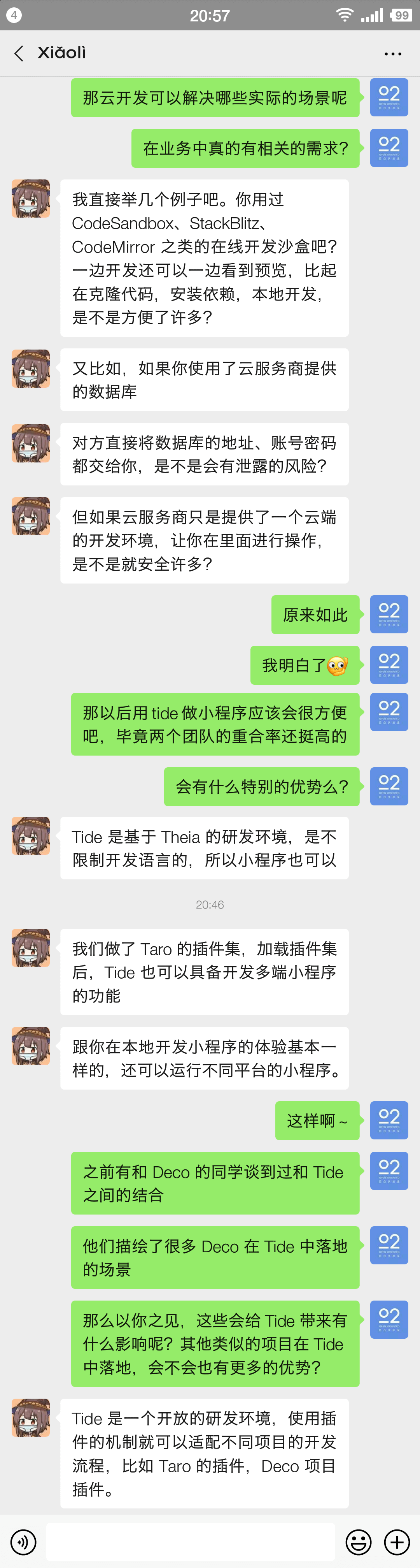
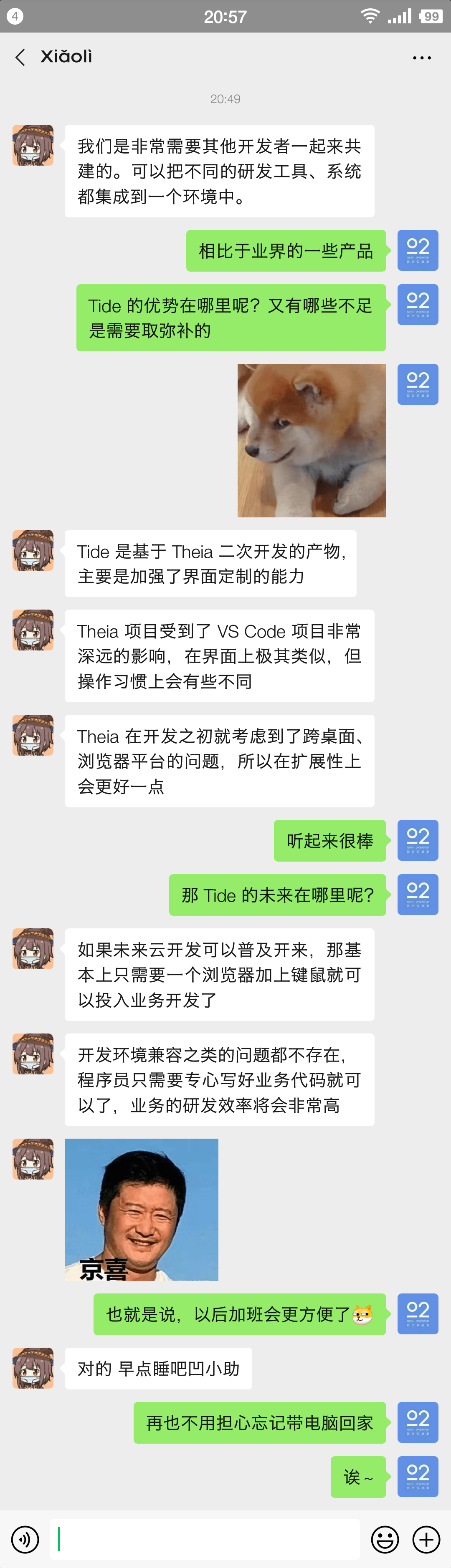
专题话题: 云巅上的 Tide\
Cloud IDE 已经不是什么新概念了,但是作为开发,它到底能够给我们带来什么?工程化和研发上云?选择云开发又会有哪些优势?很遗憾小助手也不太懂,不过近期有接到一个 Tide 插件的新需求,打算找 Tide 团队的童鞋调研一下。


「蒲公英」期刊,每周更新,我们专注于挖掘「基础技术、工程化、跨端框架技术、图形编程、服务端开发、桌面开发、人工智能、设计哲学、前端框架」等多个大方向的业界热点,并加以专业的解读;不仅如此,我们还会推介精选凹凸技术文章,向大家呈现团队内的研究技术方向。
抬头仰望,蒲公英的种子会生根发芽,如夏花绚烂;格物致知,我们登高远眺、沧海拾遗,以求积硅步而至千里。
蒲公英 · JELLY技术期刊贡献指南
欢迎关注凹凸实验室博客:aotu.io
或者关注凹凸实验室公众号(AOTULabs),不定时推送文章: