本篇博客我们实现响应加密,由于本案例是JS逆向阶段的第一个案例,所以采用最基础加密手段。
爬虫训练场源码同步仓库为 GitCode
项目采集测试地址:爬虫训练场
爬虫训练场
- 框架搭建
- Python Flask 端 Base64加密
- 前台解密字符串+渲染数据
框架搭建
本次要实现的案例需要用到数据加密,所以采用 API 接口形式进行数据响应,数据使用之前采集到的学校数据。
在 app/school/index.py 文件中新建视图函数,示例代码如下所示。
@s.route('ajax_list')
def ajax_list():page = 1 # 初始化第一页数据pagination = pagination_object(page)return render_template('school/encry_ajax_list.html', pagination=pagination)
同步将 school/encry_ajax_list.html 建立出来,页面内容可完全参考 school/ajax_list.html 文件。
此时,本案例需要的文件都已经创建完毕,下面实现加密与解密部分。
Python Flask 端 Base64加密
本案例选择最简单的可逆加密 Base64 进行实现,具体代码如下所示。
# 加密 API
@s.route('encry_api')
def encry_api():page = int(request.args.get("page", 1))pagination = pagination_object(page)data_bytes = json.dumps(pagination["data_list"]).encode()encoded_data = base64.b64encode(data_bytes)print(encoded_data)return jsonify(pagination)
上述代码使用了 base64.b64encode(data_bytes) 函数进行 base64 编码,在使用前需要导入 base64 模块,该函数接受一个字节字符串并返回一个字节字符串。
由于我们 pagination["data_list"] 中获取的是列表类型数据,所以还需要导入 json 模块,先将对象转换为字节字符串,然后在进行加密操作。
最后将加密后的内容,重新赋值到 pagination["data_list"] 中,即完成 API 接口部分逻辑。
# 加密 API
@s.route('encry_api')
def encry_api():page = int(request.args.get("page", 1))pagination = pagination_object(page)data_bytes = json.dumps(pagination["data_list"]).encode()# 重新赋值到 pagination 对象中,注意将字节字符串转换为普通字符串pagination["data_list"] = base64.b64encode(data_bytes).decode("utf-8")return jsonify(pagination)
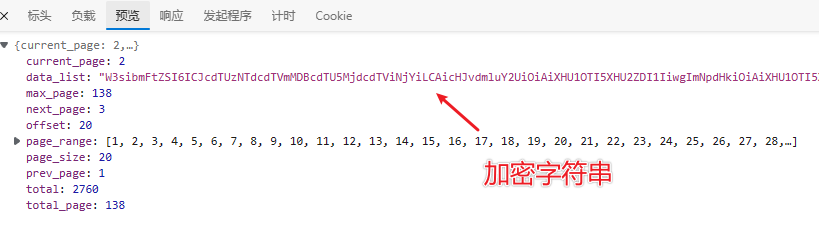
再次运行代码,通过开发者工具,可以查看 API 返回数据。

前台解密字符串+渲染数据
加密之后的数据从后台传递到前台,我们需要将其解密之后,才可以进行数据渲染。
由于已知后台是采用的 Base64 编码,所以只需要用 JS 进行解码即可。
在 JavaScript 中,你可以使用 atob() 函数将 base64 编码的字符串解码为原始字符串。例如:
const encoded = '待解码字符串';
const decoded = atob(encoded);
console.log(decoded);
在浏览器中,你还可以使用 window.btoa() 函数对字符串进行 base64 编码,使用方法与 atob() 函数类似,本案例中解码位置代码如下。
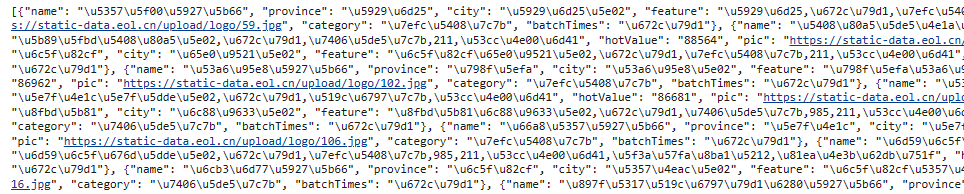
function render_data(response){data_list = response["data_list"];// base64 解码const decoded = atob(data_list);console.log(decoded); 解码之后的数据输出。

拿到该数据之后,就可以将其应用到 JS 迭代渲染中,查看格式是否正确,经过测试,发现转码之后的数据依旧是字符串类型,所以还需要将其进行格式化,在 JavaScript 中,可以使用 JSON.parse() 函数将字符串转换为 JSON 对象。例如:
const data = '{"name": "橡皮擦", "age": 18}';
const obj = JSON.parse(data);
console.log(obj);
JSON.parse() 函数只能用于解析标准的 JSON 格式字符串。如果字符串的格式不正确,会抛出一个 SyntaxError 错误。
将 JSON.parse() 函数添加到我们的案例中,完成最后效果。
本案例到此结束,已更新到 爬虫训练场 欢迎大家访问学习。
项目同步到代码仓库 https://gitcode.net/hihell/spider_playground
📢📢📢📢📢📢
💗 你正在阅读 【梦想橡皮擦】 的博客
👍 阅读完毕,可以点点小手赞一下
🌻 发现错误,直接评论区中指正吧
📆 橡皮擦的第 816 篇原创博客
从订购之日起,案例 5 年内保证更新
- ⭐️ Python 爬虫 120,点击订购 ⭐️
- ⭐️ 爬虫 100 例教程,点击订购 ⭐️