注册测试号
注册的地址在 这里
要进行微信公众号的开发,那就需要一个本地的开发环境来进行开发。而微信测试号就正好提供了这样的一个development环境。每个微信号只能对应一个测试号,但是每个测试号可以开发多个微信公众号项目。微信号与测试号是一一对应的关系,而测试号与开发项目是一对多的关系。进入之后会看到页面里面有以下几个大块。
- 测试号信息
- 接口配置信息
- JS接口安全域名
- 测试号二维码
- 模板消息接口
- 体验接口权限表
下面针对每个点介绍一下具体是干嘛的。
测试号信息
包含了appId、appsecret。像之前说的,可以理解为你的账号和密码。每个测试号有一个唯一的appID和appsecret。通俗一点就是说,他们对应的就是唯一的账号和密码,而且不能修改。
接口配置信息
-
URL:
URL就是你正在开发的项目的后端的服务器中微信验证服务器资源有效性的接口。前面这句话读起来可能有些绕口。通俗一点理解:微信要知道访问它资源是不是这个当前测试号。同时,也让你确定,这个请求是来自微信。这样一来,就可以相互确认身份。只有确认是当前测试号发起的请求,才会放行。那么问题来了,如何验证呢?这个时候Token就有用了。
微信会对配置的URL(也就是你的后端服务器的鉴权接口)发起http GET请求,下面是鉴权接口的代码,这里用koa当作例子。顺便安利一波koa中巨(自)好(己)用(写)的中间件 koa2-response。
const sha1 = require('sha1');// 验证服务器资源 exports.verification = (ctx, next) => {const token = '你自己的Token';const { signature, nonce, timestamp, echostr } = ctx.query;const str = [token, timestamp, nonce].sort().join('');const sha = sha1(str);if (signature === sha) {ctx.body = String(echostr);} }说到验证服务器资源的时候可能有些人会有疑问。开发不是在本地开发吗?微信的服务器怎么能够访问我的本地服务器呢?
如果要在本地开发的话,就需要使用 ngrok ,这个是用来实现内网穿透的。意思就是把你的局域网服务器ip映射到公网上。让局域网外部的服务器可以访问你的服务器资源。下载地址在 这里。下载下来之后解压,就会得到一个名字叫ngrok的可执行文件。用命令行进入可执行的文件所在的目录。执行以下代码。
./ngrok http localhost:30003000是端口号,根据你自己的项目端口号来。就可以看到如下返回,此时你的局域网服务器就可以接受微信的GET请求了。一旦配置成功后,就可以Ctrl + C杀掉这个进程了。一直开着可能会有安全隐患。
-
Token:
Token是自定义的一个字符串。可以理解为对称加密中的公钥。在服务器中的Token需要跟测试号中的配置保持一致。
JS接口安全域名
关于微信JS接口安全域名,大概的意思就是你要在特定的域名下的某个路由,才能使用微信的js-sdk,使用js-sdk可以干嘛呢,微信的官方描述如下。
微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫等微信特有的能力,为微信用户提供更优质的网页体验。
具体的接入流程可以参考我的另一篇文章, 如何正确的接入微信JS-SDK。在这需要设置一个域名,以便在开发的时候来使用微信的js-sdk。当然在本地开发时,一般都用的localhost,除非你在开发时一直使用内网穿透。所以在JS接口安全域名下我们可以使用局域网的ip,前提是已经验证了服务器资源。
测试号二维码
这里会有一个你的测试号码二维码。如果要使用的话,需要扫码关注公众号才能进行开发。右侧则是已经关注了该测试号的用户,最多100个。关注后,该测试号会出现在订阅号的列表中。
模板消息接口
什么是模板消息?微信的官方文档如下。
模板消息仅用于公众号向用户发送重要的服务通知,只能用于符合其要求的服务场景中,如信用卡刷卡通知,商品购买成功通知等。不支持广告等营销类消息以及其它所有可能对用户造成骚扰的消息。
其使用规则如下:
- 所有服务号都可以在功能->添加功能插件处看到申请模板消息功能的入口,但只有认证后的服务号才可以申请模板消息的使用权限并获得该权限;
- 需要选择公众账号服务所处的2个行业,每月可更改1次所选行业;
- 在所选择行业的模板库中选用已有的模板进行调用;
- 每个账号可以同时使用25个模板。
- 当前每个账号的模板消息的日调用上限为10万次,单个模板没有特殊限制。【2014年11月18日将接口调用频率从默认的日1万次提升为日10万次,可在MP登录后的开发者中心查看】。当账号粉丝数超过10W/100W/1000W时,模板消息的日调用上限会相应提升,以公众号MP后台开发者中心页面中标明的数字为准。
下面举个具体的例子,来源于微信的官方文档。我们想要发送模板消息,就必须要在测试号中新建模板消息。点击模板消息接口中的新增测试模板接口。点击之后就会看到如下的Modal框。

模板标题可以随便取,模板内容例子如下。
{{first.DATA}}
商品名称:{{keyword1.DATA}}
面试时间:{{keyword2.DATA}}
面试地点:{{keyword3.DATA}}
{{remark.DATA}}
新建成功之后,就可以在模板消息接口的中的列表看到。然后我们需要往下面的URL发送POST请求。URL如下。
https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN
POST的完整数据如下:
{"touser": "OPENID","template_id": "ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY","url":"http://weixin.qq.com/download", "miniprogram": {"appid": "xiaochengxuappid12345","pagepath": "index?foo=bar",}, "data": {"first": {"value": "恭喜你购买成功!","color": "#173177",},"keyword1": {"value": "巧克力","color": "#173177",},"keyword2": {"value": "39.8元","color": "#173177",},"keyword3": {"value": "2014年9月22日","color": "#173177",},"remark": {"value": "欢迎再次购买!","color": "#173177",}}
}
向上面的URL发送POST请求,特定的用户就会在测试号中看到如下的消息提示。特定的用户就是touser字段中OPENID所代表的用户。如果用户没有关注该测试号,则不会收到该模板消息。template_id则填写我们之前新建的模板消息的id即可。

在文档中,在此处给出了如下提示。
注:url和miniprogram都是非必填字段,若都不传则模板无跳转;若都传,会优先跳转至小程序。开发者可根据实际需要选择其中一种跳转方式即可。当用户的微信客户端版本不支持跳小程序时,将会跳转至url。
POST数据中,url和miniprogram可填不填,只是会对模板的跳转有影响,不影响模板消息的内容发送。
体验接口权限表
在这个部分,用表格的形式,列出了我们能够使用的接口,以及该接口的权限。例如,获取access_token每日的调用次数,上限为2000。该部分分为三个大块。
-
对话服务
- 基础支持
- 接受消息
- 发送消息
- 用户管理
- 推广支持
- 界面丰富
- 素材管理
-
功能服务
- 智能接口
- 设备功能
- 多客服
-
网页服务
- 网页账号
- 基础接口
- 分享接口
- 图像接口
- 音频接口
- 智能接口
- 设备信息
- 地理位置
- 节目操作
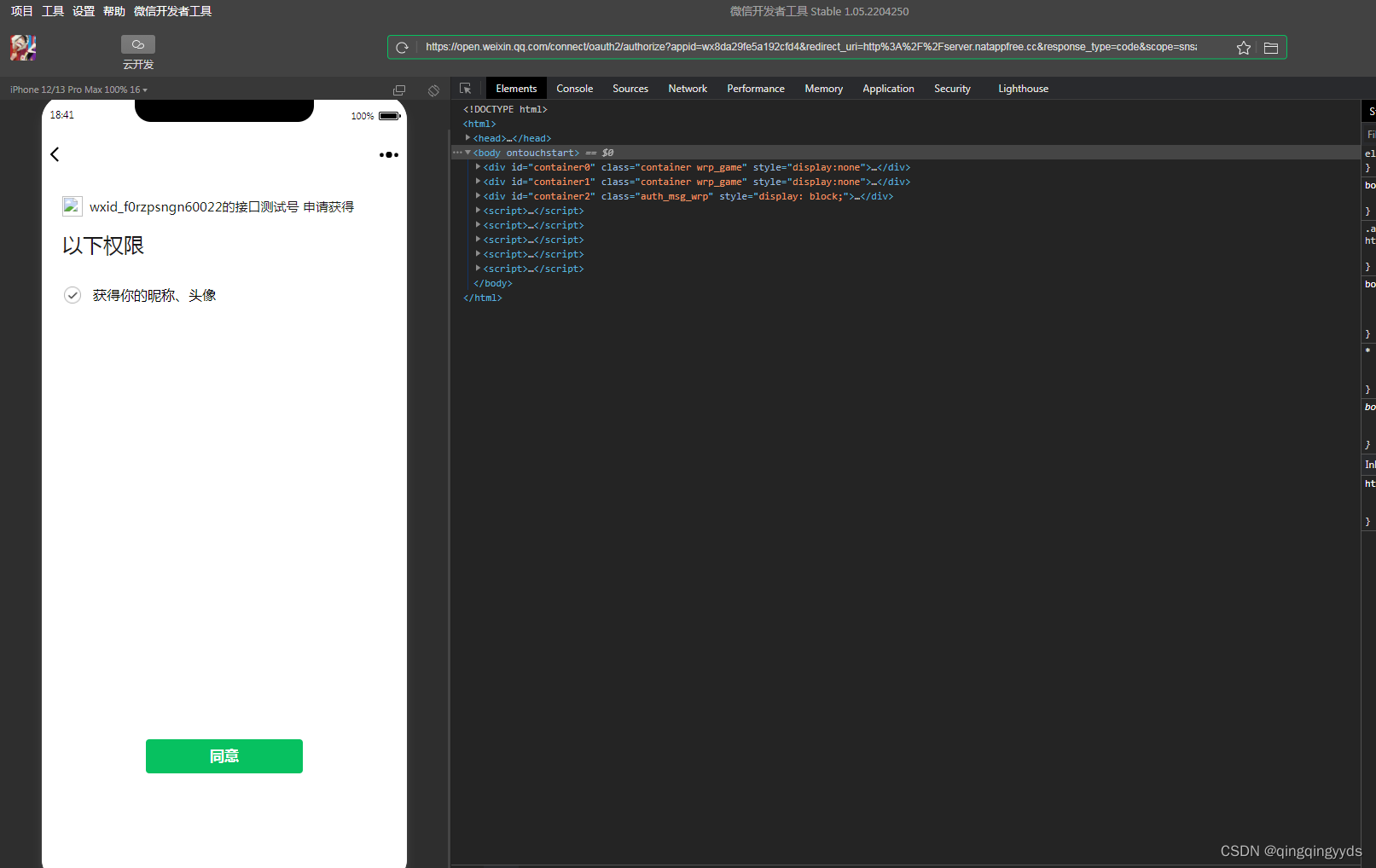
我主要解释一下网页服务中的网页账号接口。点开后,就可以看到可以修改一个叫授权回调域名的字段。什么叫做授权回调。
了解微信鉴权的老铁应该知道,如果想要获取微信中的用户的信息,必须要经过微信的OAuth2.0网页授权,微信会鉴定是否有获取用户信息的权限,如果有的话,就会带上一个免登陆code,将code拼接到我们传的redirect_uri后,再进行重定向。而redirect_uri必须是在这配置的域名下的页面,否则回调不成功,也不能获取用户的数据。
写在后面
微信的测试号接入,关键的步骤其实是在第二个接口配置信息中,只要正确的验证了服务器资源,就基本上已经成功了。
如果需要参考如何接入微信的JS-SDK, 可以看下面这篇文章。
如何正确的接入微信JS-SDK
欢迎光临 个人博客,以及关注微信公众号「SH的全栈笔记」,查看其他更多文章