<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>赛车游戏</title></head><body><!-- <img src="https://t7.baidu.com/it/u=2607436094,546726765&fm=193&f=GIF" height=100 width=100/> --><h1 id="test">特斯拉右移</h1><script src="https://code.jquery.com/jquery-3.6.1.js"></script><script>/* 这是面向对象的方法 */var Car=function(x,y){this.x=x;this.y=y;};// 创建绘制方法Car.prototype.draw=function(){var carHtml='<img src="https://t7.baidu.com/it/u=2607436094,546726765&fm=193&f=GIF" height=100 width=100/>';this.carElement=$(carHtml);this.carElement.css({position:"absolute",left:this.x,top:this.y})$("body").append(this.carElement);};// 创建右移方法Car.prototype.moveRight=function(){this.x+=100;this.carElement.css({left:this.x,top:this.y})};var tesla=new Car(20,65);var nissan=new Car(100,180);tesla.draw();nissan.draw();new Car(190,330).draw();$("#test").click(function(){tesla.moveRight();});/* 以下是非面向对象的方法 */// var Car=function(x,y){// this.x=x;// this.y=y;// // drawCar(this);// }// var drawCar=function(car){// var carHtml='<img src="https://t7.baidu.com/it/u=2607436094,546726765&fm=193&f=GIF" height=100 width=100/>';// var carElement=$(carHtml);// carElement.css({// position:"absolute",// left:car.x,// top:car.y,// });// $("body").append(carElement);// }// var tesla=new Car(20,20);// var nissan=new Car(100,200)// drawCar(tesla);// drawCar(nissan);</script></body>
</html>
JavaScript之赛车游戏
news/2024/11/16 18:07:50/
相关文章
easyx赛车小游戏(新手小白)
2021新年快乐呀,两天都没出去玩终于写完这个小游戏。
之前上一篇博文说过要写跑酷来着,但因为我实在太菜了就中途放弃了,换成了公路障碍赛车。。。
界面如图,感觉是个比较劣质的游戏。。。但是它还是一个有碰撞判断,…
C/C++游戏项目教程:《雷霆战机》
《雷霆战机》是以太空科幻世界观,12星座关卡模式和弹幕联袂上演掌上“星球大战”。百种战机,千种弹幕,酷炫装备,强劲暴走,演绎别样星海激情。在继承了经典飞行射击游戏爽快体验的同时,更添加了革命性的创新…
carx2服务器维护不足什么问题,carx2赛车漂移
carx2赛车漂移玩起来手感超级棒,漂移的时候感觉非常刺激,地图蛮大的赛道外那些跑道好玩,地图数量不怎么多,而且大部分都要金币!我存了20多万,然后买新车,改装也花了很多钱! carx2赛车漂移介绍 很喜爱carx2赛车漂移这款游戏。最先,重中之重,把自动刹车关掉,或是降低,…
Unity3D教程:赛车漂移算法
漂移的解决方案。
方案1.整个赛车干脆都用translate做坐标移动,这个就是无视wheelcollider物理引擎的做法,新手适用,简单方便,但之后的开发上会有很多问题需要解决(如果你想解决这些问题的话)。
方案2.用…
Unity3D赛车游戏+脚本基础
前言
游戏对象实例化
Scenes游戏场景
GameObject游戏对象
Component组件
Component使用方法
预制体
Unity事件函数
Instantiate():实例化对象
什么是Time.deltaTime
Transform的移动,旋转和缩放
实战:赛车游戏
运行演示
具体步骤
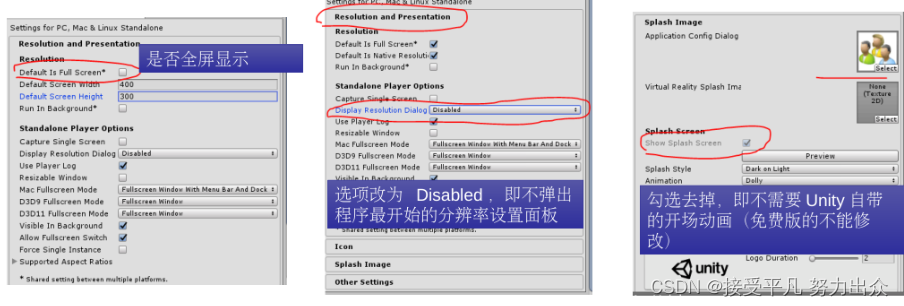
游戏打包流程 前言 …