博主今天开设Nuxt.js专栏,带您深入探索 Nuxt.js 的精髓,学习如何利用其强大功能构建出色的前端应用程序。我们将探讨其核心特点、灵活的路由系统、优化技巧以及常见问题的解决方案。无论您是想了解 Nuxt.js 的基础知识,还是希望掌握进阶技巧,本专栏都将满足您的需求。接下来让我们一起踏上 Nuxt.js 的旅程,开启一段令人兴奋的前端开发之旅!

需要了解的前置知识:
搜索引擎优化(SEO):是一种通过优化网站和内容,以提高在搜索引擎中的排名和可见性的过程。它是一种有助于网站获得更多有机(非付费)流量的策略和技术。但是采用vue.js开发的应用系统对SEO并不友好。
客户端渲染(CSR):客户端渲染是一种 Web 应用程序的渲染方式,其中页面的内容和结构主要由客户端浏览器在运行时生成和呈现,而不是在服务器端生成。在客户端渲染中,服务器主要负责提供数据和基本的 HTML、CSS 和 JavaScript 文件,然后将这些文件发送给客户端浏览器。浏览器接收到这些文件后,会解析 HTML 和 CSS,并执行 JavaScript 代码来生成动态内容和交互。
服务器渲染(SSR):服务器渲染是一种 Web 应用程序的渲染方式,其中页面的内容和结构主要在服务器端生成,然后发送给客户端浏览器进行显示。在服务器渲染中,服务器接收到客户端的请求后,会根据请求的 URL 和参数等信息,生成相应的 HTML、CSS 和 JavaScript 文件,并将这些文件作为响应返回给客户端浏览器。浏览器接收到文件后,直接显示其中的内容,无需再执行额外的操作。
客户端渲染与服务器渲染的区别:在选择服务器渲染还是客户端渲染时需要综合考虑项目需求、技术复杂性和性能要求等因素。一般来说,对于需要快速加载、对 SEO 有较高要求的网站,服务器渲染可能更适合;而对于需要复杂交互和实时更新的应用,客户端渲染可能更具优势。
Vue.js如何实现SSR:vue.js通用应用框架Nuxt,其提供了平滑的开箱即用的体验,建立在同等的vue.js技术栈之上,但抽象出很多模板,并提供了一些额外的功能,例如静态站点生成。通过NUXT可以根据约定的规则,快速的实现Vue SSR。
目录
初识Nuxt.js
搭建Nuxt.js环境及创建项目
nuxt目录结构讲解
项目运行的基本流程
初识Nuxt.js
什么是nuxt.js?
Nuxt.js 是一个基于 Vue.js 的开源框架,旨在简化和加速前端应用程序的开发过程。它结合了 Vue.js 强大的渐进式 JavaScript 框架和服务端渲染(SSR)的能力,提供了一种简单且灵活的方式来构建高性能、可扩展的 web 应用。这意味着,与传统的服务器端(或多页面)应用程序相比,Nuxt应用程序的渲染速度更快。
为什么要使用nuxt.js?
主要是为了实现服务端的渲染(SSR),利用Nuxt.js的服务端渲染能力来解决Vue项目的SEO问题
学习nuxt.js的前提和适用人群是?
学习 Nuxt.js 的前提是对 Vue.js 有一定的了解和基础。因为 Nuxt.js 是基于 Vue.js 的框架,所以对 Vue.js 的基本概念、组件开发和响应式原理有一定的理解是非常有帮助的。适用前端开发者、初学者以及对性能和 SEO 要求较高的项目团队。对希望使用 TypeScript 进行开发的开发者来说Nuxt.js 也是一个很好的选择。
nuxt.js的工作原理是?
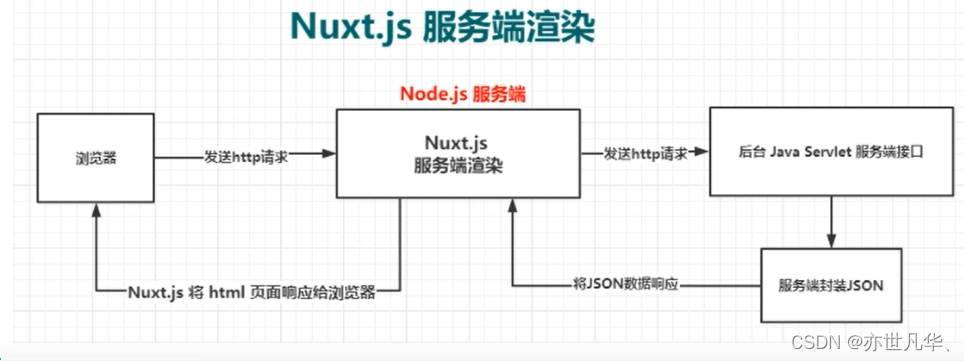
1)浏览器(客户端)发送http请求到Node.js服务端。
2)部署在Node.js的应用Nuxt.js接收到浏览器请求,它会去请求后台接口服务端
3)后台接口服务端会响应JSON数据,Nuxt.js获取数据后进行服务端渲染成html
4)然后Nuxt.js将html页面响应给浏览器
5)浏览器直接将接收到html页面进行展示

nuxt.js使用了 vue.js + webpack + babel 三大技术架构,集成了 vue.js 中以下组件/框架,用于开发完整而强大的Web应用,当然nuxt也预安装了标准Vue应用程序中所用的各种包,如下:
Vue、Vue-router、Vuex、Vue Server Renderer(vue服务器端渲染)、Vue-Meta
nuxt.js重大的发布版本情况?
1)2016 年 10 月:Nuxt.js 项目启动。由 Alexandre Chopin 和 Sébastien Chopin 创建。
2)2019 年 10 月:Nuxt.js 2.0 发布。这个版本带来了重大改进,包括更强大的静态生成支持、TypeScript 支持、新的模块系统和更多的性能优化。
3)2021 年 10 月:Nuxt.js 2.15 发布。这个版本带来了对 Nuxt.js 3 的支持和迁移工具,以帮助开发者平滑过渡到 Nuxt.js 3。
4)2022 年 11 月 16 日,全球最大的 Nuxt 会议 Nuxt Nation 2022 在线举行,并正式发布了 Nuxt.js 3.0 的第一个稳定版本。
也就是截至本文撰写完成,nuxt.js的3版本才刚刚发布不久,博主也会在今后的专栏文章中,着重讲解一下nuxt.js2,后期也会着重讲解一下nuxt.js3的知识,敬请期待!
Nuxt.js 2 和 Nuxt.js 3 的区别?
构建方式:
Nuxt.js 2 使用基于 webpack 的构建系统。而 Nuxt.js 3 引入了 Vite,一个基于 ES Modules 的构建工具,用于提供更快的开发体验和构建速度。
性能和开发体验:
Nuxt.js 3 在构建和启动速度上进行了优化,通过使用 Vite 和 ES Modules,可以提供更快的热重载、瞬时启动和速度更快的开发体验。
配置方式:
Nuxt.js 2 使用 nuxt.config.js 文件来配置应用程序。而 Nuxt.js 3 引入了运行时配置 (Runtime Configuration),通过 JavaScript 代码来配置应用程序,更加灵活且易于使用。
插件系统:
Nuxt.js 3 对插件系统进行了重大改进。插件现在称为模块 (Modules),可以通过 npm 安装和发布。Nuxt.js 3 的模块系统更加高度模块化和扩展性,并提供了更好的测试和可组合性。
TypeScript 支持:
Nuxt.js 2 对 TypeScript 的支持较为有限,需要额外的配置和插件。而 Nuxt.js 3 默认支持 TypeScript,可以直接使用 TypeScript 开发应用程序。
注意:Nuxt.js 3 目前仍处于 Beta 阶段,并且与 Nuxt.js 2 在某些方面存在兼容性差异。如果你是新项目,可以考虑尝试 Nuxt.js 3 来获得更好的性能和开发体验。但如果你正在维护一个已经使用 Nuxt.js 2 的项目,可能需要进行一些迁移和调整才能适配 Nuxt.js 3。
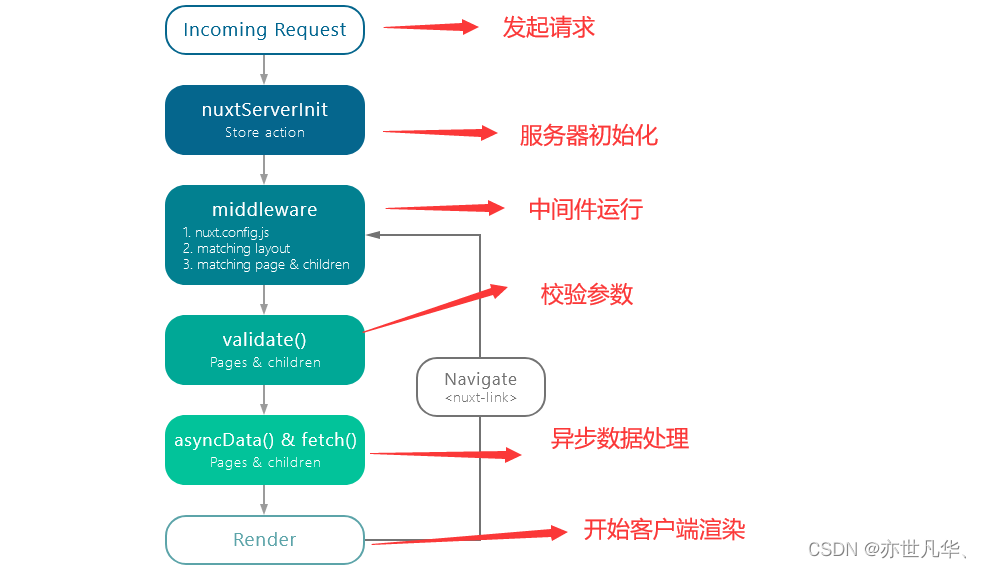
nuxt生命周期流程图?
因为nuxt.js3才刚出不久,所以本专栏前期会先讲解nuxt.js2相关的知识,后期再去讲解nuxt.js3相关的知识,所以给出 nuxt的相关网址:nuxt.js2 以及 nuxt.js3 ,博主给出的都是中文网站,都是国内站点访问的速度很快,如果想看国外英文网站直接百度搜索nuxt官网即可,这里不再赘述:
下图是nuxt.js应用一个完整的服务器请求到渲染(或用户通过<nuxt-link>切换路由渲染页面)的流程

搭建Nuxt.js环境及创建项目
在使用Nuxt.js之前,你需要确保你的电脑有一台编辑器(这是最基础的,博主推荐宇宙最强编辑器vscode),其次你得保证你的电脑有node开发环境,如果你仅仅是一个初学者,不清楚node的话,推荐看一下我之前对node讲解的文章:node环境安装 。
全局安装创建:cmd + r 新建终端输入以下命令进行全局安装:
npm install -g create-nuxt-app全局安装该包的过程有点缓慢,耐心等待一下即可:

安装完成之后,我们找到相应创建项目的目录,然后执行如下命令进行创建:
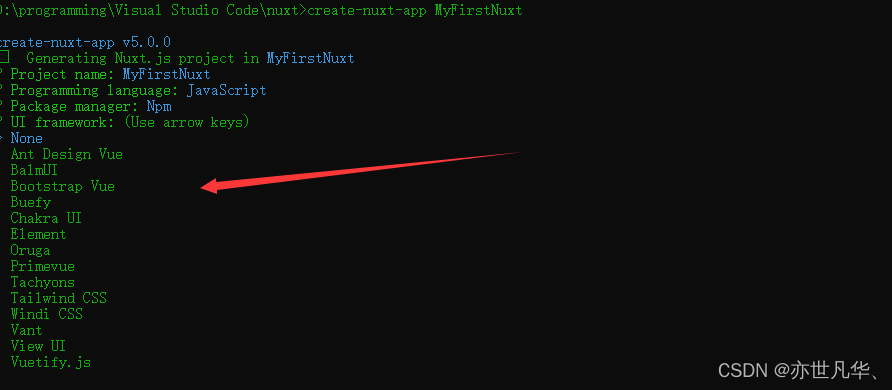
create-nuxt-app 项目名称执行这段代码之后,就可以创建项目了,创建项目的过程和我们之前学习过创建Vue和React项目的过程基本一致,其基本安装过程如下:

有几个不同的就是nuxt提供了ui组件库供我们选择,这里我仅仅是出于创建项目的样式,就不再选择组件库了,所以我选择None,如下:

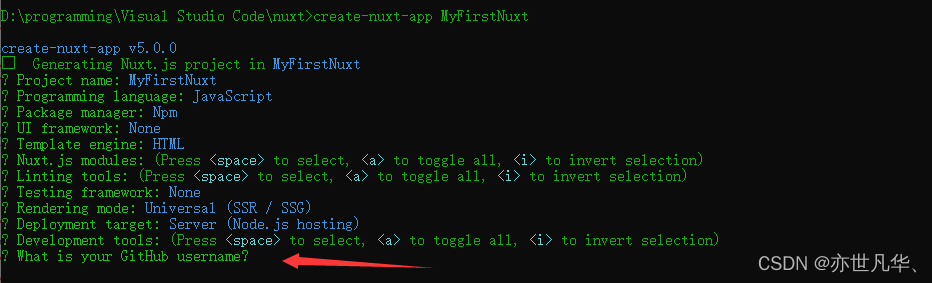
还有一个选项就是让我们选项创建什么项目,有两个选项:创建服务端渲染项目和单页面应用程序项目,这两个项目nuxt都是支持的,但是我们本身是学习服务端渲染的,所以我们选择第一个服务端渲染:

接下来的选项是部署目标的意思,它指定了你将如何将 Nuxt.js 项目部署到服务器上。在创建 Nuxt.js 项目时,你可以选择不同的部署目标。
Server (Node.js hosting):
选择 Server 作为部署目标意味着你将使用 Node.js 服务器来运行 Nuxt.js 应用程序。这意味着你需要在服务器上安装和配置 Node.js 环境,并且使用 Node.js 来托管你的应用程序。
Static (Static/Jamstack hosting):
选择 Static 作为部署目标意味着你将生成静态文件,并将这些文件部署到 Web 服务器上。这种部署方式适用于不需要服务器端渲染(SSR)和只依赖于静态文件的应用程序。
选择部署目标取决于你的项目需求和个人偏好:
如果你需要服务器端渲染、服务器端处理或与服务器端 API 进行交互,那么选择 Server 部署目标是合适的。如果你的应用程序是静态内容驱动的,并且不依赖于服务器端渲染,那么选择 Static 部署目标可能更适合你。根据具体情况选择合适的部署目标可以提供更好的性能和开发体验。
这里我就选择第一个Server了:

接下来选择项目创建的开发工具,这里我就选择第一个针对vscode的了,如果你想创建TS项目,在上面选择TS即可:

当安装 Nuxt.js 项目时询问你的 GitHub 用户名是为了将你的 GitHub 账户与项目相关联:
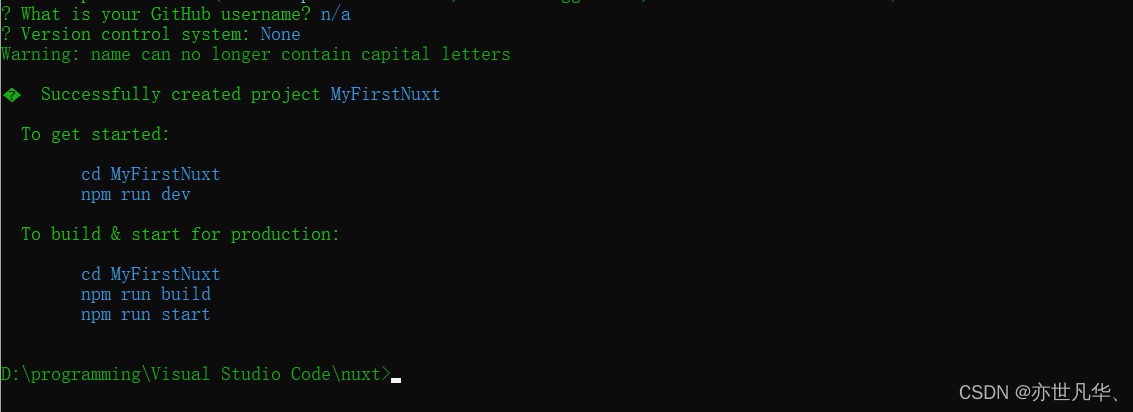
当安装 Nuxt.js 项目并被询问你的 GitHub 用户名时,你需要提供你的 GitHub 用户名。这样的话,Nuxt.js 就可以通过你的用户名来访问你的 GitHub 仓库,并获取所需的模板或其他有关信息。请确保提供的 GitHub 用户名是准确的,这样 Nuxt.js 才能正确地连接到你的 GitHub 账户并获取所需的资源。
如果你没有 GitHub 账户或不希望与 GitHub 相关联,你可以选择从头开始创建项目,而不使用模板。在这种情况下,你可以忽略这个问题,或者输入 N/A 或其他适合的值来跳过这个步骤。

出现如下画面说明你的 nuxt 项目已经安装完成了,如下:

第一次运行项目,终端可能会出现如下选项询问你是否对参与调查或反馈感兴趣。选择n即可

启动完成之后终端会出现一个网址,打开该网址就能在本地浏览器进行运行了,如下:

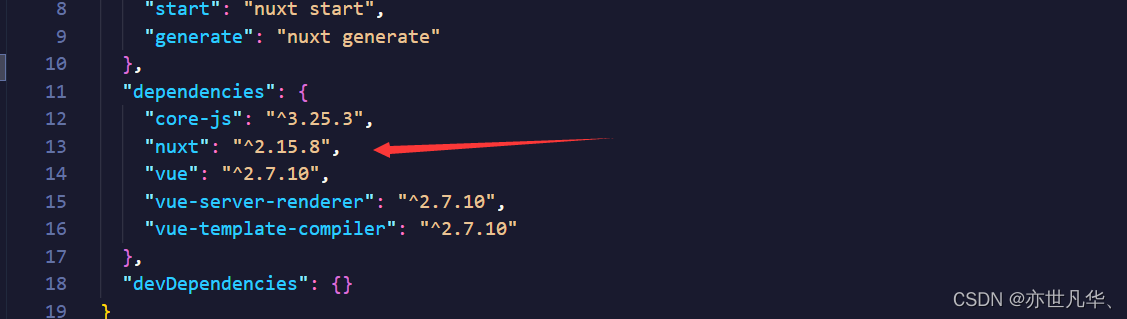
可以看到我们采用这种方式进行安装nuxt,默认是给出我们最新的2版本,如果想安装3版本的话又是另一个命令了,这个暂且不提,后期会继续讲到,如下:

当我们右键查看源代码,可以看到整个html模块内容都已经被加载出来了,不像vue创建的源代码只有一个根标签,采用了nuxt方式方便了爬虫对我们网页数据的爬取。SEO大大提高:

npx安装创建(官方推荐):确保安装了npx(npx在npm版本5.2.0已经默认安装了),npx是npm的高级版本,npx具有更强大的功能。其作用是避免全局安装模块:npx临时安装了一个 create-nuxt-app 模块,来初始化项目,使用过后会自动删除 create-nuxt-app 模块(下面不需要全局安装):
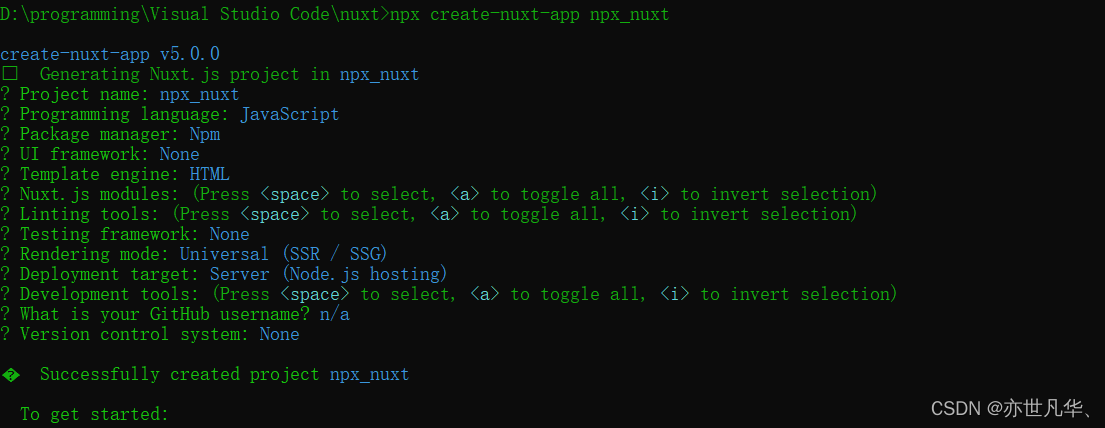
在想创建nuxt项目的文件夹下,终端执行如下命令即可:
npx create-nuxt-app 项目名称其配置过程和上面全局安装创建的项目过程基本一致,如下也是相同的操作,最终也能实现项目的运行,在这就不再过多赘述了。

nuxt目录结构讲解
如果是老版本的nuxt的话,其创建的目录结构为如下这种

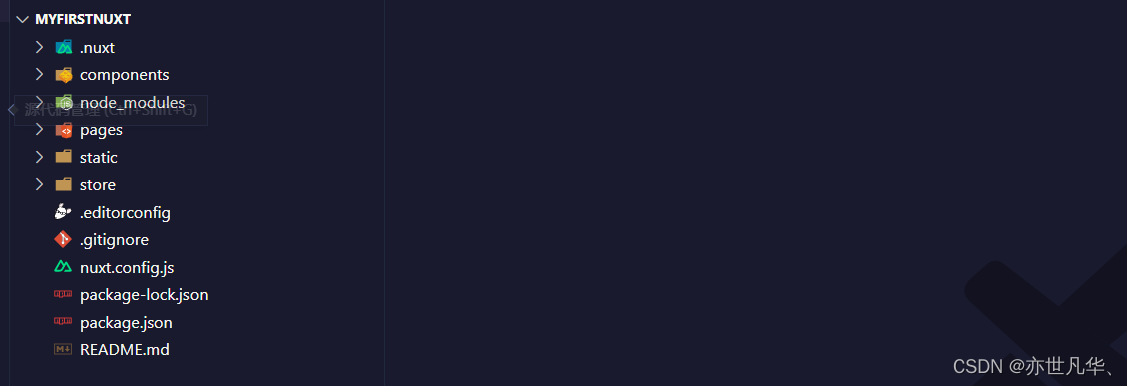
但是我们现在默认安装的是nuxt2版本的最新版,其默认的文件目录如下所示:

新版对应的文件目录及其相应的功能如下:
.nuxt //nuxt自动生成,临时生成的用于编辑的文件
components //用于自己编写或定制的Vue组件
node_modules //项目所需依赖
pages //用于组织应用的路由及视图,Nuxt.js根据该目录结构自动生成对应的路由配置,一般情况下文件夹名不可更改
static //用于存放应用的静态文件,此类文件不会被 Nuxt.js 调用 Webpack 进行构建编译处理。 服务器启动的时候,该目录下的文件会映射至应用的根路径 / 下。文件夹名不可更改。
store //用于组织应用的Vuex 状态管理。文件夹名不可更改。
.editorconfig //开发工具格式配置
.gitignore //ESLint的配置文件,用于检查代码格式
jsconfig.json //创建项目时为vscode独有创建的文件
nuxt.config.js //用于组织Nuxt.js 应用的个性化配置,以便覆盖默认配置。文件名不可更改。
package.json //npm 包管理配置文件
README.md //自述文件
// yarn.lock //yarn自动生成,用于帮助package的统一设置的,npm也有相同的操作
相信细心的小伙伴已经看出来了,怎么少了几个文件夹?是的,新版本下assets、layout、middleware、plugins、server这五个文件夹就没了,没有的那几个文件夹需要用到时可以通过手动创建的方式来使用。
项目运行的基本流程
项目运行起来之后,会自动找到pages下的index.vue,如下:

原本代码的 Tutorial 就类似一个组件,我们把它注释掉然后写一个首页,就会在页面上展示了,记得vue2模板是需要套一个根标签div的,这一点别忘记了,不清楚vue的朋友可以订阅一下我之前讲解的 vue专栏

当我们在pages文件夹下,再创建一个新的vue文件时,该文件会被 .nuxt 下的 router.js 自动同步配置,如下:

当我们在浏览器中访问这个路由的时候,就会自动加载我们的组件内容,如下:

我们在components文件夹创建的组件,在pages文件夹vue文件中无需像vue2一样还需要进行路由组件的注册,直接引用即可,当然你引用也可以,这个无所谓!如下:

结果如下所示,说明我们引用组件成功!

本文章主要介绍了下Nuxt.js的基本情况以及项目的基本构建与应用,下篇文章将继续讲解Nuxt.js的相关知识,关注博主不迷路,学习更多前端知识!