PureComponent和Component的区别
PureComponent会给类组件默认加一个shouldComponentUpdate这样的周期函数
//PureComponent类似自动加了这段shouldComponentUpdate(nextProps,nextState){let { props, state } = this;// props/state:修改之前的属性状态// nextProps/nextState: 将要修改的属性状态return !shallowEqual(props,nextProps) || !shallowEqual(state,nextState)}- 在此周期函数中,它对新老的属性/状态 会做一个浅比较
- 如果经过浅比较,发现属性和状态并没有改变,则返回false(也就是不继续更新组件),有变化才会去更新!!
- 当使用component时,父组件的state或prop更新时,无论子组件的state、prop是否更新,都会触发子组件的更新,这会形成很多没必要的render,浪费很多性能;
- pureComponent的优点在于:pureComponent在shouldComponentUpdate只进行浅层的比较,只要外层对象没变化,就不会触发render,减少了不必要的render,当遇到复杂数据结构时,可以将一个组件拆分成多个pureComponent,以这种方式来实现复杂数据结构,以期达到节省不必要渲染的目的,如:表单、复杂列表、文本域等情况
pureComponent的优缺点:
-
pureComponent的优点:不需要开发者使用shouldComponentUpdate就可使用简单的判断来提升性能;
-
pureComponent的缺点:由于进行的是浅比较,可能由于深层的数据不一致导致而产生错误的否定判断,从而导致页面得不到更新;
手写对象的浅比较
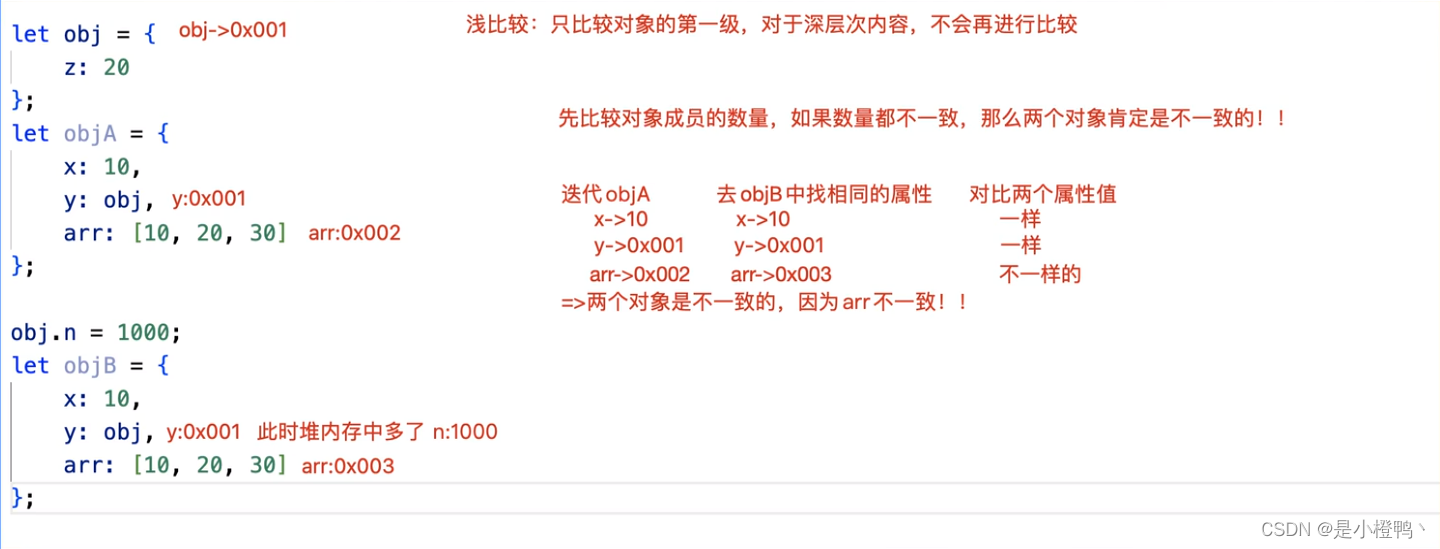
1.浅比较含义:只比较对象的第一级,对于深层次内容,不会再进行比较
2.浅比较实现思路图

3.代码实现以及注释思路
//检测是否为对象
const isObject = function isObject(obj) {return obj !== null && /^(object|function)$/.test(typeof obj); //typeof obj === "object"
};
//对象的浅比较
const shallowEqual = function shallowEqual(objA, objB) {if (!isObject(objA) || !isObject(objB)) return false; //如果有一个不是对象就返回falseif (objA === objB) return true;// 先比较成员的数量let keysA = Reflect.ownKeys(objA),keysB = Reflect.ownKeys(objB);if (keysA.length !== keysB.length) return false;//数量一致,再逐一比较内部的成员(只比较第一级:浅比较)for (let i = 0; i < keysA.length; i++) {let key = keysA[i];// 如果一个对象中有这个成员,一个对象中没有,或者都有这个成员,但是成员值不一样,都应该被判定为不相同!!//NAN ===NAN 返回是false//Object.is(NAN,NAN) 返回是true 底层也是三个等号if (!objB.hasOwnProperty(key) || !Object.is(objA[key], objB[key])) {//objA[key] !== objB[key]return false;}}//以上都处理完,发现没有不相同的成员,则认为两个对象是相等的return true;
};