目录
- 柱状图(bar)
- 需求
- [1] 复制案例
- [2] 修改类目轴方向
- [3] 修改数据渲染方向
- [4] 修改坐标轴文本样式
- 漏斗图(funnel)
- 漏斗图的形状
柱状图(bar)
需求

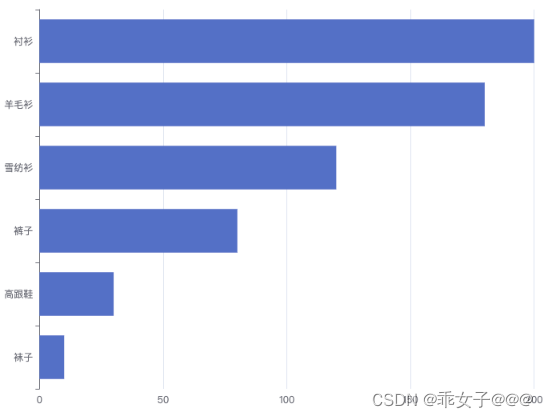
如上图,做一个横向柱状图,后端返回的数据是从小向大排列的数据,希望能够按照顺序进行展示。
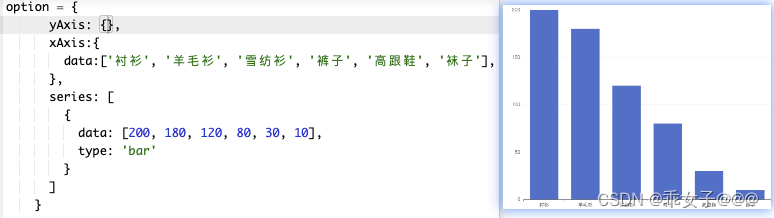
[1] 复制案例
- 复制一个Echarts官网案例,将数据替换为想要渲染的数据

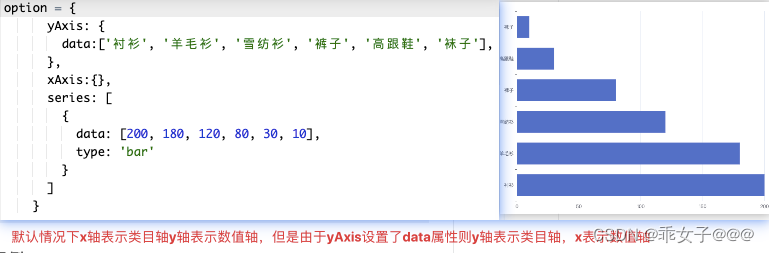
[2] 修改类目轴方向
-
[2] 将[1]图柱状图改为横向柱状图
xAxis与yAxis是直角坐标轴x/y轴的配置项;
在xAxis与yAxis配置项中都存在
type属性,属性值有4个分别如下category类目轴 (x轴默认值)value数值轴 (y轴默认值)- time 时间轴
- log 对数轴
data属性是
类目数据,若是(xAxis/yAxis)没有设置type属性,但是设置了axis.data则认为当前配置项的type为category。示例

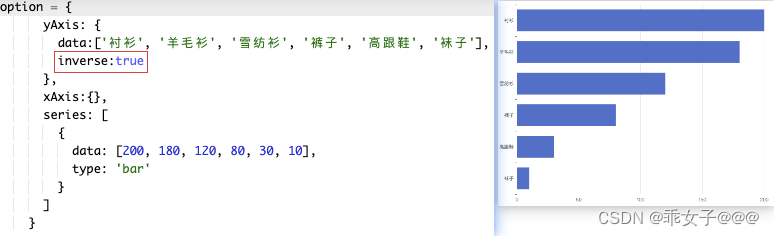
[3] 修改数据渲染方向

从上图可以看出数据渲染方向是沿着y轴往上进行渲染,但是违背我的初衷,我希望用户能够看到数据的正想排列过程。
xAxis/yAXis配置项中存在
inverse属性 -> 是否是反向坐标轴(数据是否反向渲染)

配置inverse属性为true就达到目的了。
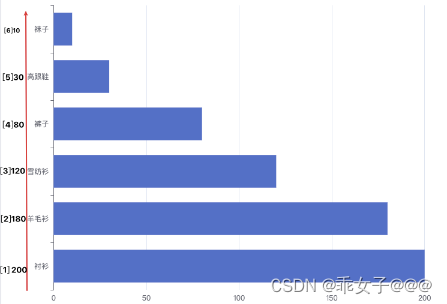
[4] 修改坐标轴文本样式
axis.data是一个数组,存储类目数据。
数组的每个元素:String/Object
- 若是不需要修改文本样式,则元素为String格式
- 若是需要修改文本样式,则元素为Object格式

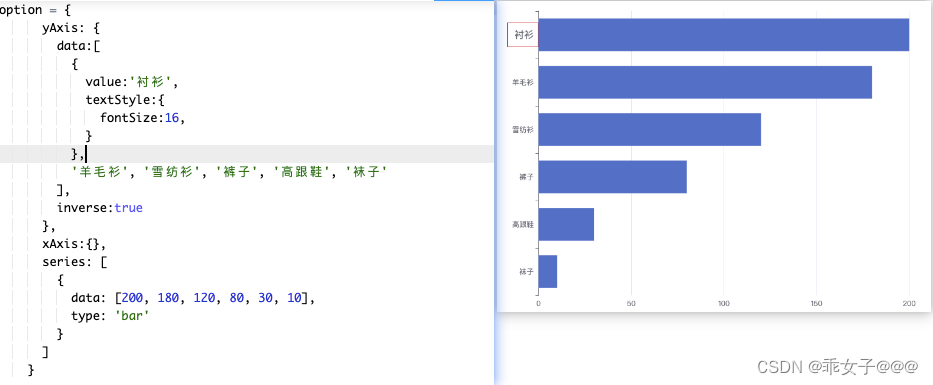
如上图,仅需要修改‘衬衫’的字体,那么data中第一个元素为Object类型,其余元素类型为String类型。
在本案例中需要将y轴坐标文本全部调整字体为16px,因此可以进行如下调整
const value = ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
const data = value.map(item=>({value: item,textStyle:{fontSize:16,}
}))
option = {yAxis: {data,inverse:true},xAxis:{},series: [{data: [200, 180, 120, 80, 30, 10],type: 'bar'}]
}
漏斗图(funnel)
option = {series: [{type: 'funnel', // 图表类型left: '10%',top: 60,bottom: 60,width: '80%',min: 0, // value最小值max: 100, // value最大值minSize: '0%', // 最小值映射的宽度(最小宽度)maxSize: '100%', // 最大值映射块的宽度(最大宽度)// sort: 数据排列顺序 descending(默认)从大到小排列;ascending:从小到大排列;none:按照data(value属性)值排列sort: 'descending', // gap: 图表块与块之间的间距gap: 2,// label: 图表每块上的文本label: {show: true, // 是否显示文本(默认true)position: 'inside', // 文本显示的位置(默认块右侧)formatter: function(d){ // 文本内容,默认name属性return d.data.name + ' ' + d.data.num}},// 图表每个块的样式itemStyle: {// color:'red', 表示每个块都是红色,默认是在option.color中选取颜色borderColor: '#fff',borderWidth: 1},// 鼠标hover时块的样式emphasis: {// 文本样式label: {fontSize: 20}},// 显示数据data: [{ value: 60, name: 'Visit', num: 5000 },{ value: 40, name: 'Inquiry', num: 3200 },{ value: 20, name: 'Order', num: 10 },{ value: 80, name: 'Click' , num: 6800},{ value: 100, name: 'Show', num: 10000 }]}]
};
漏斗图的形状
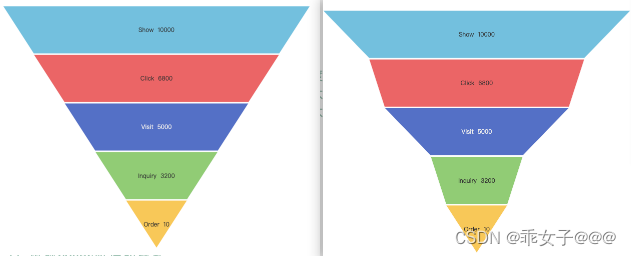
在看案例时,发现图表是一个“三角形”的形状,但是在我们实际使用时会发现图表存在变形的情况

漏斗图的形状是通过
data.value属性控制的,若是每个数据的data.value属性的递减/递增不是成比例的就会出线漏斗图三角形变形的情况。
若是想要图形一直是三角形,可以将value值做成递减,在data中添加另一个属性来表示真正的数值(注:若是后端的返回值不是按照顺序返回的,需要先排序!)