随便创建一个空的文件夹,例如说:explore

然后我们测试一下我们的node是否存在

可以正确打印出版本
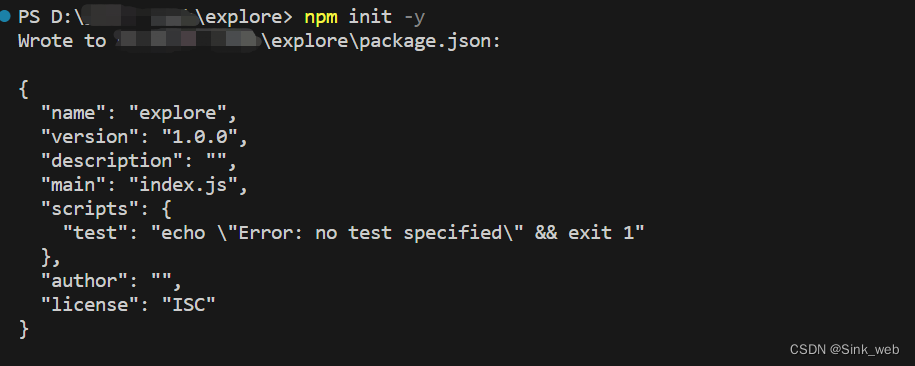
我们再次输入:npm init -y
创建一个package.json文件

出现这样的情况就成功了
然后我们要安装webpack在终端上输入命令: npm i webpack webpack-cli --save-dev

我们再去创建一个src文件夹和webpack.config.js

js中我们可以先打印一下输出内容

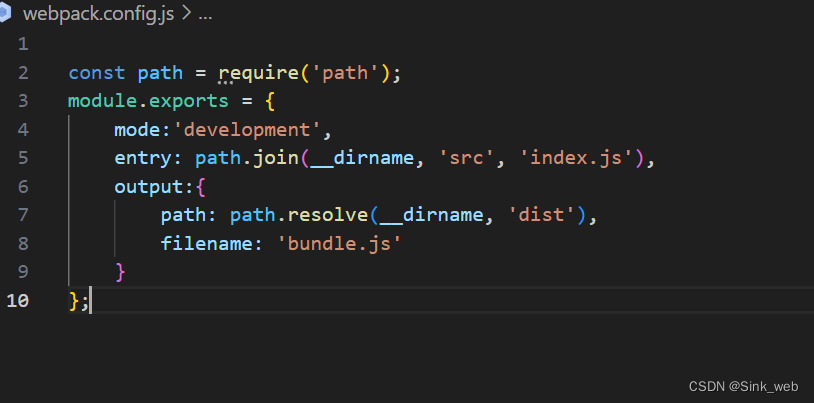
webpack.config.js

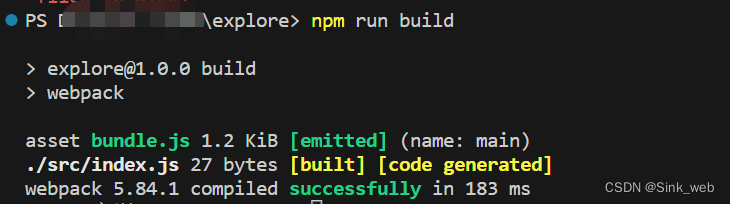
我们在终端运行一下

会自动生成一个dist文件夹

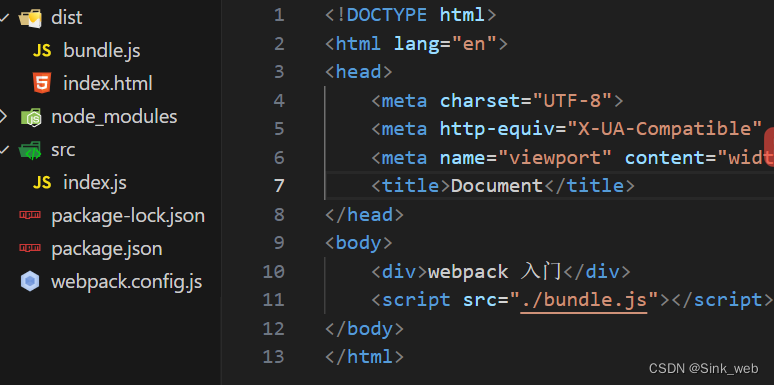
我们可以在dist下创建一个index.html文件来查看效果

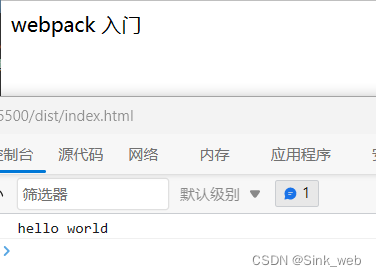
运行效果

一个简单的webpack搭建完成