如何使用打印机操作面板的扫描至计算机功能?
来源:未知 人气: 发布时间:2015-08-01 17:01
文档编号:340061
操作方法:(本文以ME OFFICE 650FN为例说明)
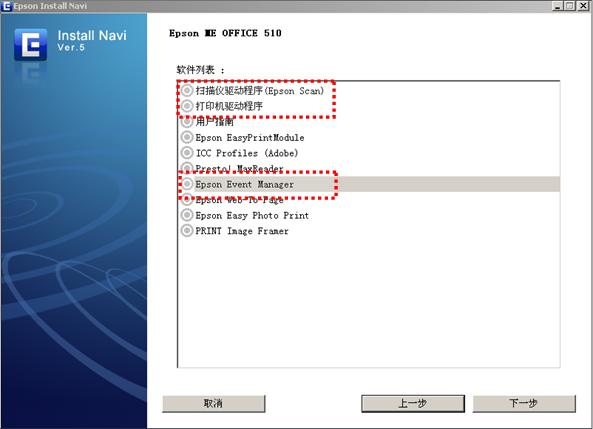
1.安装打印机/扫描驱动和Epson Event Manger软件,如图(1);

图(1)安装驱动及软件
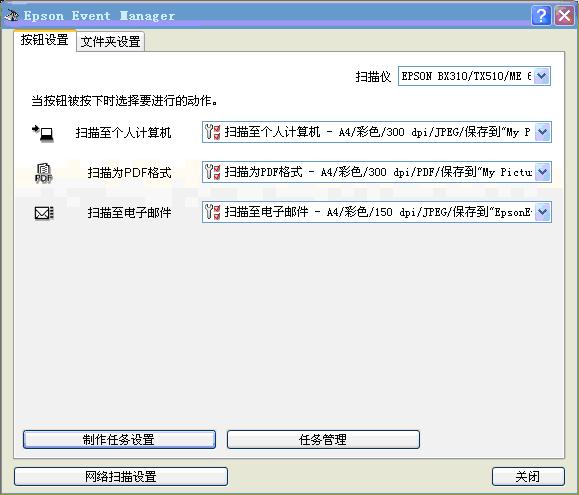
2.运行Epson Event Manger软件,查看软件设置,如图(2);

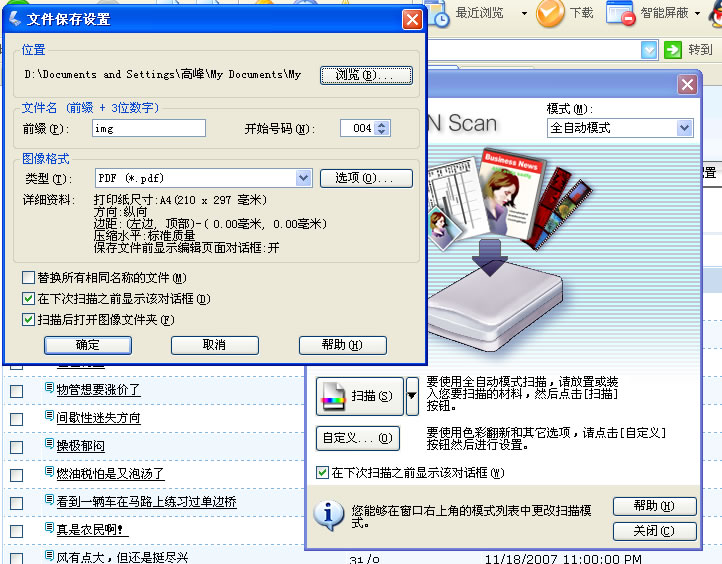
图(2)对按键进行设置
注意:
1、Windows: 选择开始按钮图标或开始 > 程序或所有程序 > EPSON Software > Event Manager。
2、Mac OS X:选择应用程序 > EPSON Software 并双击 Launch Event Manager图标。
3、软件右上角“扫描仪“需选择要使用产品型号。
4、安装软件后重新启动打印机。
3.如果要更改按钮设置,可选择“制作任务设置”,如图(3);

图(3)对按钮设置进行修改
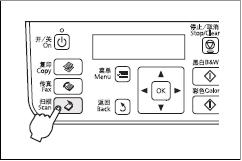
4.设置好后关闭软件,按打印机上的“扫描”按钮,如图(4);

图(4)选择“扫描”按钮
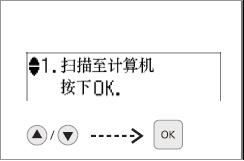
5.选择“扫描至计算机”,按“OK”键,如图(5);

图(5)选择扫描至计算机
6.启动扫描程序
使用USB线连接时:
选择“USB接口”,按“OK”键开始扫描,如图(6);

图(6)选择USB接口
使用网络连接时:
通过上/下按键找到计算机的名字,按“OK”键开始扫描。
说明:
1、通过网络连接,如果找不到计算机名字,请确认安装Epson Event Manger软件,重新启动电脑和打印机测试。
2、通过网络连接,需要保证扫描仪和电脑在同一网段才能够正常扫描。