办公桌上有一台EPSON3590扫描仪,以前只是扫描少量的文稿或照片。周六,一同事联系扫描一本文档,希望直接做成电子书。当时想这工作量可够大的,八十多页,先要一张张扫成图片,然后还得用工具把它们编辑成PDF。然后又想到,该型号的扫描仪面板上宣传其有一项“直接将文稿扫描成PDF”的新功能,以前从来也没有用过该功能,这次可以试试,或许可以大大减少工作量。

电脑中只安装了其驱动程序,原来使用时都是从其它应用程序来启动扫描仪,获取的图像也是在这些软件中进行处理。我找到随机的安装光盘,里面提供了好多应用软件,我选择了EPSON Scan安装。在扫描仪的面板上有个“PDF”按钮,可是我按动它并不能像说明书那样启动任何程序。直接点击桌面上的Scan程序的快捷方式,也不能成功启动。我的操作系统为2003,我换用了xp系统,重新安装了相关程序。这时可以通过点击快捷方式运行程序,但按面板上的按钮不行,不知为什么?但好歹能启动了。
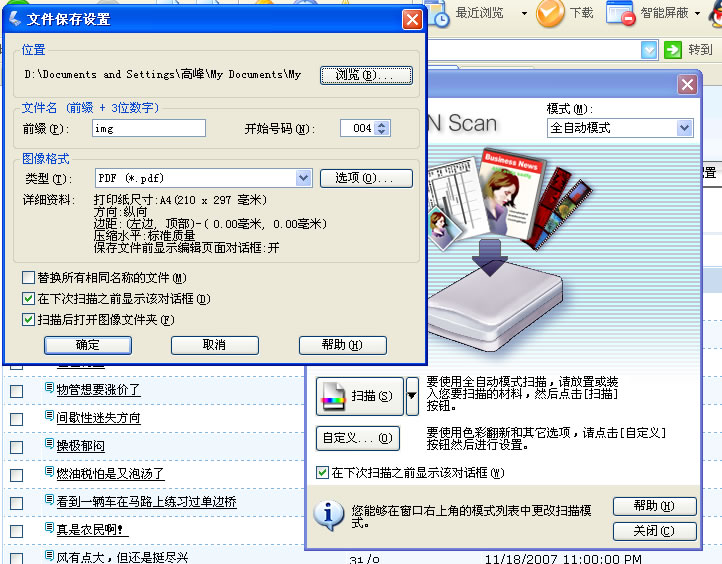
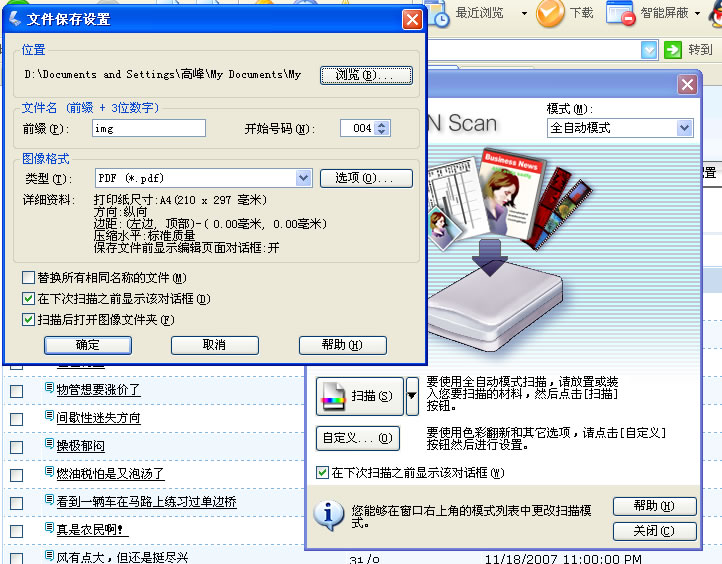
操作非常简单,点击“扫描”按钮,会弹出文件保存设置窗口,设置其输出格式为PDF就可以了。然后就是按提示一页页地放入文稿进行扫描就行了。当所有页面完成后,它会自动将这些东西生成一个PDF文档,从而省去了手工制作PDF的麻烦。

电脑中只安装了其驱动程序,原来使用时都是从其它应用程序来启动扫描仪,获取的图像也是在这些软件中进行处理。我找到随机的安装光盘,里面提供了好多应用软件,我选择了EPSON Scan安装。在扫描仪的面板上有个“PDF”按钮,可是我按动它并不能像说明书那样启动任何程序。直接点击桌面上的Scan程序的快捷方式,也不能成功启动。我的操作系统为2003,我换用了xp系统,重新安装了相关程序。这时可以通过点击快捷方式运行程序,但按面板上的按钮不行,不知为什么?但好歹能启动了。
操作非常简单,点击“扫描”按钮,会弹出文件保存设置窗口,设置其输出格式为PDF就可以了。然后就是按提示一页页地放入文稿进行扫描就行了。当所有页面完成后,它会自动将这些东西生成一个PDF文档,从而省去了手工制作PDF的麻烦。