在效率为王的时代,在线设计是设计的未来,为设计师提供了更节省时间、精力和成本的解决方案。
在线设计工具可以通过打开浏览器使用,大多数操作界面比传统设计工具更简单,入门门槛很低。
在这篇文章中,我们精心挑选了10个在线设计工具。
1.即时设计
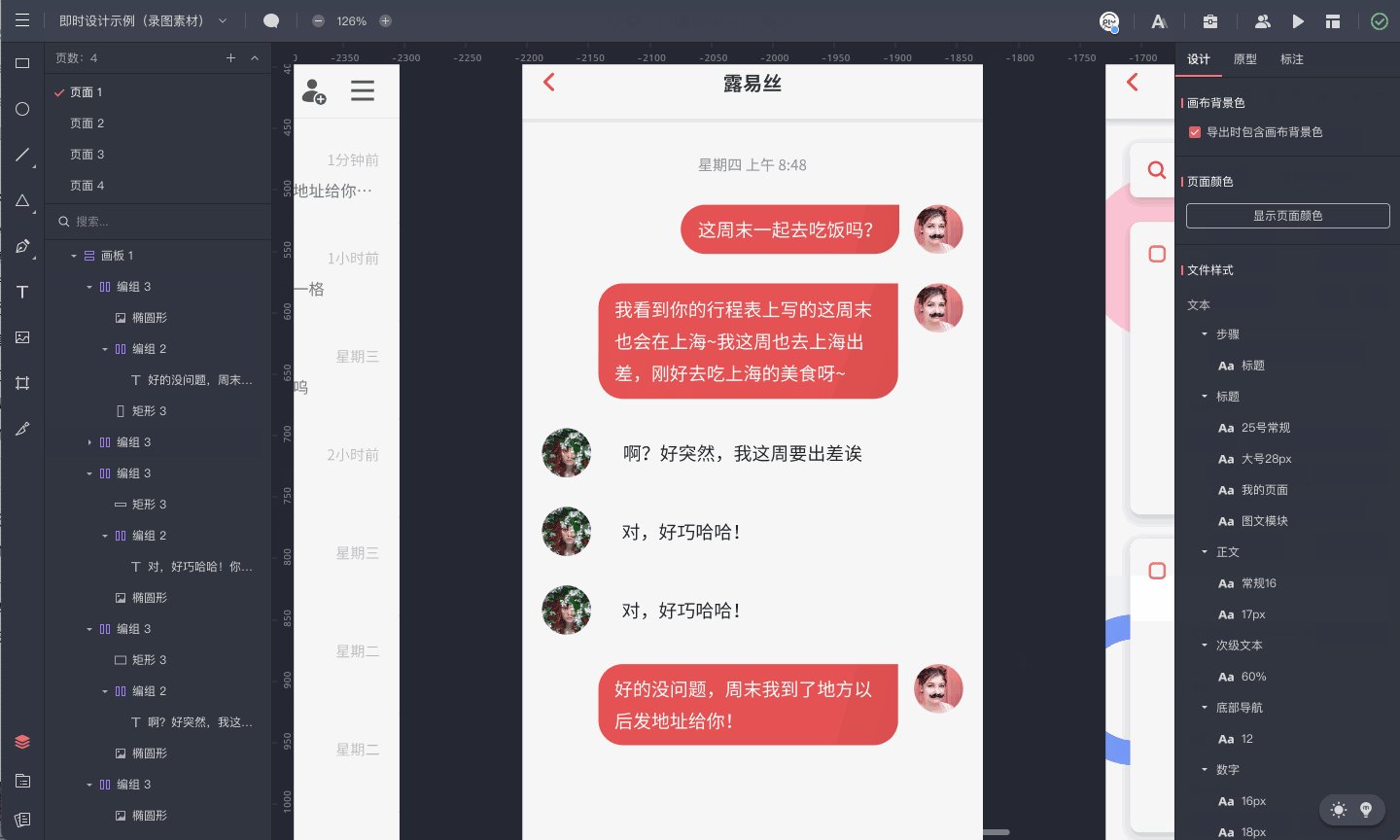
即时设计是一款「专业UI设计工具」,不受平台限制,打开浏览器即可开始创作。它不仅具备精细化设计能力,还自带丰富的共享设计资源,同时支持多人实时协作、设计成果一键分享交付,让设计师在工作中每一个步骤上都能拥有更高效愉悦的体验。
齐全的基础功能,日常工作都搞定
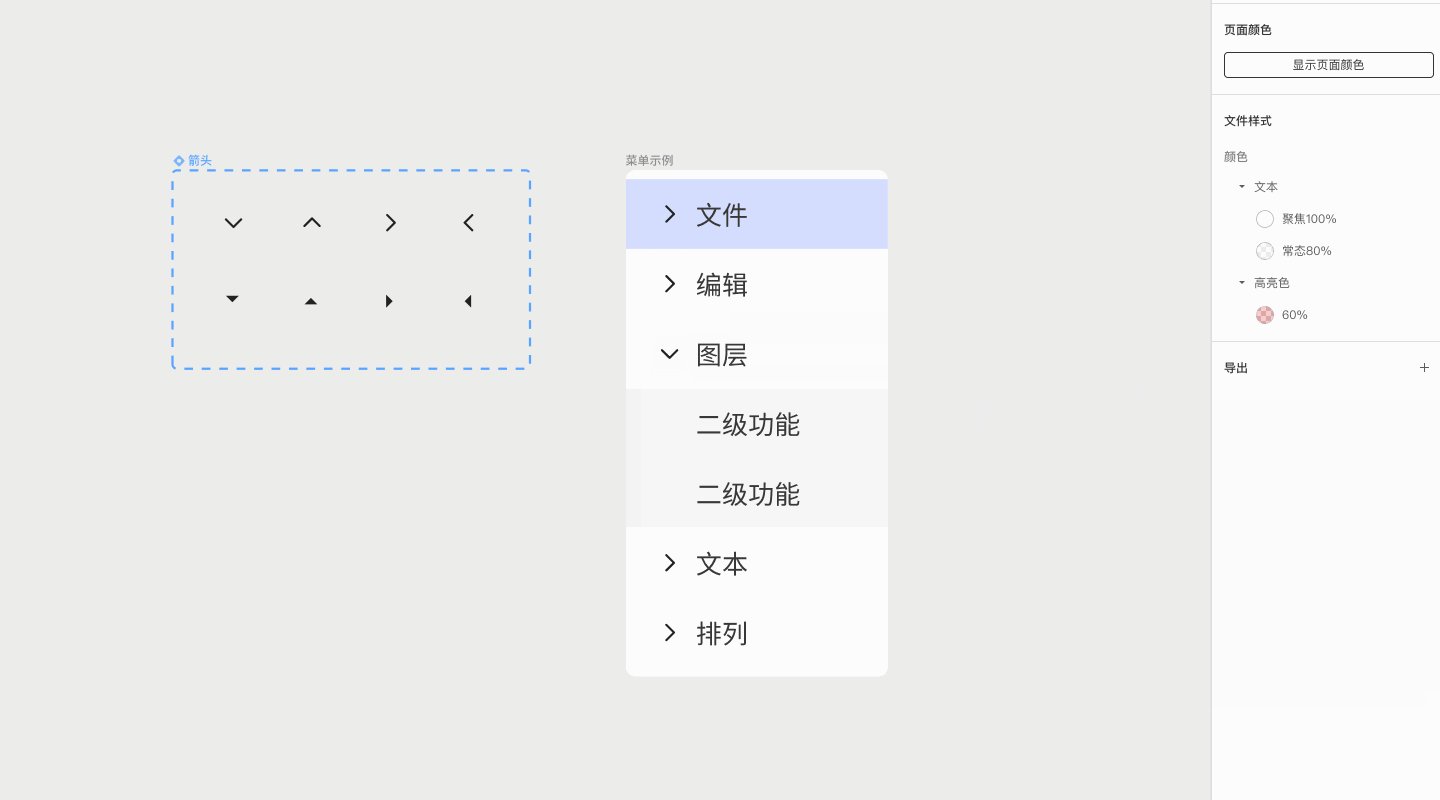
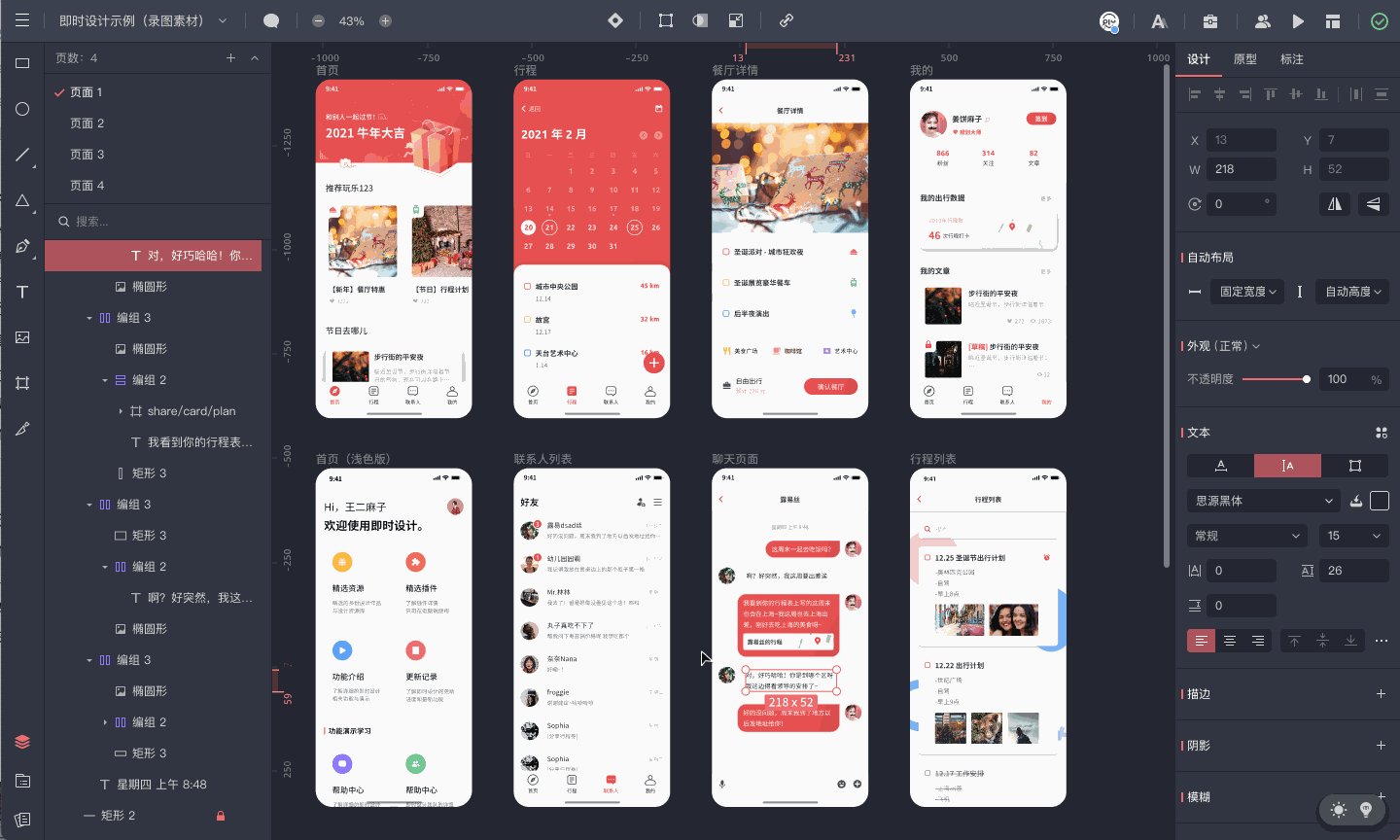
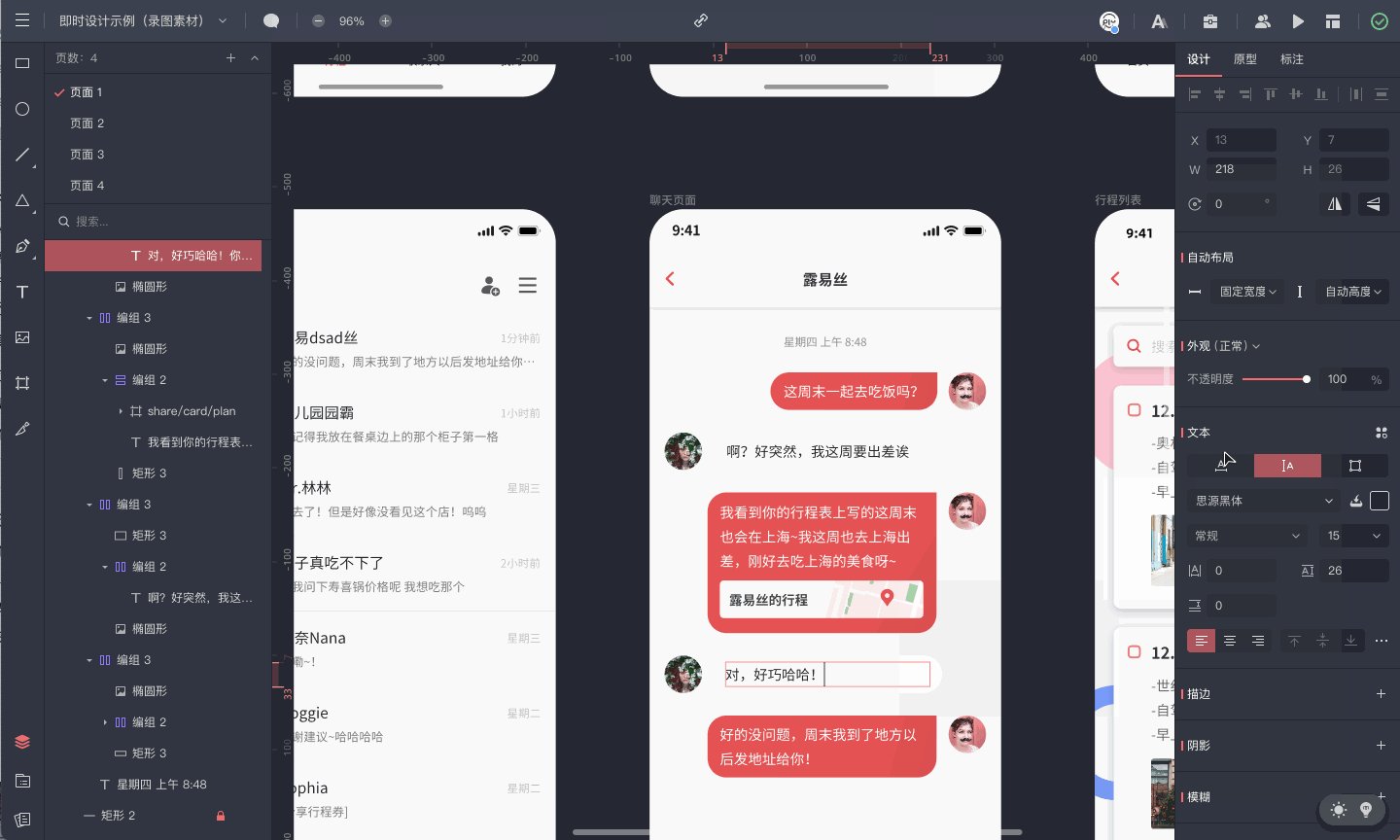
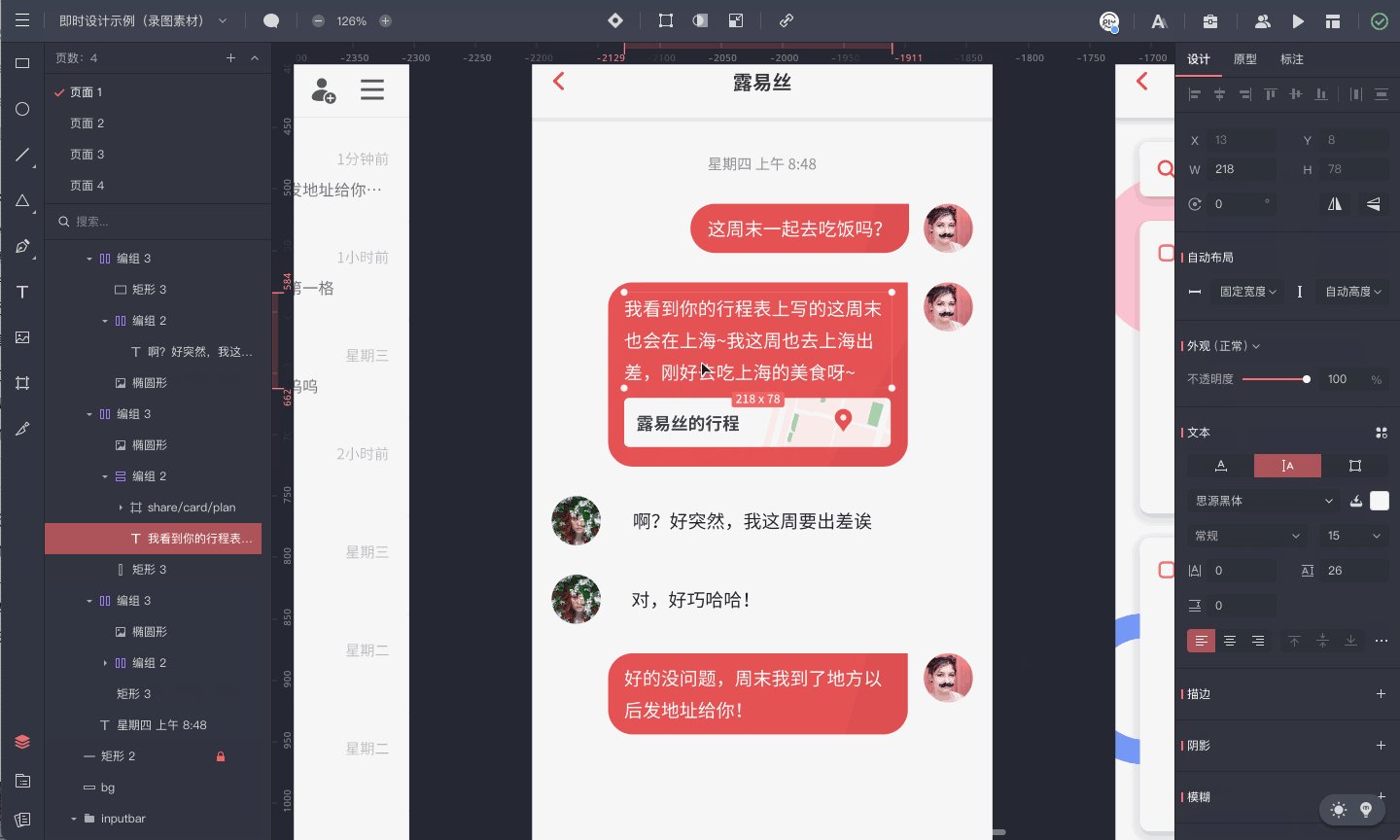
你可以在「即时设计」中从 0 到 1 地创作一个完整的新项目,常规的矢量编辑、钢笔工具、蒙版、布尔运算、轮廓化、样式修改(字体、填充、描边、阴影、圆角、对齐)等功能一应俱全,足以应对各种精细的设计工作~
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。https://js.design/?source=csdn&plan=yscsdn2306
# 丰富的交互事件,高保真动态演示
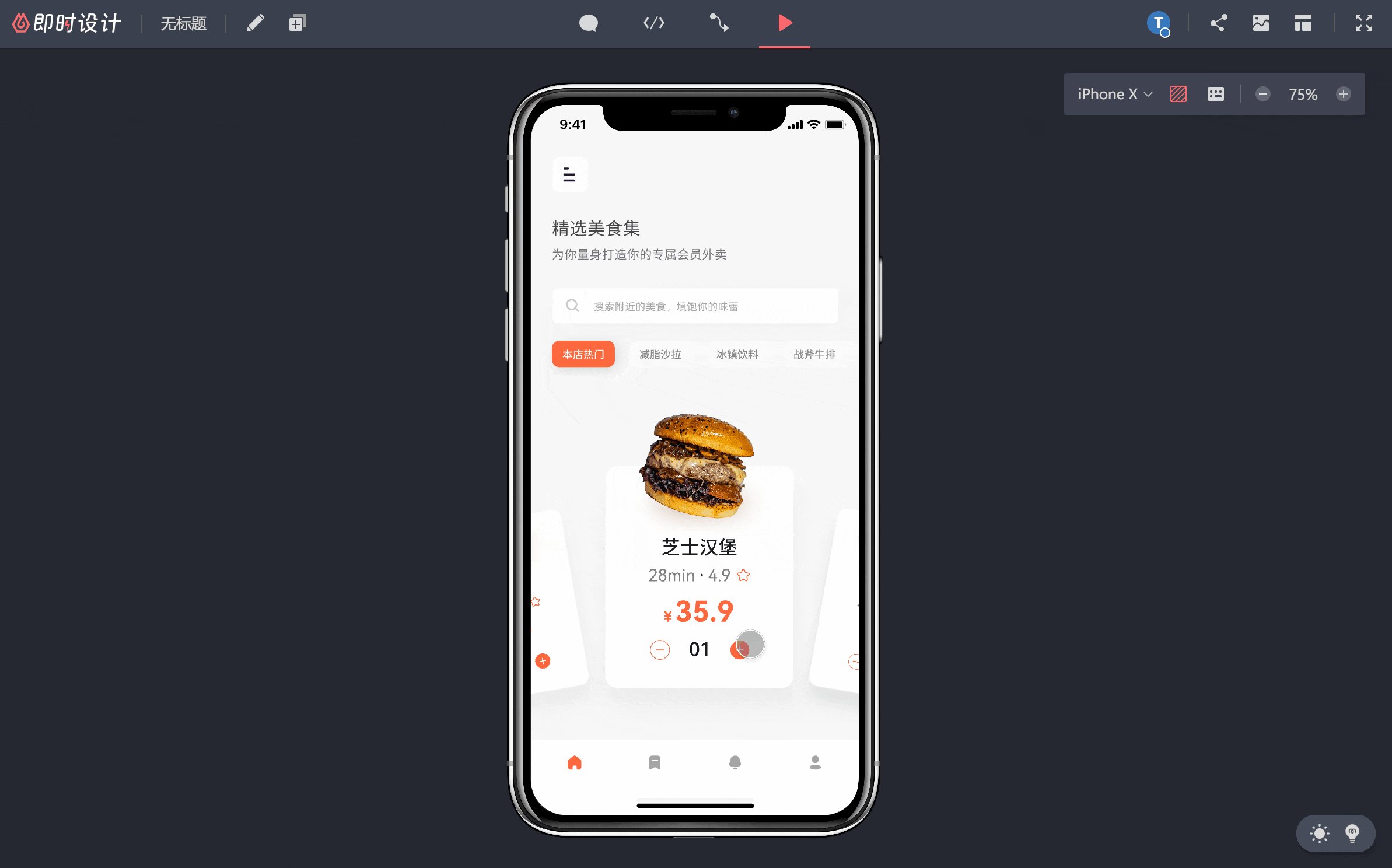
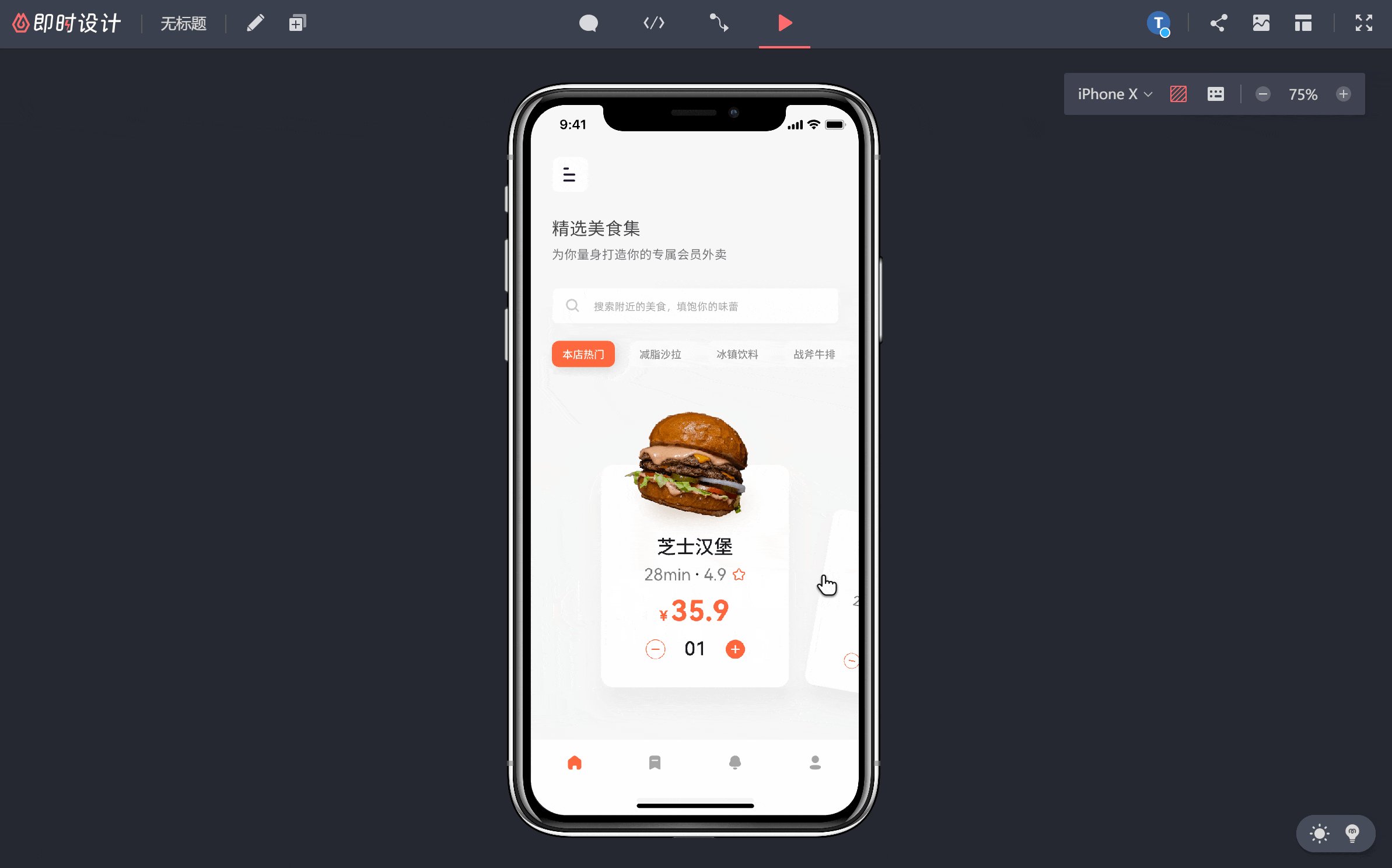
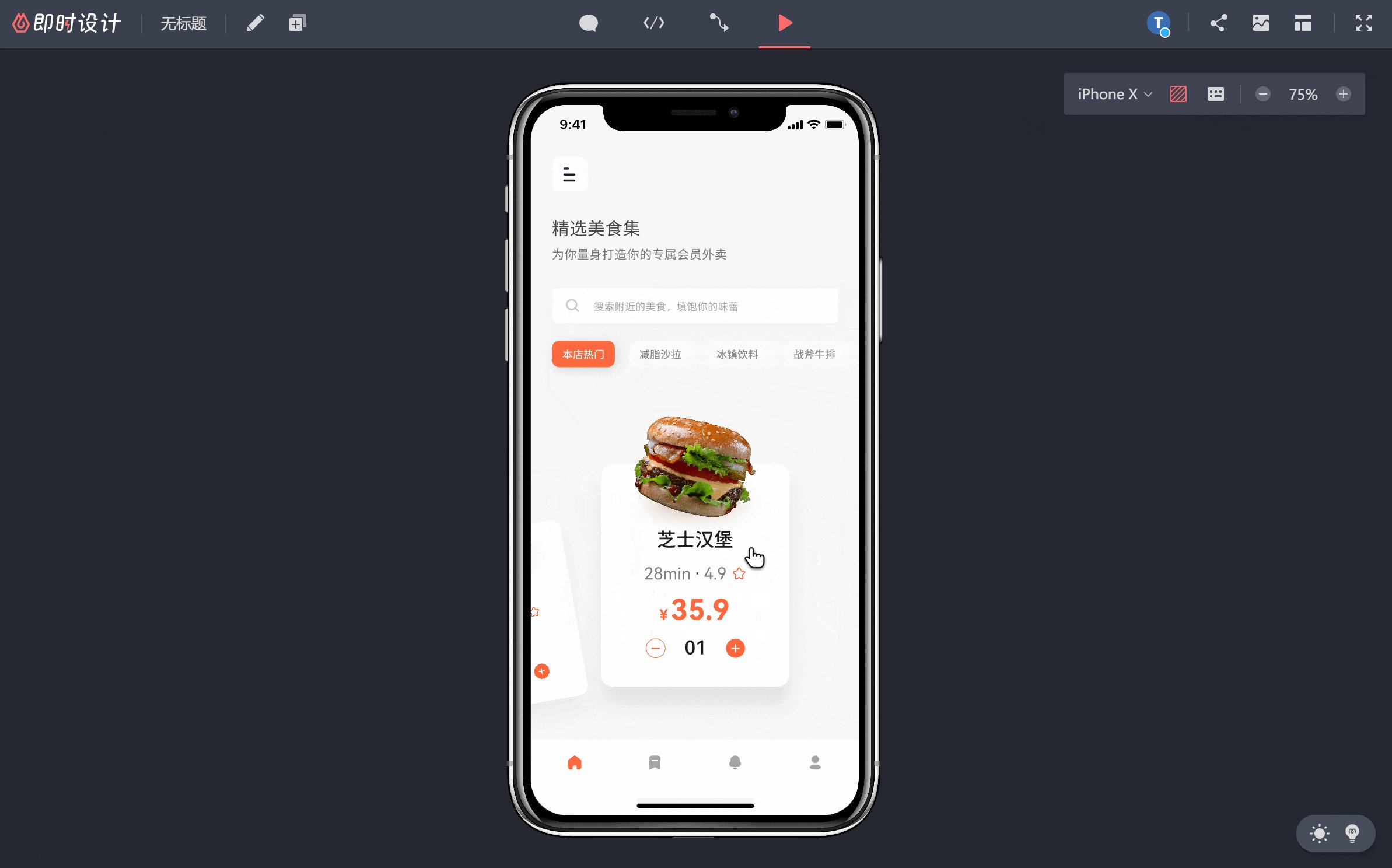
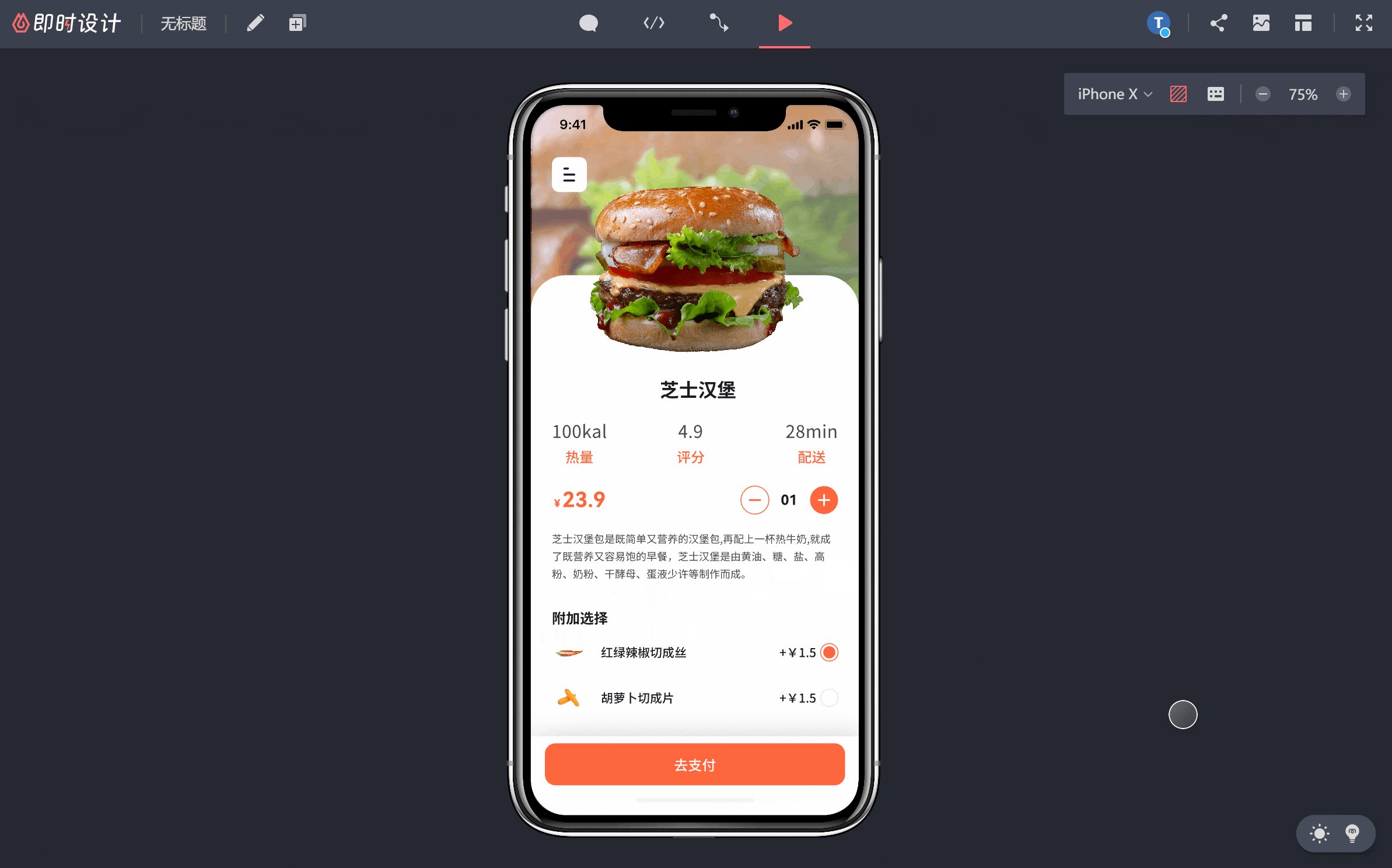
「原型」功能也已经足够完善,丰富的交互事件配合智能动画,让设计师能够非常快速地实现各种超棒的交互动效,模拟真实效果~
不管是用来测试自己的 idea,还是用来给客户演示,让开发了解实现效果,一份可交互的高保真设计稿都比语言和想象来的更加直观有力!

# 引用组件+变体,高级的组件用法
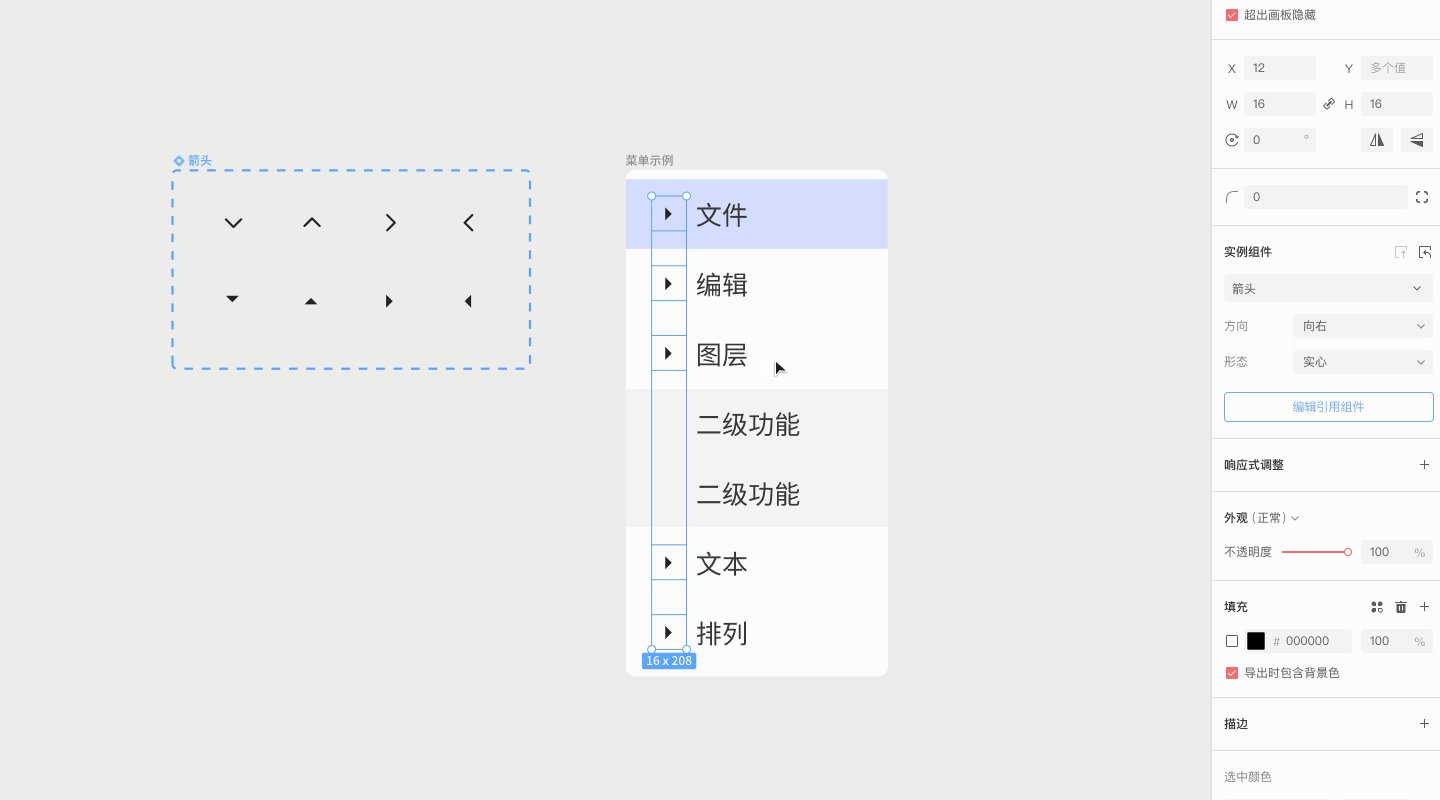
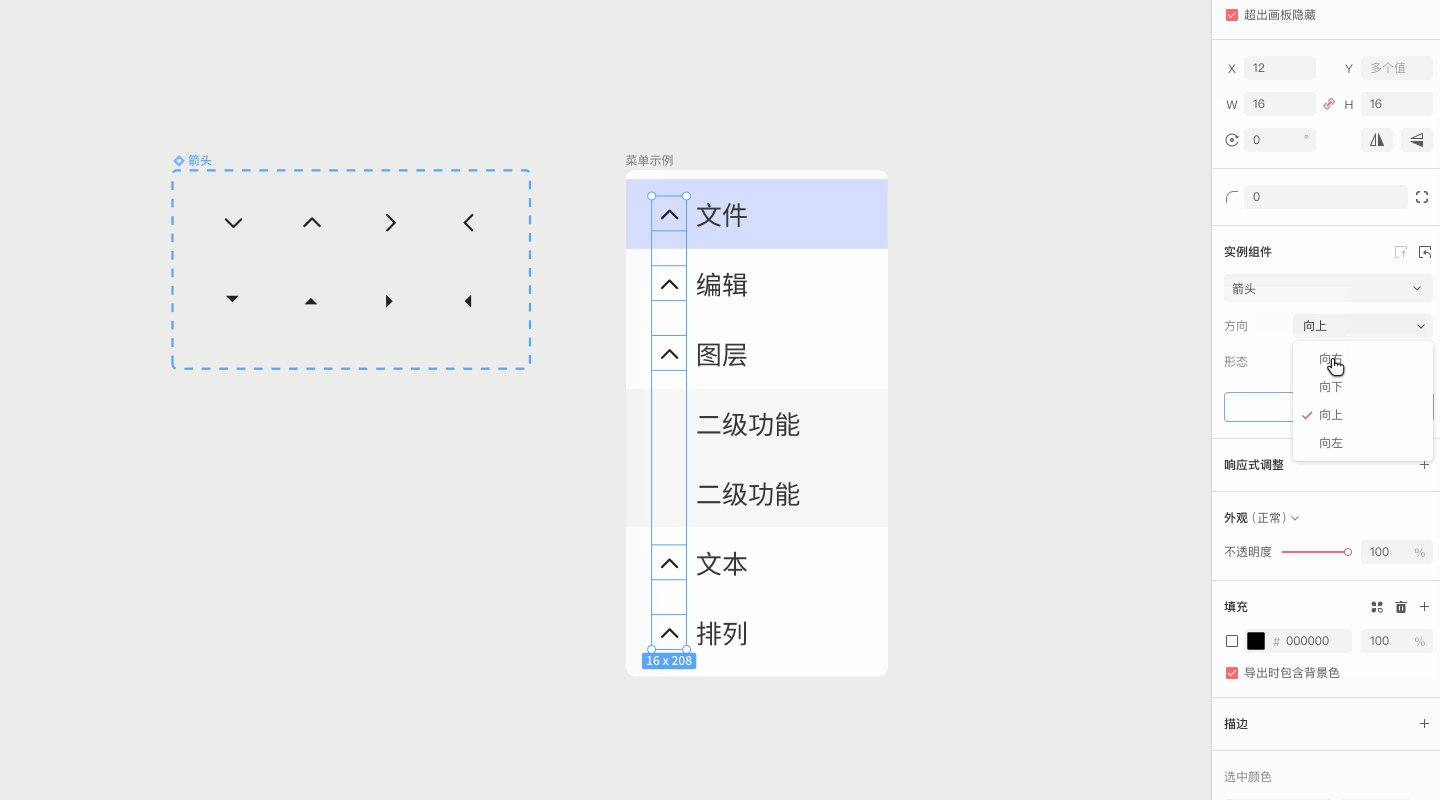
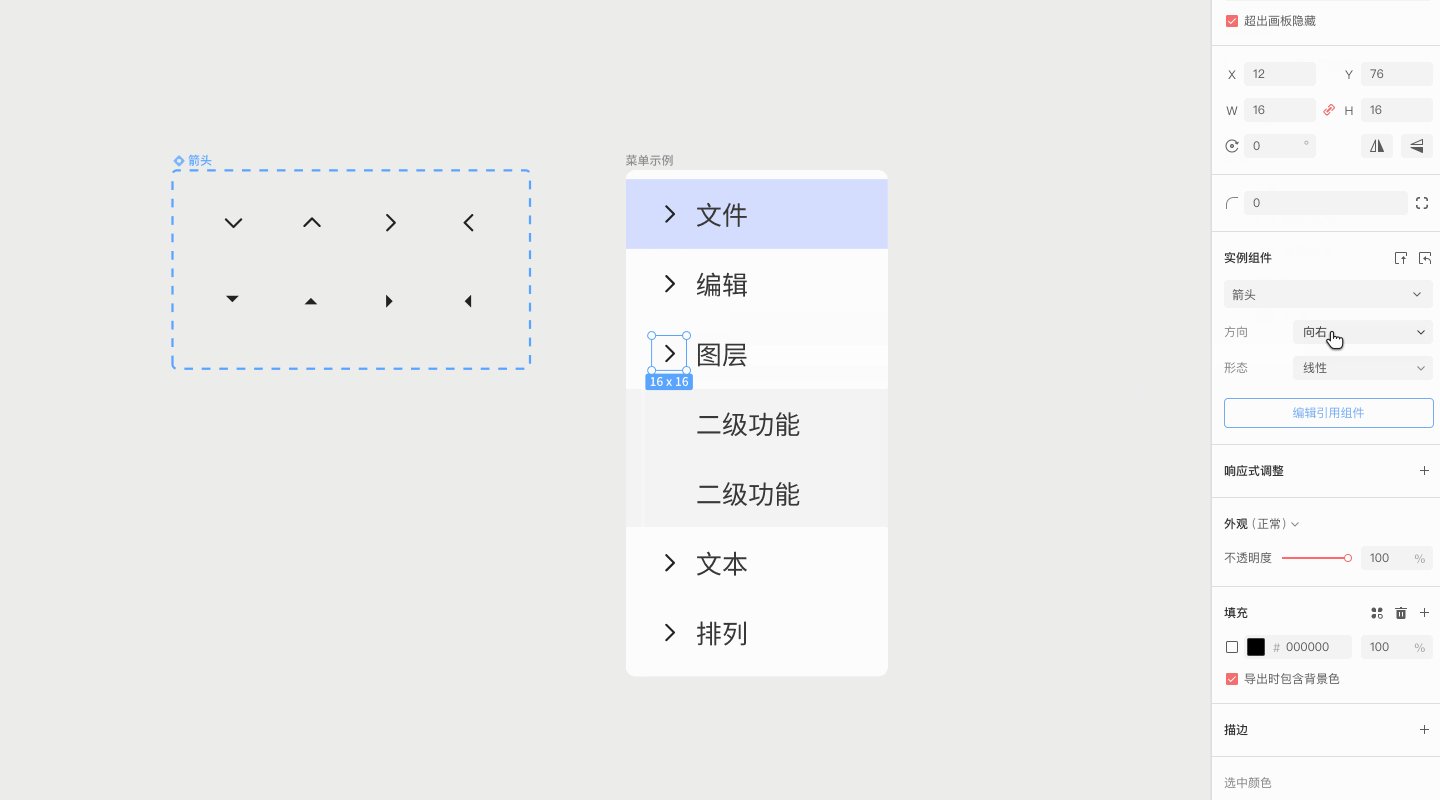
即时设计中的引用组件更加自由,在传统的「一处修改全部生效」的功能基础上,保证了个体实例组件的独立性,编辑后的属性可不受引用组件修改影响,还能一键推送到引用组件,将新属性同步给其他实例。

同时,还可以将多个引用组件合并为「变体」,实现更加高效的组件替换,不用再从复杂的多级列表里一层层筛选,只需要按照恰当的逻辑命名,便可像操作 App 一样直接通过右侧面板快速切换不同组件,设计效率翻倍!

# 自动布局+响应式调整,用前端思维做设计
以往在增删改列表型布局时,通常需要花过多的时间反复调整未修改的其他图层位置,而通过「自动布局」功能,可以实现和前端开发最匹配全自动调整布局,无需自己手动处理,告别繁琐重复的体力活!

另外,自动布局配合着响应式调整,可以实现完美的间距和缩放自适应方案,让开发能更直观地从设计稿了解到设计师需要的适配方案,减少沟通成本,设计效率与开发效率都得到提升~

2.Visme
在线设计工具Visme在创建可视化模板和工具方面特别强大。该平台提供了大量免费的图片、视频、动画、字体和其他材料,以便您可以很容易地将无聊的文本信息或数据转换为直观的交互式可视化图表。在线设计工具Visme为用户提供教程和指南,新手不用担心。
价格:Visme有一个免费计划,可以创建无限的项目,获得100MB的存储空间,并使用有限数量的模板。此外,还有标准计划(每月15美元)和商业计划(每月29美元)。
3.Canva
Canva是目前最受欢迎的在线设计工具之一。以上材料资源和工具模板种类齐全,使用方法非常直观简单。几乎各行各业的人都在使用在线设计工具Canva。您不仅可以创建空白画布,还可以从在线设计工具Canva现成的模板库中打开设计。在设计过程中,您也可以拖动使用Canva的设计元素。它还具有一些独特而强大的第三方集成。
价格:用户可免费访问Canva的大部分内容,包括25000+模板、10000+照片和5GB云存储。开通CanvaPro每月收费12.99美元或119.99美元。此外,还提供企业计划。
4.Placeit
在线设计工具Placeit还拥有庞大的模板库,包括各种设计,包括徽标、图片、视频等。Placeit还可以为寻求高质量设计的游戏玩家和流媒体提供工具和模板,包括创建Twitch表情、横幅、面板和许多其他流设计。当然,在线设计工具Placeit最精彩的部分是提供许多样机模型,真实地展示最终效果。
价格:用户可以下载4000+免费模板。如果他们想无限下载所有模板,他们需要获得高级订阅,每月收费14.95美元或每年89.69美元。
5.AdobeExpress
在线设计工具Adobeexpress是Adobecreativecloud的一部分,其前身是Adobespark。Adobeexpress与Adobespark一样,具有出色的在线设计功能,可以访问数百万的模板、图像、图标和效果,快速轻松地创建图形、拼贴画、视频和动画,也可以通过在线设计工具Adobeexpress直接搜索和访问Adobestock照片和Adobefonts。
价格:Adobe的入门计划是免费的,允许使用免费的模板和设计元素。个人计划在前30天免费,然后每月9.99美元。
6.Snappa
Snappa是一种在线设计工具,面向那些想要快速和轻松地制作高质量设计的人。它炫耀自己比Canva更简单。Snappa也可以使用许多可以在Canva上找到的功能,并将以更直观和简单的方式提供。此外,它可以与buffer集成,您可以将完成的设计发布到社交信息中。
价格:在线设计工具Snappa提供免费计划,可以访问他们的完整数据库,但每月只下载三次。此外,还有高级Pro计划(每月15美元或每年120美元)或团队计划(每月30美元或每年240美元)。
7.Stencil
在线设计工具Stencil的功能可能没有即时设计或者Canva那么强大,但是创建一些简单、有趣、轻量级的设计就足够了。Stencil还提供设计模板,帮助您更快地创建精致的设计,即使是新手小白也可以轻松上手。此外,Stencil提供的一个独特的功能是它们的谷歌插件,它还可以将大部分社交账户连接到Stencil。
价格:网上设计工具Stencil的免费计划每月可下载10次。专业计划是每月15美元或每年108美元。
8.PicMonkey
对于那些喜欢在设计和内容中使用自己的摄影作品的人来说,在线设计工具Picmonkey是一个特别有用的工具。在照片编辑和处理方面,在线设计工具Picmonkey可以说是Photoshop的轻量级和简单的替代品。您可以很容易地调整照片的曝光率、颜色平衡和更多的内容。另一个附加功能是与社交工具的集成,可以快速共享设计。
价格:在线设计工具Picmonkey需要付费使用。虽然您可以在付费前免费创建设计,但设计完成后无法下载。付费计划分为基本计划(每月7.99美元或每年72美元)和专业计划(每月12.99美元和每年120美元)。
9.Spline
Spline是一种具有设计和协作功能的3D在线设计工具。它可以看作是C4D或Blender的简单版本。它提供了3D建模中常用的各种基本图形。借助内置图形,我们可以快速构建我们想要的场景。在线设计工具Spline没有复杂的渲染器,只需要简单的配置,最终的渲染效果可以在制作过程中实时预览。
价格:基本版每年69美元,专业版每年329美元。
10.MockRocket
Mockrocket是一种3D原型在线设计工具,可以将设计作品放入内置设备中,帮助您将作品带入应用场景。导出原型时,Mockrocket提供两种导出格式:静态图片和视频,图像分辨率最高为4K,免费用户导出的图片和视频会有水印。
价格:网上设计工具Mockrocket支持一次性付费,定价59美元。