笔记参考b站网课:【前端开发入门教程,web前端零基础html5 +css3+前端项目视频教程】https://www.bilibili.com/video/BV1Kg411T7t9?p=124&vd_source=06e5549bf018e111f4275c259292d0da
目录
一、结构伪类选择器
二、伪元素
三、标准流
四、浮动
1、浮动的作用
2、浮动的特点
五、清除浮动
1、清除浮动的介绍
2、清除浮动的方法
1、直接设置父元素高度
2、额外标签法
3、单伪元素清除法
4、双伪元素清除法
六、CSS书写顺序
七、代码示例
案例一:小米布局
案例二:小米产品模块
一、结构伪类选择器
作用与优势
1.作用:根据元素在HTML中的结构关系查找元素
2.优势:减少对于HTML中类的依赖,有利于保持代码整洁
3.场景:常用于查找某父级选择器中的子元素
选择器:

n的注意点
1. n为: 0、1、2、3、4、5、6、......
2.通过n可以组成常见公式

二、伪元素
通俗地讲,伪元素就是假标签
伪元素:一般页面中的非主体内容(网页中不重要的装饰性的小图)可以使用伪元素
区别:
1.元素:HTML 设置的标签
2.伪元素:由CSS 模拟出的标签效果
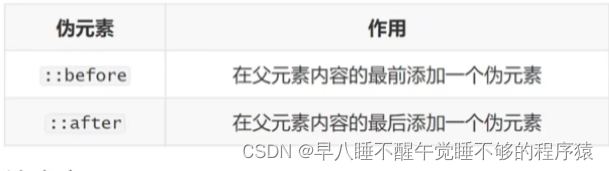
种类:

注意点:
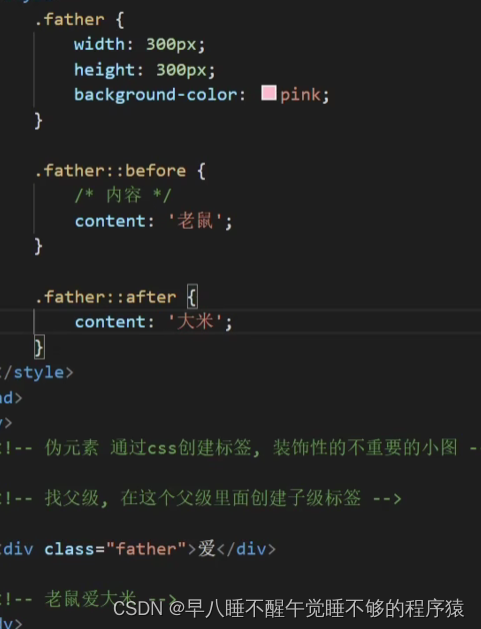
1.必须设置content属性才能生效。一定要加content,有内容就写内容,注意中文内容需用引号包括(单引号、双引号都行),没有内容就直接写引号就行('')
2.伪元素默认是行内元素

浏览器预览时会显示:老鼠爱大米
三、标准流
标准流:又称文档流,是浏览器在染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
常见标准流排版规则:
1.块级元素:从上往下,垂直布局,独占一行
2. 行内元素 或行内块元素:从左往右,水平布局,空间不够自动折行
四、浮动
1、浮动的作用
浏览器在解析行内块或行内元素的时候,如果代码换行,浏览器渲染时会在两元素间产生一个空格的间距。
浮动的作用:网页布局,使块标签完美地在一行排列。解决代码换行导致元素间产生间距的问题。
2、浮动的特点
1.浮动元素会脱离标准流(简称:脱标),在标准流中不占位置,可以形象地理解为元素从地面飘到了空中。
2.浮动元素比标准流高半个级别,可以覆盖标准流中的元素
3.浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
4.浮动元素有特殊的显示效果
一行可以显示多个
可以设置宽高
注意点:
浮动的元素不能通过text-align:center或者margin:0 auto
五、清除浮动
1、清除浮动的介绍
含义:清除浮动给别的标签带来的影响
影响:如果子元素浮动了,此时子元素不能撑开标准流的块级父元素。父子级标签中,若子级浮动,且父级没有高度,则后面的标准流盒子会受影响(子级的浮动会覆盖该标准流盒子)。
原因:子元素浮动后脱标——不占位置
目的:需要父元素有高度,从而不影响其他网页元素的布局
清除浮动是给我们打辅助的,以后出现类似的问题,想到清除浮动就行了。
2、清除浮动的方法
1、直接设置父元素高度
优点:简单粗暴,方便
缺点:有些布局中不能设置固定的父元素高度。如:新闻列表、京东推荐模块
2、额外标签法
操作:
1.在父元素内容的最后添加一个块级元素
2.给添加的块级元素设置clear:both
缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
写法:工作时给清除浮动使用的块级元素添加的类名都是clearfix

3、单伪元素清除法
原理和额外标签法一样,只是使用了伪元素。
操作:用伪元素替代了额外标签

优点:项目中使用,直接给标签加类即可清除浮动
注:不需要背,这是项目准备的时候就复制粘贴到代码里的
4、双伪元素清除法
操作

优点:项目中使用,直接给标签加类即可清除浮动
解释:.clearfix::before 的作用是解决外边距塌陷问题,真正清除浮动的标签是.clearfix::after
外边距塌陷: 父子标签都是块级,子级加margin会影响父级的位置
这个方法一举两得,既可以解决外边距塌陷问题,又可以解决浮动问题
5、给父元素设置overflow : hidden
操作:
1.直接给父元素设置 overflow:hidden
优点:方便
此方法同外边距塌陷解决办法
六、CSS书写顺序
用以下顺序书写,可以使浏览器执行效率更高,用户体验感更佳
1.浮动 / display
2.盒子模型: margin border padding 宽度高度背景色
3.文字样式
七、代码示例
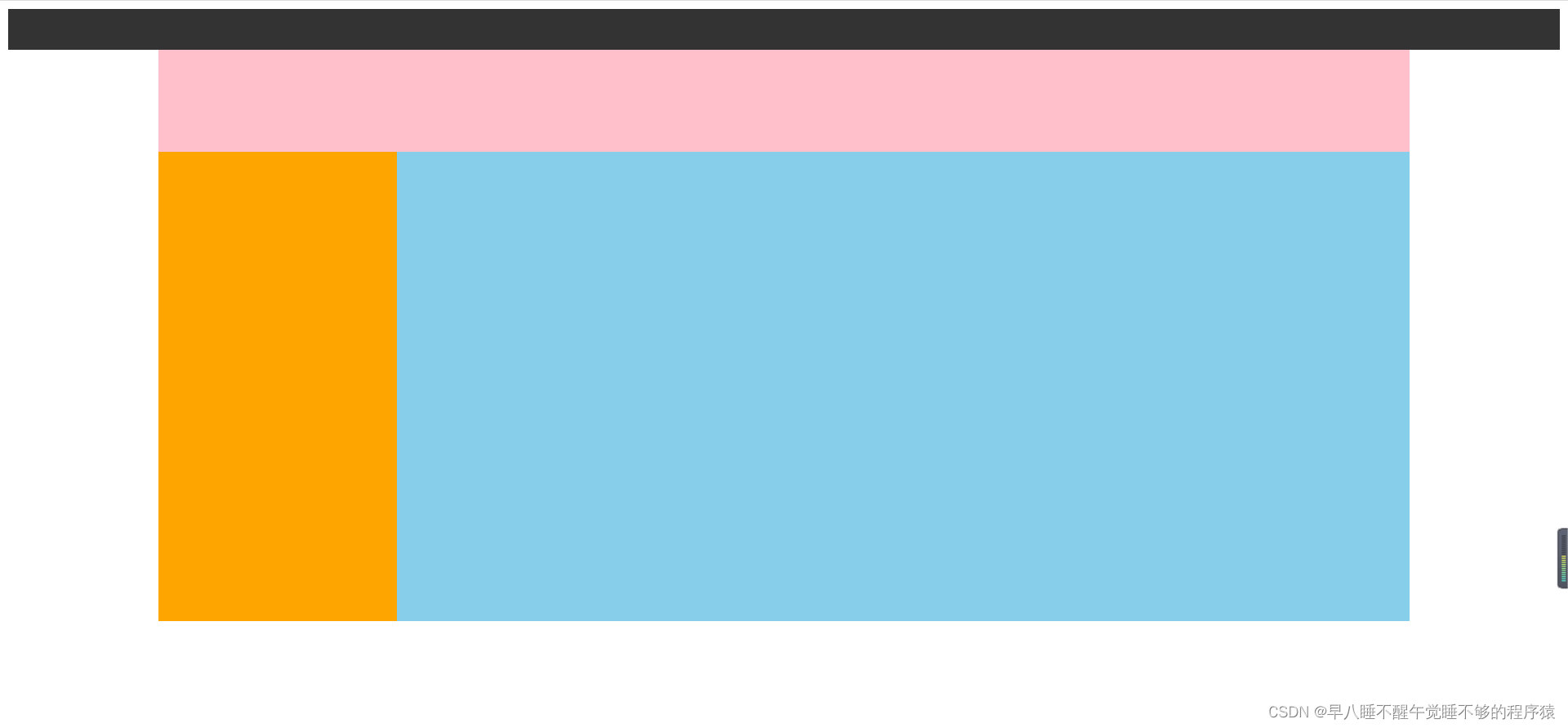
案例一:小米布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>小米布局</title><style>.black{height: 40px;background-color: #333;}.pink{width: 1226px;height: 100px;background-color: pink;margin:0 auto;}.father{width: 1226px;height: 460px;margin:0 auto;}.orange{width: 234px;height: 460px;background-color: orange;float:left;}.skyblue{width: 992px;height: 460px;background-color: skyblue;float:left;}</style>
</head>
<body><div class="black"></div><div class="pink"></div><div class="father"><div class="orange"></div><div class="skyblue"></div></div>
</body>
</html>浏览器预览效果

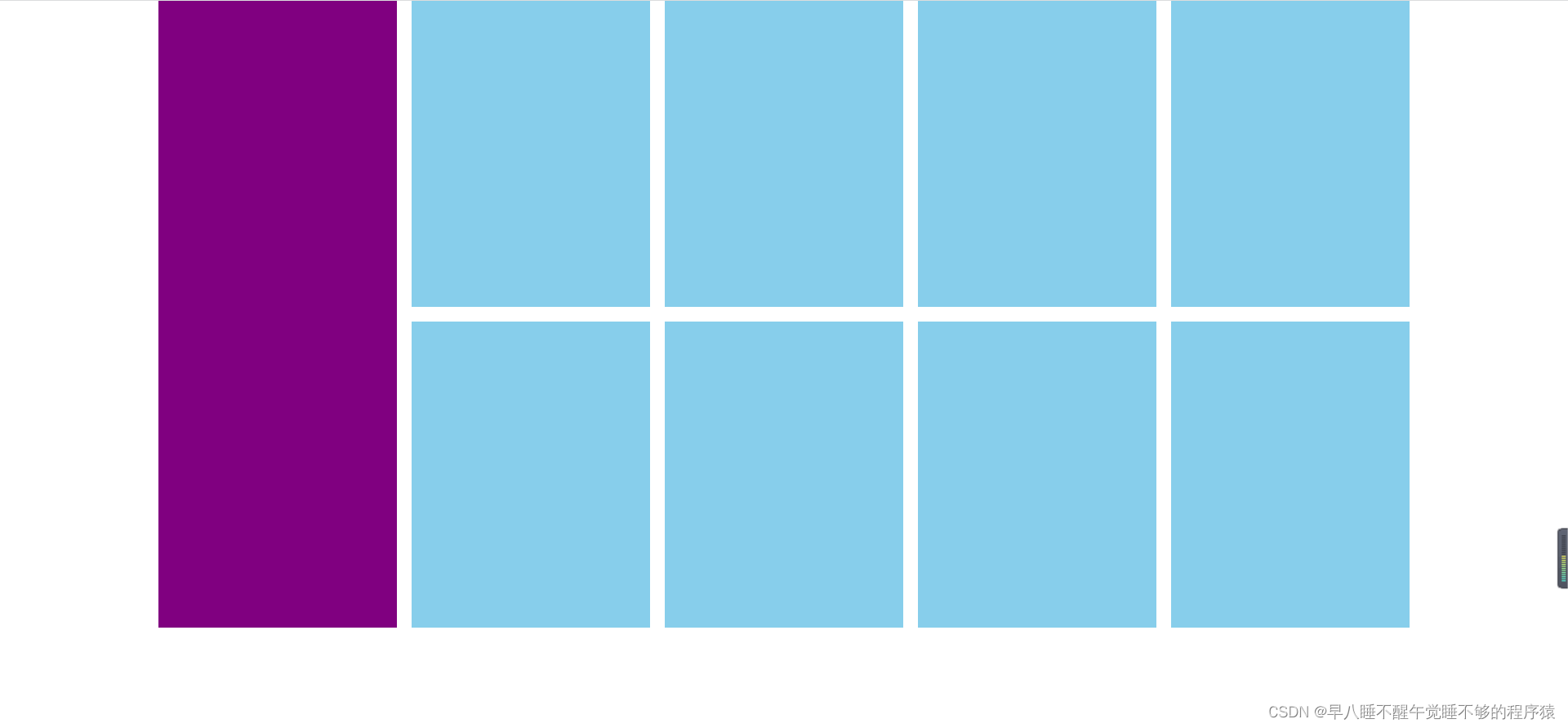
案例二:小米产品模块
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>小米模块</title><style>* {margin: 0;padding: 0;}.box {margin: 0 auto;width: 1226px;height: 614px;}.leftBox {float: left;margin-right: 14px;width: 234px;height: 614px;background-color: #800080;}.rightBox {float: right;width: 978px;height: 614px;}.rightBox li {float: left;margin: 0 14px 14px 0;width: 234px;height: 300px;background-color: skyblue;}.rightBox li:nth-child(4n) {margin-right: 0;}ul {list-style: none;}</style>
</head><body><div class="box"><div class="leftBox"></div><div class="rightBox"><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div></div>
</body></html>浏览器预览效果