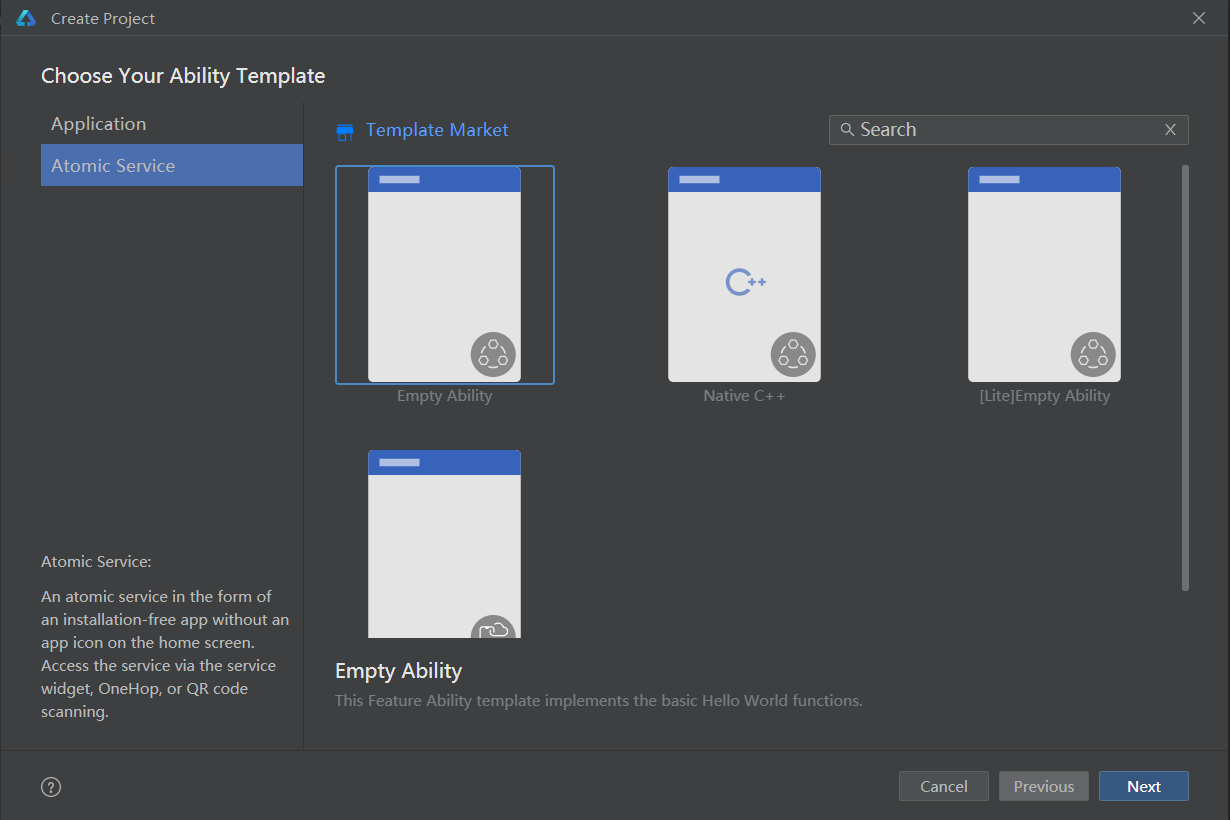
一、项目类型


Application: 应用开发
Atomic Service:原子化服务开发
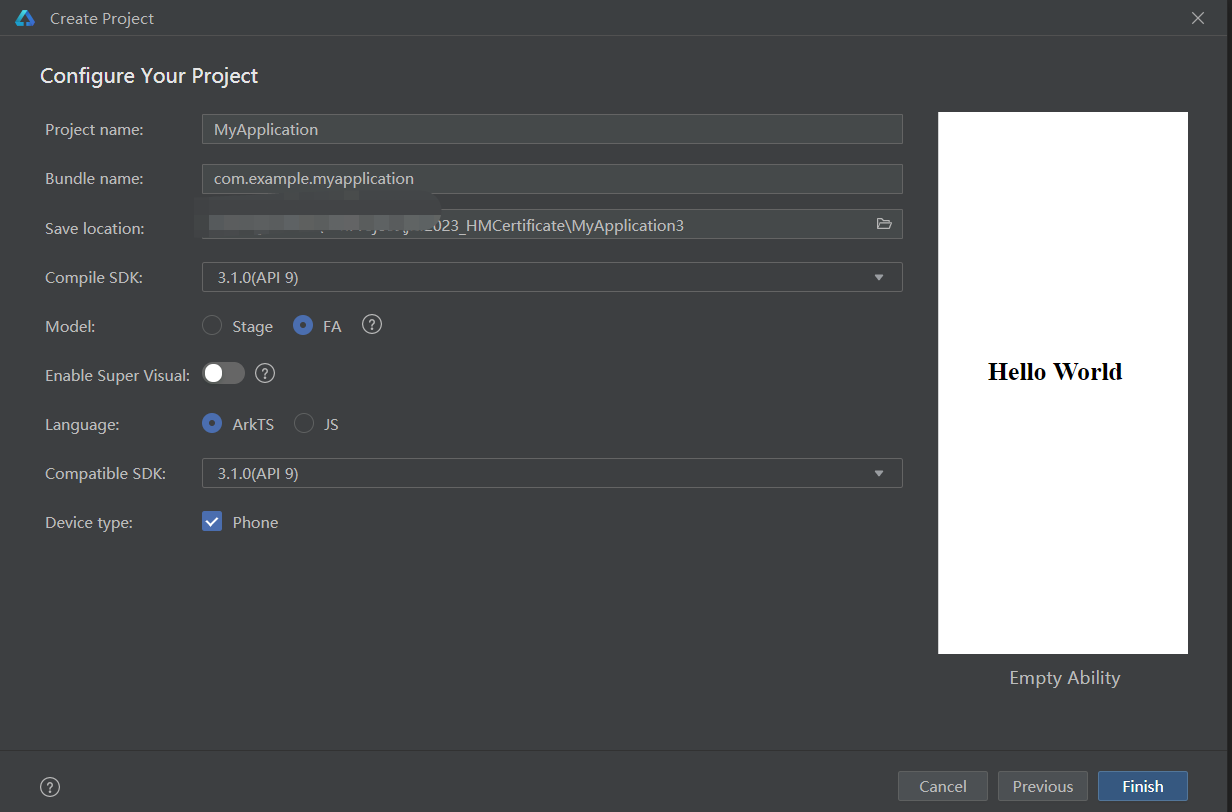
这里选择Empty Ability模板创建项目。
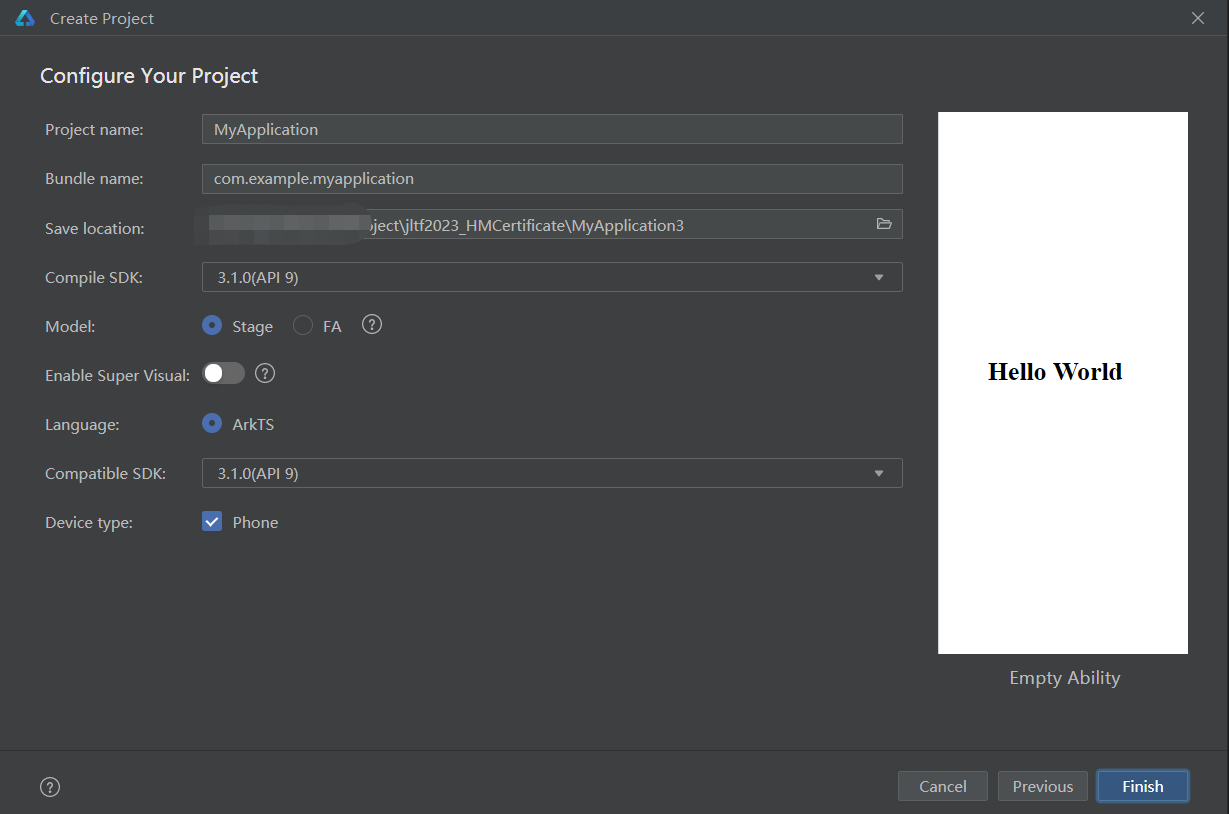
二、Stage模型卡片开发

Api:9
Model:stage
Language:ArkTS

AppScope :应用的全局配置信息。
main > ets:用于存放ArkTS源码。
ets > entryability:应用/服务的入口。
ets > pages:应用/服务包含的页面。
resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。
Stage模型初始化卡片代码:
@Entry
@Component
struct WidgetCard {/** The max lines.*/readonly MAX_LINES: number = 1;/** The action type.*/readonly ACTION_TYPE: string = 'router';/** The message.*/readonly MESSAGE: string = 'add detail';/** The ability name.*/readonly ABILITY_NAME: string = 'EntryAbility';/** The with percentage setting.*/readonly FULL_WIDTH_PERCENT: string = '100%';/** The height percentage setting.*/readonly FULL_HEIGHT_PERCENT: string = '100%';build() {Stack() {Image($r("app.media.ic_widget")).width(this.FULL_WIDTH_PERCENT).height(this.FULL_HEIGHT_PERCENT).objectFit(ImageFit.Cover)Column() {Text($r('app.string.title_immersive')).fontSize($r('app.float.title_immersive_font_size')).textOverflow({ overflow: TextOverflow.Ellipsis }).fontColor($r('app.color.text_font_color')).maxLines(this.MAX_LINES)Text($r('app.string.detail_immersive')).fontSize($r('app.float.detail_immersive_font_size')).opacity($r('app.float.detail_immersive_opacity')).margin({ top: $r('app.float.detail_immersive_margin_top') }).textOverflow({ overflow: TextOverflow.Ellipsis }).fontColor($r('app.color.text_font_color')).maxLines(this.MAX_LINES)}.width(this.FULL_WIDTH_PERCENT).height(this.FULL_HEIGHT_PERCENT).alignItems(HorizontalAlign.Start).justifyContent(FlexAlign.End).padding($r('app.float.column_padding'))}.width(this.FULL_WIDTH_PERCENT).height(this.FULL_HEIGHT_PERCENT).onClick(() => {postCardAction(this, {"action": this.ACTION_TYPE,"abilityName": this.ABILITY_NAME,"params": {"message": this.MESSAGE}});})}
}三、FA模型卡片开发

Api:9
Model:FA
Language:ArkTS(也可选择js)

ets:用于存放ets源码。
ets > MainAbility:应用/服务的入口。
ets > MainAbility > pages:MainAbility包含的页面。
ets > MainAbility > pages > index.ets:pages列表中的第一个页面,即应用的首页入口。
ets > MainAbility > app.ets:承载Ability生命周期。
resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
config.json:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。