软件开发可变字体和常规字体有什么区别
我正在阅读有关可变字体的内容,但我不明白。
有5个注册轴wght,wdth,ital,slnt,opsz。字体粗细已经存在,我们每天都在CSS中使用它。
那么,可变字体和常规字体有什么区别?
此外,如果我放置一个范围font-weight: 100 500,然后在font-weight: 600元素中使用<p>,则看不到任何区别。
即使我将重量限制为500,重量600仍然可以工作。
@font-face {font-family: "sketch_3dregular";src: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/57225/IBMPlexSansVar-Roman.woff2")format("woff2 supports variations"),url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/57225/IBMPlexSansVar-Roman.woff2")format("woff2-variations");font-weight: 100 500;font-stretch: 85% 100%;
}html {font-size: 10px;margin: 0;font-family: "sketch_3dregular";
}p {font-size: 1.4rem;line-height: 1.6;word-spacing: 0.6rem;font-weight: 600;
}
最佳答案:
2 个答案:
答案 0 :(得分:4)
可变字体和常规字体之间的主要区别在于,可变字体是单个文件。那个文件可以承受一切重量。但是,使用常规字体时,每个粗细都有自己的文件。
此外,可以将可变字体设置为阳光下的重量。认真地尽管常规字体的权重仅限于“轻”,“常规”和“粗体”,但可变字体可以设置为任意权重,如375和458,一直到{{1 }}。
具有可变权重的一个大用途是动画。实际上,您可以为字体的粗细设置动画效果,从而获得出色的效果。查看this CodePen中的示例。
最后,可变字体除了权重外还可以具有其他变量。检出https://v-fonts.com,您将看到具有可变宽度,倾斜度等的字体。
有关更多信息,建议您阅读MDN上的this文章。
答案 1 :(得分:1)
字体具有字形轮廓数据。如果您有用于“ regular”和“ bold”的常规字体,则每个字体都有单独的轮廓。但是在可变字体中,有一组轮廓加上其他“增量”数据,其中字体设计人员描述了轮廓如何在一个或多个轴的设计变化空间中变化。增量数据提供了沿轴的最大变化,您最终得到了从原始轮廓到最大修改量的连续体,并且可以选择沿该连续体的任何变化。
因此,可变字体可以描述为单个文件中的整个字体家族,但它的意义甚至还不止于此,因为该字体家族现在包括了所支持的所有轴向上的每一个细微的增量变化---所以不仅仅是一个拥有“轻量”,“常规”和“大胆”的家族,但介于两者之间的可能性范围也很大。
有人提到动画是一种可能的用途。对于Web开发人员而言,更重要的是可以访问更大的印刷调色板和更小/更少的文件以进行下载。
我推荐Very Responsive Typography with Variable Fonts的曼迪·迈克尔(Mandy Michael)最近的演讲,以及她写的关于表演的文章The performance benefits of Variable Fonts。
如果您想了解有关可变字体格式如何工作的技术细节,请参阅OpenType规范here中的概述章节。
MDN guide也很棒。
对于您有关声明范围font-weight: 100 500然后使用font-weight: 600但没有看到任何不同的特定问题,声明范围之外的任何值都将无效,并且UA将使用最接近的有效值。因此,在您的示例中,font-weight: 600的结果应与font-weight: 500相同。
| 百度网盘搜索 |
| www.ijzcn.cn |
| 阿哇教育 |
| www.awaedu.com |
| 作文哥 |
| www.zuowenge.cn |
| 搜码吧 |
| www.somanba.cn |


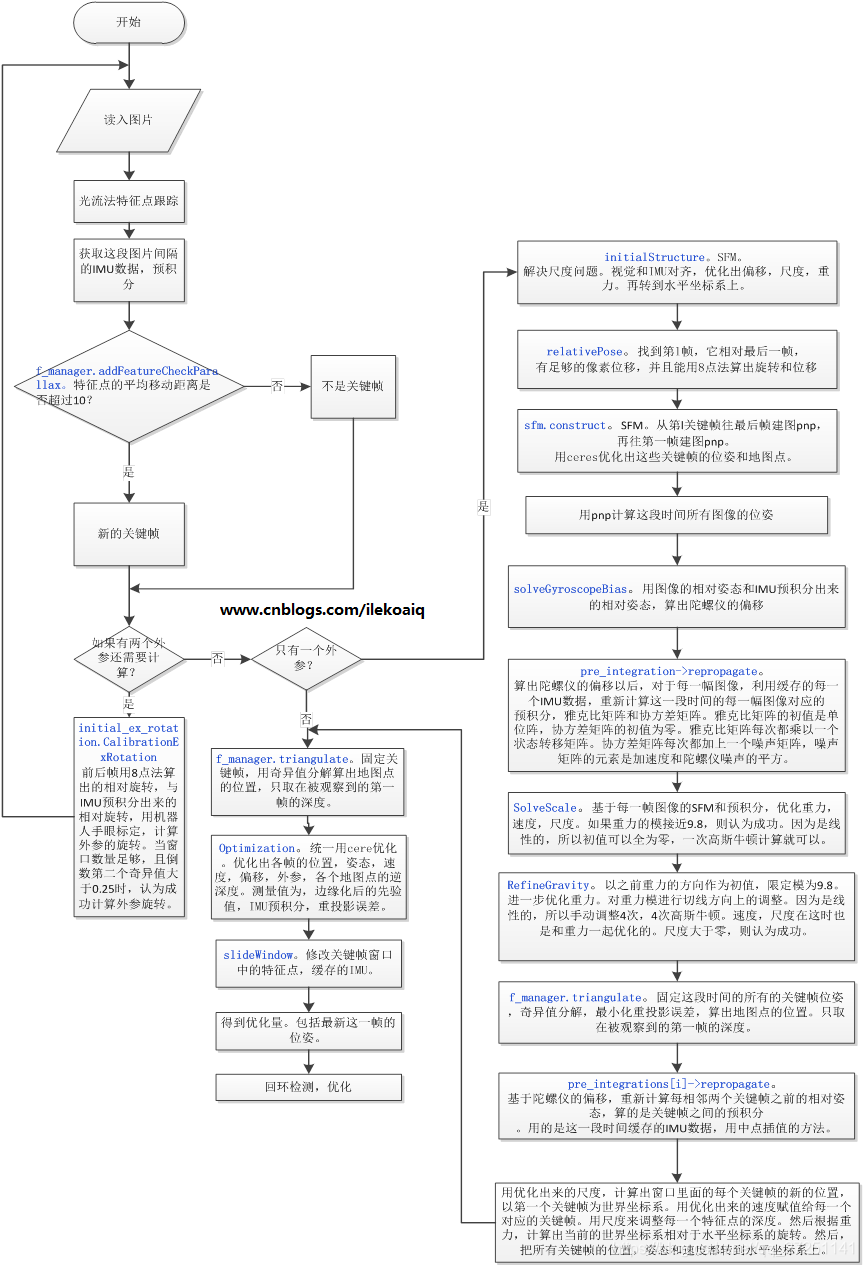
![[visio]](https://img-blog.csdnimg.cn/fdc85a702d4c40aa8d23885e22531a47.png)