- 博主简介:想进大厂的打工人
- 博主主页:@xyk:
- 所属专栏: JavaEE初阶
目录
文章目录
一、JQuery是什么
二、JQuery项目
2.1 猜数字
2.2 表白墙
2.3 聚合搜索
2.4 计算器
一、JQuery是什么
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由[John Resig](https://baike.baidu.com/item/John Resig/6336344?fromModule=lemma_inlink)发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
总的来说,它就是一个工具js,是一个很好的外部资源,它提供了很多简洁高效的API
- 怎么引入呢?
- 使用jquery的网络地址访问:https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js
2.下载jquery的js文件
想下载的看下我的码云~~xyk (ABC18045315897) - Gitee.com
二、JQuery项目
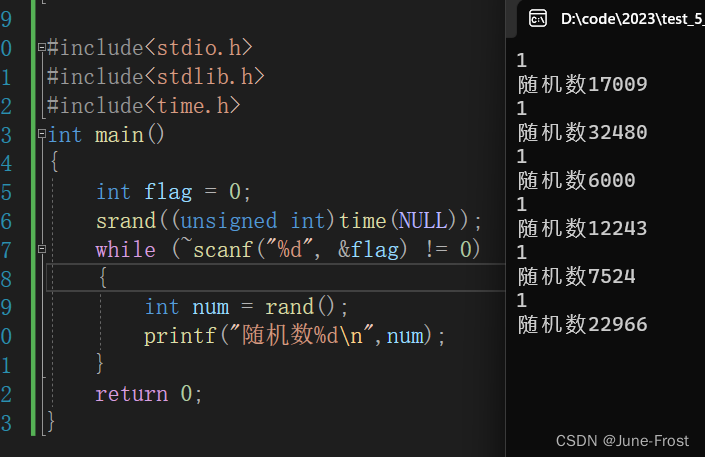
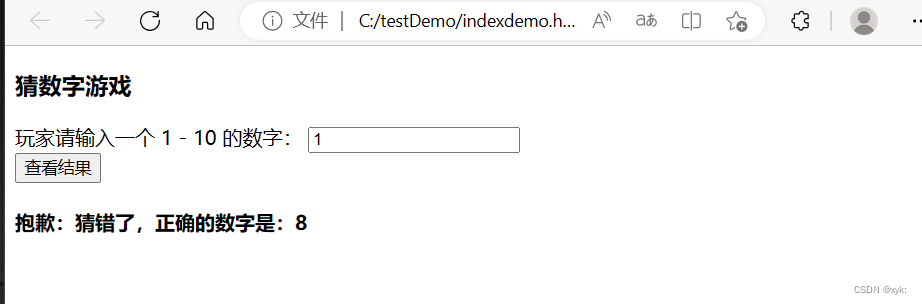
2.1 猜数字
- API需要通过jQuery这个对象去调用,有一个别名“$”,但是不建议使用,因为其他的一些js框架,也会使用到这个别名,所以会冲突~
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>WebAPI Test</title><script src="jquery.min.js"></script></head><body id="body"><div><h3>猜数字游戏</h3>玩家请输入一个 1 - 10 的数字: <input type="text" id="input_number"><br><input type="button" value="查看结果" onclick="selectResultJq()"><div id="result"></div></div><script>// jquery猜数字游戏function selectResultJq(){// 产生随机数 1-10var randomNum = 1+Math.floor(Math.random()*10);// document.getElementById("input_num").valuevar userInputNum = jQuery("#input_number").val();var msg;if(randomNum==userInputNum){msg="<h4>恭喜:猜对了</h4>";}else{msg="<h4>抱歉:猜错了,正确的数字是:"+randomNum+"</h4>";}// document.getElementById("result_div").innerHTML = msg;jQuery("#result").html(msg);}</script></body>
</html>

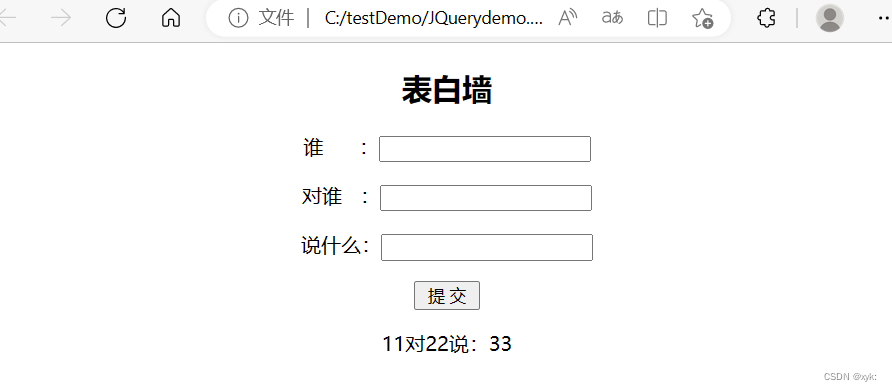
2.2 表白墙
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表白墙</title><script src="jquery.min.js"></script>
</head>
<body><div style="width: 100%;text-align: center;"><h2>表白墙</h2>谁 :<input id="username"><p></p>对谁 :<input id="tousername"><p></p>说什么:<input id="msg"><p></p><input type="button" value=" 提 交 " onclick="mysub()"><p></p><div id="div_allmsg"></div></div><script>function mysub(){var iptUserName = jQuery("#username");var iptToUserName = jQuery("#tousername");var iptMsg = jQuery("#msg");// 1.非空效验if(iptUserName.val().trim()==""){alert("请先输入您的名字!");iptUserName.focus();return;}if(iptToUserName.val().trim()==""){alert("请先输入对方的名字!");iptToUserName.focus();return;}if(iptMsg.val().trim()==""){alert("请先输入信息!");iptMsg.focus();return;}// 2.将内容展示在表白墙jQuery("#div_allmsg").append(iptUserName.val()+"对"+iptToUserName.val()+"说:"+iptMsg.val()+"<p></p>");// 3.清空输入的内容iptUserName.val("");iptToUserName.val("");iptMsg.val("");}</script>
</body>
</html>
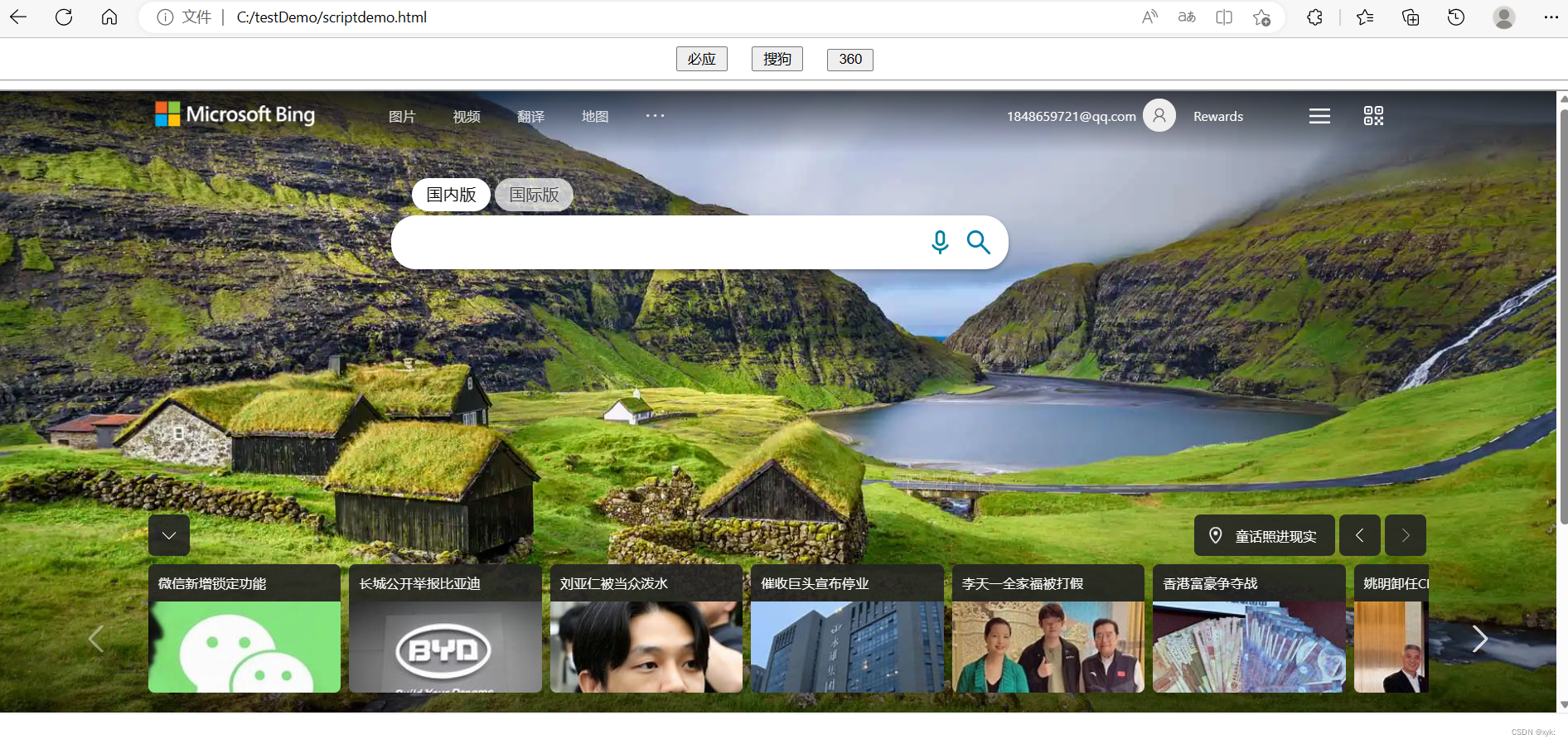
2.3 聚合搜索
- 聚合搜索就是一个页面,上面有一栏按钮,按一下就跳转到对应的网址,栏下的页面转换为对应的网址,但是选择栏还在
- 主要是为了提高体验感~
html:
- 嵌入页面用iframe标签
- 我们只需要点击按钮的时候,改变iframe的src属性即可
- 用到attr方法,左边为属性名,右边为替换后的值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>聚合搜索</title><script src="jquery.min.js"></script>
</head>
<body><div style="width: 100%;text-align: center;"><input type="button" value=" 必应 " onclick="upSearch('https://www.bing.com/')"> <input type="button" value=" 搜狗 " onclick="upSearch('https://www.sogou.com/')"> <input type="button" value=" 360 " onclick="upSearch('https://www.so.com/')"> </div><hr><iframe id="ifr" style="width: 100%;height: 600px;" src="https://www.bing.com/"></iframe><script>function upSearch(url){jQuery("#ifr").attr("src",url);}</script>
</body>
</html>
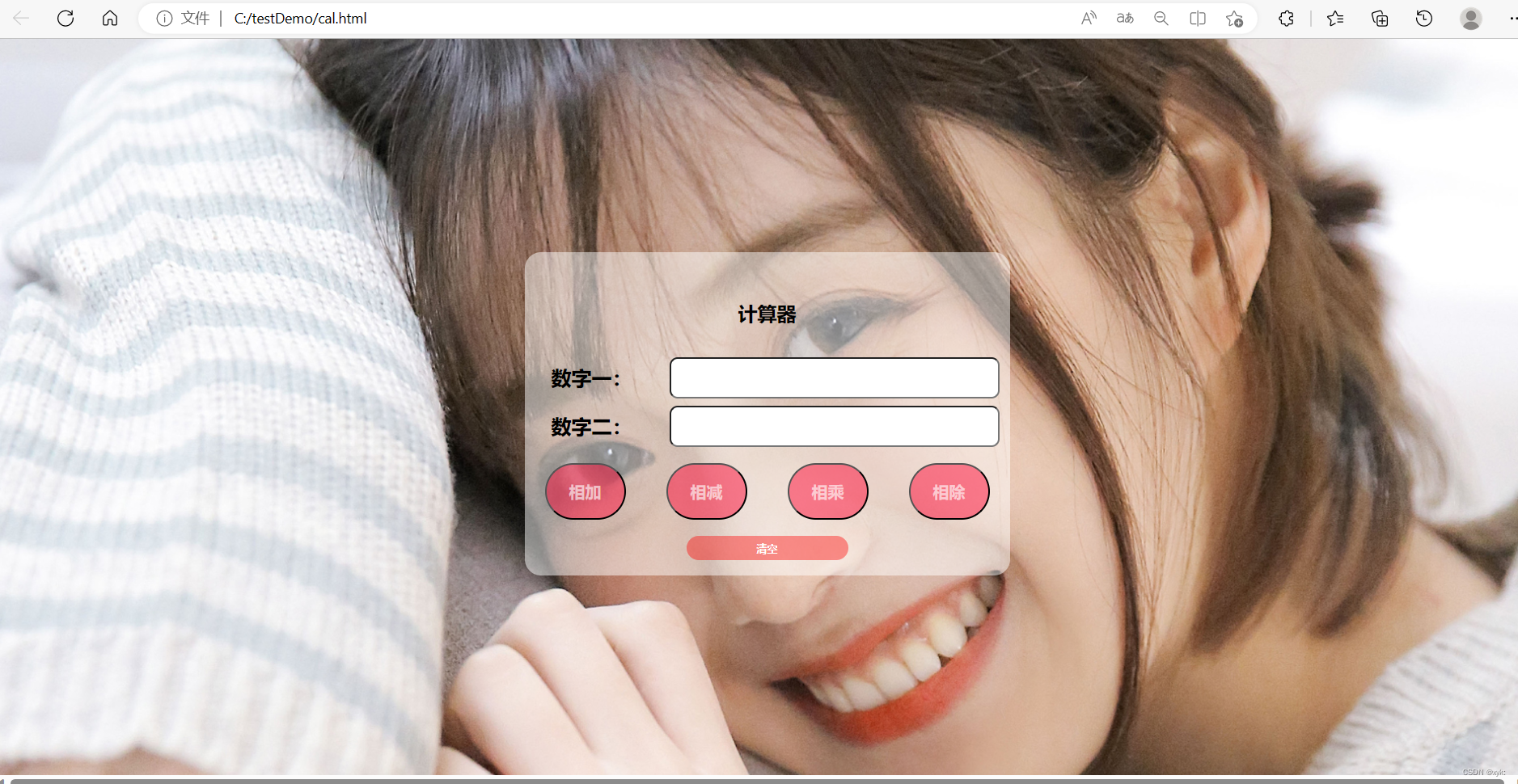
2.4 计算器
cal.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="jquery.min.js"></script><link rel="stylesheet" href="cal.css">
</head>
<body><div class="calculator"><div class="cal"><form action="#"><h2>计算器</h2><div class="row">数字一:<input type="text" id="c1"></div> <div class="row">数字二:<input type="text" id="c2"></div><div class="option"><input type="button" value="相加" onclick="add()" id="a"><!-- id不能与函数重复,否则会误判 --><input type="button" value="相减" onclick="sub()" id="s"><input type="button" value="相乘" onclick="mul()" id="m"><input type="button" value="相除" onclick="div()" id="d"></div><div class="clear"><div class="reset"><input type="reset" value="清空" id="up" onclick="update()"></div></div></form></div></div><script>function add() {var numb1 = jQuery("#c1").val();var numb2 = jQuery("#c2").val();var sum = parseInt(numb1) + parseInt(numb2);jQuery("#a").val(sum);}function sub() {var numb1 = jQuery("#c1").val();var numb2 = jQuery("#c2").val();var sum = parseInt(numb1) - parseInt(numb2);jQuery("#s").val(sum);}function mul() {var numb1 = jQuery("#c1").val();var numb2 = jQuery("#c2").val();var sum = parseInt(numb1) * parseInt(numb2);jQuery("#m").val(sum);}function div() {var numb1 = jQuery("#c1").val();var numb2 = jQuery("#c2").val();var sum = parseFloat(numb1) / parseInt(numb2);jQuery("#d").val(sum);}function update() {jQuery("#a").val("相加");jQuery("#s").val("相减");jQuery("#m").val("相乘");jQuery("#d").val("相除");}</script></body>
</html>cal.css:
html {width: 100%;height: 100%;
}
body {width: 100%;height: 100%;background-image: url("https://wallpaperm.cmcm.com/fedea52c7f796c3eeeb8598d4a09a3e7.jpg");background-position: center center;background-repeat: no-repeat;background-size: cover;}.calculator {width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;
}
.cal {width: 600px;height: 400px;background-color: rgba(255, 255, 255, 0.5);border-radius: 20px;
}
.cal h2 {font-size: 24px;text-align: center;margin-top: 60px;margin-bottom: 40px;
}.cal .row {height: 50px;width: 100%;display: flex;justify-content: space-around;/*设置flex的原因就是要用这个*/align-items: center;font-size: 25px;font-weight: 900;margin: 10px;
}
#c1 {width: 400px;height: 45px;font-size: 23px;text-indent: 10px;border-radius: 10px;
}
#c2 {width: 400px;height: 45px;font-size: 23px;text-indent: 10px;border-radius: 10px;
}.option input {display: block;font-weight: 900;font-size: 20px;width: 100px;height: 70px;color: rgba(255, 255, 255, 0.618);border-radius: 20px;background-color: rgba(255,13,58, 0.5);
}
.option {margin-top: 20px;display: flex;justify-content: space-around;
}
.clear {display: flex;justify-content: center;align-items: center;
}
.reset #up {width: 200px;height: 30px;background-color:rgba(255, 0, 0, 0.4);color: white;font-weight: 900;line-height: 30px;text-align: center;border-radius: 2010px;border:none;margin-top: 20px;transition: all 0.618s;
}
#up:hover{background-color: rgba(251,255,153, 0.7);
}
效果: